
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Instruksi ini akan menunjukkan kepada Anda cara membuat penghitung media sosial berdasarkan ESP8266 dan TFT warna untuk pemasangan di dinding atas.
Penghitung media sosial ini akan menampilkan informasi tentang akun Facebook, Instagram, dan Youtube Anda secara terus menerus secara berurutan.
Langkah 1: Alat dan Bahan


Daftar bahan:
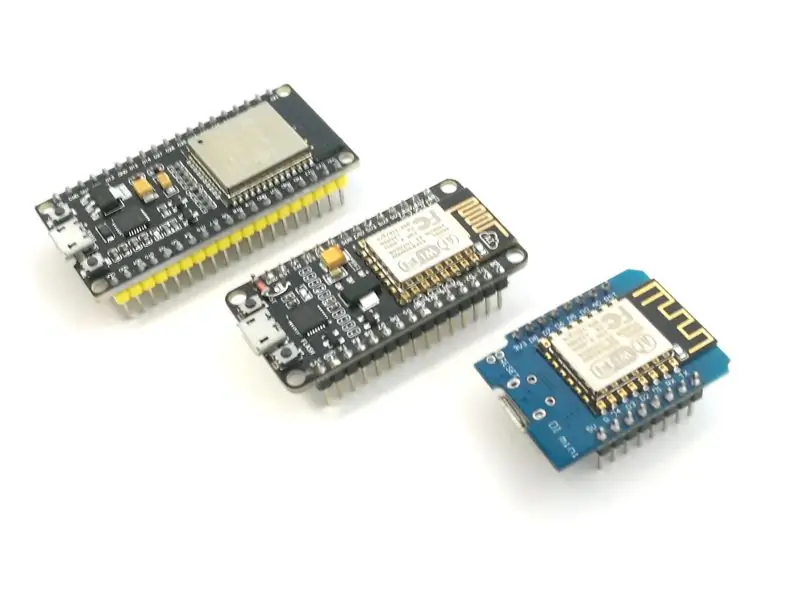
- NodeMCU V2 Amica atau Wemos D1 mini
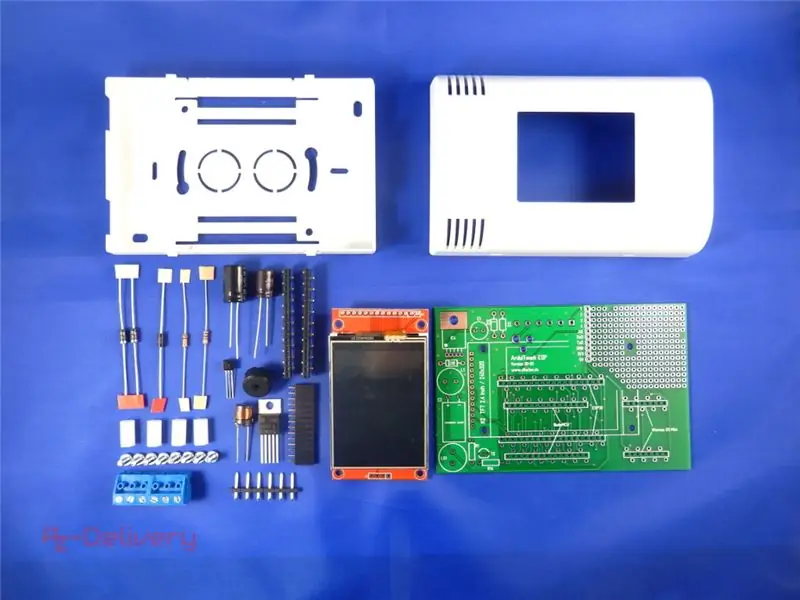
- Paket ESP ArduiTouch
Peralatan:
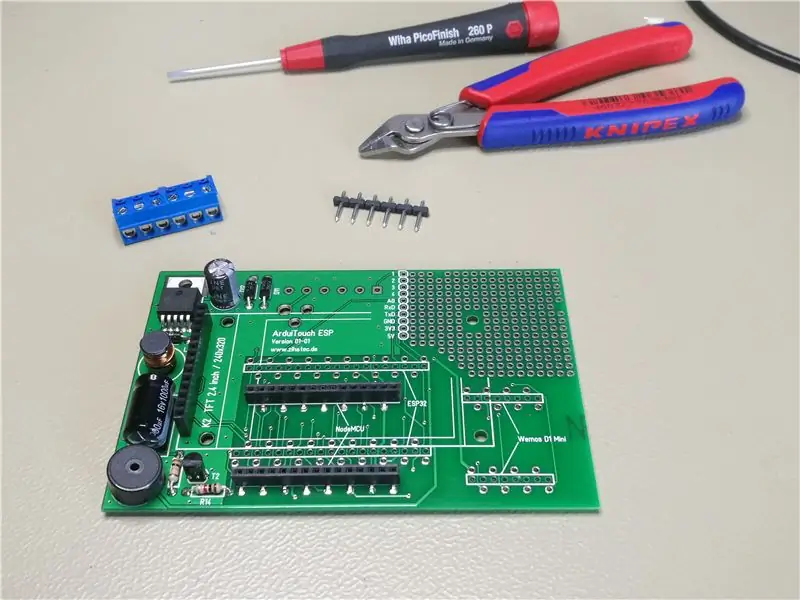
- besi solder
- Obeng
- tang potong samping
- svoltmeter (opsional)
Perangkat lunak:
Arduino IDE
Langkah 2: Perakitan Set Arduino

Anda harus merakit kit ArduiTouch terlebih dahulu. Silakan lihat di manual konstruksi terlampir.
Langkah 3: Instalasi Perpustakaan Tambahan
Firmware ditulis di bawah Arduino IDE. Silakan ikuti instruksi ini untuk persiapan Arduino IDE untuk ESP8266:
Anda akan membutuhkan beberapa perpustakaan tambahan. Instal perpustakaan berikut melalui Arduino Library Manager
Adafruit GFX Library
Perpustakaan Adafruit ILI9341
XPT2046_Touchscreen oleh Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Anda juga dapat mengunduh perpustakaan juga secara langsung sebagai file ZIP dan membuka kompres folder di bawah folder arduinosketch/libraries/ Setelah menginstal perpustakaan Adafruit, restart Arduino IDE.
Langkah 4: Firmware
Silakan unduh kode sampel dan buka di Arduino IDE. Sebelum kompilasi Anda harus menambahkan beberapa data individual - lihat langkah selanjutnya…
Langkah 5: Persiapan untuk WiFi
/*_Tentukan WiFi_*/
//#define WIFI_SSID "xxxxxx" // Masukkan SSID Anda di sini
//#define WIFI_PASS "xxxxx" // Masukkan password WiFi Anda di sini #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_Akhir definisi WiFi_*/
Masukkan SSID & kata sandi WiFi Anda di bidang di bagian WiFi
Langkah 6: Persiapan Facebook
/*_Menentukan konfigurasi Facebook_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 sidik jari const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_Akhir dari konfigurasi Facebook_*/
- Ikuti langkah-langkah di [halaman ini](https://developers.facebook.com/docs/pages/getting-started) untuk membuat APP
- Setelah aplikasi dibuat, buka penjelajah grafik.
- Di kanan atas, ubah aplikasi ke yang baru yang Anda buat
- Klik "Dapatkan Token" dan kemudian klik "Dapatkan Token Akses Pengguna"
- Centang opsi "User_Friends", klik dapatkan token akses dan autentikasi aplikasi dengan akun Anda.
- Kunci yang muncul di bilah dapat digunakan dengan perpustakaan.
- Klik [tautan ini](https://developers.facebook.com/apps),
- klik pada aplikasi yang Anda buat. ID konsumen dan rahasia konsumen Anda tersedia di halaman ini. Anda akan memerlukan ini untuk memperluas kunci API Anda, yang dapat Anda lakukan menggunakan perpustakaan
Langkah 7: Persiapan untuk Youtube
/*_Tentukan konfigurasi Youtube_*/
#define API_KEY "YOUR_API_KEY" // Token API aplikasi google Anda
#define CHANNEL_ID "YOUR_CHANNEL_ID" // membuat url saluran /*_End of Youtube config_*/
Diperlukan untuk membuat kunci API Google Apps:
- Buat aplikasi [di sini](https://console.developers.google.com)
- Di bagian Manajer API, buka "Kredensial" dan buat kunci API baru
- Aktifkan aplikasi Anda untuk mengomunikasikan YouTube Api [di sini](https://console.developers.google.com/apis/api/youtube)
- Pastikan URL berikut berfungsi untuk Anda di browser Anda (Ubah kunci di akhir!):
Langkah 8: Persiapan untuk Instagram
/*_Menentukan konfigurasi Instagram_*/
String Instagram_userName = "YOUR_USERNAME"; // dari url instagram mereka
/*_Akhir dari konfigurasi Youtube_*/
Anda hanya perlu memasukkan nama Instagram Anda di kolom di atas.
Langkah 9: Kompilasi Akhir

Setelah kompilasi dan unggah, Anda akan melihat statistik Youtube, Facebook, dan Instagram Anda secara berurutan di TFT.
Direkomendasikan:
Cara Mengunggah Screenshot GTA 5 (PS3) ke Media Sosial: 5 Langkah

Cara Mengunggah Tangkapan Layar GTA 5 (PS3) ke Media Sosial: Seperti yang saya tahu bahwa PS3 tidak mendukung tangkapan layar di GTA V. tetapi saya menemukan cara untuk membuat tangkapan layar dan mengunduhnya di ponsel Anda dan mempostingnya di Instagram
Perangkat ASS (Alat Sosial Anti-Sosial): 7 Langkah

ASS Device (Anti-Social Social Device): Katakanlah Anda adalah orang yang suka berada di sekitar orang tetapi tidak suka mereka terlalu dekat. Anda juga adalah orang yang menyenangkan dan sulit untuk mengatakan tidak kepada orang lain. Jadi Anda tidak tahu bagaimana menyuruh mereka mundur. Nah, masuk – Perangkat ASS! y
Penghitung Geiger DIY Dengan ESP8266 dan Layar Sentuh: 4 Langkah (dengan Gambar)

Penghitung Geiger DIY Dengan ESP8266 dan Layar Sentuh: PEMBARUAN: VERSI BARU DAN PENINGKATAN DENGAN WIFI DAN FITUR TAMBAHAN LAINNYA DI SINISaya merancang dan membuat Penghitung Geiger - perangkat yang dapat mendeteksi radiasi pengion dan memperingatkan penggunanya tentang tingkat radiasi ambien yang berbahaya dengan semua- klik no yang terlalu familiar
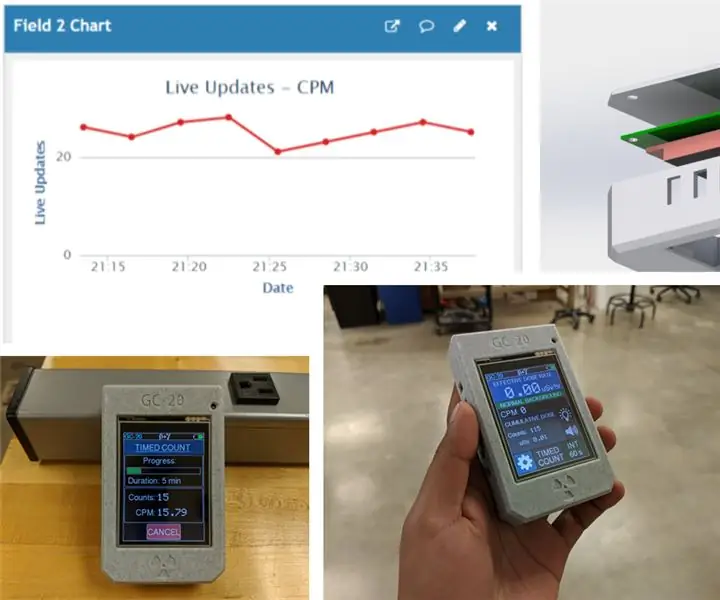
Penghitung Geiger Baru dan Lebih Baik - Sekarang Dengan WiFi!: 4 Langkah (dengan Gambar)

Penghitung Geiger Baru dan Lebih Baik - Sekarang Dengan WiFi!: Ini adalah versi terbaru dari penghitung Geiger saya dari Instructable ini. Itu cukup populer dan saya menerima banyak umpan balik dari orang-orang yang tertarik untuk membangunnya, jadi inilah sekuelnya: GC-20. Sebuah counter Geiger, dosimeter dan radiasi m
555 Timer Dengan Penghitung Dekade dan LED dan Piezo Buzzer;Deskripsi Dasar Sirkuit: 6 Langkah

555 Timer Dengan Penghitung Dekade dan LED dan Buzzer Piezo; Deskripsi dasar Sirkuit: Sirkuit ini terdiri dari tiga bagian. Mereka adalah buzzer piezo yang menghasilkan suara. Sebuah Kode (program) akan memutar "Selamat Ulang Tahun " oleh Arduino melalui piezo. Langkah selanjutnya adalah timer 555 yang akan menghasilkan pulsa yang berfungsi sebagai jam
