
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Cukup sederhana untuk membuat JAWS seperti itu.
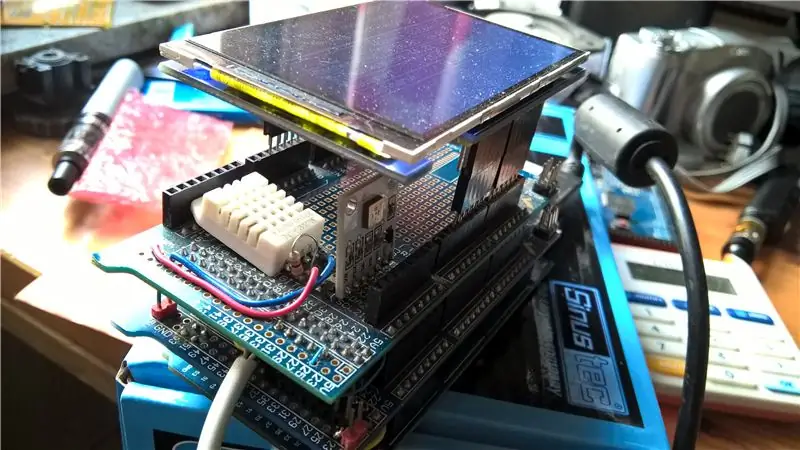
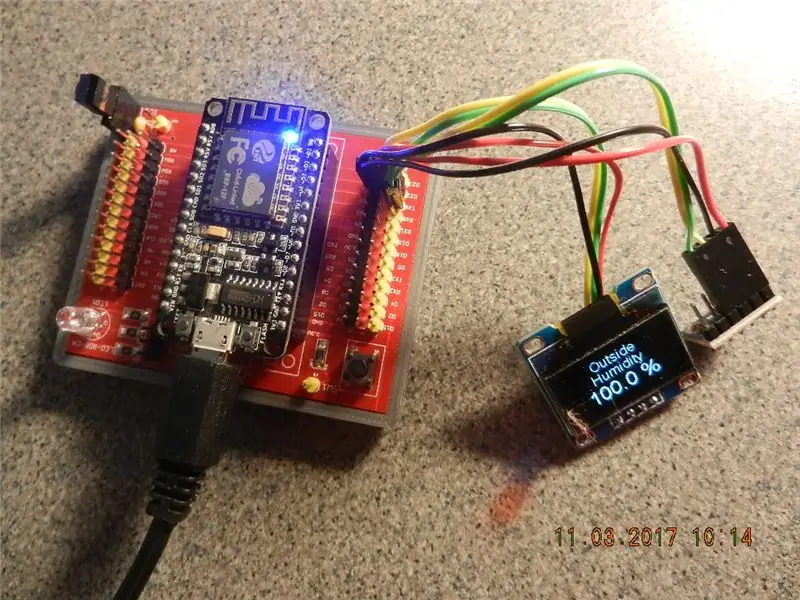
Anda mendapatkan sensor Anda, Anda menyatukannya di papan, dan Anda mulai menggunakan perpustakaan yang disertakan dengan sensor.
Mari kita mulai dengan pengaturan program.
Karena saya berbicara bahasa Belanda (penutur asli) semua data dan banyak variabel yang saya gunakan dalam bahasa Belanda. Jadi sekarang Anda memiliki kesempatan untuk belajar bahasa lain…
Apa yang kita inginkan dari JAWS?
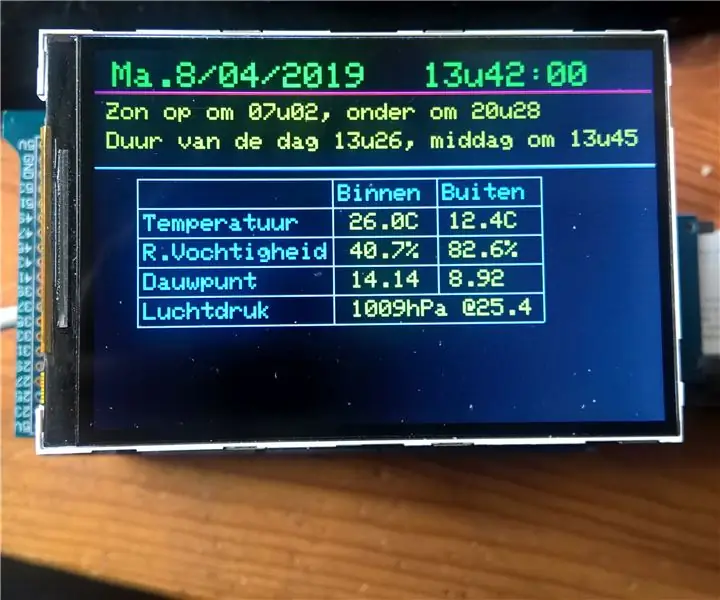
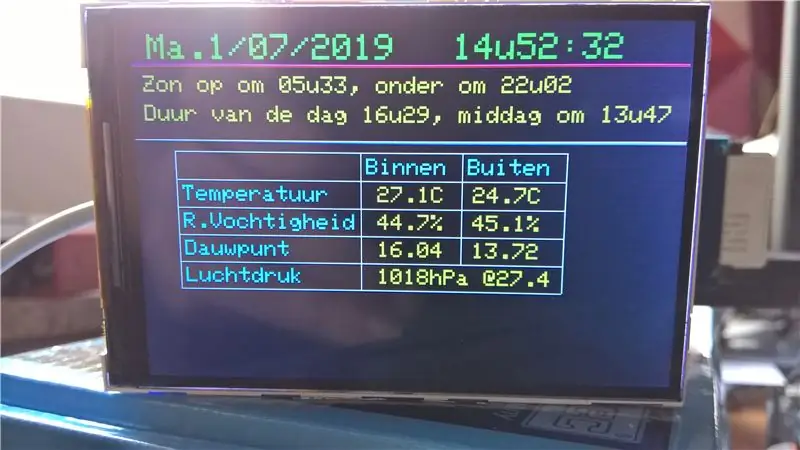
Mudah: kita ingin menonton layar yang menunjukkan waktu, tanggal, ephemerides (matahari terbit, terbenam, panjang hari, dan tengah hari astronomi) yang sebenarnya.
Selain itu, alangkah baiknya untuk melihat suhu di dalam dan di luar, kelembaban relatif dan titik embun, serta tekanan udara.
Untuk mempermudah, saya menggunakan celcius untuk suhu dan hPa (=mBar) untuk tekanan. Jadi tidak ada yang harus menghitung kembali dari Fahrenheit atau pound per meter persegi …
Saat ini, hanya data ini yang tersedia…
Di masa depan, saya akan menambahkan kecepatan udara, arah angin, dan curah hujan.
Idenya adalah bahwa saya akan memiliki pondok cuaca luar dan semua data akan dikirim melalui 2.4GHz ke unit dalam ruangan.
Langkah 3: JAWS: Perangkat Lunak

Untuk mendapatkan perangkat lunak kami, sebagian besar dapat ditemukan dengan perpustakaan yang ada.
Di JAWS saya menggunakan yang berikut:
- SPI.h: Pustaka asli dari Arduino untuk protokol 4 kawat. Ini digunakan untuk perisai TFT
- Adafruit_GFX.h dan MCUfriend_kbv.h: keduanya digunakan untuk grafis dan layar. Ini membuatnya sangat mudah untuk menulis teks, menggambar garis dan kotak di layar TFT.
- dht.h: untuk DHT kami: library ini dapat digunakan untuk DHT11 (yang biru) dan DHT22.
- Wire.h: perpustakaan Arduino untuk memudahkan komunikasi serial. Ini digunakan untuk jam dan kartu SD.
- SD.h: Sekali lagi Arduino asli, untuk menulis dan membaca dari kartu SD.
- TimeLord.h: yang ini saya gunakan untuk menjaga waktu, menghitung matahari terbenam atau matahari terbit dari posisi geografis mana pun. Ini juga mengatur jam untuk DST (musim panas atau musim dingin).
Mari kita mulai dengan jam.
Saat membaca jam, Anda memerlukan variabel yang Anda dapatkan dari register yang berbeda di dalam modul jam. Ketika kita membuatnya lebih dari sekedar angka, kita dapat menggunakan baris berikut:
const int DS1307 = 0x68;const char* hari = {"Zo.", "Ma.", "Di.", "Wo.", "Lakukan.", "Vr.", "Za."};
const char* bulan = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 ", "12"};
n
Dengan TimeLord, kami mendapatkan ini sebagai data, untuk tempat saya: (Lokeren, Belgia)
WaktuLokeren; mengaturnya Lokeren. Position (51.096, 3.99); garis bujur dan garis lintang
Lokeren. TimeZone(+1*60); GMT +1 = +1 x 60 menit
Lokeren. DstRules(3, 4, 10, 4, 60); DST dari bulan ke-3, minggu ke-4 hingga bulan ke-10, minggu ke-4, +60 menit
int jaar= tahun +2000;
byte sunRise= {0, 0, 12, bulan, bulan, tahun}; mulai menghitung setiap hari dari jam 00
byte sunSet={0, 0, 12, bulan, bulan, tahun}; sama seperti di atas
byte maan={0, 0, 12, hari bulan, bulan, tahun}; sama seperti di atas
fase mengambang;
Dari sini, perhitungan dibuat.
fase = Lokeren. MoonPhase(maan);
Lokeren. Matahari Terbit(Matahari Terbit);
Lokeren. Matahari Terbenam(Matahari Terbenam);
Lokeren. DST(matahari terbit);
Lokeren. DST(matahari terbenam);
int ZonOpUur=matahari terbit[tl_jam];
int ZonOpMin = matahari terbit[tl_menit];
int ZonOnUur = sunSet[tl_jam];
int ZonOnMin = sunSet[tl_minute];
Ini adalah contoh bagaimana hal-hal dihitung di TimeLord. Dengan perpustakaan ini, Anda mendapatkan (cukup) waktu matahari terbenam dan matahari terbit yang akurat.
Pada akhirnya, saya akan menempatkan seluruh program dengan Instructable ini. Ini cukup lurus ke depan.
Langkah 4: Lebih Banyak Perangkat Lunak…


Lebih lanjut tentang perangkat lunak…
Kami memiliki tiga bagian besar dalam perangkat lunak.
1) Kami mendapatkan beberapa data mentah dari berbagai sensor kami: dari jam, DHT, dan BMP180 kami. Itu masukan kami.
2) Kita perlu menerjemahkan data menjadi (1 dan 0) menjadi sesuatu yang masuk akal. Untuk ini, kami menggunakan perpustakaan dan variabel kami.
3) Kami ingin membaca dan menyimpan data kami. Itu output kami. Untuk penggunaan segera, kami memiliki LCD-TFT kami, untuk digunakan nanti, kami memiliki data yang disimpan di kartu SD kami.
Di loop() kami, kami mendapatkan banyak "GOTO": kami melompat ke perpustakaan yang berbeda. Kami mendapatkan data kami dari salah satu sensor, mendapatkan data dan menyimpannya di (kebanyakan) variabel data mengambang. Kami memilih nama variabel kami dengan bijak, bukan dengan x atau y tetapi dengan nama seperti "tempOutside" atau "tekanan" atau hal-hal seperti itu. Untuk membuatnya lebih mudah dibaca. Oke, ini membuatnya sedikit lebih berat pada penggunaan variabel dan lebih banyak memakan memori.
Inilah triknya: ketika membuat variabel kita terlihat di layar, itu hanya menempatkannya di posisi yang tepat.
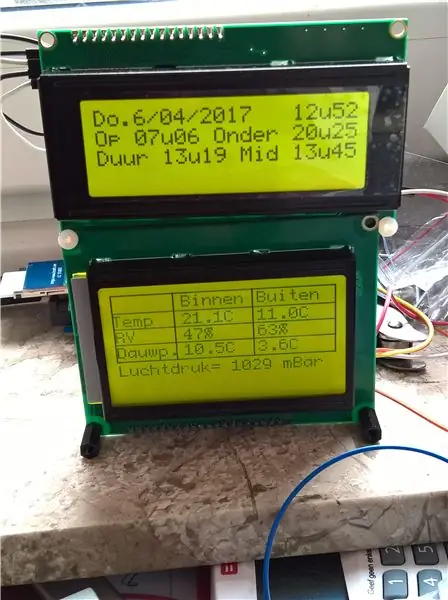
Dua perpustakaan yang digunakan di sini, Adafruit_GFX.h dan MCUfriend_kbv.h memiliki set kerja yang bagus untuk menggunakan warna, font, dan kemampuan menggambar garis. Dalam contoh pertama, saya menggunakan layar 12864 dengan perpustakaan ini, kemudian saya mengubahnya di layar tft. Yang harus saya lakukan, adalah menempatkan kotak, persegi panjang dan garis, dan memastikan bahwa data keluar di tempat yang tepat. Untuk itu, Anda dapat menggunakan setCursor dan tft. Write sebagai perintah. Mudah melakukannya. Warna dapat diatur sebagai variabel juga, ada banyak contoh di perpustakaan tersebut bagaimana memilihnya.
Untuk menulis di kartu SD, kita juga memerlukan beberapa trik sederhana.
Misalnya, kami membaca data kami dari jam sebagai jam, menit, dan detik yang terpisah. Suhu adalah DHT.temperature dan DHTT.temperature, untuk membedakan antara indoor atau outdoor.
Saat kami ingin meletakkannya di kartu SD, kami menggunakan string: kami memulai setiap loop sebagai string kosong:
variabelstring=""; Kemudian kita bisa mengisinya dengan semua data kita:
variabelstring = variabelstring + jam+":" + menit +":" + detik. Ini memberikan string seperti 12:00:00.
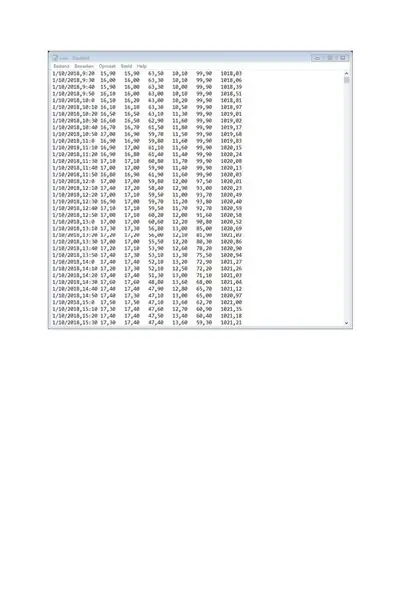
Karena kita menulisnya sebagai file TXT (lihat SD.h di Arduino.cc), untuk variabel selanjutnya kita tambahkan tab, jadi lebih mudah untuk mengimpornya di Excel.
Jadi kita sampai pada: variablestring = variablestring +" \t " + DHT.temperature + " \t" + DHTT. Temperature.
Dan seterusnya.
Langkah 5: Beberapa Tangkapan Layar…



Untuk memastikan kami tidak "membebani" kumpulan data kami, saya menulis data hanya sekali setiap 10 menit. Memberi kami 144 entri per hari. Tidak buruk, saya pikir.
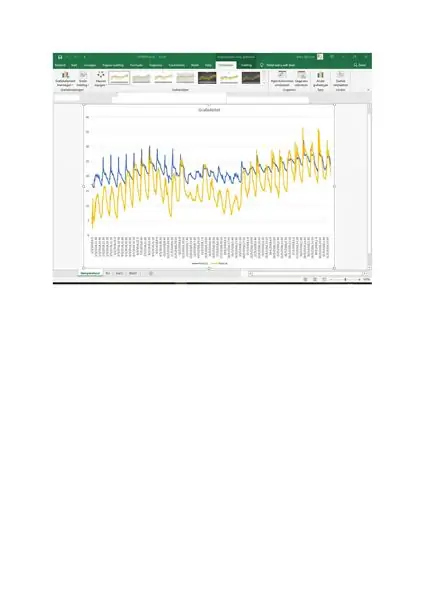
Dan tentu saja, Anda dapat terus memproses data itu: Anda dapat membuat rata-rata, Anda dapat mencari maksimum dan minimum, Anda dapat membandingkan dengan tahun-tahun sebelumnya…
Kantor bertemu biasanya membuat rata-rata siang dan malam, untuk suhu: siang hari dimulai pada jam 8 pagi, dan berlangsung sampai jam 8 malam.
Untuk angin, tekanan dan curah hujan, rata-rata diambil dari tengah malam hingga tengah malam.
Langkah 6: Selesai?


Tidak juga… Seperti yang saya katakan, saya akhirnya ingin sensor kecepatan dan arah angin bekerja dengan JAWS lainnya.
Konstruksi kecil yang saya buat berdiri setinggi sekitar 4m. Ahli meteorologi mendapatkan kecepatan angin dari ketinggian 10m. Agak terlalu tinggi bagi saya…
Saya harap Anda menikmati membaca ini!
Adafruit-GFX dijelaskan di sini:
MCUFRIEND_kbv.h dapat ditemukan di sini:
Lebih lanjut tentang BMP 120 (sama dengan BMP085):
Tentang DHT22:
Direkomendasikan:
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Namun Stasiun Cuaca Cerdas Lain, Tapi : 6 Langkah (dengan Gambar)

Namun Stasiun Cuaca Cerdas Lain, Tapi…: Oke, saya tahu ada begitu banyak stasiun cuaca seperti itu yang tersedia di mana-mana, tetapi perlu beberapa menit untuk melihat perbedaannya… Tampilan e-paper 2 daya rendah… tapi 10 berbeda layar! Akselerometer berbasis ESP32 dan sensor suhu / kelembaban Pembaruan Wifi
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
Namun Stasiun Cuaca Lain (Y.A.W.S.): 18 Langkah (dengan Gambar)

Namun Stasiun Cuaca Lain (Y.A.W.S.): Proyek ini adalah pendapat saya tentang Stasiun Cuaca yang pernah populer. Milik saya didasarkan pada ESP8266, a.96” Layar OLED dan rangkaian sensor lingkungan BME280. Stasiun Cuaca tampaknya menjadi proyek yang sangat populer. Milik saya membedakan dirinya dari
