
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



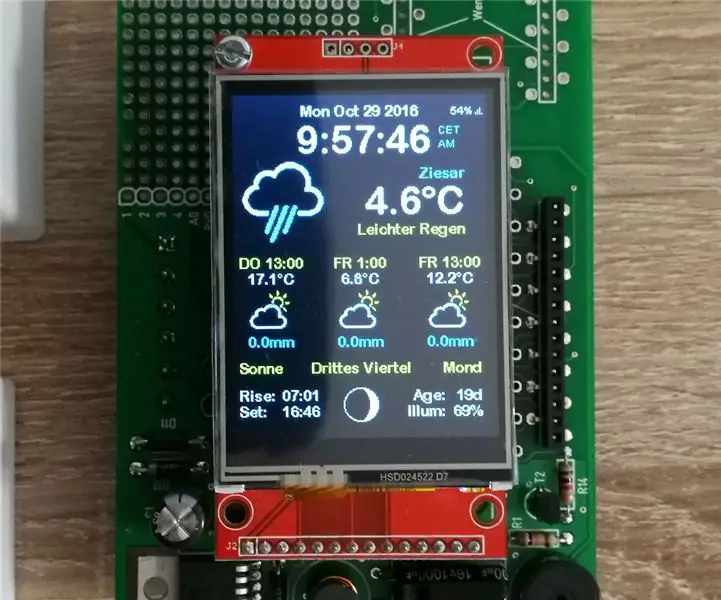
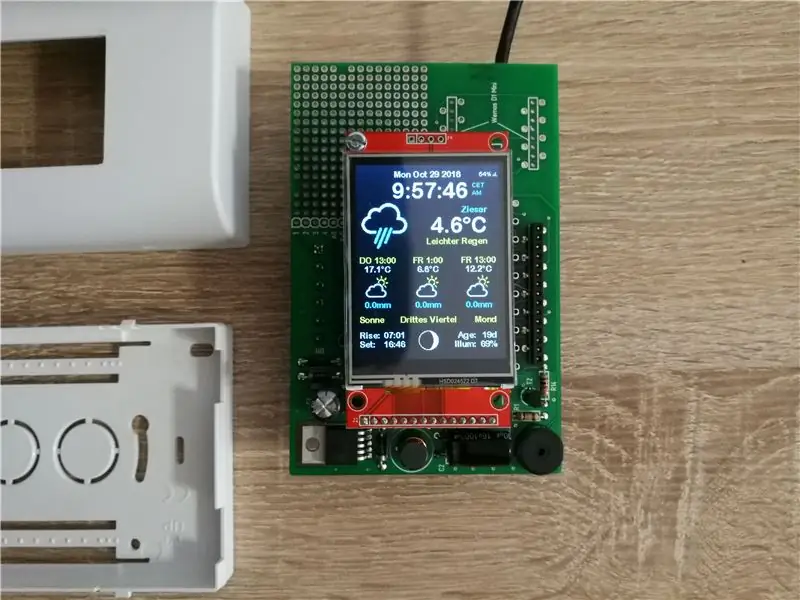
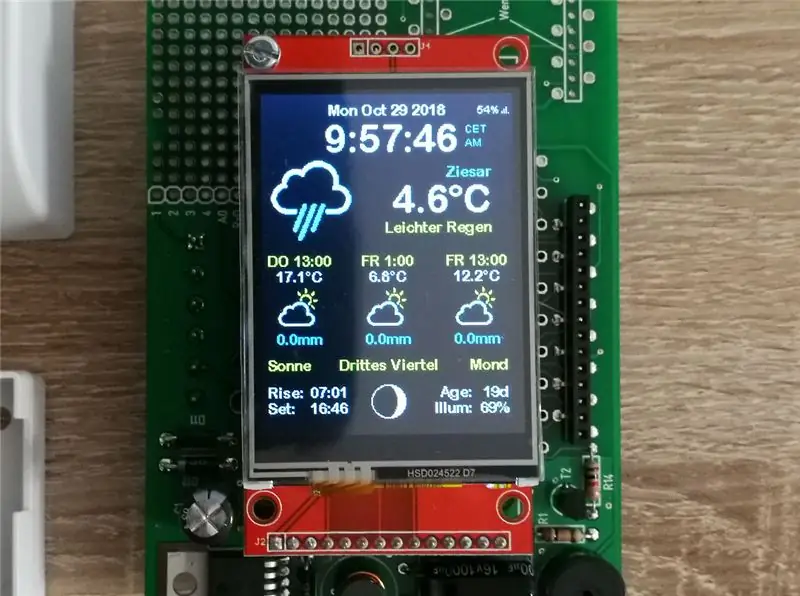
Dalam instruksi ini saya ingin menunjukkan kepada Anda bagaimana membangun stasiun cuaca ESP8266 yang bagus untuk pemasangan di dinding dengan ramalan cuaca dan layar tft berwarna.
Langkah 1: Alat dan Bahan



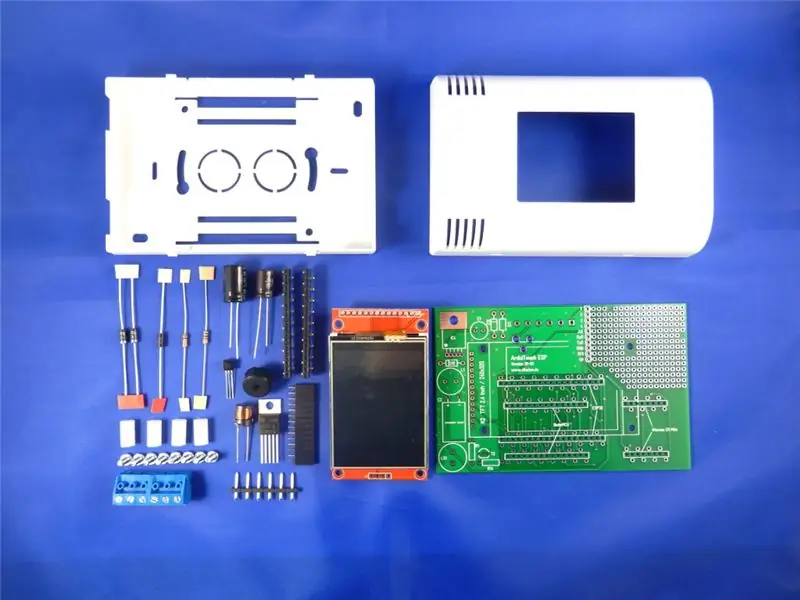
Bahan:
- NodeMCU Amica V2 atau Wemos D1 Mini
- Kit pemasangan dinding ESP ArduiTouch
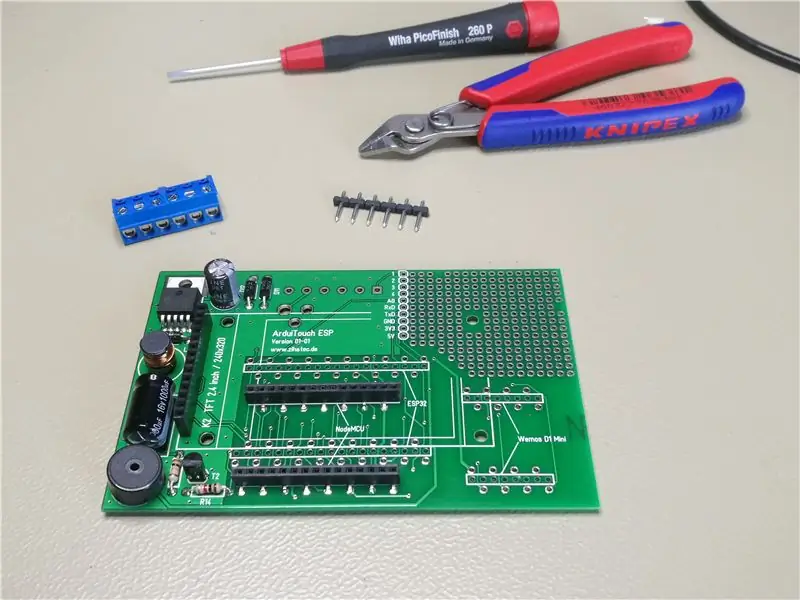
Peralatan:
- besi solder
- Obeng
- tang potong samping
- voltmeter (opsional)
Perangkat lunak:
Arduino IDE
Langkah 2: Perakitan Kit ArduiTouch


Anda harus merakit kit ArduiTouch terlebih dahulu. Silakan lihat di manual konstruksi terlampir.
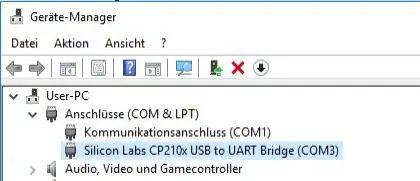
Langkah 3: Menginstal Driver USB

Modul NodeMCU menyertakan chip CP2102 untuk antarmuka USB. Biasanya driver akan terinstall secara otomatis jika NodeMCU pertama kali terhubung dengan PC. Terkadang prosedur ini gagal. Dalam hal ini Anda harus menginstal driver
www.silabs.com/products/development-tools/s…
Jika Anda ingin menggunakan Wemos D1 Anda harus menginstal driver untuk antarmuka USB CH340 sebagai gantinya:
www.wch.cn/download/CH341SER_ZIP.html
Langkah 4: Persiapan Arduino IDE untuk ESP8266




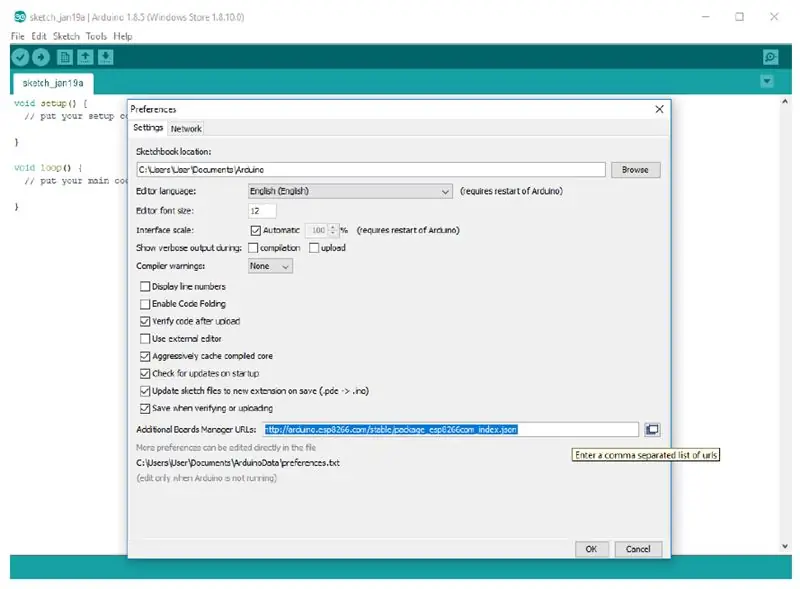
- Modul ESP8266 bukan bagian dari Arduino-IDE. Kita harus menginstalnya terlebih dahulu. Buka file / preferensi di Aduino-IDE dan masukkan tautan berikut di bidang URL Manajer Papan Tambahan:
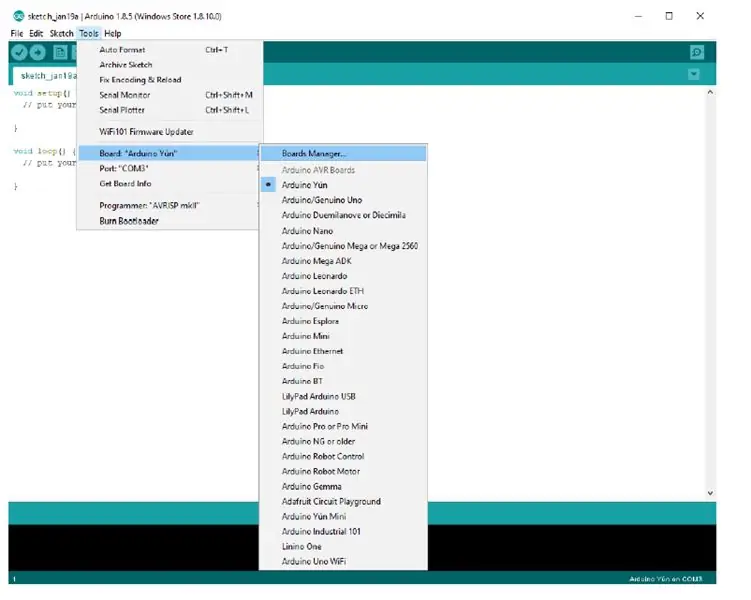
- Tutup jendela ini dengan Tombol OK. Buka sekarang pengelola papan: Alat / Papan / Manajer Papan
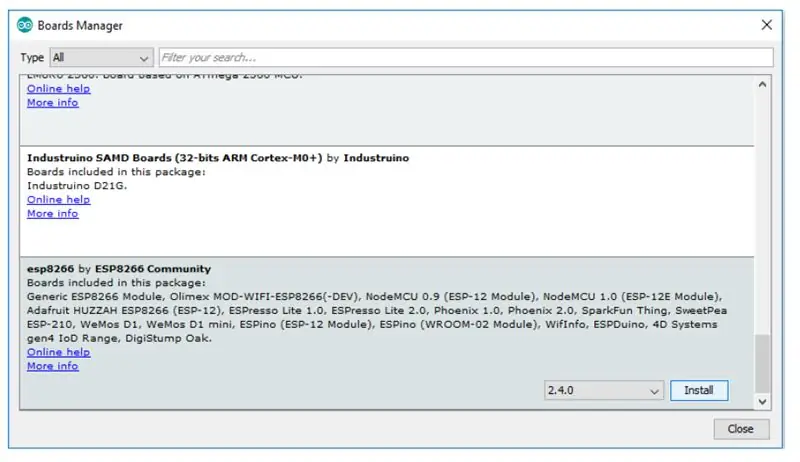
- Buka entri ESP8266 dan instal
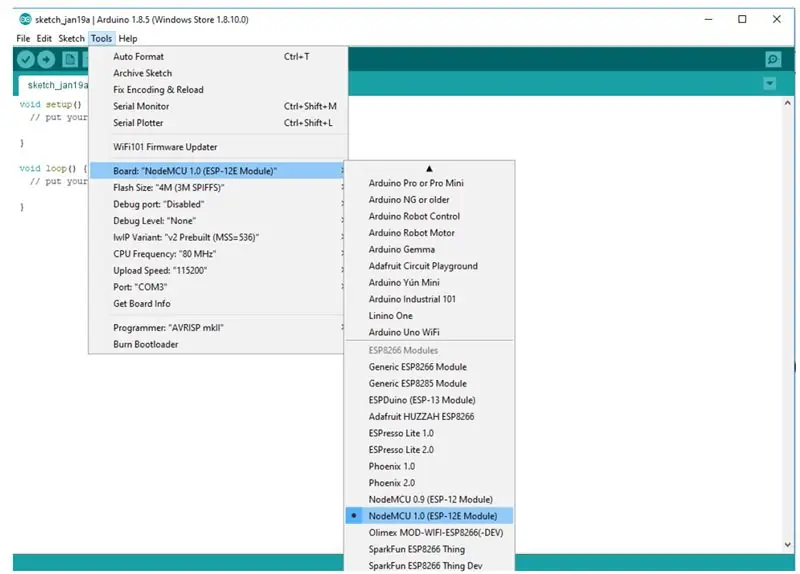
- Sekarang Anda dapat memilih NodeMCU 1.0 (Modul ESP-12E) atau WeMos D1 R2 & mini. Atur frekuensi CPU ke 80MHz, Ukuran Flash ke 4M (3M SPIFFS)“, baud rate pilihan Anda dan port COM. 4 dari
Langkah 5: Instalasi Perpustakaan Tambahan
Instal perpustakaan berikut melalui Arduino Library Manager
- Mini Grafx oleh Daniel Eichhorn:
- ESP8266 WeatherStation oleh Daniel Eichhorn:
- Json Streaming Parser oleh Daniel Eichhorn:
- simpleDSTadsesuaikan dengan neptune2:
Anda juga dapat mengunduh perpustakaan juga secara langsung sebagai file ZIP dan membuka kompres folder di bawah folder arduinosketch/libraries/
Setelah menginstal perpustakaan, restart Arduino IDE.
Langkah 6: Kode Sumber
Kode sumber untuk stasiun cuaca berdasarkan sumber luar biasa oleh Daniel Eichhorn
blog.squix.org
Kami telah membuat beberapa perubahan kecil untuk membuat kode yang kompatibel untuk ArduiTouch. Anda harus membongkar arsip Zip di direktori baru dengan nama yang sama.
Langkah 7: Pengaturan Kustom di Settings.h
Dalam kode sumber Anda akan menemukan file bernama settings.h. Beberapa perubahan dalam file ini diperlukan untuk penyesuaian:
Wifi:
Silakan masukkan SSID dan kata sandi di baris 25 dan 26 pengaturan.h
#tentukan WIFI_SSID "milikmu"
#tentukan WIFI_PASS "passw0rd Anda"
Akun untuk OpenWeatherMap:
Untuk menerima data nanti oleh platform OpenWeatherMap, Anda memerlukan akun sendiri. Daftar di sini untuk mendapatkan kunci API:
Masukkan kunci API Anda di baris 38 dari settings.h
String OPEN_WEATHER_MAP_APP_ID = "kunci_api_anda";
Lokasimu:
Buka https://openweathermap.org/find?q= dan cari lokasi. Buka kumpulan hasil dan pilih entri yang paling dekat dengan lokasi sebenarnya yang ingin Anda tampilkan datanya. Ini akan menjadi URL seperti https://openweathermap.org/city/2657896. Angka di akhir adalah apa yang Anda tetapkan untuk konstanta di bawah ini.
Masukkan nomor dan nama lokasi Anda di baris 45 dan 46 di settings.h
String OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Waktu:
Silakan pilih zona waktu Anda di baris 65 dari settings.h
#define UTC_OFFSET +1
Langkah 8: Jalankan Kode

Silakan buka sampel ini di Arduino IDE. Setelah kompilasi dan unggah, Anda akan melihat waktu dan suhu saat ini di lokasi Anda. Selanjutnya ramalan cuaca untuk beberapa hari ke depan ditampilkan. Sentuhan hanya memiliki satu fungsi. Anda dapat memilih format waktu yang ditampilkan dengan menyentuh di bagian atas layar.
Direkomendasikan:
Stasiun Cuaca Profesional Menggunakan ESP8266 dan ESP32 DIY: 9 Langkah (dengan Gambar)

Stasiun Cuaca Profesional Menggunakan ESP8266 dan ESP32 DIY: LineaMeteoStazione adalah stasiun cuaca lengkap yang dapat dihubungkan dengan sensor profesional dari Sensirion serta beberapa komponen Instrumen Davis (Rain Gauge, Anemometer) Proyek ini ditujukan sebagai stasiun cuaca DIY tetapi hanya membutuhkan
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Stasiun Cuaca Berwarna PiZero: 6 Langkah

Stasiun Cuaca Berwarna PiZero: Saya ingin menunjukkan kepada Anda dalam proyek ini bagaimana membangun stasiun cuaca yang tampak bagus berdasarkan Raspberry Pi Zero W untuk pemasangan di dinding dengan ramalan cuaca dan layar TFT 2,8 inci berwarna
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
