
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.





Oleh CarlSTeleToylandIkuti Lainnya oleh penulis:






Tentang: Pembuat sejak kecil dengan semua gejala klasik, pembuat robot, dan Manajer Produk CTO/Teknologi perangkat lunak Internet. Selengkapnya Tentang CarlS »
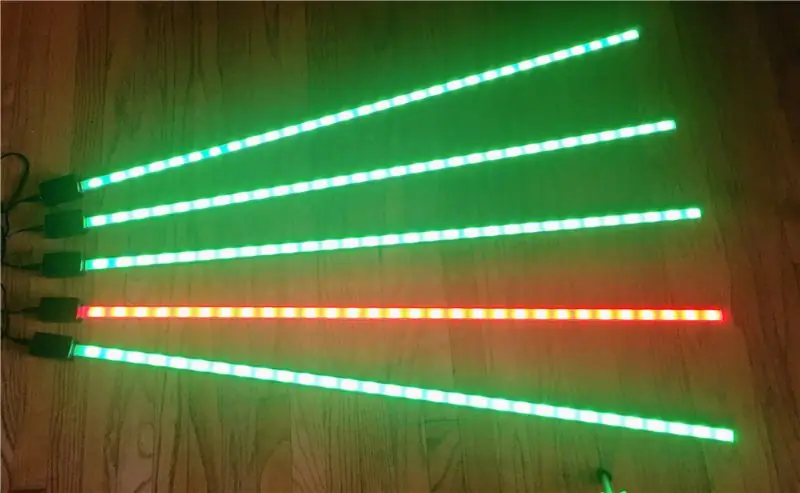
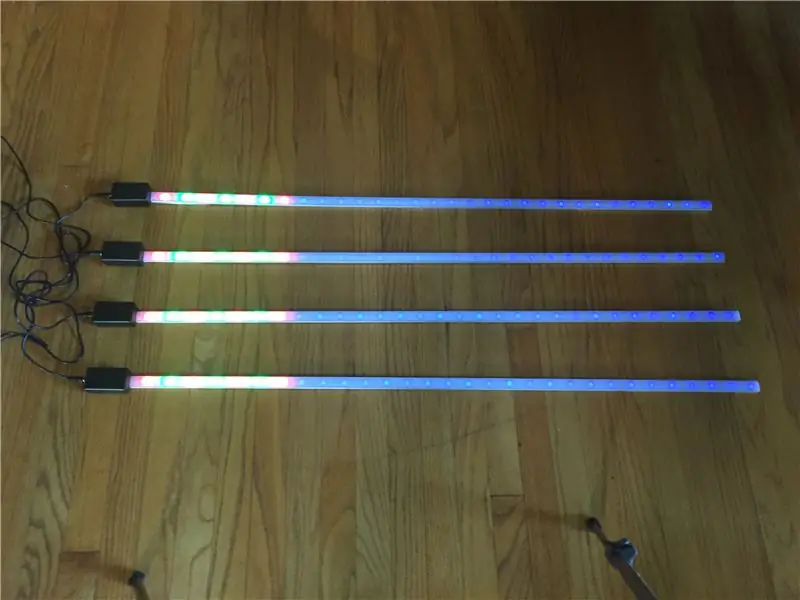
Proyek ini adalah kumpulan batang LED dengan LED digital yang dapat dikontrol secara individual (WS2812b "Neopixels"). Mereka memungkinkan animasi dilakukan di antara mereka tanpa menghubungkannya bersama-sama. Mereka menggunakan WiFi Mesh untuk terhubung satu sama lain, dan animasi beradaptasi untuk memiliki lebih banyak atau lebih sedikit bilah di mesh.
Inspirasinya adalah untuk sepasang pemain drum untuk menghias gada/pentungan untuk parade Natal. Animasi LED di antara mereka disinkronkan. LED juga bisa berupa untaian, bukan strip.
Penggunaan lainnya adalah untuk instalasi seni LED di mana Anda tidak ingin menjalankan kabel data antara semua LED di sekitar ruangan - yang perlu mereka lakukan hanyalah dicolokkan satu per satu.
Untuk proyek ini, mereka tidak terhubung ke Internet. Mereka mengatur titik akses WiFi pribadi dan server web mereka sendiri. Jadi, proyek ini tidak bergantung pada jaringan eksternal, dan dapat berjalan di lokasi yang jauh. Mereka berjalan pada 5v, sehingga dapat dengan mudah ditenagai oleh baterai ponsel eksternal!
Langkah 1: Bagian



Bagian-bagian berikut digunakan dalam proyek untuk setiap strip:
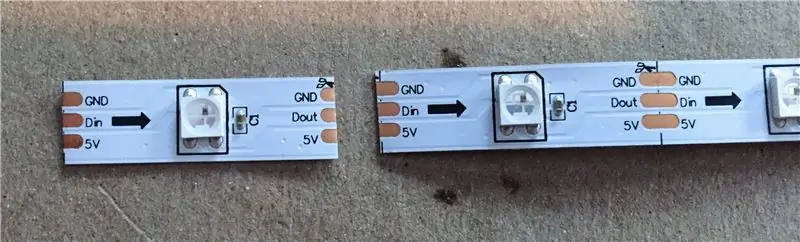
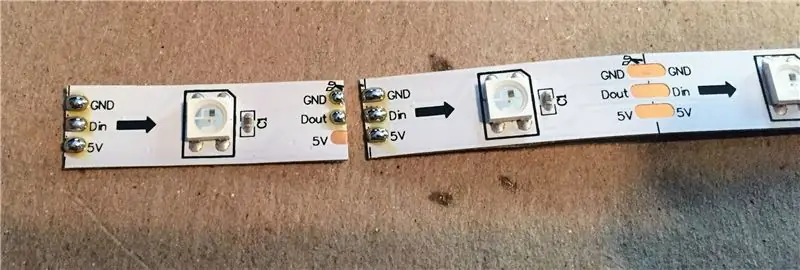
- Strip LED WS2812b yang tidak tahan air. Saya menggunakan 30 LED/meter. Yang tidak tahan air biasanya sudah memiliki selotip dua sisi sehingga mudah dipasang. Anda akan membutuhkan 1 meter per saluran karena saluran memiliki panjang satu meter. Lebih banyak LED per meter baik-baik saja - pastikan untuk mendapatkan catu daya yang besar. Setiap (5050) LED di strip ini dapat menggunakan hingga 60mA saat menyala penuh.
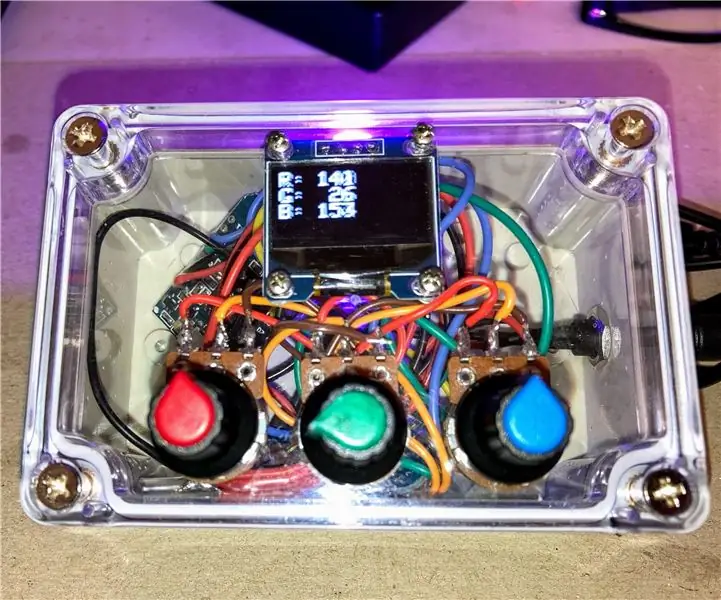
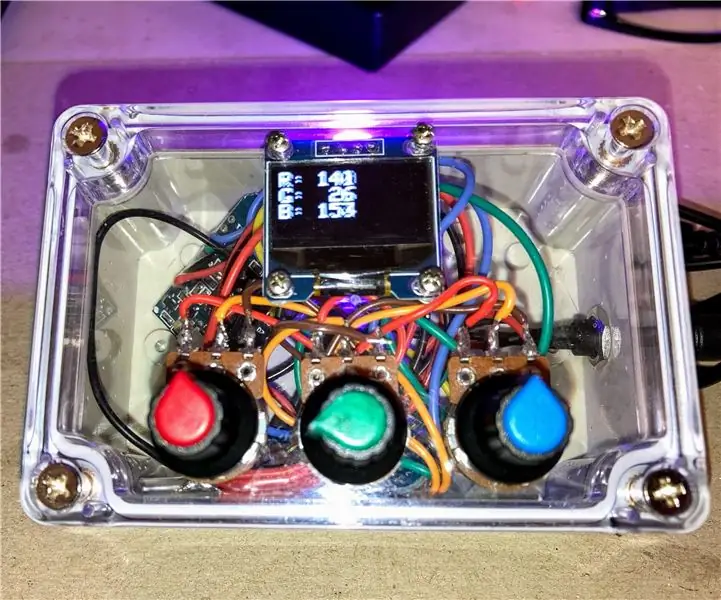
- Kandang proyek elektronik plastik 60x36x25mm - yang ini cukup kecil untuk menampung D1 Mini.
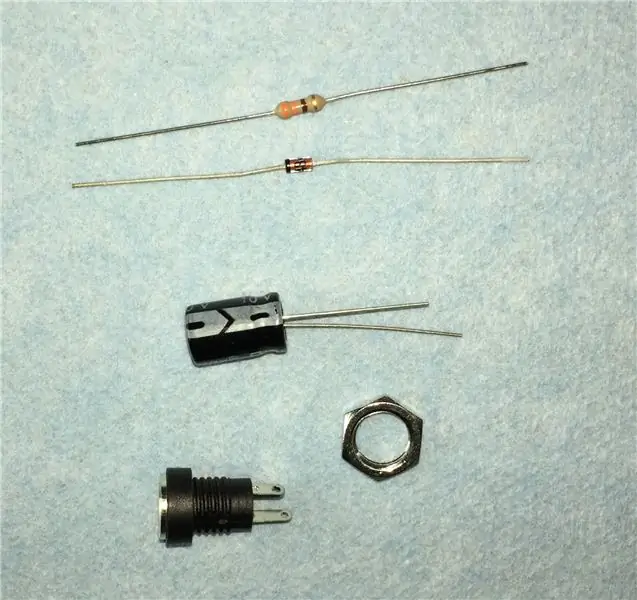
- Dudukan panel jack DC 5.5mm x 2.1mm
- Catu daya 5v - 2 amp harus baik-baik saja dengan 30 LED @ 0,06 amp masing-masing saat penuh.
- Kabel USB ke 5.5mm x 2.1mm jika Anda ingin memberi daya pada proyek ini dari baterai USB
- Papan D1 Mini ESP8266 - juga tersedia dengan harga lebih murah, tetapi dengan waktu tunggu yang lebih lama.
- Saluran aluminium dengan penutup dan penutup ujung untuk strip LED. Ada banyak profil untuk dipilih. Yang ini cukup lebar untuk strip LED WS2812b (12mm), dan low profile.
- Batang aluminium - lebar saluran 17mm, jadi batang aluminium lebar 1/2" adalah ukuran yang baik. Tebalnya harus 1/16" dan panjang 6" untuk setiap batang yang Anda buat.
- Pita busa dua sisi - lebar 1/2 ".
- Kapasitor 1000uF - direkomendasikan untuk setiap strip, untuk membantu mencegah lonjakan tegangan merusak LED.
- Kawat penghubung. Kawat silikon pengukur 26 ini sangat fleksibel dan membantu menjaga kawat agar tidak menarik bantalan solder dari strip LED. Itu juga tidak meleleh ketika Anda menyentuhnya dengan besi solder. Saya juga menggunakan kawat servo yang juga sangat fleksibel, tetapi kawat silikon adalah kawat favorit baru saya. Anda hanya membutuhkan abot 6" untuk setiap warna (merah, hitam, kuning).
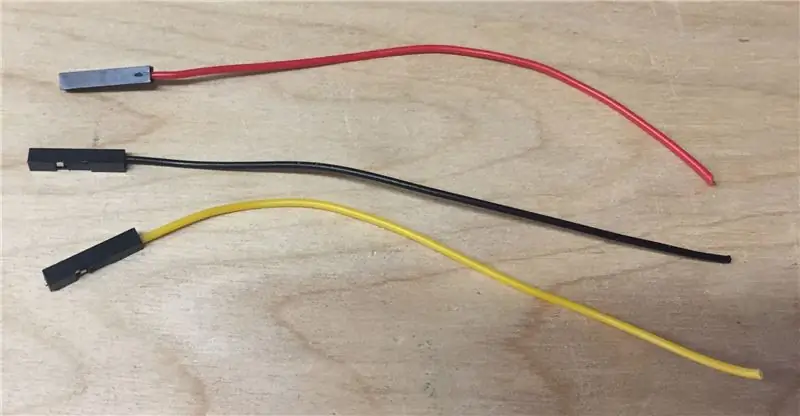
- Kabel jumper - betina merah, hitam, dan kuning digunakan untuk menghubungkan ke CPU. Anda dapat melewati ini dan menyolder kabel pengait langsung ke papan jika Anda adalah tipe orang yang percaya diri.
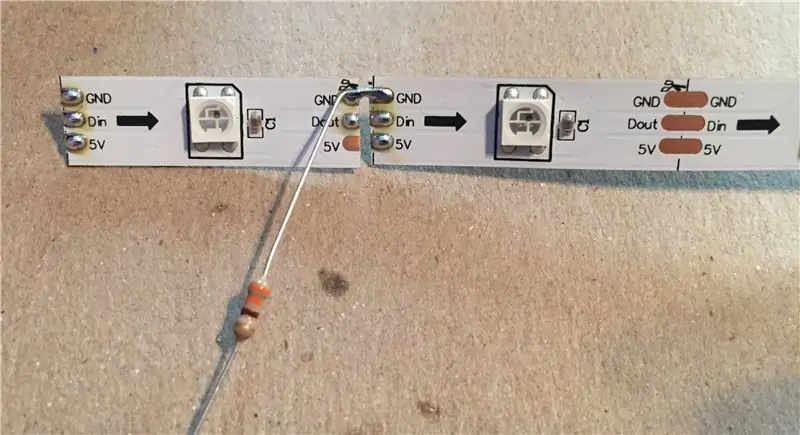
- Sebuah resistor 330 ohm untuk mengurangi kebisingan di jalur data strip LED.
- Dioda Sinyal 1N4448 atau serupa untuk memungkinkan prosesor 3.3v menggerakkan strip LED 5v dengan andal.
- 3mm heat shrink tubing - Anda hanya membutuhkan sekitar 5" saja.
Langkah 2: Bangun Bar




Konstruksi untuk palang sama seperti pada Instruksi sebelumnya. Ada gambar langkah-demi-langkah serupa di sini dari build terbaru, dan diskusi dapat ditemukan di Instructable lainnya.
Satu tip baru untuk menempelkan LED ke saluran aluminium: Terkadang pita dua sisi pada strip LED sedikit lebih pendek dari papan sirkuit LED dan Anda akan melihat sedikit gesper di strip LED. Jika Anda hanya memotong pita di lokasi itu, pita itu akan rata.
Saya juga menggunakan beberapa tetes lem UV untuk mengunci kabel listrik dan bagian strip LED yang tidak menempel.
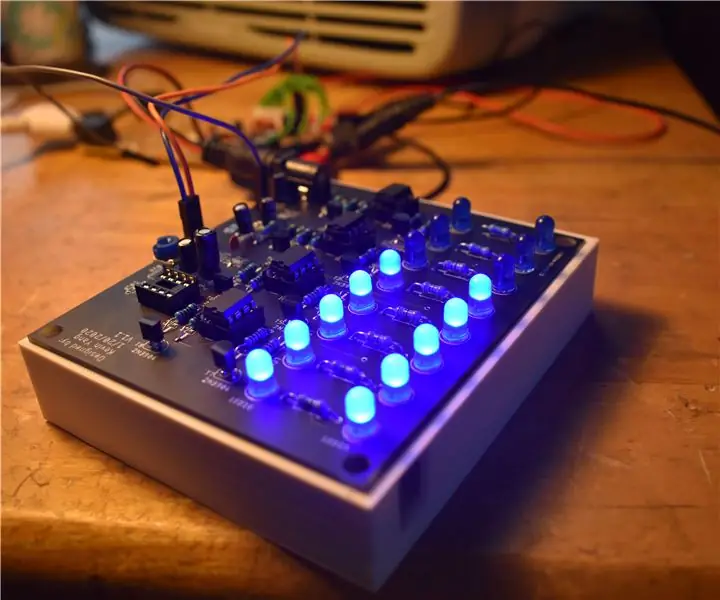
Alih-alih pengontrol Particle Photon, proyek ini menggunakan papan Mini WeMos D1 yang digunakan, berdasarkan set chip ESP8266. Ini bagus dan kecil untuk proyek LED. Saya menggunakan header pria untuk memberikan ruang bagi jumper wanita. Membalikkan konektor tidak akan muat di dalam enklosur. Pendekatan ini juga mudah disolder. Saya juga telah menggunakan 20 gauge kawat inti padat dengan berkerut pada konektor perempuan, dan itu bekerja juga, tetapi lebih banyak usaha.
Batang ini menggunakan pendekatan LED pengorbanan yang sama untuk LED pertama. Dalam prakteknya, itu benar-benar tidak terlihat. Juga, sedikit kesenjangan antara dua yang pertama juga hampir tidak terlihat
Jika Anda bermaksud menggunakan klip untuk memasang saluran aluminium, batang aluminium yang menghubungkan saluran ke kotak proyek dapat menghalangi pemasangan langsung klip ke dinding, jadi Anda mungkin perlu meletakkan beberapa ring atau mur yang longgar di bawahnya. di sana untuk menahan mereka pada 1/16.
Langkah 3: Kode Mesh



Setiap bilah LED menjalankan kode yang sama. Dasar dari proyek ini adalah Perpustakaan painlessMesh di https://gitlab.com/BlackEdder/painlessMesh. Pustaka itu menangani sebagian besar pekerjaan tingkat rendah dalam membangun Titik Akses, Server Web, dll. Setiap bilah adalah simpul mesh.
Mesh memiliki satu pengontrol, dan pemberitahuan perubahan animasi disiarkan ke semua node/bar LED. Untuk mesh besar, mungkin ada beberapa latensi dalam pengiriman pesan, tetapi untuk skala yang saya gunakan, itu tidak terlihat.
Saat startup, node menganggapnya sebagai controller, tapi kemudian pesan changeNodes memicu evaluasi. # Chip id terendah di mesh menjadi pengontrol. Ini biasanya membutuhkan satu atau dua detik untuk semua node untuk menetap dan mengambil satu pengontrol. Anda dapat melakukan lebih banyak upaya untuk menyinkronkan ulang lebih cepat (pertengahan animasi), tetapi pesan perubahan itu cukup cerewet, jadi tetap perlu sedikit agar jaringan tetap tenang. Dalam praktiknya, begitu mereka disinkronkan kembali, mereka tetap sangat solid.
Untuk animasi yang melintasi bar, kode mendapatkan daftar node, mengurutkannya, lalu hanya menggambar jika node saat ini adalah yang sedang digambar. Mereka mengurutkan dalam urutan chip id, sehingga Anda dapat melakukan animasi yang akan konsisten, tidak peduli kapan mereka memulai. Juga, animasi akan beradaptasi dengan node yang dijatuhkan.
Kode animasi muncul di tiga tempat. Yang pertama adalah fungsi ReceiveCallback, di mana bilah telah menerima perintah animasi baru. Ini cukup sederhana - cukup setel ukuran langkah waktu untuk animasi dan setel ulang penghitung. Tempat kedua ada di fungsi loop. Di sana, kode memeriksa untuk melihat apakah animasi saat ini sudah selesai, dan pindah ke langkah berikutnya. Tempat terakhir untuk kode animasi adalah fungsi stepAnimation, di mana semua gambar sudah selesai.
Sistem menggunakan timer milis untuk memperbarui - menghindari penggunaan fungsi penundaan karena memblokir beberapa perpustakaan. Kode milis harus bergulir dengan benar.
Perhatikan bahwa saya memiliki masalah dengan perpustakaan NeoPixel dan painlessMesh dengan lebih dari satu LED, jadi saya beralih ke FastLED.
Berikut adalah kode di GitHib, dan juga dilampirkan di sini. Anda cukup memuatnya di semua bilah dan Anda siap untuk melakukan pengkodean animasi LED!
Direkomendasikan:
Sinkronisasi Api, Musik, dan Lampu: 10 Langkah (dengan Gambar)

Sinkronisasi Api, Musik, dan Lampu: Kita Semua Tahu Elektronik Digunakan Untuk Banyak Tugas Penting di Rumah Sakit, Sekolah, Pabrik. Mengapa Tidak Bersenang-senang Dengan Mereka Juga.Dalam Instruksi ini Saya Akan Membuat Semburan Api dan Lampu (Led) Yang Bereaksi Terhadap Musik untuk Membuat Musik Sedikit
Bilah Volume LED: 9 Langkah (dengan Gambar)

Bilah Volume LED: Bengkel saya terlalu hambar. Meskipun papan kayu 80-an-Esque yang dipernis menutupi dinding saya, itu tidak memiliki warna dan tentu saja: LED. Demikian juga, saya sering memutar musik sambil menyolder elektronik. Ini membuat saya berpikir, bisakah saya menggabungkan musik dan LED
Lampu Sinkronisasi Wifi: 10 Langkah (dengan Gambar)

Wifi Synchronized Lamps: Sebuah proyek untuk seseorang yang menerangi hidup Anda…2 tahun yang lalu, sebagai hadiah Natal untuk teman jarak jauh, saya membuat lampu yang akan menyinkronkan animasi melalui koneksi internet. Tahun ini, 2 tahun kemudian, saya membuat versi terbaru ini dengan
Lampu Sentuh Sinkronisasi Warna: 5 Langkah (dengan Gambar)

Lampu Sentuh Sinkronisasi Warna: Untuk proyek ini kami akan membuat dua lampu yang dapat mengubah warnanya dengan sentuhan dan yang dapat menyinkronkan warna ini satu sama lain melalui internet. Kami menggunakan ini sebagai hadiah Natal untuk seorang teman yang pindah ke kota lain. Dia mendapatkan salah satu
Membangun Bilah Pencahayaan Warna Ambient Anda Sendiri: 7 Langkah (dengan Gambar)

Membangun Bilah Pencahayaan Warna Ambient Anda Sendiri: Instruksi ini mencakup cara membuat, memasang, dan mengontrol bilah lampu LED untuk menyediakan pencahayaan ruangan ambient penuh warna serta "ambilight" efek video gaya. Perhatikan bahwa kedipan led tidak begitu terlihat dalam kehidupan nyata seperti
