
Daftar Isi:
- Langkah 1: Bahan yang Dibutuhkan
- Langkah 2: Blok Diagram
- Langkah 3: Diagram Sirkuit
- Langkah 4: Menghubungkan ESP8266 Anda ke WiFi Hotspot
- Langkah 5: Antarmuka Web dan Kodenya
- Langkah 6: Algoritma dan Kode
- Langkah 7: Mempersiapkan Tongkat Cahaya
- Langkah 8: Pilihan Wadah dan Menyiapkan Tongkat
- Langkah 9: Merakit Bank Daya dan LED Indikator
- Langkah 10: Merakit Modul Arduino dan ESP8266 Di Dalam Wadah
- Langkah 11: Tutupi
- Langkah 12: Ujilah
- Langkah 13: Hal yang Perlu Diingat & Beberapa Foto Lainnya
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-06-01 06:09.



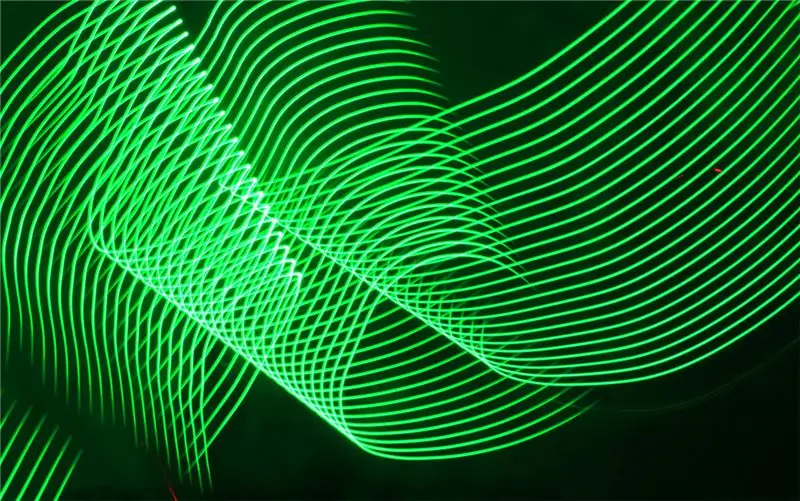
Lukisan cahaya adalah teknik yang digunakan oleh Fotografer, di mana sumber cahaya digunakan untuk menggambar pola yang menarik dan Kamera akan menyatukannya. Alhasil Foto tersebut akan berisi jejak-jejak cahaya di dalamnya yang pada akhirnya akan memberikan tampilan sebuah lukisan menggunakan Cahaya.
Fotografer biasanya menggunakan alat seperti lampu obor, lampu tabung, dan sumber cahaya lain untuk membuat lukisan Cahaya, tetapi alat ini sangat terbatas dengan rentang warna yang sempit, penanganan dan kontrol yang sulit. Light painting stick yang saya buat dapat dengan mudah mengatasi keterbatasan tersebut.
Fitur utama dari tongkat lukisan cahaya kami adalah:
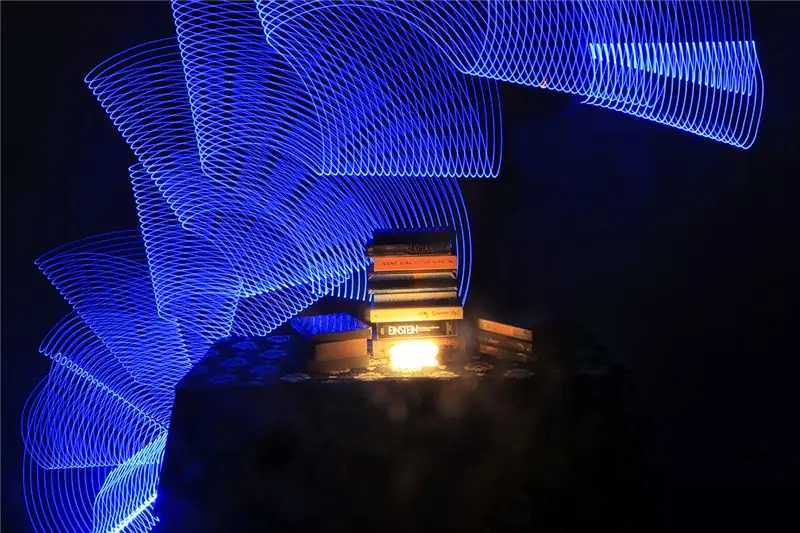
- WiFi Dioperasikan - Tongkat lukisan cahaya ini dapat dikontrol (DIAKTIFKAN / MATI, Mengubah warna) dengan sangat mudah menggunakan browser sederhana di dalam perangkat berkemampuan WiFi apa pun. Dengan demikian perangkat WiFi ini akan bertindak sebagai remote control dan Fotografer dapat bermain-main dengan berbagai warna sambil membuat karya master mereka.
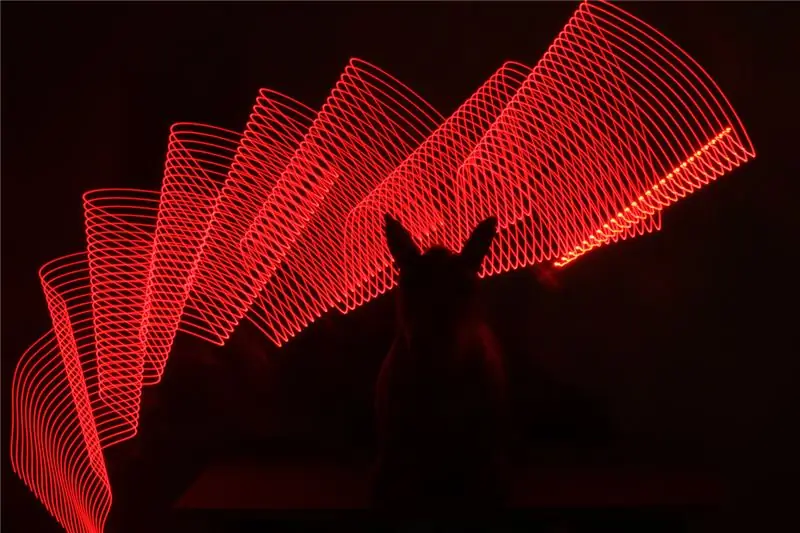
- Warna standar - Tongkat ini diberi kode untuk memancarkan warna standar seperti (Merah, Biru, Hijau, Emas, Pelangi, Putih) menggunakan input tombol sederhana.
- Warna Kustom - Selain warna standar, tongkat ini cukup mampu menghasilkan warna apa pun sesuai keinginan Fotografer. Itu ditambahkan dengan fitur untuk memasukkan kode RGB warna apa pun yang Anda inginkan seperti cyan, magenta, turquoise, olive, maroon dll. Cari "kode warna RGB di sini" dan gunakan untuk mendapatkan warna kustom Anda.
Langkah 1: Bahan yang Dibutuhkan


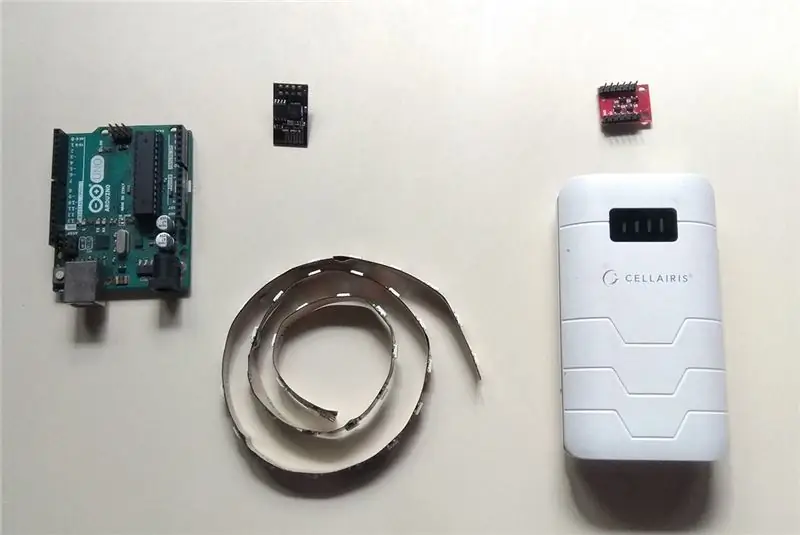
Saya telah membuat daftar bahan yang diperlukan untuk membuat proyek ini. Saya juga telah menambahkan tautan tempat Anda dapat membelinya dari Amazon.com. Membeli materi dari tautan di bawah ini akan memberi saya beberapa komisi dan pada gilirannya akan mendukung saya untuk proyek masa depan:)
- Arduino Uno - Beli di sini
- Strip LED RGB WS2812 (25 LED) - Beli di sini
- Bank daya (5v, 10000mAh) - Beli di sini
- Modul ESP8266 - Beli di sini
- Modul konverter logika dua arah - Beli di sini
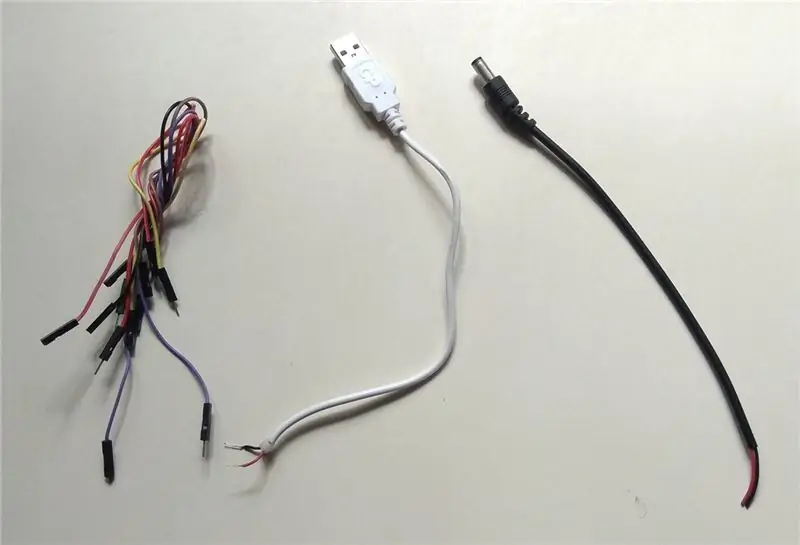
- Menghubungkan Kabel
WS2812 RGB LED strip - LED RGB ini dirangkai menjadi satu dan dijual dalam satuan 60/120 pcs. Yang paling menonjol adalah bahwa LED RGB ini memiliki chip terintegrasi di dalamnya yang pada gilirannya membuat bagian pengontrol cukup mudah. Penjelasan rinci tentang ini berada di luar cakupan ini. Lihat tautan ini "Strip LED WS2812 berfungsi" untuk detail lebih lanjut.
Modul ESP8266: Ini adalah papan pengembangan WiFi kecil mungil yang banyak digunakan dalam proyek IOT. Lihat tautan ini di "Memulai modul ESP8266" jika Anda belum pernah menggunakan ESP8266 sebelumnya.
Modul konverter logika dua arah: Modul ini memungkinkan Arduino untuk berkomunikasi dengan modul ESP8266 dengan mengubah sinyal dari level 5V ke level logika 3.3v.
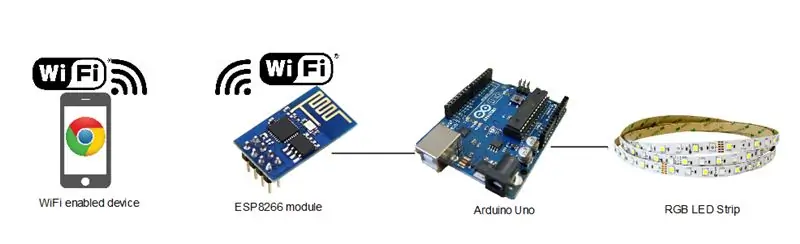
Langkah 2: Blok Diagram

Proyek lukisan Cahaya ini didasarkan pada konsep IOT di mana dua perangkat jaringan terhubung satu sama lain untuk membentuk jaringan yang pada gilirannya membangun komunikasi dan kontrol. Di sini Arduino akan meng-host halaman web dan bertindak sebagai server. Halaman web ini dirancang untuk mengambil input kontrol LED (Warna: Merah, Biru, Hijau dan ON/OFF) dari pengguna. Halaman web yang dihosting ini dapat diakses melalui perangkat berkemampuan WiFi yang terhubung dengan Arduino dan mengontrol strip LED RGB yang terhubung dengannya.
Untuk memahami proyek ini dengan lebih baik, saya menyarankan Anda untuk membaca "Membuat server web Arduino dengan ESP8266". Ini akan memberi Anda pemahaman konseptual dasar tentang cara kerja proyek ini. Singkatnya Arduino akan melakukan kegiatan berikut dalam proyek ini:
- Perintah ESP8266 untuk bergabung dengan hotspot WiFi perangkat kami.
- Buat server menggunakan papan ESP Host halaman web di Arduino itu sendiri dan tunggu klien eksternal (Browser perangkat) untuk membuat permintaan
- Setelah permintaan klien masuk, Arduino akan mengirimkan halaman web ke klien (browser perangkat) melalui modul ESP8266.
- Kemudian akan memindai perintah LED tanpa batas (akan dijelaskan di bagian antarmuka web) dari klien.
- Setelah perintah LED diterima, Arduino akan memprosesnya dan mengaktifkan strip LED RGB yang terhubung dengannya.
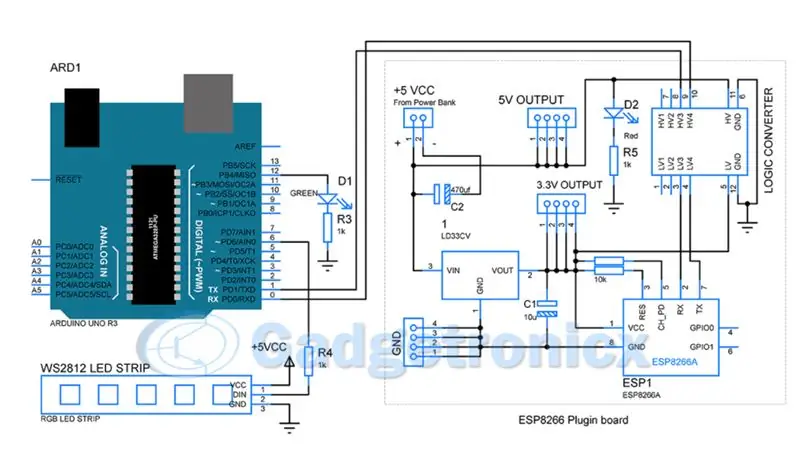
Langkah 3: Diagram Sirkuit


Diagram rangkaian di atas menunjukkan cara menghubungkan Arduino dengan ESP8266 dan strip LED RGB. Seperti yang Anda perhatikan bahwa TX dan RX dari Arduino yang akan masuk ke konverter Logika di mana sinyal akan dialihkan ke 3.3v yang kompatibel dengan ESP8266. Pin 6 Arduino yang merupakan pin PWM mengumpankan pulsa kontrol waktu untuk mengontrol warna strip LED RGB.
Ada dua LED yang berfungsi sebagai indikator untuk proyek ini. LED D2 menunjukkan kapan proyek dihidupkan. Sedangkan LED D1 menandakan saat Arduino berhasil membuat webserver. LED hijau ini akan membantu pengguna untuk menyadari bahwa server siap menerima permintaan dari klien (browser).
Pilihan powerbank sangat penting karena rangkaian dapat menarik arus maksimum sekitar 1700ma. Saya telah menggunakan baterai 5.1/10000mah dengan arus keluaran 2A setiap saat.
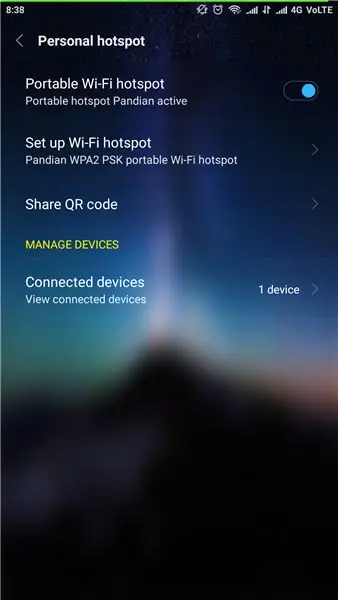
Langkah 4: Menghubungkan ESP8266 Anda ke WiFi Hotspot


Modul ESP8266 mampu mengingat hotspot yang dipasangkan. Proyek ini bekerja berdasarkan kemampuan koneksi otomatisnya untuk terhubung dengan hotspot yang terhubung sebelumnya. Modul ESP8266 dapat dikontrol dengan menggunakan perintah AT khusus yang didedikasikan untuknya. Menggunakan Arduino kita dapat meneruskan perintah ini dan memaksa modul ESP untuk terhubung dengan Hotspot perangkat kita.
Untuk melakukan ini, Unggah kode "Bareminimum" ke Arduino. Sekarang hubungkan ESP8266 dengan Arduino seperti yang disebutkan di bawah ini menggunakan shifter logika.
Arduino RX -> Pemindah logika -> ESP8266 RX
Arduino TX -> Pemindah logika -> ESP8266 TX
Sekarang buka monitor serial Anda dengan baud rate 57600 (baud rate default modul ESP8266) dan "Both NL & CR" dipilih. Ketik perintah berikut.
- PADA
- AT+RST
- AT+CWJAP="SSID perangkat Anda", "Kata sandi Anda"
Setelah Anda mendapatkan konfirmasi "WIFI CONNECTED" dan "WIFI GOT IP" di serial monitor Anda. Langkah ini selesai dan modul ESP Anda akan terhubung secara otomatis ke perangkat saya saat dihidupkan.
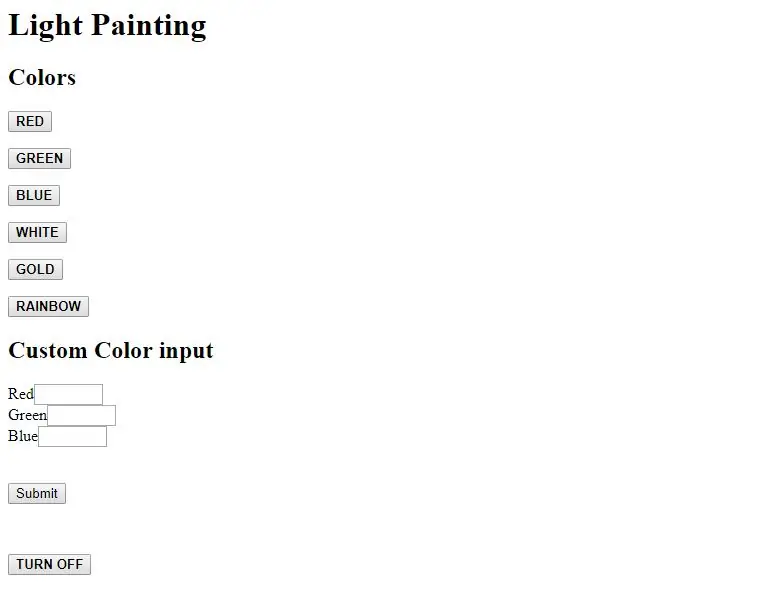
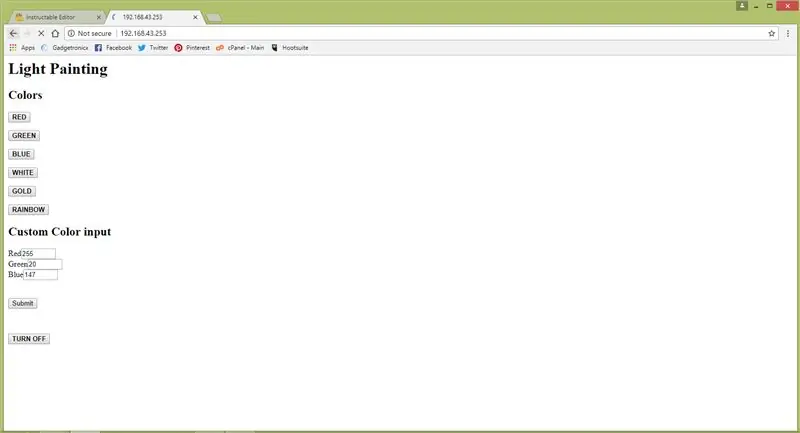
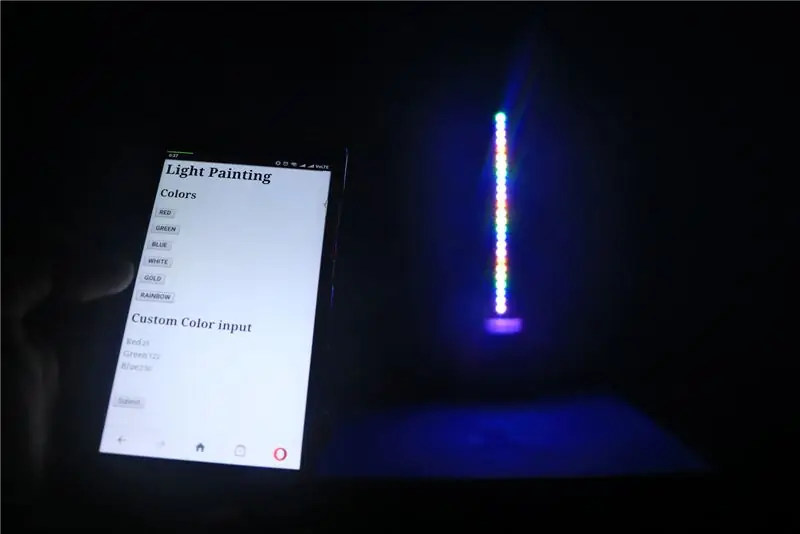
Langkah 5: Antarmuka Web dan Kodenya



Antarmuka web sangat penting karena akan berfungsi sebagai antarmuka pengguna di mana perintah masuk ke Arduino melalui ESP8266. Antarmuka web kami cukup sederhana dan dikodekan dalam HTML biasa. Tombol-tombol di antarmuka ini melewati perintah GET dengan parameter URL dengan setiap penekanan tombol. Di bawah ini adalah daftar tombol dengan parameter URL masing-masing.
- 6 tombol untuk warna standar - “/Merah”, “/Gre”, “Blu”, “/Whi”, “/Gol”, “Rai”
- Masukan warna khusus menggunakan Nilai RGB - “?R=255&G=255&B=255”
- Matikan Strip - “/Off”
Untuk beberapa alasan saya tidak dapat menempatkan kode antarmuka Web di sini, Anda bisa mendapatkan kode itu di tautan ini.
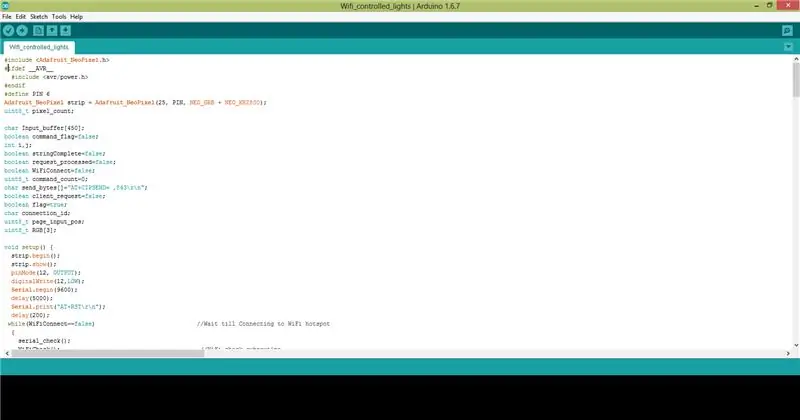
Langkah 6: Algoritma dan Kode

Sebelum mengatur perangkat keras Anda untuk mendapatkan kode yang diunggah ke Arduino karena perlu dikemas di dalam wadah dan tidak dapat dilakukan kapan saja nanti. Saya telah menulis algoritme yang akan membantu Anda memahami kode Arduino sejak itu.
Algoritma:
- Reset modul ESP8266 dengan mengirimkan perintah “AT+RST\r\n”.
- Periksa respons dari ESP8266 untuk melihat apakah koneksi ke hotspot perangkat kami berhasil. Setelah terhubung, mulailah memasukkan urutan perintah "Pembuatan server" (lihat di bawah) ke ESP8266.
- Pantau respons untuk setiap perintah input.
- Semua perintah ini harus mengembalikan respons "OK\r\n", jika ada respons yang salah, ulangi perintah dengan respons yang salah atau "ERROR".
- Setelah semua urutan perintah pembuatan server berhasil, nyalakan LED Hijau di pin 12 Arduino. Ini akan menjadi indikasi bagi pengguna untuk memberikan permintaan klien.
- Paksa Arduino untuk menunggu permintaan klien dari browser apa pun yang ada di dalam LAN atau Jaringan.
- Setelah permintaan klien masuk, periksa ID koneksi dan kirim perintah “AT+CIPSEND….” dengan memasukkan ID koneksi yang sesuai untuk itu.
- ESP8266 merespons dengan tanda '>' yang menunjukkan kesiapannya dalam menerima karakter. Setelah menerima ini, kirim kode halaman web yang kita lihat di langkah sebelumnya ke browser klien melalui modul ESP8266.
- Sekarang halaman web akan terlihat di browser klien pengguna, Arduino kemudian akan masuk ke keadaan pemindaian tanpa batas untuk "perintah LED" dari klien.
- Halaman web ditulis dengan cara memberikan parameter URL unik untuk setiap penekanan tombol, jadi setiap kali tombol ditekan, modul ESP akan meneruskan permintaan GET dengan parameter URL unik itu.
- Arduino harus memproses URL ini dan memberikan kontrol strip LED RGB yang sesuai.
Perintah Pembuatan Server:
- PADA
- AT+CWMODE=3
- AT+CIPSTA=192.168.43.253 (Untuk perangkat android)
- AT+CIPMUX=1
- AT+CIPSERVER=1, 80
Kode:
Agar Anda membuat proyek ini berfungsi, Anda perlu menginstal "perpustakaan Neopixel Adafruit" ini, unduh dan instal.
Anda bisa mendapatkan kode Arduino untuk proyek ini di tautan ini -> "Tongkat lukisan cahaya yang dioperasikan Arduino"
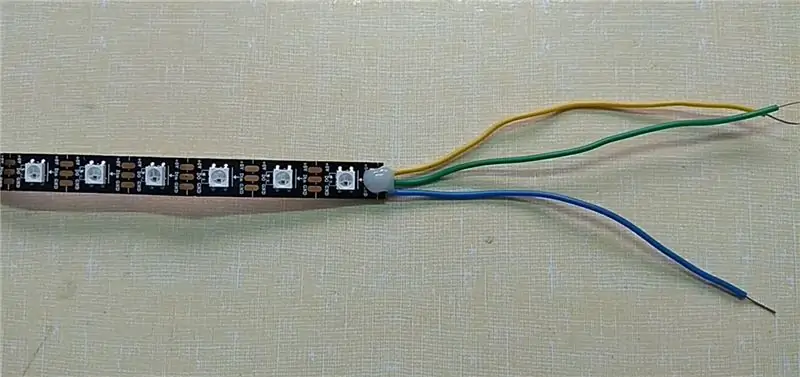
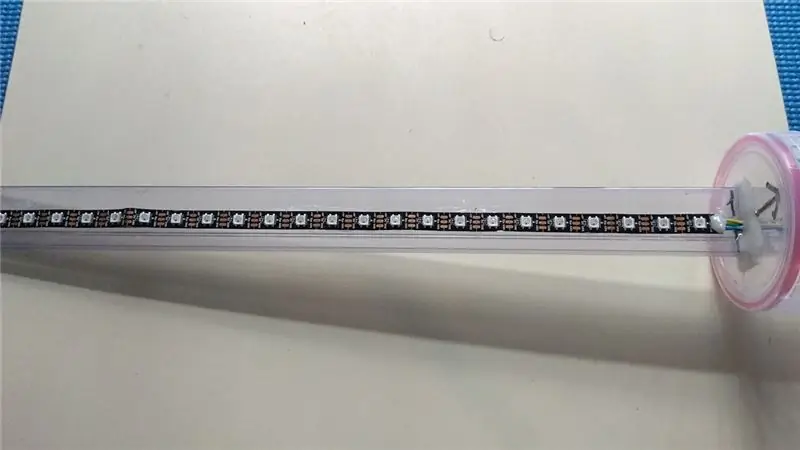
Langkah 7: Mempersiapkan Tongkat Cahaya





Saya telah membuat video tentang pembuatan "Tongkat Lukisan Cahaya" ini, lihat lebih jelas.
Mulailah dengan menyolder kabel ke ujung strip LED. Lanjutkan dengan mengoleskan lem panas di atasnya untuk membuat sambungan lebih kuat. Temukan sepotong strip plastik tempat Anda dapat menempelkan strip LED Anda. Saya telah menggunakan tabung kemasan plastik dari mana IC berasal. Saya punya banyak ini tergeletak di sekitar rumah saya, jadi memutuskan untuk menggunakan ini dan itu sangat cocok.
Gunting tabung pengemasan atau apa pun yang menurut Anda dapat digunakan sesuai ukuran yang diinginkan. Saya telah merekatkan strip LED di atas tabung kemasan dengan menggunakan perekat yang kuat. Lem panas mungkin bukan ide yang baik untuk ini, karena panas berlebih dapat merusak LED dan itu adalah hal terakhir yang kita inginkan terjadi. Kemudian saya biarkan kering selama sekitar 20 menit untuk memungkinkannya untuk mengatur.
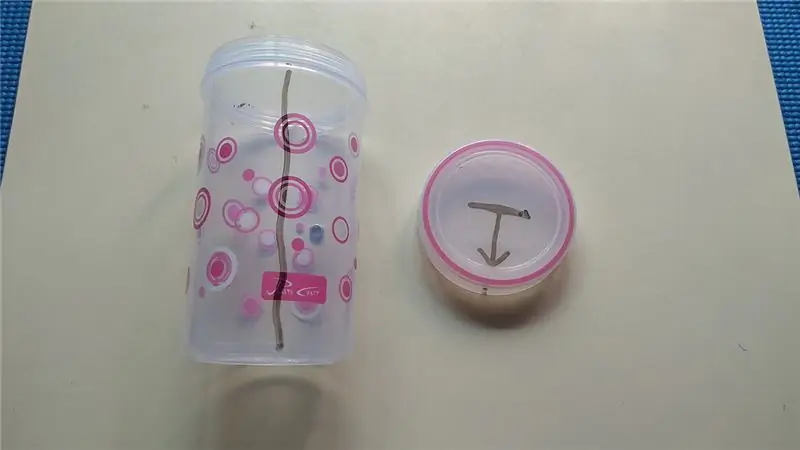
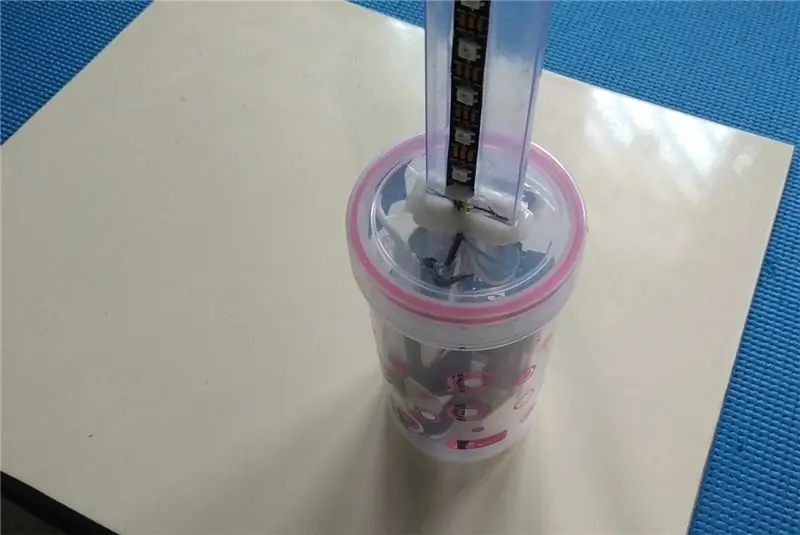
Langkah 8: Pilihan Wadah dan Menyiapkan Tongkat




Ini adalah langkah yang cukup penting karena modul powerbank, Arduino, LED indikator dan ESP8266 akan masuk ke dalam wadah ini. Pilih wadah dengan ukuran yang sesuai sehingga dapat menampung semua hal di atas. Saya telah memilih wadah silindris agar mudah saya pegang saat mengoperasikannya.
Karena saya telah memilih yang silindris, saya telah menandai arah yang akan dihadapi strip LED dengan tanda panah. Saya telah menandai wadah untuk memandu saya saat menempatkan konten di dalam wadah. Letakkan lubang kecil di tutup wadah dengan pistol solder. Pastikan Anda telah membuat lubang yang cukup besar untuk memuat light stick di dalamnya.
Setelah menempatkan tongkat di dalam tutup, segel dengan bantuan lem dan pastikan tongkat stabil dan tidak bergerak.
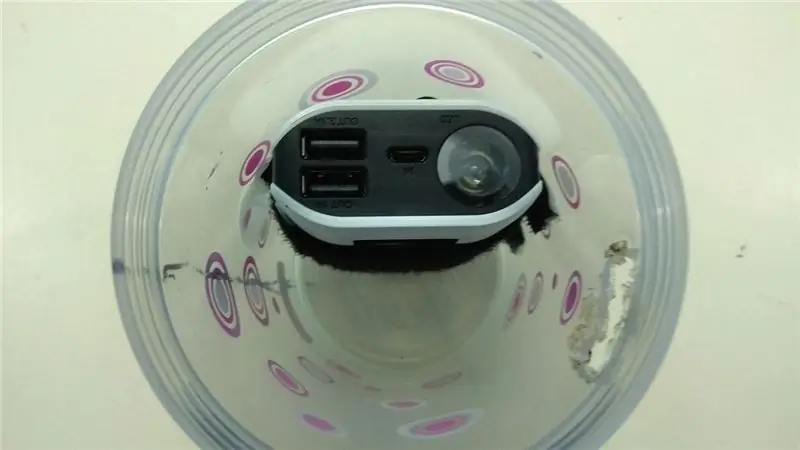
Langkah 9: Merakit Bank Daya dan LED Indikator



Power bank akan cukup berat dibandingkan dengan komponen lain dalam proyek ini. Tempatkan bank daya di sisi kiri garis yang ditarik dalam wadah. Jadi, penting untuk memastikannya tidak bergerak saat beroperasi. Untuk tujuan ini saya telah menggunakan tambalan Velcro dan membungkusnya dengan erat di sekitar bank daya. Di dalam wadah saya telah menempatkan sepasang patch Velcro lainnya. Saya telah menempelkan bank daya ke patch Velcro dan memegangnya cukup erat dan itulah yang saya butuhkan.
Tempatkan sakelar tepat di seberang garis yang ditarik. Sakelar ini dimaksudkan untuk menghidupkan/mematikan seluruh proyek. Di bawah sakelar. Tempatkan dua LED (Merah dan Hijau) dan solder masing-masing dengan resistor (lihat diagram rangkaian pada langkah 3) untuk referensi. LED dan Sakelar harus lurus berlawanan dengan arah masuknya stik lampu. Hal ini untuk menghindari gangguan cahaya yang tidak diinginkan dari LED indikator saat pengecatan cahaya. Hubungkan kabel USB yang dilucuti dan beberapa konektor ke tombol seperti yang ditunjukkan pada gambar terakhir. Kabel konektor ada untuk memberi daya pada modul Arduino dan ESP8266.
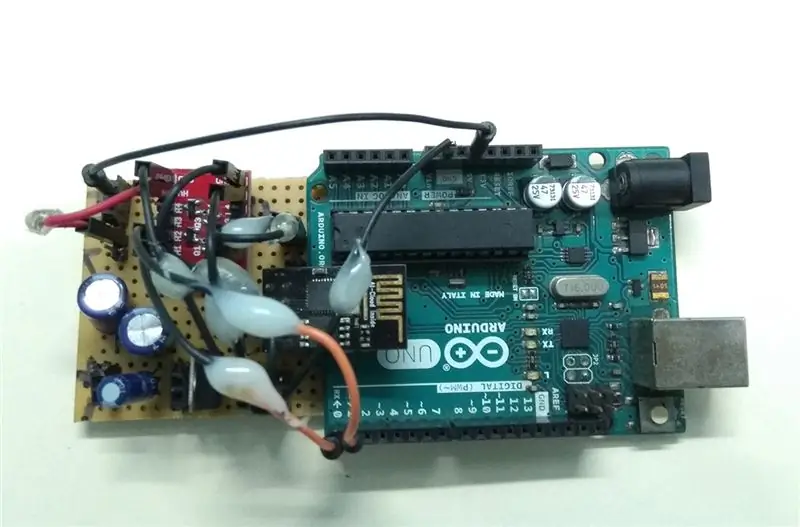
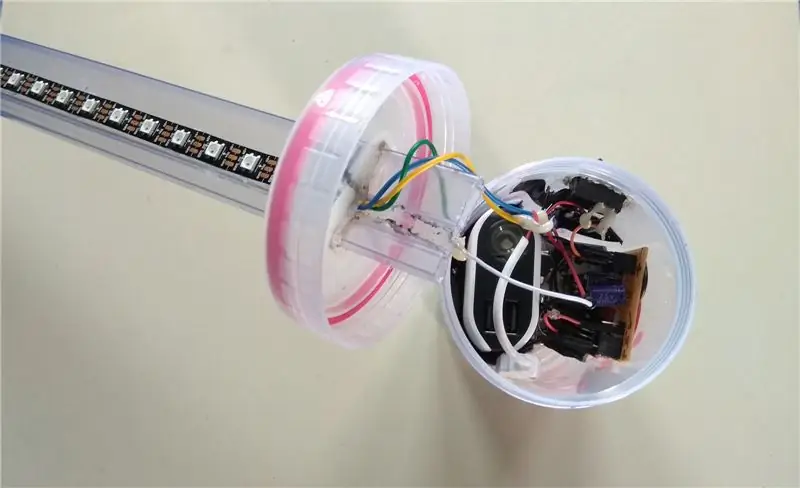
Langkah 10: Merakit Modul Arduino dan ESP8266 Di Dalam Wadah



Kumpulkan board Arduino dan modul plugin ESP8266 yang juga memegang shifter level logika dua arah. Kawat itu, Rekatkan dan satukan. Setelah selesai, masukkan ini ke dalam wadah, saya melakukannya dengan sangat hati-hati, karena saya harus memastikan tidak ada kabel yang kusut. Ini karena saya memilih wadah dengan diameter lebih kecil. Tapi sisi baiknya wadahnya sangat praktis dan mudah masuk ke telapak tangan saya.
Hubungkan kabel dari light painting stick ke terminal daya dan pin ke-6 Arduino. Setelah selesai tutup tutup wadah dengan hati-hati.
Langkah 11: Tutupi



Tutup wadah dengan selotip hitam atau bahan lainnya. Hal ini untuk mencegah gangguan cahaya mengganggu pengoperasian pengecatan cahaya. Ini karena Arduino, ESP8266 dan Power bank memiliki LED di dalamnya. Membiarkannya tetap terbuka dapat mengganggu dan merusak Foto.
Saya telah menggunakan pita hitam untuk tujuan ini. Meskipun Anda dapat menggunakan apa pun pilihan Anda untuk tujuan ini. Setelah selesai, tongkat pengecatan lampu yang dioperasikan dengan WiFi sekarang siap untuk melukis beberapa warna keren.
Langkah 12: Ujilah




- Nyalakan sakelar dan LED Merah akan menyala
- Tunggu hingga LED Hijau menyala, ini biasanya terjadi dalam waktu 5 hingga 10 detik dan ini menandakan bahwa server Arduino telah dibuat.
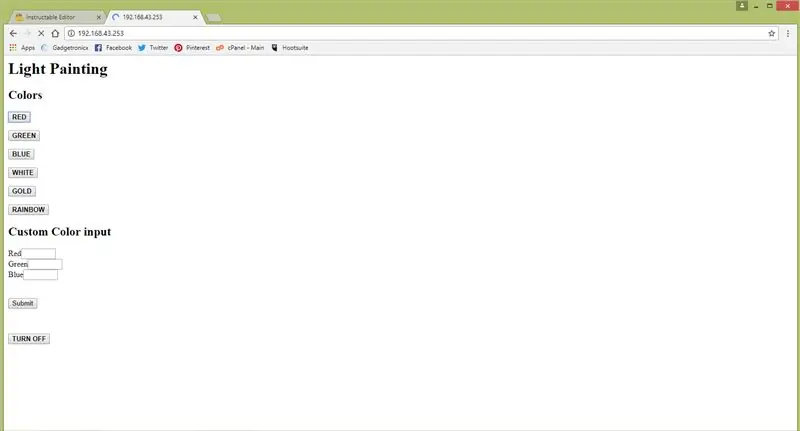
- Setelah LED Hijau AKTIF, buka browser di perangkat Anda dan ketik alamat IP 192.168.43.253 luncurkan URL
- Halaman web yang telah kita lihat pada langkah 5 akan ditampilkan di layar Anda.
- Sekarang berinteraksi dengan antarmuka web dan kendalikan strip LED
- Dan pergi dan lakukan lukisan cahaya yang keren.
Langkah 13: Hal yang Perlu Diingat & Beberapa Foto Lainnya



- Proyek ini didasarkan pada kemampuan ESP8266 untuk terhubung secara otomatis dengan hotspot WiFi setelah dihidupkan. Jadi ESP8266 dan perangkat hotspot Anda harus dipasangkan setidaknya satu kali sebelum digunakan dalam proyek ini.
- Arduino diprogram sedemikian rupa untuk menangani hanya satu komunikasi klien yang berarti hanya satu browser yang dapat meminta Arduino untuk mengontrol LED.
- Ada waktu tunggu untuk membuat server oleh Arduino dengan ESP8266. Akhir dari waktu tunggu ini dapat diketahui dengan LED hijau.
- Setelah LED hijau menyala, Anda dapat memulai permintaan klien dari browser Anda. Anda harus menyediakan seluruh proyek dengan sumber setidaknya 2A agar tetap berjalan tanpa kerumitan.
- Proyek ini berhasil diuji dengan Google chrome untuk desktop dan Opera untuk smartphone.
Semoga Anda semua menyukai Instruksi ini, coba ini dan Beri tahu saya hasilnya. Saya telah merencanakan untuk merancang PCB untuk proyek ini dan akan segera mempublikasikannya di sini. Ide perbaikan lebih lanjut sangat diharapkan.
Proyek ini membutuhkan banyak waktu untuk membangun dan mendokumentasikan untuk membuat Instructable. Silakan pilih saya di "Kontes LED", "Kontes Arduino" dan "Kontes kendali jarak jauh" jika menurut Anda itu sepadan. Berharap untuk melihat Anda dengan instruksi lain


Runner Up di Lomba LED 2017
Direkomendasikan:
Lukisan Cahaya Awal (tanpa Photoshop): 5 Langkah (dengan Gambar)

Lukisan Cahaya Awal (tanpa Photoshop): Saya baru saja membeli kamera baru dan sedang menyelidiki beberapa fiturnya ketika saya menemukan lukisan cahaya, atau fotografi eksposur panjang, di internet. Sebagian besar dari kita pasti pernah melihat bentuk dasar lightpainting dengan foto di kota dengan jalan
Pelukis Cahaya Multi-Warna (Sentuh Sensitif): 8 Langkah (dengan Gambar)

Pelukis Cahaya Multi-Warna (Sensitif Sentuh): Lukisan cahaya adalah teknik fotografi yang digunakan untuk menciptakan efek khusus pada kecepatan rana lambat. Senter biasanya digunakan untuk "melukis" gambar. Dalam Instruksi ini, saya akan menunjukkan kepada Anda bagaimana membangun pelukis cahaya all in one dengan sentuhan
Generator Musik Berbasis Cuaca (Generator Midi Berbasis ESP8266): 4 Langkah (dengan Gambar)

Weather Based Music Generator (ESP8266 Based Midi Generator): Hai, hari ini saya akan menjelaskan cara membuat generator Musik berbasis Cuaca kecil Anda sendiri. Ini didasarkan pada ESP8266, yang mirip dengan Arduino, dan merespons suhu, hujan dan intensitas ringan. Jangan berharap untuk membuat seluruh lagu atau program akord
Lightsaber Berbasis Arduino Dengan Efek Cahaya dan Suara: 14 Langkah (dengan Gambar)

Lightsaber Berbasis Arduino Dengan Efek Cahaya dan Suara: Halo jedi! Instruksi ini adalah tentang membuat lightsaber, yang terlihat, terdengar, dan berfungsi seperti di film! Satu-satunya perbedaan - tidak dapat memotong logam:(Perangkat ini didasarkan pada platform Arduino, dan saya memberikan banyak fitur dan fungsi, itu
Stensil Multi Warna Komprehensif Dengan Output Variabel: 12 Langkah (dengan Gambar)

Stensil Multi Warna Komprehensif Dengan Output Variabel: Stensil realistis warna multilayer tidak semuanya cepat dan mudah. Tentu, Anda dapat membuatnya dalam satu jam, tetapi butuh waktu dan latihan untuk dapat mengulangi prosesnya dan mengetahui cara mengubahnya untuk setiap stensil yang berbeda. Dalam instruksi ini, saya
