
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Hari Valentine adalah kesempatan bagi Anda untuk mengirim pesan cinta. Mengapa tidak membuat wajah LED yang menyenangkan dengan komponen murah untuk mengekspresikan perasaan Anda!
Langkah 1: Hal-hal yang Digunakan dalam Proyek Ini
Komponen perangkat keras
- Seeeduino V4.2
- Perisai Dasar
- Grove - Matriks LED Merah dengan Driver
- Grove - Gerakan PAJ7620U2)
Aplikasi perangkat lunak dan layanan online
Arduino IDE
Langkah 2: Cerita


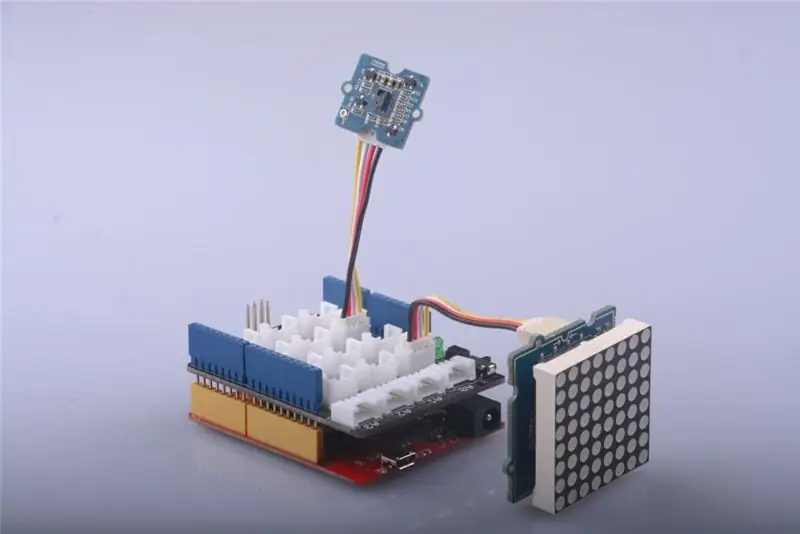
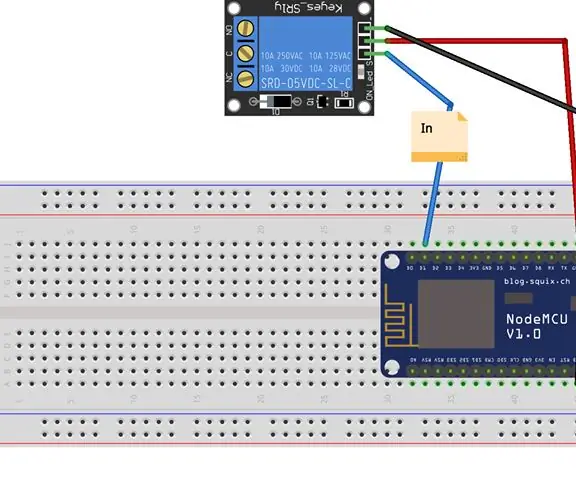
Langkah 3: Koneksi Perangkat Keras

Dalam proyek ini, kami menggunakan sensor gerakan sebagai input dan memberikan umpan balik ke driver matriks LED untuk memberi makan matriks LED merah.
Anda perlu menghubungkan Grove - Gesture dan Grove - Red LED Matrix w/Driver ke port I^2^C pelindung dasar yang dicolokkan ke Seeeduino. Kemudian hubungkan Seeeduino ke PC melalui kabel USB.
Langkah 4: Pemrograman Perangkat Lunak
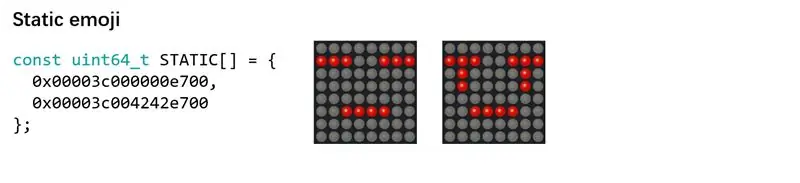
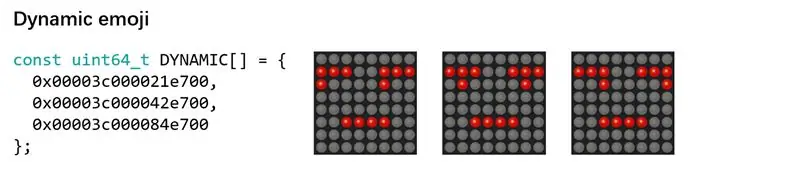
Rencana proyek ini adalah menampilkan emoji statis (wajah menangis dan wajah menunggu) ketika tidak ada gerakan kiri atau kanan yang terbaca.
Tampilkan emoji ubah posisi mata yang dinamis dengan dikontrol oleh gerakan kiri atau kanan ketika ada gerakan kiri atau kanan yang telah dibaca.

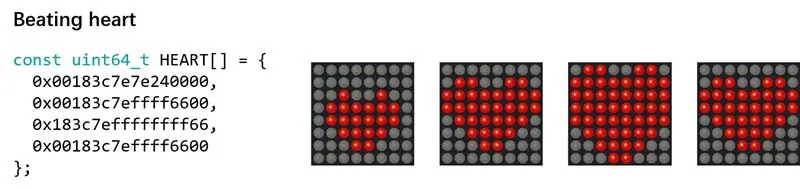
Pada posisi mata tertentu, detak jantung akan ditampilkan pada matriks LED.

Pola tampilan LED dirancang oleh Editor Matriks LED, Anda dapat mengubah atau menambahkan pola LED Anda dalam acara program di atas.
Untuk mempersiapkan proyek ini, diperlukan untuk menginstal Grove - Gesture, Grove - Red LED Matrix w/Driver dan perpustakaan MsTimer2 ke dalam Arduino IDE.
#sertakan "Grove_LED_Matrix_Driver_HT16K33.h"
#sertakan "MsTimer2.h" #sertakan "paj7620.h" #sertakan "Wire.h"
Selama prosedur pengaturan, kami menginisialisasi fungsi Serial, matriks dan MsTimer2. Serial yang Diinisialisasi digunakan untuk men-debug program, jadi tidak perlu terhubung ke PC atau menggunakan Serial Monitor setelah debugging. Kami menggunakan MsTimer2 dalam proyek ini untuk mengontrol tampilan emoji statis.
// Menginisialisasi serial untuk di-debug.
Serial.begin(9600); while(!Serial); paj7620Init(); Kawat.mulai(); matriks.init(); matrix.setBrightness(15); matrix.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::mulai();
Di loop utama, kami hanya mengambil dua output dari sensor gerakan, GES_RIGHT_FLAG, GES_LEFT_FLAG dan ini digunakan untuk memandu fungsi displayDynamic().
Fungsi displayDynamic() akan menghitung interval dari emoji dinamis terakhir kali ditampilkan hingga waktu saat ini, jika interval melebihi dari TIMEOUT, itu akan berhenti memainkan emoji statis, dan mengatur indeks emoji dinamis yang ditampilkan untuk memulai. Saat gerakan kiri-ke-kanan dibaca, indeks awal adalah 0, dan indeks akan meningkat setelah gerakan kiri-ke-kanan dibaca lagi. Jika tidak, indeks awal adalah indeks terakhir dari array DYNAMIC, dan indeks akan dikurangi.
void displayDynamic(bool leftToRight) {
unsigned long currentTime = milis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: ARRAY_LENGTH(DINAMIK) - 1; showStatic = salah; } // Digunakan untuk menghindari melampaui batas. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex <= -1) { heartBeat(); dIndex = leftToRight ? ARRAY_LENGTH(DINAMIK) - 1: 0; } prevTime = waktu saat ini; matrixDisplay = DINAMIS[leftToRight ? dIndex++: dIndex--]; }
Tidak ada gerakan yang dibaca jika periode TIMEOUT terlampaui, pemutaran emoji statis akan dipulihkan.
Unggah program ke Seeeduino Anda, semuanya selesai. Mainkan dan bersenang-senanglah!
Langkah 5: Kode
#sertakan "Grove_LED_Matrix_Driver_HT16K33.h"
#sertakan "MsTimer2.h" #sertakan "paj7620.h" #sertakan "Wire.h" #tentukan TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) Matriks_8x8 matriks; uint64_t matrixDisplay = 0; unsigned long prevTime = milis(); int8_t sIndex = 0; bool showStatic = benar; const uint64_t STATIS = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700 }; int8_t dIndeks = 0; const uint64_t DINAMIS = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700 }; const uint64_t HATI = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600 }; void displayStatic(void) { if (showStatic) { matrixDisplay = STATIC[sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); } } void heartBeat() { for (uint8_t i = 0; i TIMEOUT) { showStatic = false; prevTime = waktu saat ini; dIndex = leftToRight ? 0: ARRAY_LENGTH(DINAMIK) - 1; } // Ini digunakan untuk menghindari melebihi batas. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); matriks.display(); penundaan(100); }
Direkomendasikan:
Nyalakan dan Matikan Komputer Anda Dengan Google Home & Blynk: 6 Langkah

Menghidupkan dan Mematikan Komputer Anda Dengan Google Home & Blynk: Halo Guys dan selamat datang di tutorial ini! Kali ini saya akan menunjukkan cara menghidupkan komputer Anda dengan Google HomeWARE !!BACA INI!!: 1. Pastikan untuk mengisolasi komputer Anda dengan Google Home & Blynk: koneksi! Saya memilih untuk mencetak 3d sebuah kasing untuk memperbaiki masalah ini 2. Jika Anda menghubungkan power t
Nyalakan Valentine Anda Dengan Matriks RGB Berkilau: 3 Langkah

Nyalakan Valentine Anda Dengan Sparkling RGB Matrix: Hari Valentine akan datang, apakah Anda bertemu seseorang yang jatuh cinta pada pandangan pertama?
Nyalakan Proyek Anda Dengan LED: 4 Langkah

Nyalakan Proyek Anda Dengan LED: Cara yang sangat efektif untuk menghidupkan proyek adalah dengan menambahkan pencahayaan. Teknologi saat ini telah memberikan pilihan pencahayaan yang sangat terang, sangat murah untuk dioperasikan, tidak mahal untuk dibeli, dan mudah dipasang
NYALAKAN KARTU ROBOT ANDA: 7 Langkah (dengan Gambar)

NYALAKAN KARTU ROBOT ANDA: Hai semuanya! Saya baru saja memenangkan kontes Instructables. Mereka mengirimi saya kaos robot Instructables, buku, stiker, dan gambar robot Instructables. Di sisi lain, ketika saya sedang memikirkan ide rangkaian kertas sederhana dan saya ingin membangun
Nyalakan Besi Solder Anda Dengan Baterai Bor!: 4 Langkah (dengan Gambar)

Nyalakan Besi Solder Anda Dengan Baterai Bor!: Kembali pada bulan Juni 2017 saya pindah dari rumah orang tua saya dan mulai menyewa rumah saya sendiri. Salah satu dari banyak hal yang berubah adalah ruang kerja saya. Saya beralih dari kamar 12' x 13' ke meja 4' yang berarti saya harus membuat beberapa perubahan. Salah satu perubahan besar adalah
