
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Tampilan E-Paper akan menampilkan info cuaca, disinkronkan dengan OpenWeatherMap API (melalui WiFi). Inti dari proyek ini adalah ESP8266/32.
Hei, apa kabar, teman-teman? Akarsh di sini dari CETech. Hari ini kita akan membuat proyek yang merupakan monitor cuaca yang menampilkan semua informasi terkait cuaca pada tampilan E-Paper dari DFRobot.
Layar terhubung ke esp8266, Anda juga dapat menggunakan esp32 dengan layar ini. esp8266 terhubung ke internet menggunakan wifi yang detailnya dapat diubah melalui kode yang telah saya berikan di GitHub.
Jadi mari kita mulai! Saya juga telah membuat video tentang membangun proyek ini secara detail, saya sarankan menontonnya untuk wawasan dan detail yang lebih baik.
Langkah 1: Bagian


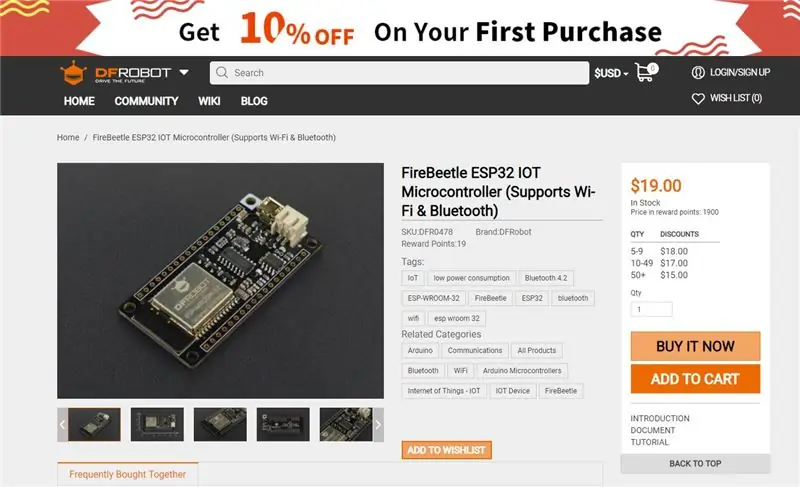
Untuk membuatnya, Anda memerlukan papan ESP8266 atau ESP32 dan Anda juga dapat menambahkan baterai jika Anda mau.
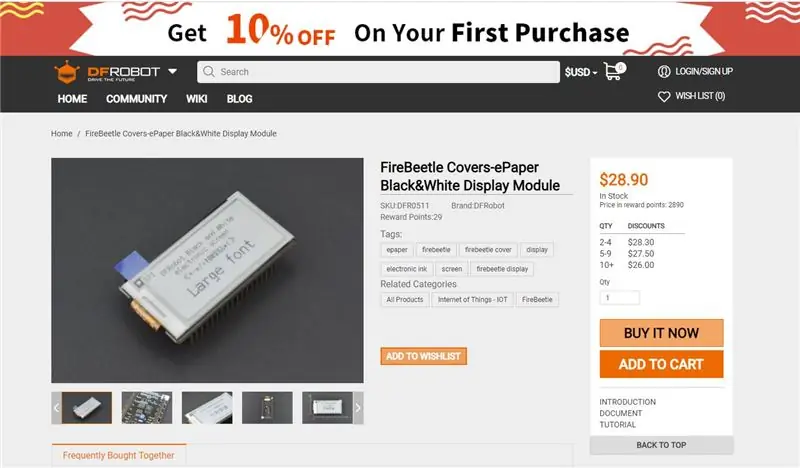
Untuk tampilan, saya menggunakan modul EPAper Firebeetle.
Saya menyarankan untuk menggunakan papan dari DFRobot dengan modul ini karena pinout akan kompatibel dan Anda tidak akan menghadapi masalah di mana pun, saya menggunakan papan Firebeetle dari DFRobot karena memiliki solusi pengisian dan pemantauan baterai onboard.
Langkah 2: Dapatkan PCB untuk Proyek Anda Diproduksi

Anda harus memeriksa JLCPCB untuk memesan PCB online dengan harga murah!
Anda mendapatkan 10 PCB berkualitas baik yang diproduksi dan dikirim ke depan pintu Anda seharga $ 2 dan beberapa pengiriman. Anda juga akan mendapatkan diskon pengiriman pada pesanan pertama Anda. Untuk mendesain PCB Anda sendiri ke easyEDA, setelah selesai unggah file Gerber Anda ke JLCPCB untuk membuatnya diproduksi dengan kualitas yang baik dan waktu penyelesaian yang cepat.
Langkah 3: Unduh dan Siapkan Arduino IDE

Unduh Arduino IDE dari sini.
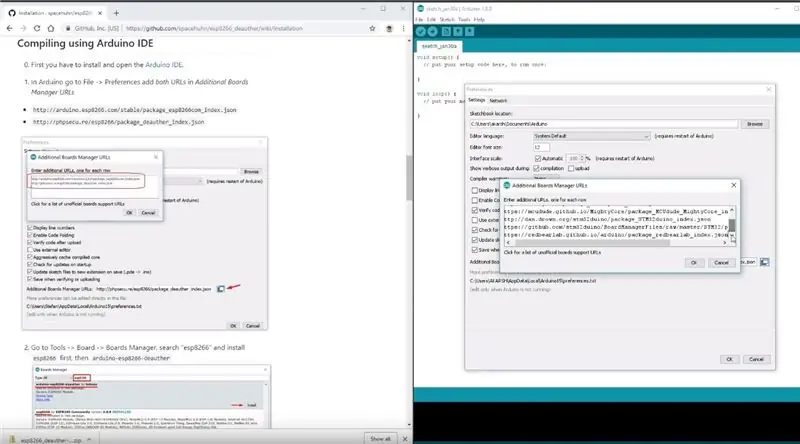
1. Instal Arduino IDE dan buka. 2. Buka File > Preferensi
3. Tambahkan https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json pada URL Pengelola Papan Tambahan.
4. Buka Alat > Papan > Manajer Papan
5. Cari ESP8266 lalu pasang papannya.
6. Mulai ulang IDE.
Langkah 4: Hubungkan Tampilan E-paper ke Firebeetle Micro Controller

1. Cukup cocokkan & sejajarkan sudut putih kedua modul dan susun modul di atas satu sama lain.
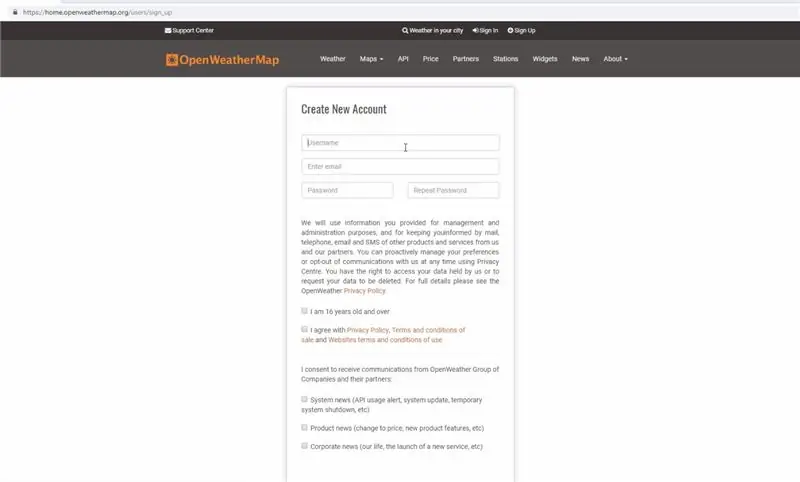
Langkah 5: Daftar di OpenWeatherMap.org


1. Buka situs webnya.
2. Daftar dengan id email Anda dan kredensial lainnya (GRATIS).
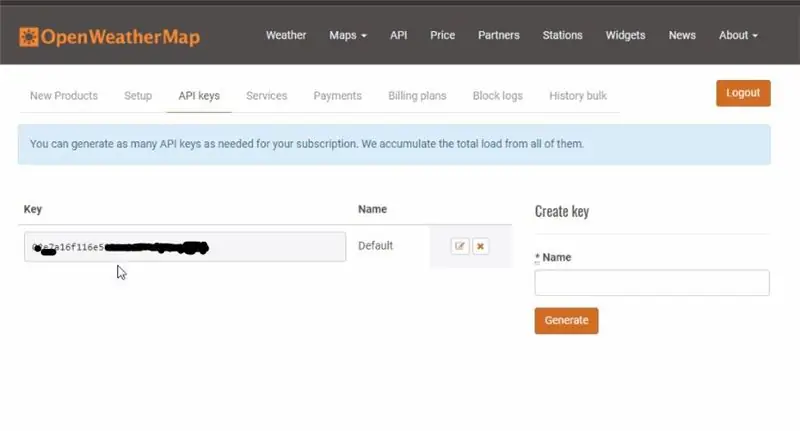
3. Setelah Anda masuk, buka tab Kunci API dan salin Kunci API unik Anda yang akan kita perlukan di langkah berikutnya.
Langkah 6: Mengkodekan Modul

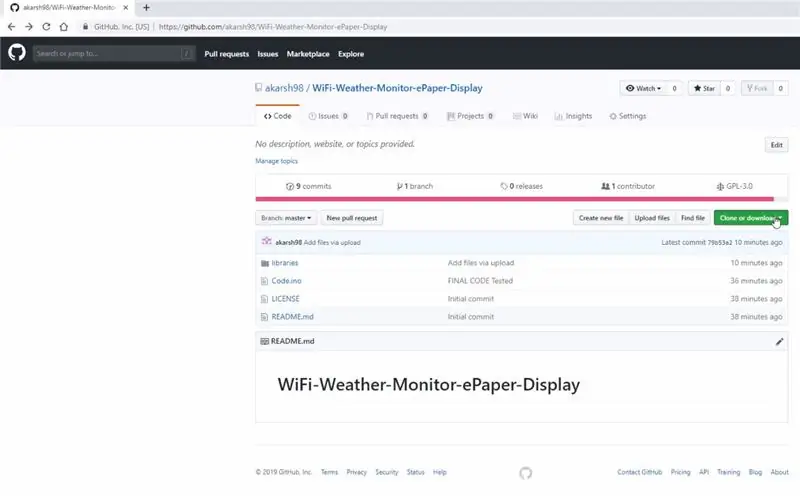
1. Unduh repositori GitHub:
2. Ekstrak repositori yang diunduh.
3. Salin perpustakaan dari repositori yang diunduh ke folder Perpustakaan di folder sketsa Arduino.
4. Buka sketsa Code.ino di Arduino IDE.
5. Ubah SSID dan kata sandi Wi-Fi di sketsa.
6. Tambahkan kunci API dari Langkah 4 ke baris nomor 44 kode sebagai ganti hashtag.
7. Arahkan ke Alat > Papan. Pilih papan yang sesuai yang Anda gunakan, Firebeetle ESP8266 dalam kasus saya.
8. Pilih comm yang benar. port dengan masuk ke Alat> Port.
9. Tekan tombol unggah.
10. Saat tab mengatakan Selesai Mengunggah, Anda siap menggunakan pemantau cuaca.
Langkah 7: Bermain Dengan Monitor

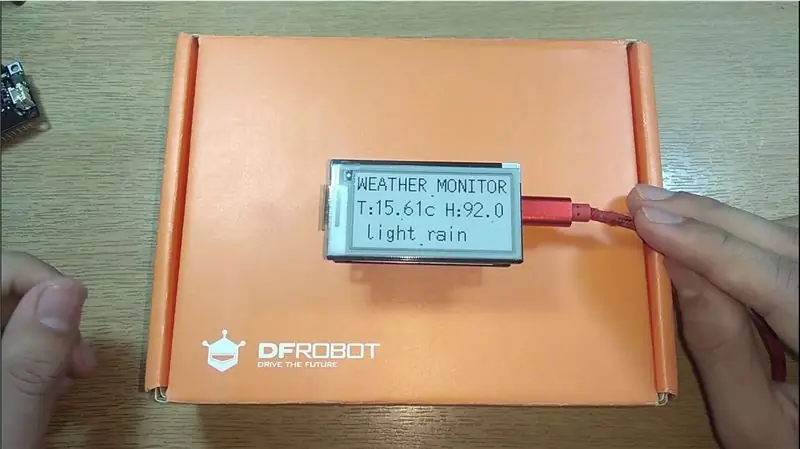
Segera setelah modul menghubungkan dirinya ke jaringan WiFi, tampilan mulai menyegarkan dan Anda akan melihat proyek menjadi hidup.
Direkomendasikan:
Suhu Tampilan Arduino pada Tampilan LED TM1637: 7 Langkah

Arduino Display Temperature pada LED Display TM1637 : Pada tutorial kali ini kita akan mempelajari cara menampilkan suhu menggunakan LED Display TM1637 dan sensor DHT11 serta Visuino
Waktu Tampilan Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307: 8 Langkah

Tampilan Waktu Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307 : Dalam tutorial ini kita akan mempelajari cara menampilkan waktu menggunakan modul RTC DS1307 dan Tampilan LED TM1637 dan Visuino
Widget Tampilan Cuaca Online Menggunakan ESP8266: 4 Langkah

Widget Tampilan Cuaca Online Menggunakan ESP8266: Beberapa minggu yang lalu, kami mempelajari cara membangun sistem tampilan cuaca online yang memperoleh informasi cuaca untuk kota tertentu dan menampilkannya pada modul OLED. Kami menggunakan papan Arduino Nano 33 IoT untuk proyek itu yang merupakan papan baru t
NEO-6M GPS Terhubung ke NodeMCU - Posisi Tampilan OLED - Visuino: 7 Langkah

NEO-6M GPS Connected to NodeMCU - OLED Display Position - Visuino: Dalam tutorial ini kita akan menggunakan NodeMCU Mini, OLED Lcd, NEO-6M GPS, dan Visuino untuk menampilkan posisi GPS langsung di LCD. Tonton video demonstrasi
Stasiun Cuaca Terhubung Dengan ESP32: 3 Langkah

Stasiun Cuaca Terhubung Dengan ESP32: Dalam tutorial ini Anda akan belajar cara mengatur stasiun cuaca berdasarkan ESP32, dan cara memantau pembacaannya dari jarak jauh, melalui aplikasi Blynk serta melalui situs web
