
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Terima pembaruan cuaca langsung ke perangkat seluler Anda dari stasiun cuaca Anda sendiri! Sangat cepat & mudah membangun dengan xChips.
Langkah 1: Hal-hal yang Digunakan dalam Proyek Ini
Komponen perangkat keras
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Aplikasi perangkat lunak dan layanan online
- Arduino IDE
- Blynk
Langkah 2: Cerita
pengantar
Saya membangun proyek ini menggunakan XinaBox xChips dan Arduino IDE. Ini adalah proyek 5 menit, yang memungkinkan Anda menerima data cuaca di ponsel Anda melalui aplikasi Blynk dan di layar OLED OD01. Proyek ini sangat berguna karena Anda dapat memantau cuaca di mana pun Anda memilih dan mendapatkan pembaruan langsung di ponsel Anda melalui aplikasi. Saya memilih untuk menggunakan xChips karena mereka ramah pengguna, mereka juga menghilangkan kebutuhan untuk penyolderan dan desain sirkuit yang serius. Menggunakan Arduino IDE saya dapat dengan mudah memprogram xChips.
Langkah 3: Mengunduh Perpustakaan
- Buka Github.xinabox
- Unduh xCore ZIP
- Instal ke Arduino IDE dengan masuk ke "Sketsa", "Sertakan Perpustakaan", lalu "Tambahkan Perpustakaan. ZIP". Seperti yang terlihat di bawah ini
Gambar 1: Menambahkan perpustakaan ZIP
- Unduh xSW01 ZIP
- Tambahkan perpustakaan dengan cara yang sama seperti yang Anda lakukan untuk xCore.
- Ulangi untuk xSL01 dan xOD01
- Anda juga perlu menginstal perpustakaan Blynk sehingga Anda dapat menggunakan aplikasi. Anda dapat menemukannya di sini
- Sebelum Anda dapat memprogram, Anda perlu memastikan bahwa Anda menggunakan papan yang benar. Dalam proyek ini saya menggunakan Generic ESP8266 yang ada di CW01 xChip. Anda dapat mengunduh perpustakaan papan di sini.
Langkah 4: Pemrograman
Hubungkan IP01, CW01, SW01, SL01 dan OD01 menggunakan Konektor xBUS. Pastikan nama xChips berorientasi dengan benar
Gambar 2: xChips yang terhubung
- Sekarang masukkan IP01 dan xChips yang terhubung ke port USB yang tersedia.
- Unduh atau salin dan tempel kode dari judul "KODE" ke Arduino IDE Anda. Masukkan token autentikasi, nama WiFi, dan kata sandi Anda di tempat yang ditunjukkan.
- Atau Anda dapat membuat kode Anda sendiri menggunakan prinsip-prinsip yang relevan untuk mencapai tujuan yang sama
- Untuk memastikan tidak ada kesalahan kompilasi kode.
Langkah 5: Pengaturan Blynk
- Setelah menginstal aplikasi Blynk gratis dari toko aplikasi Anda, sekarang saatnya untuk melakukan Pengaturan Proyek.
- Sebelum mengklik "Masuk" setelah memasukkan alamat email dan kata sandi Anda, pastikan "Pengaturan Server" Anda disetel ke "BLYNK".
Gambar 3: Pengaturan Server
- Gabung.
- Buat Proyek Baru.
- Pilih perangkat "ESP8266"
Gambar 4: Memilih perangkat/papan
- Tetapkan nama proyek
- Terima notifikasi "Auth Token" dan email yang berisi "Auth Token".
Gambar 5: Notifikasi Token Otentikasi
Pergi ke "Kotak Widget"
Gambar 6: Kotak Widget
- Tambahkan 4 "Tombol" dan 4 "Tampilan Nilai"
- Tetapkan masing-masing "Tombol" dan "Nilai Menampilkan" Pin Virtual mereka sebagaimana ditentukan dalam "KODE". Saya menggunakan angka genap untuk "Tombol" dan angka ganjil yang sesuai untuk "Tampilan Nilai"
- Pengaturan ini dapat disesuaikan dengan kebutuhan Anda saat Anda menyesuaikan kode Anda.
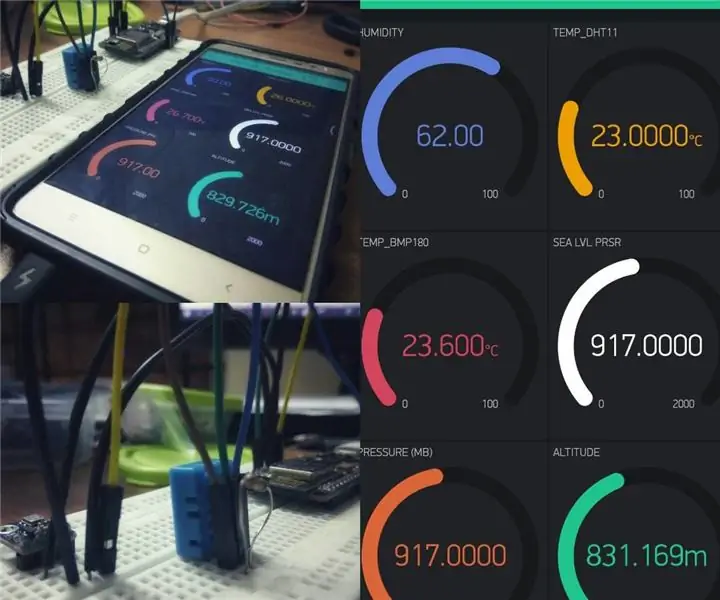
Gambar 7: Dasbor Proyek (Penafian: Abaikan nilai ini adalah tangkapan layar setelah saya menguji stasiun cuaca. Milik Anda harus serupa, hanya dengan wajah kosong seperti V7)
Langkah 6: Mengunggah Kode
- Setelah kompilasi berhasil di Langkah 2 (tidak ada kesalahan yang ditemukan), Anda dapat mengunggah kode ke xChips Anda. Pastikan sakelar masing-masing menghadap "B" dan "DCE" sebelum mengunggah.
- Setelah unggahan berhasil, buka aplikasi Blynk di perangkat seluler Anda.
- Buka proyek Anda dari Langkah 3.
Angka 8
- Tekan putar dan tekan masing-masing "Tombol" sehingga data dapat ditampilkan di aplikasi Anda dan di layar OLED.
- Sekarang stasiun cuaca Blynk Anda siap untuk GO!
Langkah 7: Kode
Blynk_Weather_Station.ino Kode Arduino Arduino untuk Weather Station dengan Blynk dan xCHIPS. Kode ini memungkinkan Anda untuk mengontrol stasiun cuaca secara nirkabel dari perangkat seluler Anda dan menerima pembaruan data cuaca langsung ke perangkat seluler Anda dari stasiun cuaca xCHIP
#include //sertakan perpustakaan inti
#include //sertakan library sensor cuaca #include //sertakan library sensor cahaya #include //sertakan library ESP8266 untuk WiFi #include //sertakan library Blynk untuk digunakan dengan ESP8266 #include //sertakan library OLEDxSW01 SW01; //xSL01 SL01; mengapung TempC; mengapung Kelembaban; mengapung UVA; mengapung UV_Index; // token autentikasi yang dikirimkan ke email Anda // salin dan tempel token di antara tanda kutip ganda char auth = "token auth Anda"; // kredensial wifi Anda char WIFI_SSID = "nama WiFi Anda"; // masukkan nama wifi Anda di antara tanda kutip ganda char WIFI_PASS = "password WiFi Anda"; // masukkan kata sandi wifi Anda di antara tanda kutip ganda timer BlynkTimer; // VirtualPin untuk Suhu BLYNK_WRITE(V2){ int pinValue = param.asInt(); // menetapkan nilai yang masuk dari pin V1 ke variabel if(pinValue == 1) { Blynk.virtualWrite(V1, TempC); OD01.println("Temp_C:"); OD01.println(TempC); } else{ } } // VirtualPin untuk Kelembaban BLYNK_WRITE(V4){ int pin_value = param.asInt(); // menetapkan nilai masuk dari pin V3 ke variabel if(pin_value == 1) { Blynk.virtualWrite(V3, Humidity); OD01.println("Kelembaban:"); OD01.println(Kelembaban); } else{ } } // VirtualPin untuk UVA BLYNK_WRITE(V6){ int nilai pin = param.asInt(); // menetapkan nilai masuk dari pin V5 ke variabel if(nilai pin == 1) { Blynk.virtualWrite(V5, UVA); OD01.println("UVA:"); OD01.println(UVA); } else{ } } // VirtualPin untuk UV_Index BLYNK_WRITE(V8){ int pin_Value = param.asInt(); // menetapkan nilai yang masuk dari pin V7 ke variabel if(pin_Value == 1) { Blynk.virtualWrite(V7, UV_Index); OD01.println("Indeks UV_:"); OD01.println(UV_Index); } else{ } } void setup() { // Debug console TempC = 0; Serial.begin(115200); Kawat.begin(2, 14); SW01.mulai(); OLED.mulai(); SL01.mulai(); Blynk.begin(auth, WIFI_SSID, WIFI_PASS); penundaan(2000); } void loop() { SW01.poll(); TempC = SW01.getTempC(); Kelembaban = SW01.getHumidity(); SL01.polling(); UVA = SL01.getUVA(); UV_Index = SL01.getUV Indeks(); Blynk.run(); }
Direkomendasikan:
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
ESP8266 NodeMCU + LM35 + Blynk (Stasiun Cuaca IOT/Sensor Suhu Digital): 4 Langkah

ESP8266 NodeMCU + LM35 + Blynk (Stasiun Cuaca IOT/ Sensor Suhu Digital): Hai teman-teman! Dalam Instruksi ini, kita akan belajar bagaimana menghubungkan sensor LM35 ke NodeMCU dan Menampilkan info suhu itu melalui internet pada smartphone dengan aplikasi Blynk. (Juga dalam proyek ini kita akan menggunakan widget SuperChart di Bl
Stasiun Cuaca DIY Menggunakan DHT11, BMP180, Nodemcu Dengan Arduino IDE Melalui Server Blynk: 4 Langkah

Stasiun Cuaca DIY Menggunakan DHT11, BMP180, Nodemcu Dengan Arduino IDE Melalui Server Blynk: Github: DIY_Weather_Station Hackster.io: Stasiun CuacaAnda pasti pernah melihat Aplikasi Cuaca kan? Seperti, ketika Anda membukanya, Anda mengetahui kondisi cuaca seperti Suhu, Kelembaban, dll. Pembacaan itu adalah nilai rata-rata dari sebuah besar adalah
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
