
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

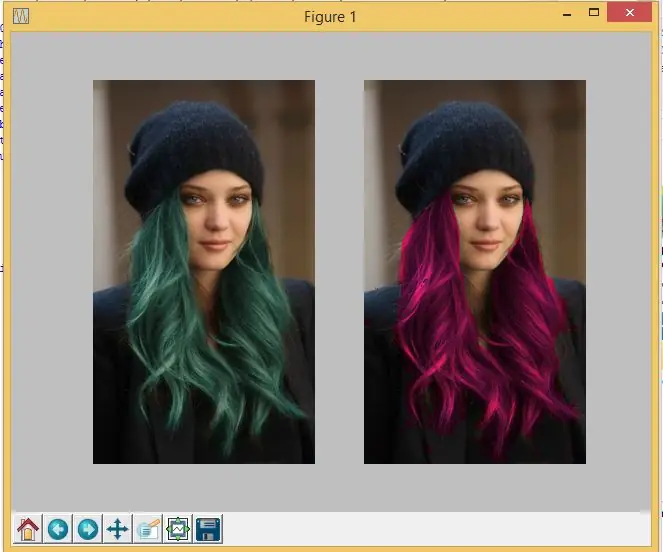
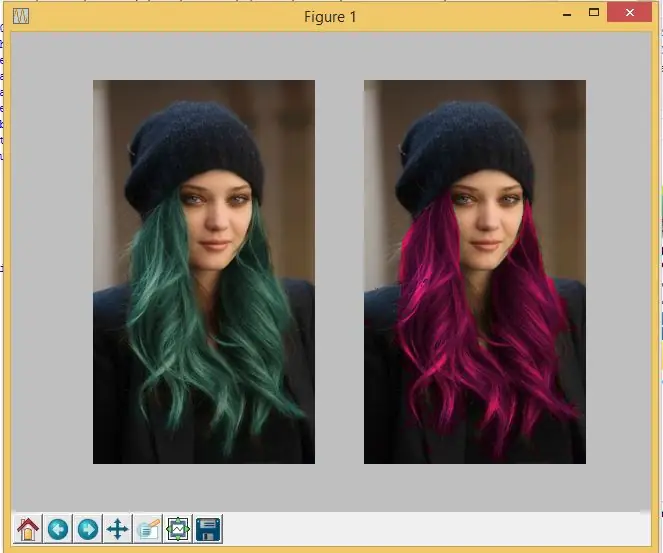
Proyek ini adalah tentang membuat prosesor gambar berkode python sendiri untuk modul saya, GET1033 Menjelajahi Literasi Media Komputasi. Pada awalnya, pengguna harus memasukkan fotonya sendiri dan kemudian memilih filter yang diinginkannya. Saya membuat 9 filter yaitu: Tampilkan gambar input, Mirror, Put Behind Bar, Put Behind Transparent Bar, Circle Picture, Blurring, Rotation, Changing Color dan Photoshop. Setelah memilih salah satunya, gambar keluaran akan memiliki efek. Seperti yang ditunjukkan pada gambar, ini adalah filter untuk mengubah warna di mana saya mendeteksi piksel warna hijau dalam gambar dan mengubahnya menjadi warna merah muda.
Langkah 1: Proses Pembuatannya

Langkah 1: Unduh Python dari sini!
Langkah 2: Beri kode!
Pertama-tama, saya mengimpor beberapa paket dengan fungsi pra-kode yang tersedia untuk digunakan dalam kode. Paket yang saya impor adalah Scipy, Matplot dan Numpy.
Untuk Scipy, saya mengimpor Miscellaneous Routines (MISC) dan Multi-dimensional Image Processing (NDIMAGE). MISC untuk membaca dan menyimpan gambar sedangkan NDIMAGE untuk melakukan filter gaussian dan memutar.
Untuk Matplotlib, ini adalah perpustakaan untuk merencanakan grafik dengan Python yang menyediakan antarmuka seperti MATLAB.
Untuk Numpy, ini adalah perpustakaan yang dapat mendukung array dan matriks multidimensi yang besar. Numpy penting karena memungkinkan saya untuk mengedit array Merah, Hijau dan Biru (RGB) dari gambar secara efisien ketika saya menambahkan atau mengalikan array. Misalnya, A = [0, 1, 2] dan dengan adanya Numpy, A*2 = [0, 2, 4] alih-alih mendapatkan A*2 = [0, 1, 2, 0, 1, 2].
Saat saya mengerjakan filter untuk Mengubah Warna, saya mencoba mengubah rambut hijau gadis itu menjadi warna merah muda. Jadi, yang saya lakukan adalah mendeteksi piksel warna hijau pada gambar dan mengalikannya dengan (2, 0.2, 0.8). Jadi, saya akan mendapatkan gadis berambut merah muda daripada rambut hijau yang sebenarnya.
Adapun Photoshop, saya mencoba mengganti latar belakang hijau di gambar Avengers dengan gambar NUS. Jadi, yang saya lakukan adalah mengalikan 0 ke semua piksel hijau dan kemudian menambahkan piksel gambar NUS ke piksel hijau. Ini kemudian akan memberi saya gambar Avengers di NUS.
Saya juga melampirkan kode saya di GitHub dan Anda dapat mengunduhnya di sini!
Langkah 2: Bagaimana Cara Kerjanya?

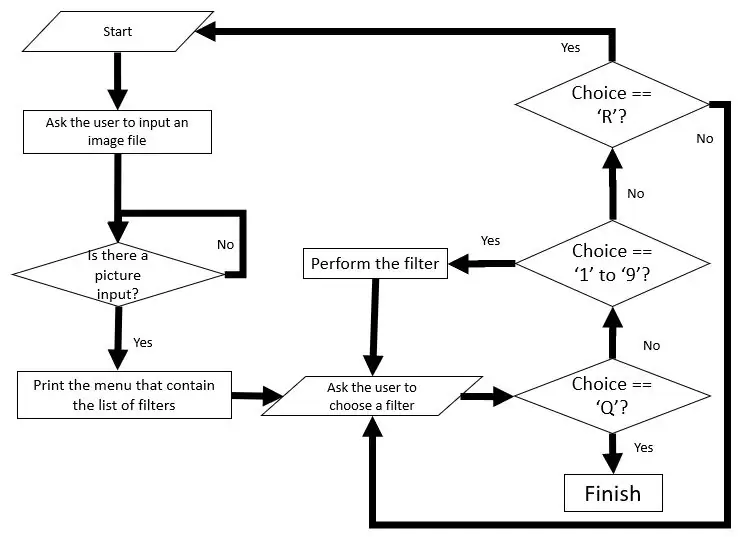
Flowchart terlampir untuk menunjukkan bagaimana seluruh kode bekerja!
1. Pertama, pengguna diminta untuk memasukkan gambar pilihan. 2. Ini kemudian akan menampilkan daftar filter yang dapat dipilih pengguna. 3. Jika pengguna memasukkan '1' hingga '9', gambar akan diproses dan dikeluarkan sesuai filter masing-masing.4. Jika pengguna memasukkan 'R', seluruh program akan diatur ulang dan pengguna akan diminta untuk mengunggah gambar lagi.5. Jika pengguna memasukkan 'Q', program kemudian akan keluar dari loop.
Langkah 3: Apa Fungsinya?
Dalam proyek ini, ada total 9 filter yang saya buat, yaitu
1. Tampilkan gambar input - Untuk menampilkan gambar yang diunggah
2. Gambar Cermin - Penggandaan objek yang dipantulkan tetapi arahnya terbalik
3. Put Behind Bar - Menyisipkan bar vertikal hitam dengan lebar dan spasi sama dengan 50 piksel.
4. Letakkan Di Belakang Bilah Transparan - Memasukkan bilah vertikal transparan dengan lebar dan spasi sama dengan 50 piksel
5. Gambar Lingkaran - Untuk membuat lingkaran di tengah gambar
6. Blurring - Untuk mengaburkan gambar
7. Rotasi - Untuk memutar gambar sebesar 45 derajat
8. Mengubah Warna - Untuk mengubah warna hijau menjadi warna merah muda
9. Photoshop - Untuk mengubah bagian dari gambar dengan gambar lain
Langkah 4: Mengapa Saya Membuatnya?
Sebelumnya, saya penasaran bagaimana Instagram dan Snapchat datang dengan filter untuk gambar yang membuatnya begitu menarik. Setelah kuliah dan tutorial tentang Augmented Reality, saya ingin melakukan sesuatu yang berhubungan dengan itu tetapi saya ingin memulai dari dasar yaitu pemrosesan gambar karena saya lemah dalam pemrograman dan ingin belajar coding Python.
Langkah 5: Perbaikan dan Apa yang Akan Dilakukan Versi Masa Depan?

Salah satu peningkatan untuk proyek ini adalah membuat Filter Wajah saya sendiri di video langsung menggunakan Python. Saya mencoba membuat kode ini tetapi saya tidak dapat mencapainya karena kurangnya pengetahuan pemrograman dan batasan waktu. Selain itu, pengolah gambar bisa 'lebih pintar' di mana ia bisa secara otomatis mendeteksi warna dan mengubah bagian yang kita inginkan saja. Ada satu waktu ketika saya mencoba mengubah rambut hitam seseorang menjadi warna lain. Saya akhirnya mengubah warna mata dan rambut menjadi biru yang membuat gambar terlihat sangat aneh. Saya harap saya bisa membuat wajah saya sendiri
Direkomendasikan:
Pelacak GPS DIY --- Aplikasi Python: 5 Langkah (dengan Gambar)

Pelacak GPS DIY --- Aplikasi Python: Saya berpartisipasi dalam acara bersepeda dua minggu lalu. Setelah selesai, saya ingin mengecek rute dan kecepatan yang saya kendarai saat itu. Sayangnya, itu tidak tercapai. Sekarang saya menggunakan ESP32 untuk membuat pelacak GPS, dan saya akan mengambilnya untuk merekam rute bersepeda saya
MIDI Drum Kit di Python dan Arduino: 5 Langkah (dengan Gambar)

MIDI Drum Kit dengan Python dan Arduino: Saya selalu ingin membeli drum kit sejak saya masih kecil. Saat itu, semua peralatan musik tidak memiliki semua aplikasi digital seperti yang kita miliki saat ini, sehingga harga dan ekspektasi terlalu tinggi. Baru-baru ini saya memutuskan untuk membeli c
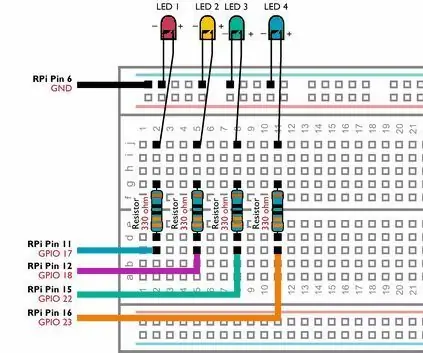
Mengontrol Beberapa LED Dengan Python dan Pin GPIO Raspberry Pi Anda: 4 Langkah (dengan Gambar)

Mengontrol Beberapa LED Dengan Python dan Pin GPIO Raspberry Pi Anda: Instruksi ini menunjukkan cara mengontrol beberapa pin GPIO pada RaspberryPi Anda untuk memberi daya pada 4 LED. Ini juga akan memperkenalkan Anda ke parameter dan pernyataan bersyarat dengan Python. Instruksi kami sebelumnya Menggunakan Pin GPIO Raspberry Pi Anda untuk Mengkon
Walking Strandbeest, Java/Python dan Aplikasi Terkendali: 4 Langkah (dengan Gambar)

Walking Strandbeest, Java/Python dan App Controlled: Kit Strandbeest ini adalah karya DIY berdasarkan Strandbeest yang ditemukan oleh Theo Jansen. Kagum dengan desain mekanik yang jenius, saya ingin melengkapinya dengan kemampuan manuver penuh, dan selanjutnya, kecerdasan komputer. Dalam instruksi ini, kami mengerjakan langkah pertama
Lagu Berkode Sonic Pi "Twinkle Twinkle Little Star" untuk Mac: 6 Langkah

Sonic Pi "Twinkle Twinkle Little Star" Kode Lagu untuk Mac: Ini adalah petunjuk dasar tentang cara membuat kode "Twinkle Twinkle Little Star" di Sonic Pi di Mac
