
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


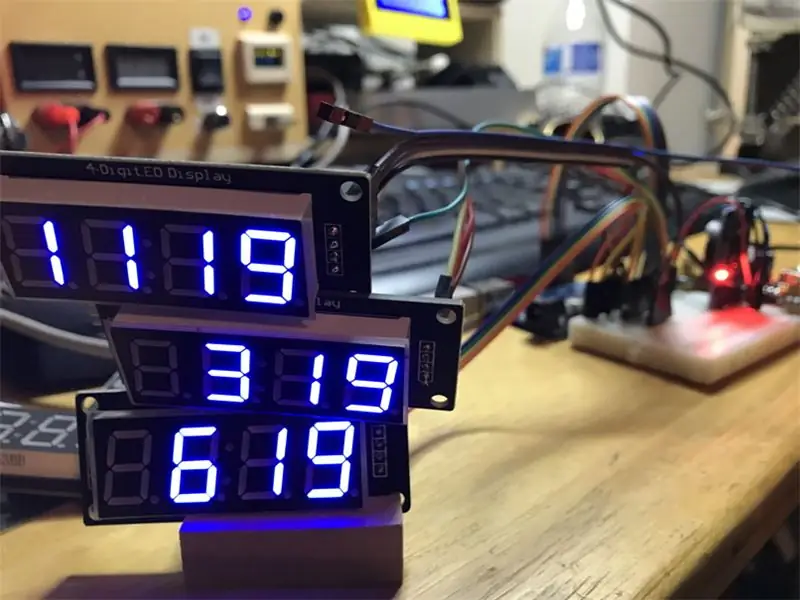
Apakah dunia berlari atau hanya tertarik untuk mengetahui jam berapa sekarang sebelum melakukan panggilan larut malam itu, jam dunia 5 zona sesuai dengan tagihan. Karena saya mendapat beberapa tampilan 7 digit TM1637 tambahan dalam pengiriman terakhir saya, saya memutuskan untuk mengumpulkan jam untuk semua kesempatan. Saya memutuskan untuk menggunakan Arduino Uno untuk proyek tersebut, yang menyediakan GPIO yang cukup untuk 5 jam, indikator (LED) jam 5 pagi, dan lampu overhead yang diaktifkan dengan sensor sentuh. Satu-satunya pin yang tidak saya gunakan adalah D1, yaitu untuk serial Tx, yang hanya dapat menyebabkan masalah. Jadi jika Anda tertarik, baca terus!
Langkah 1: Bagian



Untuk membuat jam saya menggunakan:- Arduino Uno (tetapi Nano atau Mega juga bisa)
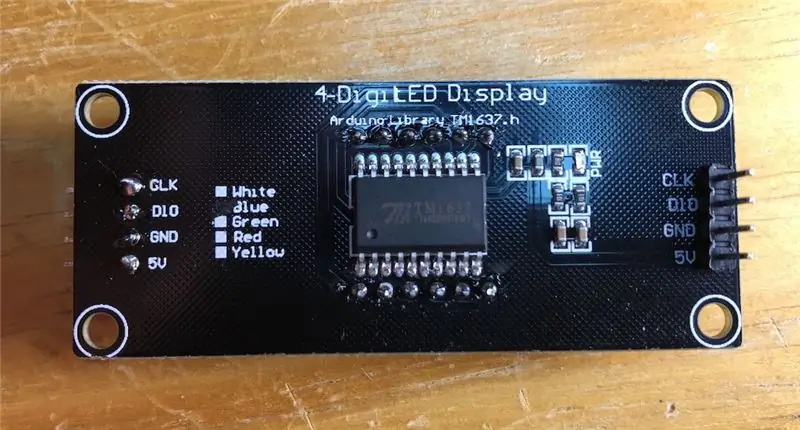
- (5) TM1637 menampilkan
- (5) LED (untuk digunakan sebagai indikator AM/PM)
- (5) resistor 220 Ohm
- Jam RTC3231
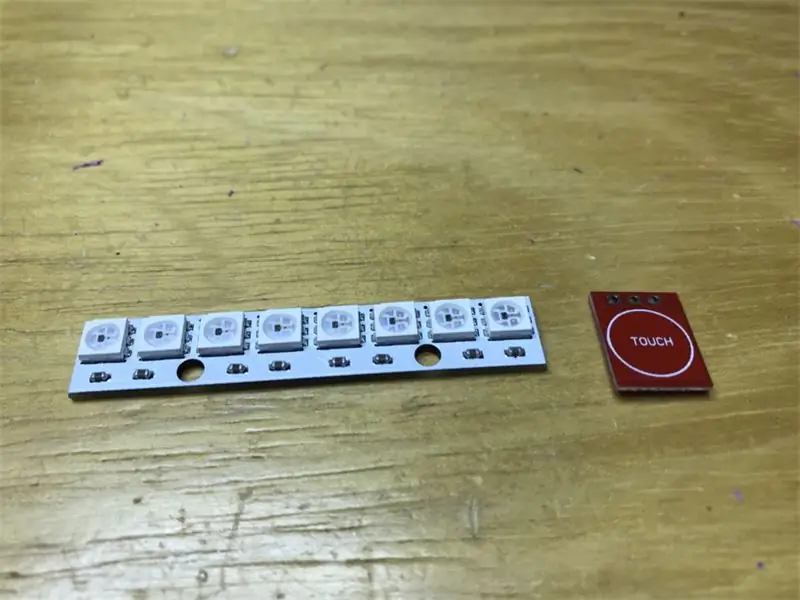
- Tongkat AdaFruit NeoPixel atau pencahayaan lainnya
- Sensor sentuh untuk mengaktifkan cahaya
- Konverter Buck untuk mengakomodasi penarikan daya
- Bingkai atau kasing (saya mencetak kasing 3D, tetapi menjadi kreatif)
- Daya 12V dengan wadah barel (untuk memungkinkan pemisahan umpan)
- opsional - Perisai Arduino Uno (hanya untuk membuatnya sedikit lebih sederhana)
Langkah 2: Memulai




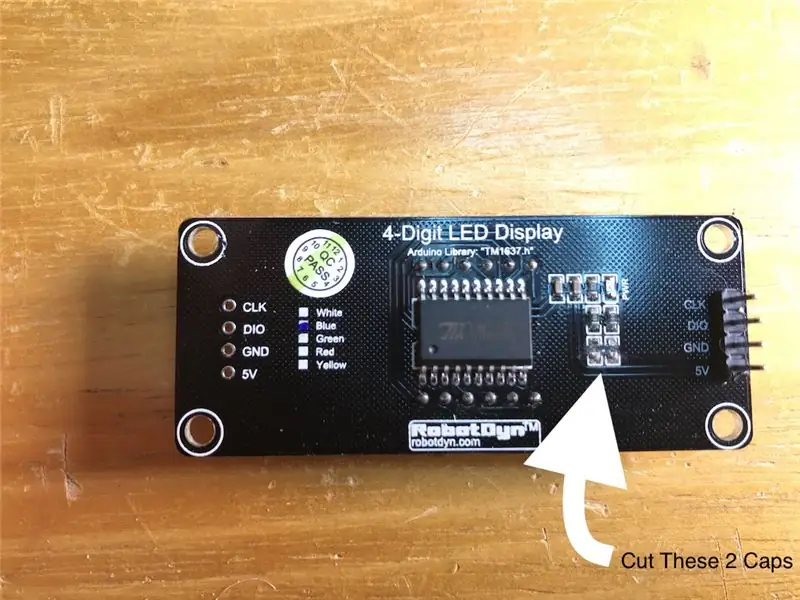
Saya masih baru menggunakan TM1637, jadi saya memprogramnya terlebih dahulu untuk melihat apa yang bisa saya lakukan. Pada awalnya itu tidak melakukan apa-apa, tetapi komunitas Arduino luar biasa dan segera membuat saya berdiri dan berjalan. Pada TM1637 saya, saya harus memotong 2 tutup di bagian belakang agar berfungsi dan dari sana hanya beberapa percobaan dan kesalahan. Pada akhirnya saya masih tidak bisa mendapatkan titik dua untuk jam - itu "menggantikan" angka jam di posisi 1, tapi saya baik-baik saja dengan itu, untuk saat ini.
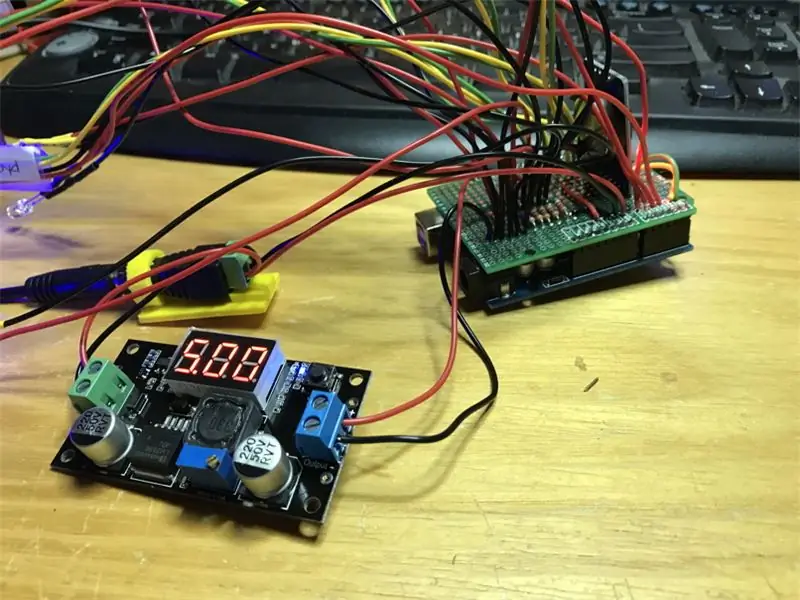
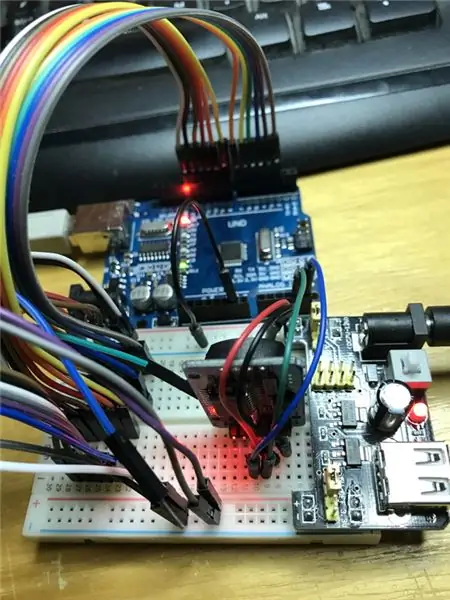
Selanjutnya, pasang papan tempat memotong roti dengan semuanya terlebih dahulu untuk memastikan semua koneksi dan pemrograman Anda cocok - ya, saya masih selangkah demi selangkah. Kemudian tentukan lokasi yang diinginkan dan atur lokasi target Anda dengan mencari perbedaan waktu dari GMT. Sekarang ke penyolderan dan pemosisian.
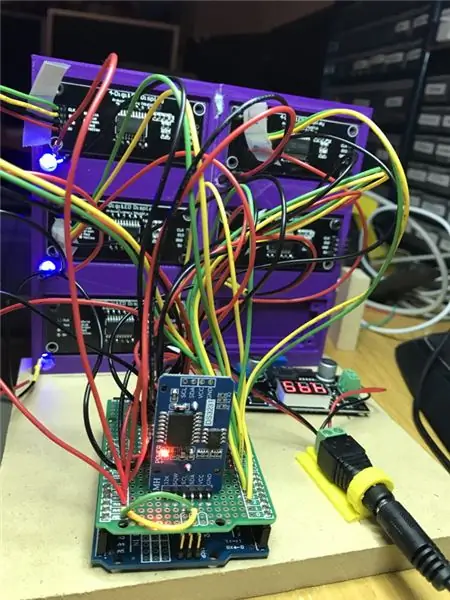
Langkah 3: Pengkabelan




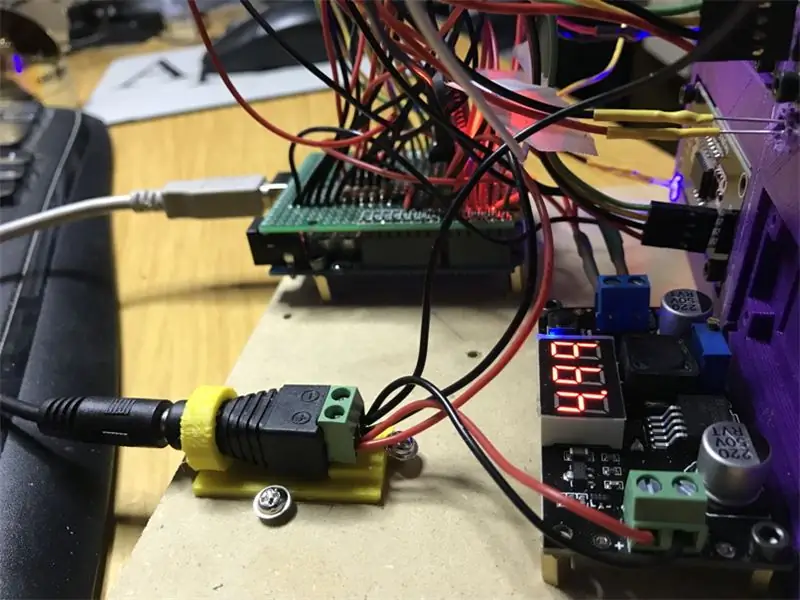
Menggunakan konektor daya barel untuk input 12v, pisahkan daya dan ground ke 1) konverter buck dan 2) Vin di Arduino.
Gunakan konverter uang untuk membuat daya 5v dan baris tanah pada pelindung untuk menjalankan koneksi, ini akan menstabilkan masalah daya apa pun.
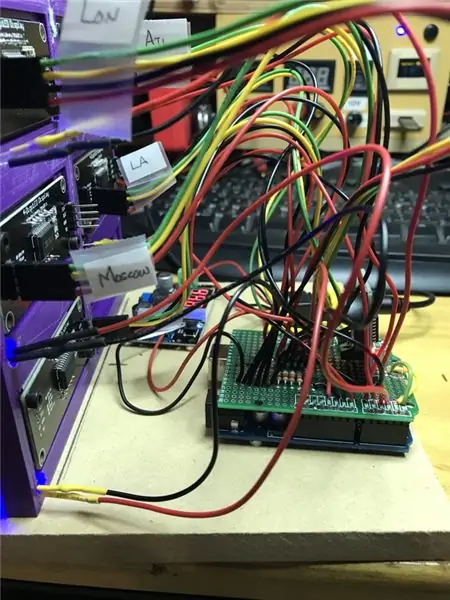
Setiap TM1637 memiliki 4 koneksi (5v, Grd, Data dan Jam), dengan DIO dan CLK masuk ke masing-masing pin GPIO (saya menggunakan 2-11) dan kekuatan ke baris saya.
Untuk indikator Meridian (5 LED) solder (5) res 220 Ohm ke ground dan koneksi Anoda ke A0-A3 dan D12.
RTC membutuhkan 5v dan Grd bersama dengan SDA dan SCL (A4 dan A5).
Light stick perlu di-ground dua kali, sekali ke baris dan sekali ke Uno. Jalankan 5v ke baris dan data ke GPIO (D13). Sensor sentuh berjalan ke 5v dan Grd dan ke GPIO D0.
Langkah 4: Pemrograman
Pemrogramannya cukup lurus ke depan. Saya menggunakan perpustakaan TM1637display.h untuk tampilan, menetapkan setiap tampilan nama yang unik - bisa ditebak, dengan nama kota. Cukup ganti pin DIO dan CLK masing-masing.
Kodekan lokasi pertama Anda dengan perbedaan waktu dan atur perimeter AM/PM agar LED hidup/mati berdasarkan jam. Gunakan untuk menduplikasi untuk setiap lokasi.
Saya menetapkan jam ke posisi 0, 2 digit, tanpa nol di depan. Untuk menit saya menggunakan 'menit' dan dibagi 10 untuk digit 1 (pos 2, 1 digit) dan modulo (%) untuk digit 2 (pos 3, 1 digit).
Menerangi NeoPixel dengan sensor sama seperti kombinasi tombol/LED lainnya menggunakan pustaka Adafruit_NeoPixel.
Mudah.
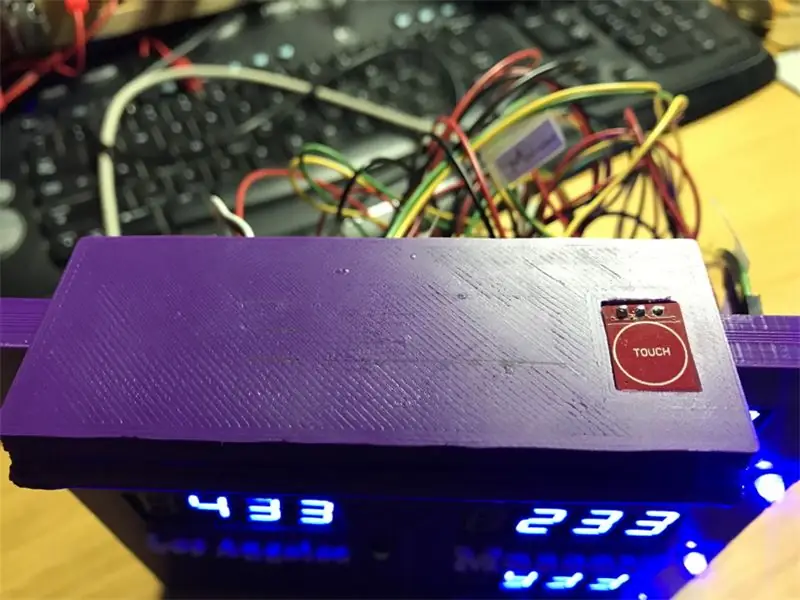
Langkah 5: Perakitan



Buat casing yang cocok yang sesuai dengan tampilan dan beberapa ruang di belakang untuk papan, input daya, dan konverter uang. Masukkan, pasang kabel, hidupkan dan siap. Oke, mungkin ada lebih dari ini, tetapi itu adalah dasar-dasar terlepas dari desainnya.
Nikmati dan Selamat Bermain-main!
Direkomendasikan:
Jam Lilin Serat Optik Pertama di Dunia: 14 Langkah (dengan Gambar)

Jam Lilin Serat Optik Pertama di Dunia: Saya memutuskan untuk memberikan hadiah kepada istri saya dan ingin mendapatkan ide orisinal. Saya menyukai ide patung bergerak dan setelah banyak pertimbangan muncul dengan konsep jam mekanis yang berkelap-kelip dan berkedip menggunakan kristal, lilin, dan
Membuat Jam Dengan M5stick C Menggunakan Arduino IDE - Jam Waktu Nyata RTC Dengan M5stack M5stick-C: 4 Langkah

Membuat Jam Dengan M5stick C Menggunakan Arduino IDE | Jam Waktu Nyata RTC Dengan M5stack M5stick-C: Hai teman-teman dalam instruksi ini kita akan belajar cara membuat jam dengan papan pengembangan m5stick-C dari m5stack menggunakan Arduino IDE. Jadi m5stick akan menampilkan tanggal, waktu & minggu dalam sebulan di layar
Cara Membuat Game Komputer Nyata. Menyenangkan dan Hanya Memakan Waktu Sekitar Satu Jam: 10 Langkah

Cara Membuat Game Komputer Nyata. Menyenangkan dan Hanya Membutuhkan Waktu Sekitar Satu Jam: Hai, proyek ini akan menunjukkan cara membuat game!!! permainan nyata untuk komputer dan itu tidak mengharuskan Anda untuk mengetahui kode yang membingungkan. ketika Anda menyelesaikan proyek ini, Anda akan mengetahui beberapa dasar pembuatan game dan Anda dapat membuat sebanyak yang Anda inginkan
Jam Waktu Nyata Sekitar: 4 Langkah

Jam Waktu Nyata Sekitar: Tujuan Saya membuat Jam ini karena saya memiliki strip LED yang dapat dialamatkan dan saya ingin menggunakannya. Kemudian saya melihat kamar saya tidak memiliki Jam bagus yang cocok dengan dindingnya. Jadi saya Memutuskan untuk membuat Jam yang bisa berubah warna sesuai mood pengguna atau
Jam Animasi LED SMART yang Terhubung ke Web Dengan Panel Kontrol Berbasis Web, Server Waktu Disinkronkan: 11 Langkah (dengan Gambar)

Jam Animasi LED SMART yang Terhubung ke Web Dengan Panel Kontrol Berbasis Web, Server Waktu Disinkronkan: Kisah jam ini kembali ke masa lalu - lebih dari 30 tahun. Ayah saya mempelopori ide ini ketika saya baru berusia 10 tahun, jauh sebelum revolusi LED - kembali ketika LED di mana 1/1000 kecerahan kecemerlangan menyilaukan mereka saat ini. Benar
