
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.




E-Paper dikendalikan oleh dan Arduino UNO.
Baru-baru ini saya dikirimi beberapa item untuk dicoba dari GearBest, dan dari item inilah yang paling saya minati untuk dicoba. Saya belum pernah bermain dengan e-paper jadi itu sedikit kurva belajar bagi saya.
Item yang saya kirim semuanya dirancang untuk digunakan pada Raspberry PI, tetapi E-Paper ini juga akan berfungsi dengan Arduino.
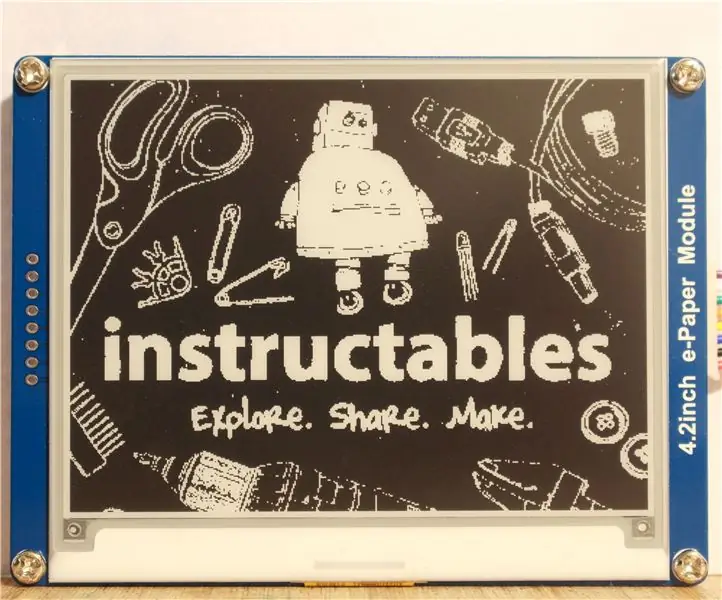
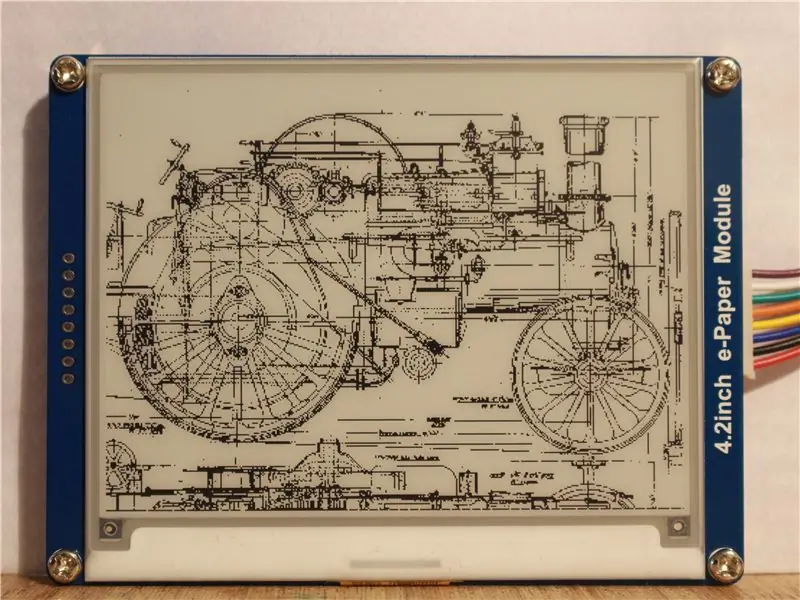
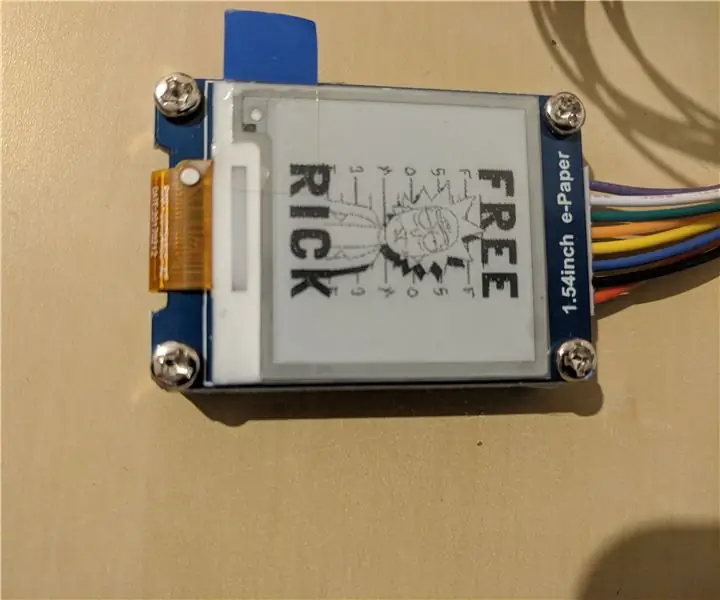
Ketika unit tiba, itu sudah menampilkan gambar yang bagus dan pada awalnya saya pikir gambar itu ada di pelindung layar, namun begitu saya melepas pelindung, gambar itu tetap ada! Dan ini adalah elemen kunci dari epaper, setelah Anda memasang gambar, Anda dapat mematikan daya dan itu akan tetap ada.
Langkah 1: Koneksi ke Arduino Uno



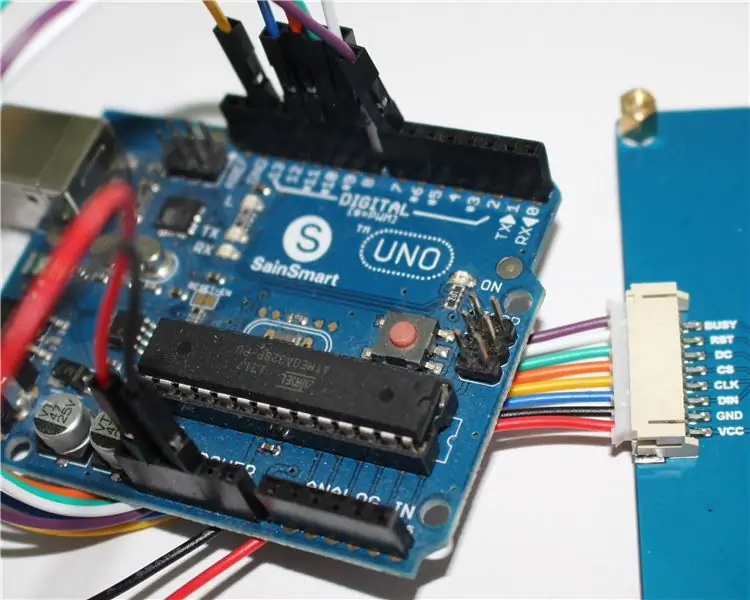
Perangkat ini menggunakan koneksi SPI, jadi harus disambungkan sebagai berikut.
| kertas elektronik | Warna | UNO PLUS (3.3V) |
|---|---|---|
| 3.3V | merah | 3V3 |
| GND | Hitam | GND |
| KERIUHAN | Biru | D11 |
| CLK | Kuning | H13 |
| CS | jeruk | H10 |
| DC | Hijau | D9 |
| RST | putih | D8 |
| SIBUK | Ungu | D7 |
Untuk membuat koneksi ini saya harus meletakkan pin dari bagian strip IDC ke ujung colokan, jika tidak, Anda memiliki koneksi perempuan di setiap ujungnya.
Langkah 2: Perpustakaan Arduino dan Perangkat Lunak Image2Lcd



Jadi setelah Anda membuat koneksi, Anda ingin membuat sketsa dimuat untuk melihat apakah itu berfungsi. Bermanfaat ada folder zip dengan banyak kode yang tersedia dari situs web. Cukup ikuti tautan di halaman wiki. Anda akan menemukan kode Demo di bagian Sumber Daya. Ada juga contoh untuk Raspberry PI dan papan STM32.
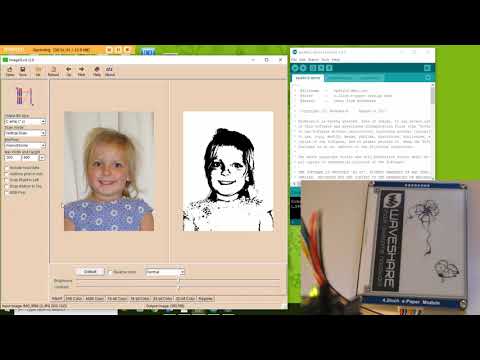
Juga di bagian "Cara menampilkan gambar" adalah tautan ke perangkat lunak yang memungkinkan Anda mengubah foto menjadi kode yang diperlukan untuk ditampilkan.
setelah Anda mengunduh folder zip yang diperlukan, Anda harus mengekstraknya dan dalam kasus file Arduino, perpustakaan harus ditempatkan di folder perpustakaan dan sketsa demo di tempat normal Anda.
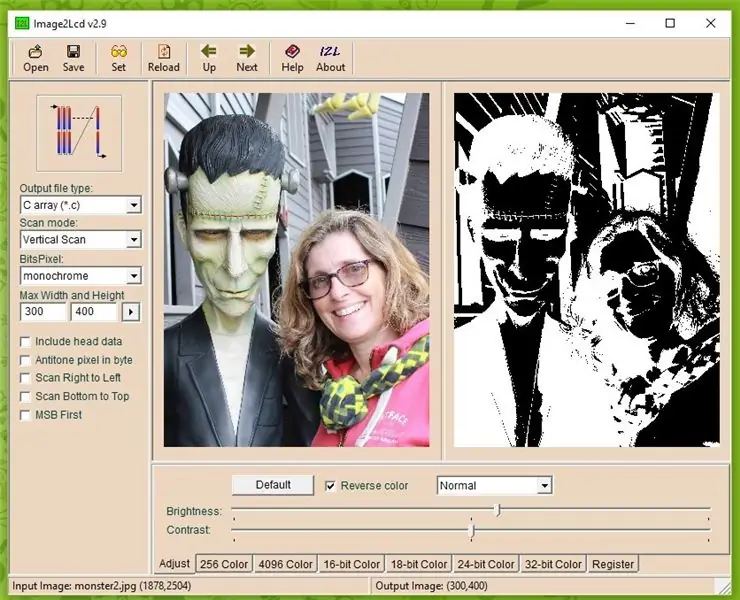
Program Image2Lcd perlu dikonfigurasi dengan benar dan pengaturannya berbeda tergantung pada apakah Anda ingin menggunakan gambar potret atau lanskap, saya telah menyertakan gambar keduanya sehingga Anda dapat melihat perbedaannya. Anda juga mungkin perlu menarik program keluar untuk menampilkan semua gambar yang diperlukan. DAN jika Anda mengubah dari potret ke lanskap maka Anda harus mengklik tombol kecil di sebelah kotak dimensi.
Setelah Anda mendapatkan semua pengaturan yang benar dan menyesuaikan kecerahan untuk mendapatkan efek yang diperlukan, Anda kemudian tekan simpan dan file teks akan muncul. Saya tidak yakin cara yang benar untuk mentransfer ini, tetapi yang saya lakukan hanyalah menyalin seluruh teks dan menempelkannya ke file imagedata.cpp dari sketsa Arduino menghapus data asli (tetapi bukan bit pertama) maka Anda harus melakukannya hapus baris tambahan di atas. Dalam kasus gambar saya menghapus "Aconst unsigned char gImage_monstert[8512] = { /* 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */" maka Anda harus dapat mengunggah sketsa baru dan melihat gambarnya.
Langkah 3: Apa yang Bekerja dengan Baik?




Gambar bisa sangat hit and miss, Anda bisa melihat dari gambar pesawat yang sebagian besar badan pesawatnya hilang. Ini karena saya harus menyesuaikan kecerahan untuk mendapatkan detail yang saya inginkan.
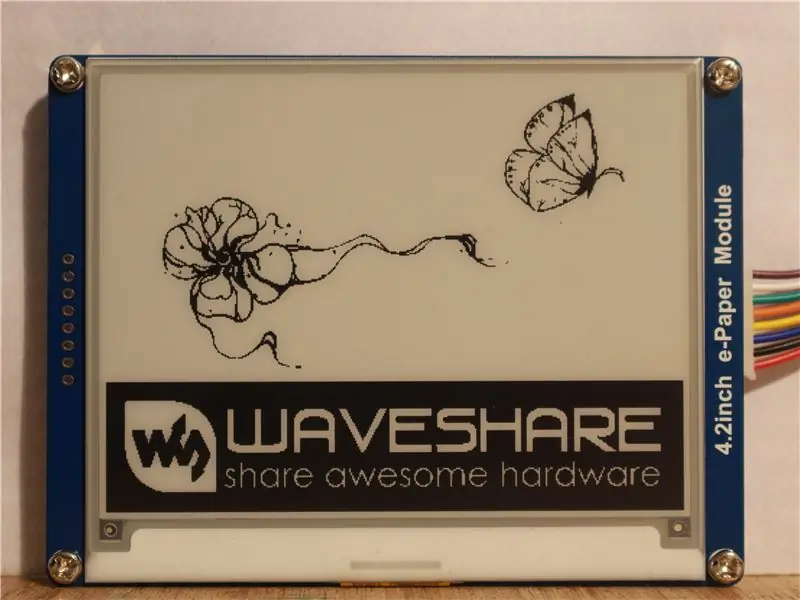
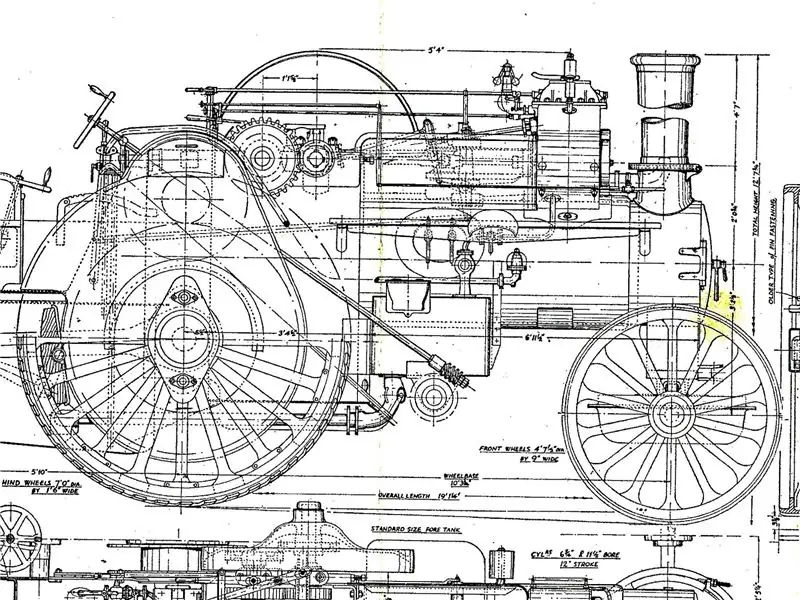
Salah satu gambar yang berhasil dengan baik adalah gambar yang digambar tangan. Jadi saya menggambar persegi panjang 14 * 10.5 cm dan menggambar beberapa gambar. ini kemudian dipindai dan gambar dipotong menjadi rasio 3:4 kemudian dimasukkan ke dalam program Image2Lcd. Saya sangat terkejut dengan teks kecil yang bisa Anda dapatkan.
Bagaimanapun saya harap Anda menikmati instruksi ini, dan terima kasih banyak kepada GearBest karena mengirimi saya item ini untuk dicoba. jika Anda ingin membeli barang ini, silakan ikuti tautan di bawah ini. Terima kasih.
Tautkan juga GearBest
Direkomendasikan:
Cara Membuat Perekam Data Kelembaban dan Suhu Secara Real Time Dengan Arduino UNO dan SD-Card - Simulasi Data-logger DHT11 di Proteus: 5 Langkah

Cara Membuat Perekam Data Kelembaban dan Suhu Secara Real Time Dengan Arduino UNO dan SD-Card | Simulasi Data-logger DHT11 di Proteus: Pendahuluan: hai, ini Liono Maker, ini tautan YouTube. Kami membuat proyek kreatif dengan Arduino dan bekerja pada sistem tertanam. Data-Logger: Data logger (juga data-logger atau perekam data) adalah perangkat elektronik yang merekam data dari waktu ke waktu dengan
Menghubungkan Pemrosesan dan Arduino dan Membuat Pengontrol GUI 7 Segmen dan Servo: 4 Langkah

Menghubungkan Pemrosesan dan Arduino dan Membuat 7 Segmen dan Pengontrol GUI Servo: Untuk beberapa proyek yang Anda buat perlu menggunakan Arduino karena menyediakan platform prototyping yang mudah tetapi menampilkan grafik di monitor serial Arduino bisa memakan waktu cukup lama dan bahkan sulit dilakukan. Anda dapat menampilkan grafik pada Arduino Serial Monitor bu
Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android: 8 Langkah

Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android : Hari ini saya akan memberi tahu Anda tentang cara membuat mobil RC bluetooth arduino 4 wheel drive menggunakan HC 05, L293 motor shield, 4 motor DC, dengan coding dan aplikasi untuk android untuk mengontrol mobil. Komponen yang digunakan: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
Waveshare EPaper 1.54 Raspberry Pi: 5 Langkah

Waveshare EPaper 1.54 Raspberry Pi: Saya membeli Waveshare E-Paper 1.54 untuk proyek yang berbeda jadi.. berikut panduan cara menginstalnya
Tampilan Suhu dan Kelembaban dan Pengumpulan Data Dengan Arduino dan Pemrosesan: 13 Langkah (dengan Gambar)

Tampilan Suhu dan Kelembaban dan Pengumpulan Data Dengan Arduino dan Pemrosesan: Pendahuluan: Ini adalah Proyek yang menggunakan papan Arduino, Sensor (DHT11), komputer Windows dan program Pemrosesan (dapat diunduh gratis) untuk menampilkan data Suhu, Kelembaban dalam format digital dan bentuk grafik batang, menampilkan waktu dan tanggal dan menjalankan hitungan waktu
