
Daftar Isi:
- Langkah 1: Alat dan Suku Cadang yang Dibutuhkan…
- Langkah 2: Langkah Awal Membangun…
- Langkah 3: Potong Kubus dan Cat dengan Laser
- Langkah 4: Rekatkan Kubus Bersama-sama…
- Langkah 5: Menempatkan Lensa dan Elektronik di Lubang…
- Langkah 6: Lem di Mata…
- Langkah 7: Pemrograman Mini D1
- Langkah 8: Sketsa MQTT…
- Langkah 9: Beranda Google, IFTTT, dan Sketsa Dweet.io…
- Langkah 10: Pikiran Terakhir dan Beberapa Gambar Lagi
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Siapa atau apa Supervisor Eric - dan mengapa Anda membangun ini.
Supervisor Eric adalah BOX atau Cube atau sesuatu dari acara TBS "People of Earth".
Yang merupakan pertunjukan kecil yang lucu tentang orang-orang yang diculik oleh alien - untuk sebagian besar alien cukup banyak idiot. Saya pikir di awal musim kedua, sebuah kubus terbang bernama Eric mengambil alih misi alien - Dia dikenal sebagai Supervisor Eric. Tidak jelas apakah dia adalah makhluk di dalam kubus, AI, atau hanya apa itu. Eric memiliki agendanya sendiri dan bahkan mencuci otak anggota kelompok pendukung penculikan, tetapi itu adalah keseluruhan cerita.
Saya melihat Eric dan berpikir, itu agak rapi - dan akan sangat mudah untuk membuatnya - Jadi saya membuatnya.
Sayangnya tidak banyak informasi tentang dia - jadi saya harus pergi dengan ini adalah "Supervisor Eric" yang terinspirasi oleh penggemar - Milik saya tidak dan tidak akan pernah terbang (saya cukup yakin itu hanya efek khusus dalam pertunjukan itu..)
Saya juga tidak begitu tahu seberapa besar - tebakan saya sekitar 7" kubus dengan mata sekitar 3". Bangunan saya ternyata berukuran sekitar 5 "kubus, dengan mata sekitar 2".
Saya menggunakan WeMos D1 Mini untuk pengontrol, dengan LED WS2812 - ini memberi saya kemampuan untuk mengubah warna mata.
Dalam pertunjukan saya telah melihat tiga warna mata yang berbeda sejauh ini - Biru yang tampaknya menjadi warna normalnya, merah yang muncul ketika dia merencanakan sesuatu atau marah atau marah, dan hijau ketika dia melakukan pemindaian sebelumnya.
Untuk salah satu sketsa yang saya buat - saya punya ekspresinya, sketsa lain saya menggunakan MQTT dan mendapatkan warna lampu sorak dari twitter. Saya juga membuat applet IFTTT yang memungkinkan saya menggunakan Google Home/Google Assistant untuk mengubah suasana hatinya - menggunakan dweet.io - Akan ada lebih banyak tentang ini di bawah.
Langkah 1: Alat dan Suku Cadang yang Dibutuhkan…



Perangkat keras untuk proyek ini sangat sederhana - untuk elektronik diperlukan beberapa keterampilan menyolder dasar.
1 Set Piala Reflektor Lensa Kaca 44mm Dan Bingkai Tetap untuk Lensa LED 20W-100W Panas $2.60
Perisai RGB WS2812B untuk WeMos D1 Mini $1,75
WeMos D1 Mini ModeMCU 4M WiFi Development Board ESP8266 $3.40
Kami membutuhkan kubus 5" (12,7cm) - Ketebalannya sekitar 1/8". (sekitar 3.175mm).
Saya mencoba kotak karton 7 pada awalnya, tetapi akhirnya memotong beberapa papan MDF dengan laser. File dfx disertakan dalam repositori github saya.
Saya juga menggunakan beberapa kertas tisu untuk menutupi pelindung WS2812.
Berbelanja sedikit, ini mungkin atau mungkin bukan harga terbaik, eBay, Aliexpress dan bahkan Amazon memiliki beberapa harga terbaik.
Beberapa hal lain yang mungkin Anda perlukan -
Cat semprot hitam datar, lem kayu, kertas pasir, dan kikir kecil.
Anda juga membutuhkan beberapa sekrup kayu kecil.
Beberapa alat yang dibutuhkan - besi solder, obeng, file, tang hidung jarum.
Akses ke mesin bor kecil (atau bor kecil), pemotong laser, atau mesin cnc akan membuat segalanya lebih mudah untuk menyelesaikan proyek ini.
Untuk Kekuatan
Ide awal saya adalah menggunakan baterai kecil - tidak muat, jadi saya akhirnya membuat lubang kecil di belakang dan menggunakan pengisi daya ponsel lama untuk daya.
Baterai kecil (mungkin 18650) dapat berfungsi, D1 mini adalah pengontrol 3 volt - jadi Anda perlu memperhatikan pin mana yang Anda gunakan untuk daya. Ada regulator pada konektor USB, jadi sejauh ini cara termudah untuk menyalakannya.
Langkah 2: Langkah Awal Membangun…




Saya percaya Lensa digunakan untuk mobil, mungkin penerangan rumah tangga. Saya tidak yakin - ia datang tanpa LED di dalamnya. Jadi salah satu hal pertama yang saya lakukan adalah memastikan pelindung WS2812 bekerja dengannya - saya menggunakan karet gelang untuk menyatukan semua bagian - itu berhasil - tetapi tidak bagus. Saya dapat menjalankan beberapa kode pengujian dan menghasilkan beberapa efek yang berbeda.
Kemudian, saya memutuskan untuk menambahkan cermin - saya menyukainya, tetapi pada akhirnya itu masih tidak sesuai dengan apa yang saya cari, dan sulit untuk menjaga cermin agar tidak bergeser.
Seperti yang juga dapat Anda lihat pada satu titik saya hanya akan menggunakan kotak papan kartu - saya benar-benar tidak senang dengan tampilannya. itu tidak bersih, tetapi itu mengatakan bahwa saya benar-benar perlu memiliki sesuatu yang dipotong laser.
Sebagian besar dari ini adalah saya baru menyadari bahwa ide awal saya membutuhkan sesuatu yang dipotong benar!
Langkah 3: Potong Kubus dan Cat dengan Laser



Terima kasih kepada teman-teman saya di Rabbit Laser, AS - saya bisa mendapatkan potongan kubus. Semuanya memakan waktu kurang dari 5 menit untuk dilakukan. Saya yakin kami menggunakan laser 60 watt dengan daya 60%, dan saya yakin kami memperlambatnya sehingga bisa memotong tepinya sedikit lebih baik.
Jika Anda tidak memiliki teman dengan pemotong laser, coba cari di ruang pembuat, atau bahkan perpustakaan umum. Banyak yang memiliki mesin laser, Perpustakaan di sekitar sini hanya mengenakan biaya untuk bahan yang digunakan. Beberapa perpustakaan benar-benar gratis untuk digunakan jika Anda membawa materi sendiri. Mereka adalah sumber daya yang bagus untuk pembuat dengan anggaran terbatas. Namun, mendapatkan waktu laser adalah cerita lain, dan terkadang Anda harus berada dalam daftar tunggu.
Bagi saya tidak banyak yang dibutuhkan dalam cara membersihkan tepi kasar atau semacamnya. Saya mungkin bisa/seharusnya mengampelas potongan-potongan itu sedikit - tetapi tidak.
Saya melakukan pemasangan kasar, untuk memastikan semua potongannya pas. dan meletakkannya di selembar karton yang lebih besar.
Saya memberi nomor bagian dalamnya, jadi saya bisa menyatukan kembali kubus itu nanti - Kenyataannya, 4 potongannya sama, dan 2 berbeda (Atas dan Bawah) 4 yang sama membentuk sisi - dari 4 ini satu memiliki lubang 2 inci di dalamnya untuk lensa. Saya percaya lebih mudah untuk menyatukannya setelah saya memberi nomor pada bagian-bagiannya - ini tidak 100% diperlukan.
Saya membalik potongan-potongan itu, dan menerapkan lapisan cat hitam datar pada mereka.
Saya mengulangi melukis potongan-potongan itu tiga kali lagi, setiap kali saya menunggu mantel sebelum kering.
Langkah 4: Rekatkan Kubus Bersama-sama…




Setelah beberapa jam membiarkan cat mengering - saya merekatkan bagian bawah, dan tiga sisinya.
Saya tidak menggunakan penjepit apa pun untuk ini - dan hanya menyatukan potongan-potongan itu dengan tangan sampai lem cukup kering untuk menahannya - tidak butuh waktu lama, mungkin 5 atau 6 menit. Akan lebih baik menggunakan klem saya pikir - tapi saya tidak punya cukup besar untuk proyek ini. Jadi senang mengetahui bahwa memegangnya berhasil.
Saya merasa lebih mudah untuk hanya meletakkan lem di bagian dalam kotak di jahitannya, saya menggunakan jari saya untuk mendorong lem ke tempat yang seharusnya.
Saya sisihkan bagian-bagian ini agar lemnya mengering…..
Langkah 5: Menempatkan Lensa dan Elektronik di Lubang…



Sementara saya menunggu setengah dari kubus saya kering, Saya mengebor beberapa lubang kecil, di empat bagian sudut bezel lensa yang tidak berlubang. Mengapa Anda mungkin bertanya - Lubang yang ada di bezelnya besar, terlalu besar juga. Saya perlu menggunakan sekrup yang sangat kecil sehingga tidak akan menembus kayu (Tidak mencuat dari sisi lain). Jadi hampir lebih mudah untuk membuat lubang sendiri. Bezelnya terbuat dari logam yang cukup tipis, dan tidak perlu banyak waktu untuk mengebor.
Pada titik inilah saya membengkokkan beberapa lubang yang lebih besar - saya akan menggunakannya untuk menahan barang elektronik kurang lebih di tempatnya.
Saya melanjutkan dan memasang bezel lensa pada tempatnya. Dan mengacaukannya dengan beberapa sekrup yang sangat kecil - sejauh ini.
Saya menemukan beberapa ikatan roti/kawat dan meletakkannya di salah satu lubang yang saya tekuk. Saya meletakkan LEN di bezel, dan meletakkan penutup belakang di atas LENS. Saya meletakkan selembar kertas tisu kecil (ditemukan di dalam kotak yang berisi sepasang sepatu baru) di sampul belakang - dan meletakkan papan WS2812 di atasnya. Menggunakan ikatan kawat, untuk menahannya di tempatnya. Saya kemudian menempatkan mini D1 di WS2812.
Setelah beberapa saat dan sangat menyenangkan saya, WS2812 dan kertas tisu masuk ke sampul belakang - WS2812 benar-benar hanya sedikit kecil untuk bukaan di sampul belakang, jadi itu tidak mengejutkan.
Apa yang mengejutkan adalah seberapa baik itu membuat "mata" terlihat dengan kertas tisu di dalamnya. Saya sangat senang dengan kejutan itu.
Saya menyisihkan ini dan menunggu potongan saya yang lain mengering - tidak butuh waktu lama, mungkin setengah jam, mungkin satu jam.
Langkah 6: Lem di Mata…




Saya tidak mengambil gambar bagian ini --(Sayangnya)
Bagaimanapun, setelah lem sebagian besar kering, saya meletakkan bagian depan (mata) di tempatnya (Dengan elektronik sudah di dalamnya).
Karena semua sisi di kotak sekarang, agak sulit untuk memasukkan lem, tapi itu tidak buruk. Sekali lagi, saya menggunakan jari-jari saya untuk mendapatkan lem di tempat yang saya inginkan, dan mengoleskannya ke persendian.
Kali ini saya harus menahannya sedikit lebih lama - saya tidak yakin mengapa, mungkin memiliki 10 atau 15 menit lem telah cukup untuk meletakkan kotak dan membiarkannya selesai mengering.
* Anda mungkin bertanya tentang bagian atas
Jadi saya membiarkan bagian atas (dan tidak dilem) sehingga jika saya perlu mengubah atau menambah, atau memasukkan barang elektronik yang berbeda ke dalam kotak, saya dapat melakukannya dengan mudah. Bagian atas hanya terangkat, dan semuanya cantik di sana.
Desain baru/lebih baik mungkin untuk bagian atas berengsel atau sisi berengsel, tetapi saya senang dengan hasil kubusnya.
Langkah 7: Pemrograman Mini D1




Ada beberapa persyaratan sebelum kita dapat mulai memprogram D1 Mini.
Tak satu pun dari langkah-langkah ini sulit … tetapi mereka perlu dilakukan.
Pertama kita perlu menginstal ESP8266 Boards ke Arduino Board Manager. Untuk ini ikuti instruksi yang ditemukan di sini:
Jika Anda telah menginstal papan ESP8266, Anda dapat melewati langkah ini.
Sekarang kita perlu menginstal perpustakaan Adafruit_Neopixel
Mungkin cara termudah untuk melakukannya adalah dari pengelola perpustakaan di Arduino 1.6.5 dan IDE yang lebih baru
Buka pengelola perpustakaan, dan di blok pencarian ketik adafruit dan neopixel.
Sekali lagi, jika Anda sudah melakukan ini, Anda dapat melewatinya.
Di atas adalah umum untuk sketsa yang saya buat untuk ini.
Tergantung pada apa atau bagaimana Anda ingin menggunakan "Eric" Anda akan tergantung pada apa yang perlu diinstal sekarang.
(Anda mungkin harus menginstal kedua perpustakaan ini hanya karena, tapi….)
Jika Anda ingin menggunakan versi MQTT (Versi ini berlangganan aliran MQTT sorak-sorai) - Ini akan mengubah warna LED WS2812 sesuai dengan Cheerlight. * Cheerlights adalah proyek IoT yang dibuat oleh Hans Scharler yang memungkinkan orang-orang lampu di seluruh dunia untuk menyinkronkan ke satu warna dengan tweeting #cheerlights *
Saya telah menggunakan Cheerlights di sejumlah proyek saya, Berkat aliran MQTT, proyek menjadi lebih mudah dibuat.
Untuk versi ini, Anda memerlukan pustaka PubSubClient.
Saya cukup yakin perpustakaan ini juga ada di pengelola perpustakaan.
Sketsa saya yang lain menggunakan IFTTT dan Dweet.io - Mereka sedikit berbeda karena saya meminta Google Home untuk mengubah Moods atau Mode Eric.
Untuk menggunakan sketsa dweet, Anda memerlukan perpustakaan arduino-dweet.io - https://github.com/quentinpigne/arduino-dweet.io Ini adalah perpustakaan yang lebih lama (2015), dan hampir pasti TIDAK ada di pengelola perpustakaan. Jadi Anda harus menginstalnya secara manual. Ada beberapa cara untuk melakukan ini - saya lebih suka, mengunduh file, membuka ritsleting dan mengganti nama (menghapus -master), menyeret folder ke folder perpustakaan saya. Anda mungkin harus memulai ulang IDE dengan cara ini.
Saya tahu itu banyak langkah, dan ada cara yang lebih sederhana - Dari IDE Anda dapat mengklik tab Sketsa, turun untuk menyertakan perpustakaan dan klik Tambahkan perpustakaan. ZIP - temukan file yang Anda unduh, dan itu seharusnya.
Saya tidak tahu mengapa saya tidak pernah benar-benar suka menginstal perpustakaan seperti itu - tetapi itu sederhana.
Sekarang setelah Anda memiliki perpustakaan yang diperlukan, kami dapat memprogram D1 mini kami.
Akhirnya kode saya dapat ditemukan di sini:
Langkah 8: Sketsa MQTT…



Apa itu MQTT? MQTT adalah singkatan dari MQ Telemetri Transport. Ini adalah protokol perpesanan yang diterbitkan/berlangganan, sangat sederhana dan ringan, dirancang untuk perangkat terbatas dan jaringan bandwidth rendah, latensi tinggi atau tidak dapat diandalkan. Prinsip-prinsip desain adalah untuk meminimalkan bandwidth jaringan dan kebutuhan sumber daya perangkat sementara juga berusaha untuk memastikan keandalan dan beberapa tingkat jaminan pengiriman. Prinsip-prinsip ini juga membuat protokol menjadi ideal untuk dunia “machine-to-machine” (M2M) atau “Internet of Things” yang muncul dari perangkat yang terhubung, dan untuk aplikasi seluler di mana bandwidth dan daya baterai sangat mahal.
mqtt.org/faq
Jadi dengan kata lain, perangkat saya berlangganan atau mendengarkan sesuatu yang diterbitkan perangkat lain.
Salah satu kode yang berguna untuk digunakan untuk MQTT adalah
uint32_t chipid=ESP.getChipId(); char clientid[25]; snprintf(id klien, 25, "EricBotAI-%08X", chipid);
Apa yang dilakukan adalah membuat nama perangkat unik untuk broker MQTT, ia menggunakan bagian dari alamat MAC ESP8266 untuk melakukan ini. Sementara ini adalah jaminan 100% untuk menjadi unik, sejauh ini tampaknya berhasil.
Jika tidak, sisa kode cukup lurus ke depan, kami mendengarkan warna dari broker MQTT, kami memeriksa untuk melihat apakah itu warna yang valid - kami mengatur neopiksel ke warna itu, dan memulai proses dari awal lagi.
Untuk apa yang kami lakukan, broker publik sedang digunakan, dan tidak ada jenis keamanan - ini baik untuk apa yang kami lakukan, tetapi mungkin tidak baik untuk beberapa proyek.
Ada tiga sketsa MQTT yang disertakan, dan semuanya melakukan hal yang hampir sama - perbedaan terbesar adalah bagaimana mereka menampilkan warna dari Cheerlights.
Satu menampilkan warna dengan kedipan cepat (lihat video yang diposting sebelumnya) Ini hampir seperti strobo (ericbotai_neopixel_mqtt) - Saya menggunakan jenis kedipan cepat yang sama untuk proyek Halloween saya di masa lalu, dan efeknya sangat bagus (Untuk itu) - itu tidak begitu baik untuk proyek ini namun.
Satu hanya menampilkan warna solid - dan hanya berubah (jika kehilangan MQTT) atau jika warnanya telah berubah. (ericbotai_neopixel_mqtt_solid_color).
Mungkin favorit saya dari ketiganya adalah Breathe Effect - ini mengambil warna dan meredupkannya menjadi nol, dan perlahan-lahan membawanya ke kecerahan penuh, ini adalah efek rapi yang terlihat sangat bagus di dalam kubus.
(ericbotai_neopixel_mqtt_breathe_effect)
Ketiganya adalah sketsa yang sama hanya dengan beberapa perubahan untuk setiap "efek".
Langkah 9: Beranda Google, IFTTT, dan Sketsa Dweet.io…



Jadi pertama-tama, mari kita mulai dengan mengatakan bahwa sketsa ini tidak stabil seperti yang saya inginkan.
Dan meskipun saya telah menyertakan fungsi waktu anjing penjaga dan fungsi hasil, saya masih mendapatkan kesalahan WDT acak - tampaknya ketika mereka duduk di satu warna untuk setiap saat. Saya benar-benar tidak terlalu beruntung dengan menambahkan lebih banyak fungsi WDT atau menghapus yang saya miliki.
Meskipun demikian, idenya adalah untuk membuat Eric sedikit lebih interaktif - Menggunakan Google Home/Google Assistant Saya dapat mengatakan "Ok Google Eric Angry mode" dan menyalakan LED dari apa pun menjadi merah.
Dweet.io adalah bagaimana pesan saya disampaikan kepada Eric - jika Anda tidak tahu apa itu Dweet.io, pastikan untuk mengklik tautan dan memeriksanya. Secara sederhana, ini adalah api web yang dapat dipublikasikan atau didengarkan oleh perangkat. Setiap panggilan memiliki nama perangkatnya sendiri. Ini juga Gratis untuk digunakan, yang merupakan bonus besar! Karena ini adalah panggilan web, mudah untuk mengatur IFTTT untuk menggunakannya.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Di mana {{TextField}} akan menjadi apa yang Google Home dengar.
Jadi jika mengambil contoh di atas "Ok Google Eric mode marah" - Panggilan web akan terlihat seperti:
dweet.io/dweet/for/ericcube?mood=angry
Output API akan terlihat seperti string JSON ini:
Sketsa Arduino - mendapatkan seluruh string JSON - tetapi berkat fungsi praktis yang disebut "hapus" kami dapat menghapus sebagian besar permintaan. Dan kemudian hapus bagian akhir….. Mungkin ada cara yang lebih baik untuk menghapus bagian akhir, karena yang akhirnya terjadi adalah saya tidak membaca halaman manual cukup dekat untuk "menghapus" dan sekarang semuanya terpotong menjadi 6 karakter. Jadi jika Anda mengatakan mode "normal" - itu menjadi "norma" - ini baik-baik saja, itu tidak terlalu penting - perangkat lunak menanganinya …. tetapi masih tidak benar:-)
Jadi saya dapat mengatakan - "Eric mode marah" dan ini akan mengubah LED menjadi MERAH, "mode bahagia Eric" atau "mode normal Eric" dan LED akan menjadi BIRU, "mode pemindai Eric" dan LED akan berubah menjadi HIJAU, dan hanya untuk bersenang-senang (Dan karena dalam satu episode, Eric mengisi daya dan LED-nya padam) "Eric charge mode" atau "Eric black mode" dan LED-nya akan padam.
Dan akhirnya hanya untuk bersenang-senang kami memiliki "mode pesta Eric".
Ada dua sketsa yang menggunakan Dweet.io kedua sketsa tersebut hampir sama. Hanya efek LED yang sedikit berbeda.
Saya tidak terlalu senang dengan salah satu efek LED (kecuali mungkin mode pesta).
ericbotai_neopixel_pulse_effect_dweet menggunakan kode yang kurang lebih sama dari sketsa efek nafas - dengan pengaturan waktu yang sedikit berbeda (baik karena perubahan pada sketsa, dan fungsi WDT) - efeknya kurang bernafas dan lebih banyak efek pulsa.
ericbotai_neopixel_solid_color_dweet cukup banyak seperti yang dikatakan, ini menampilkan warna (solid) - mode pesta adalah efek disko.
Anda dapat menambahkan atau mengubah efeknya, hanya ingat tanggapannya hanya 6 karakter.
Di kedua sketsa - baris 64 adalah tempat Anda dapat mengubah nama "benda", ingatlah untuk juga mengubah panggilan web menjadi "benda" yang sama - jika kita semua menggunakan nama yang sama, kita semua dapat saling mengubah "Eric"
Langkah 10: Pikiran Terakhir dan Beberapa Gambar Lagi



Berikut adalah beberapa gambar lagi dari bangunan saya yang sepertinya tidak muat di mana pun…..
Satu hal yang ingin saya katakan - saya akhirnya memotong takik kecil dari bagian belakang kubus saya, dan menjalankan pengisi daya/kabel di takik itu untuk daya - secara keseluruhan itu tidak mengurangi kubus - tetapi telah Saya tahu saya akan melakukan itu, saya ingin memotongnya dengan laser.
Bezel saya juga sedikit berbeda - bezel saya akhirnya menyatu dengan kotak - saya tidak berpikir itu terlihat buruk - dan ini cara yang baik untuk mengatakan - saya terinspirasi tetapi bukan salinan langsung dari "Eric"
Saya berencana untuk menambahkan pemutar MP3 dengan beberapa kata-kata bijak "Eric" …. itu mungkin tidak terjadi dengan cepat - saya belum menemukan rekaman "Eric" jadi saya harus membuat sendiri.
Akhirnya, Dengan penggunaan MQTT atau Dweet kemungkinan membuat ini sistem pemberitahuan desktop, (Seperti warna untuk tweet, atau warna yang berbeda untuk cuaca di pagi hari, dll). Seharusnya tidak terlalu sulit untuk mengambil beberapa kode dasar dan mencampurnya untuk membuat segala macam hal keren.
Dan Sungguh Akhirnya - Saya bisa melihat mungkin membuat tampilan dinding HAL 9000 menggunakan LENS yang sama dan pemrograman yang sedikit berbeda.
Direkomendasikan:
Robot Telepresence Berukuran Manusia Dengan Lengan Gripper: 5 Langkah (dengan Gambar)

Robot Telepresence Berukuran Manusia Dengan Lengan Gripper: MANIFESTOA teman saya mengundang saya ke pesta Halloween (30+ orang) selama pandemi, jadi saya mengatakan kepadanya bahwa saya akan menghadiri dan merancang robot telepresence untuk membuat kekacauan di pesta saya. tempat. Jika Anda tidak terbiasa dengan apa itu telep
Kelahiran Papan Pencampur Manusia: 12 Langkah (dengan Gambar)

Kelahiran Papan Pencampur Manusia: Sejak awal waktu, umat manusia telah mencari dua hal, yang pertama adalah tempatnya di alam semesta dan yang lainnya adalah papan pencampuran audio sederhana yang dengan mudah membangkitkan ketukan lemak. The Birth of Man Mixing Board menyelesaikan kedua ta
Jam Bumi: 9 Langkah (dengan Gambar)

Jam Bumi: Jam Bumi adalah proyek yang saya buat untuk memvisualisasikan wajah bumi yang terpapar matahari secara real time!>>Versi baru (cetakan 3D)<<
Harvest Drawers - Entri Kontes Tumbuh di Luar Bumi NASA: 5 Langkah (dengan Gambar)

Harvest Drawers - Entri Kontes NASA Growing Beyond Earth: Ringkasan: Di atas stasiun luar angkasa internasional, astronot tidak memiliki banyak ruang untuk menanam makanan. Taman hidroponik ini dirancang untuk beroperasi secara efisien dengan menggunakan ruang minimum untuk memanen 30 tanaman dengan jadwal bergilir dalam gravi
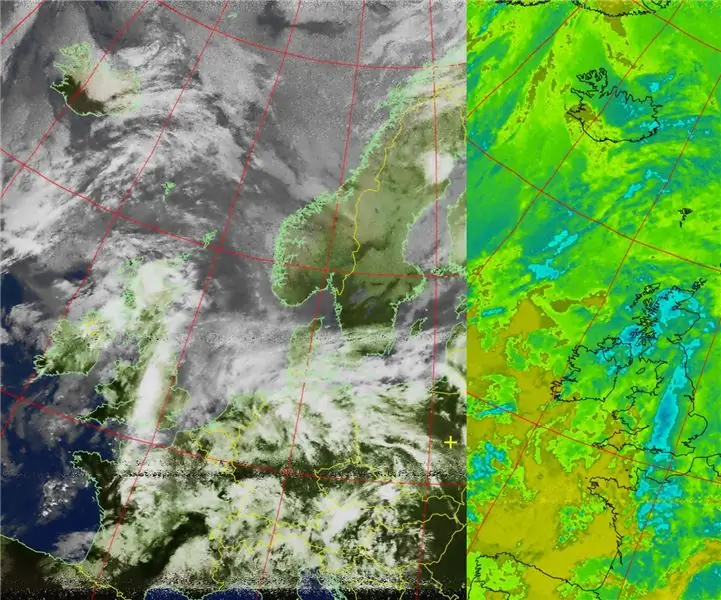
Meretas TV Tuner untuk Membaca Foto Bumi Dari Satelit: 7 Langkah (dengan Gambar)

Meretas TV Tuner untuk Membaca Foto Bumi Dari Satelit: Ada banyak satelit di atas kepala kita. Tahukah Anda, bahwa hanya dengan menggunakan komputer, TV Tuner, dan antena DIY sederhana Anda, Anda dapat menerima transmisi dari mereka? Misalnya gambar real time bumi. Saya akan menunjukkan caranya. Anda akan membutuhkan:- 2 w
