
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



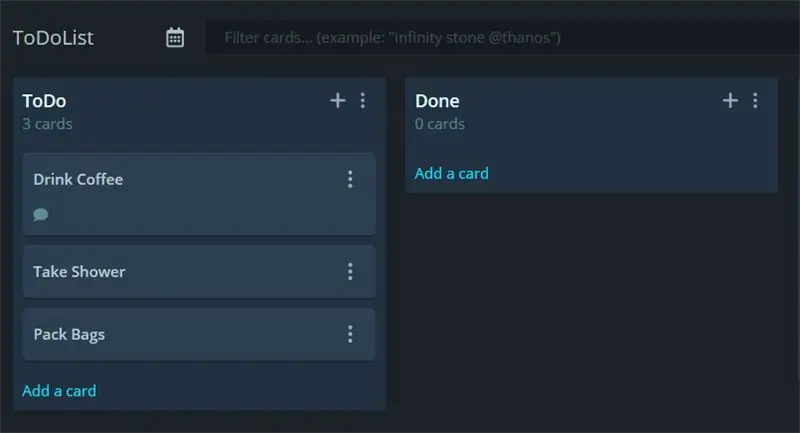
Halo! Dalam tutorial ini Anda akan menemukan cara menghubungkan perangkat apa pun yang kompatibel dengan Arduino, yang dilengkapi dengan WiFi, ke REST API! Ini menggunakan aplikasi web GitKraken Glo Board untuk membuat papan, kolom & kartu untuk mengatur berbagai hal!
Beberapa pengetahuan tentang cara kerja API publik diperlukan. Proyek ini dimaksudkan untuk menggunakan API GitKraken Glo untuk melacak waktu yang Anda habiskan untuk tugas-tugas di daftar Tugas Anda.
Misalnya, Anda harus melakukan tugas ini:
- Minum kopi
Anda menekan mulai ketika Anda mulai, ketika Anda selesai, Anda menekan Selesai, dan voila, waktu yang Anda habiskan akan dikomentari.
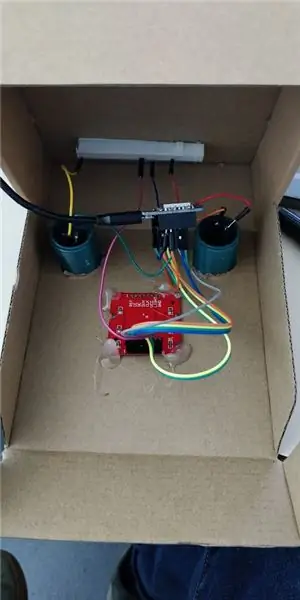
Langkah 1: Bangun


Untuk membangun, Anda bisa memikirkan apa saja. Stopwatch kecil akan bagus, tapi saya tidak meletakkan sesuatu yang kecil.
Jadi tombol tekan kardus dan arcade adalah cara yang tepat!
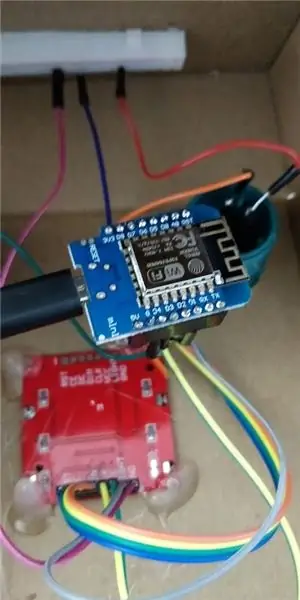
Papan yang saya gunakan adalah ESP8266 WeMos D1 Mini. Ini lebih murah daripada Arduino, dan memiliki WiFi onboard!
Layarnya adalah LCD Nokia 5110.
n
Daftar bagian di AliExpress:
- Nokia 5110
- 2 Tombol arcade
- ESP8266
- Kabel jumper
- Kotak kardus
Tetapi pada dasarnya Anda dapat menemukannya di mana saja atau di situs web lain seperti Amazon atau eBay.
Tagihan keseluruhan: 5€86
Koneksi pin:
ESP8266 WeMos D1 Mini Nokia 5110 LCD
- D2 (GPIO4) 0 RST
- D1 (GPIO5) 1 CE
- D6 (GPIO12) 2 DC
- D7 (GPIO13) 3 DIN
- D5 (GPIO14) 4 CLK
- 3V3 5 VCC
- D0 (GPIO16) 6 BL
- G (GND) 7 GND
ESP8266 WeMos D1 Mini Tombol Arkade
D3 (GPI18) Tombol Kiri
D4 (GPI17) Tombol Kanan
Pin tombol lainnya yang terhubung ke ground (GND).
Langkah 2: Kode



Berikan saja kodenya
Anda dapat menemukan kode sumber lengkap di sini:
github.com/antoinech/glo-stopwatch
Untuk membuatnya bekerja untuk Anda, Anda perlu mengubah variabel-variabel ini:
//Masukkan kredensial WiFi Anda di siniconst char* ssid = "--your--ssid--"; const char* password = "--your--password--"; //Masukkan Token Akses Pribadi Anda (https://support.gitkraken.com/developers/pats/) const char *bearer = "Pembawa XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Anda juga membutuhkan 2 perpustakaan Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Dan Arduino Json yang luar biasa ini:
arduinojson.org/
penjelasan
Dalam kode sumber Anda akan menemukan:
- cara menghubungkan ke titik akhir
- cara membuat POST atau permintaan GET
- cara membuat serial respons JSON untuk mendapatkan objek dan array
- cara menampilkan teks dan gambar di LCD Nokia 5110
Jika Anda ingin mempelajari lebih lanjut tentang API ini:
support.gitkraken.com/developers/overview/
Permintaan ini dapat bekerja dengan API apa pun dari jarak jauh yang menggunakan permintaan POST dan GET:)
Langkah 3: Hubungkan ke Situs Web
Kode semu ini menjelaskan cara terhubung ke situs web HTTPS. Langkah pertamanya sama dengan a
Klien WiFiClient
tetapi dengan langkah verifikasi. Anda harus pergi ke titik akhir API yang ingin Anda verifikasi, dan periksa sidik jari SHA1 sertifikat. Salin tempel sebagai string dalam kode Anda dan panggil client.verify(sidik jari, hosturl).
Klien WiFiClientSecure;
//Hubungkan ke WiFi WiFi.mode(WIFI_STA); WiFi.begin(ssid, kata sandi); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("koneksi gagal"); kembali; } if (klien.verifikasi(sidik jari, host)) { Serial.println("sertifikat cocok"); } else { Serial.println("sertifikat tidak cocok"); }
Langkah 4: Buat POST / DAPATKAN Permintaan
POS
Ini adalah sintaks untuk membuat permintaan POST:
String PostData = "{"; PostData +="\"teks\":\"pesan saya\""; PostData += "}"; Serial.print(Data Pos); client.print(String("POST") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Otorisasi: " + pembawa + "\r\n" + "Agen-Pengguna: BuildFailureDetectorESP8266\r\n" + "kontrol cache: tanpa-cache\r\n" + "Jenis Konten: aplikasi/json \r\n" + "Panjang Konten: " + PostData. panjang() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("permintaan terkirim");
PostData adalah data yang Anda kirim sebagai JSON, dalam hal ini:
{
"teks": "pesan saya" }
Variabel url adalah url titik akhir, host, url situs web, pembawa adalah token akses API.
DAPATKAN
Ini adalah pseudo-code untuk permintaan GET:
client.print(String("GET") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Otorisasi: " + pembawa + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "Koneksi: keep-alive\r\n\r\n"); Serial.println("permintaan terkirim"); while (client.connected()) { String baris = client.readStringUntil('\n'); if (baris == "\r") { Serial.println("header diterima"); merusak; } } String baris = client.readStringUntil('\n');
Hasil dari perintah ini akan disimpan dalam variabel baris.
Langkah 5: JSON & NOKIA LCD
Untuk mencapai proyek serupa, Anda perlu menampilkan gambar, teks, dan simbol ke LCD Nokia 5110. Anda dapat melihat Tutorial Mendalam ini dari teknisi menit terakhir.
Untuk menangani JSON di Arduino C++, gunakan situs web ArduinoJson yang akan memberi tahu Anda semuanya!
Jangan ragu untuk memposting pertanyaan jika ada, atau memposting apa yang Anda buat dengan kode sumber / tutorial ini.
Direkomendasikan:
Smart B.A.L (Kotak Surat terhubung): 4 Langkah

Smart B.A.L (Kotak Surat terhubung): Anda lelah memeriksa setiap kali kotak surat Anda sementara tidak ada apa-apa di dalamnya. Anda ingin tahu apakah Anda menerima surat atau parsel selama perjalanan. Jadi, kotak surat yang terhubung adalah untuk Anda. Ini akan memberi tahu Anda jika tukang pos telah menyetor surat atau par
Umpan Balik Kelembaban Tanah Sistem Irigasi Tetes Terhubung Internet Terkendali (ESP32 dan Blynk): 5 Langkah

Umpan Balik Kelembaban Tanah Sistem Irigasi Tetes Terhubung Internet Terkendali (ESP32 dan Blynk): Khawatir tentang kebun atau tanaman Anda saat Anda pergi berlibur panjang, Atau lupa menyirami tanaman Anda setiap hari. Nah inilah solusinya Ini adalah sistem irigasi tetes yang dikendalikan kelembaban tanah dan terhubung secara global yang dikendalikan oleh ESP32 di bagian depan perangkat lunak i
Hubungkan dan Perkuat Solusi Terhubung Anda Dengan Hologram Nova dan Ubidots: 9 Langkah

Hubungkan dan Perkuat Solusi Anda yang Terhubung Dengan Hologram Nova dan Ubidots: Gunakan Hologram Nova Anda untuk memperbaiki infrastruktur. Setup Hologram Nova menggunakan Raspberry Pi untuk mengirim data (suhu) ke Ubidots. Dalam panduan berikut, Ubidots akan mendemonstrasikan cara men-setup Hologram Nova menggunakan Raspberry Pi dan menampilkan
Buat Termostat Pemanas Terhubung Anda Sendiri dan Hemat Dengan Pemanasan: 53 Langkah (dengan Gambar)

Buat Termostat Pemanas Terhubung Anda Sendiri dan Lakukan Penghematan Dengan Pemanasan: Apa tujuannya? Tingkatkan kenyamanan dengan memanaskan rumah Anda persis seperti yang Anda inginkan Lakukan penghematan dan kurangi emisi gas rumah kaca dengan memanaskan rumah Anda hanya saat Anda membutuhkannya Kendalikan pemanas Anda di mana pun Anda berada Banggalah Anda melakukannya y
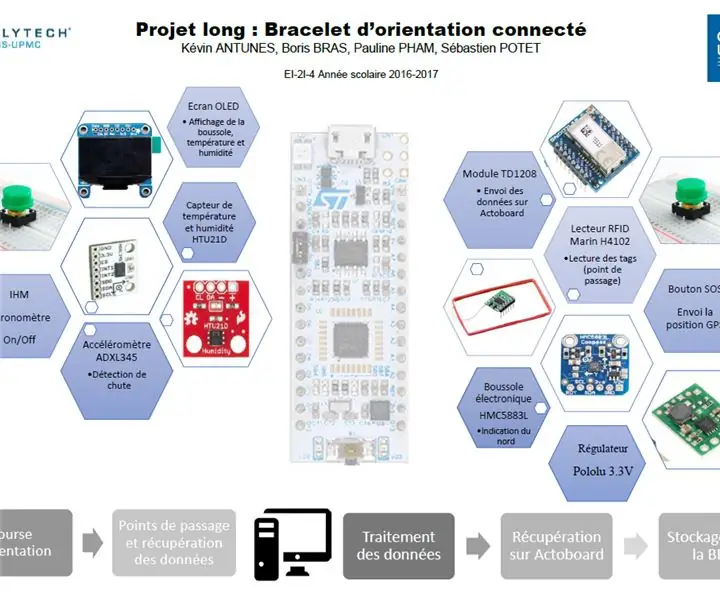
Gelang Orientasi Terhubung: 6 Langkah

Gelang Orientasi Terhubung: Proyek akademik ini, gelang orientasi terhubung, diwujudkan oleh empat siswa dari sekolah teknik Polytech Paris-UPMC: Sébastien Potet, Pauline Pham, Kevin Antunes dan Boris Bras. Apa proyek kita? Selama satu semester
