
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-06-01 06:09.




Berikut ini adalah hadiah ulang tahun untuk Ayah saya; terinspirasi oleh Instructable lain yang saya lihat dan awalnya dimaksudkan untuk dibuktikan kepadanya sebagai kit self-build. Namun saat mulai mengerjakan proyek ini dengannya, saya segera menyadari bahwa tutorial awal yang menginspirasi hadiah itu sudah ketinggalan zaman dan banyak tutorial online lainnya memiliki kesenjangan yang signifikan dalam penjelasannya. Karena itu saya memutuskan untuk menerbitkan Stasiun Cuaca IoT lain yang mudah-mudahan akan mudah diikuti dari awal hingga akhir.
Lebih lanjut instruksi ini menunjukkan kepada Anda cara menggunakan Blynk, Google Sheets atau keduanya untuk memantau dan merekam pembacaan sensor. Terlebih lagi, entri Google Sheets ditulis langsung ke sheet (tanpa harus melalui layanan pihak ketiga).
Mengenai Layar Stevenson, ada banyak tersedia online yang dapat dicetak 3D, mis. https://www.thingiverse.com/thing:1718334. Saya akan membangun yang ini untuk Instructable ini.
Sebuah Layar Stevenson adalah "penampungan instrumen adalah tempat berlindung atau selungkup untuk instrumen meteorologi terhadap curah hujan dan radiasi panas langsung dari sumber luar, sementara masih memungkinkan udara beredar bebas di sekitar mereka." (Wikipedia).
Bagian
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (Sensor Suhu, Tekanan & Kelembaban) (USD 2.40)
- Panel Surya 6V 1000mA (USD 9.96)
- 5 V 1A Micro USB 18650 Baterai Lithium Pengisian Papan Charger Modul + Perlindungan Fungsi Ganda TP4056 (USD 0.99)
- Baterai isi ulang 4x 1.2V NiMH
- Dudukan Baterai (4x AA, berdampingan & ujung ke ujung)
- Steker konektor Micro USB Male
- Pengikat kabel
- 3x Kacang Sayap
- Tiang atau sapu lidi
- Epoxy dan/atau lem super (di belakang, silikon mungkin bekerja lebih baik)
Perangkat lunak
- Aplikasi Blynk
- Google Spreadsheet (jika Anda ingin memiliki akses ke data historis)
- EasyEDA (untuk menggambar skema)
- Arduino IDE
Peralatan
- Solder Besi
- Pateri
- Tabung Panas Menyusut
- Pencetak 3D
- Lem tembak
Langkah 1: Pencetakan 3D - Layar Stevenson



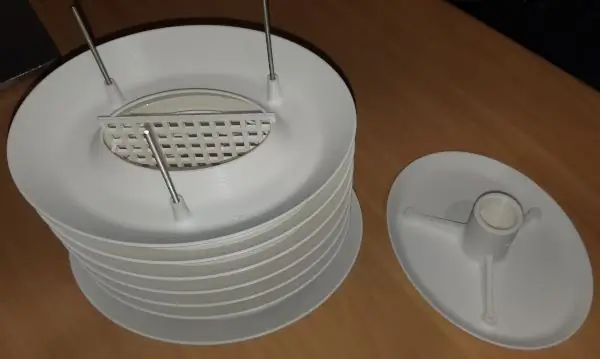
Seperti yang telah disebutkan, unduh file dari https://www.thingiverse.com/thing:1718334 dan cetak bit yang diperlukan. Instruksi perakitan juga ditemukan di tautan di atas. Saya memang membuat beberapa modifikasi (lihat catatan di bawah).
Bagian yang dicetak adalah:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL terlampir di atas)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL terlampir di atas)
Urutan perakitan adalah:
- Buat lubang-lubangnya
- Pasang batang M3 ke dalam soket berulir
- Top_Cover
- Solid_Plate
- Tengah_Cincin
- Geser di Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Tiang_Gunung
- My_Solar_Cell_Mounts di-epoxi ke bagian atas Top_Cover
Saya mengebor lubang di pelat Solid untuk memungkinkan kabel pengisian daya dari Panel Surya terhubung ke pengisi daya dan kemudian satu untuk memungkinkan kabel berjalan dari pengontrol ke sensor pada Sensor_Grid.
Setelah selesai, sensor diprogram untuk melakukan pembacaan berikut setiap 60 menit:
- Suhu
- Kelembaban
- Tekanan
Catatan
- Saya menyesuaikan dudukan sel surya agar lebih cocok untuk menampung sel surya saya.
- Saya memasang elektronik di antara Pole_Mount dan Solid_Plate. Ini tampaknya tidak memberikan perlindungan yang baik untuk elektronik. Oleh karena itu saya memodifikasi Solid_Plate sehingga memiliki pinggiran yang kemudian akan menutup celah dan dengan demikian memberikan perlindungan yang lebih baik untuk elektronik. Beberapa foto di atas diambil sebelum saya melakukan perubahan ini.
- Epoxy saya mendarat tidak memegang panel surya yang kemudian saya rekatkan kembali dengan lem super. Saya pikir saya akan mendarat harus menggunakan silikon.
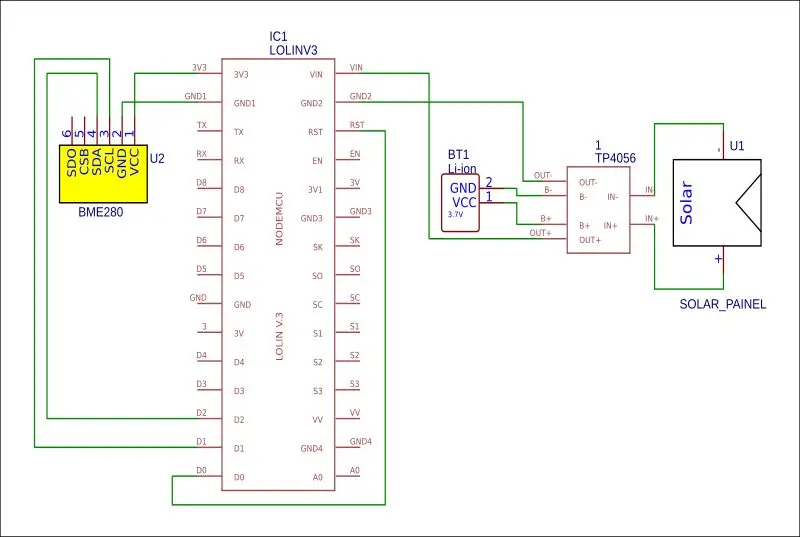
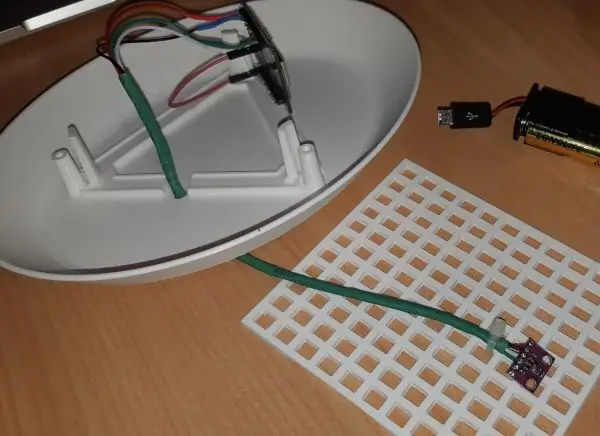
Langkah 2: Sirkuit


Hubungkan sirkuit seperti yang ditunjukkan pada skema, pasang LoLin dan BME280 pada mesh cetak 3D seperti yang ditunjukkan pada foto.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (ini diperlukan untuk membangunkan pengontrol dari tidur nyenyak tetapi hanya boleh terhubung setelah kode diunggah ke pengontrol)
CATATAN
Saya memiliki tantangan untuk mendapatkan baterai LiLon yang sesuai. Juga untuk beberapa alasan saya tidak berhasil menyalakan melalui VIN. Oleh karena itu saya memberi kuasa sebagai berikut:
- Output dari TP4056 disambungkan ke konektor USB Male yang kemudian dicolokkan ke soket USB papan untuk menyalakannya.
- B- dan B+ pada TP4056 dihubungkan ke dudukan baterai AA yang menampung baterai NiMH.
Langkah 3: IoT - Blynk




"Blynk adalah platform IoT agnostik perangkat keras dengan aplikasi seluler yang dapat disesuaikan, cloud pribadi, mesin aturan, dan dasbor analitik manajemen perangkat". Pada dasarnya ini memungkinkan Anda untuk mengelola dan memantau sensor jarak jauh dengan aman dari mana saja di dunia melalui Internet. Sementara layanan komersial, setiap akun dilengkapi dengan 2000 kredit gratis. Kredit memungkinkan Anda untuk mengaitkan berbagai pengukur, tampilan, pemberitahuan, dll. dengan sensor atau sensor Anda. Meskipun harga langganan berada di luar kisaran anggaran penghobi, kredit gratis sudah cukup untuk proyek sederhana seperti ini.
Untuk mulai menggunakan layanan ini, Anda harus terlebih dahulu mengunduh Aplikasi Blynk ke ponsel/perangkat Anda, buat dan akun (atau masuk dengan akun yang sudah ada) lalu buat proyek baru sebagai berikut:
- Pilih perangkat keras Anda
- Beri nama proyek Anda (dalam hal ini saya menggunakan "Stasiun Cuaca".
- Klik "Buat"
- Anda dengan kemudian mendapatkan Kode Auth yang dikirim ke email Anda.
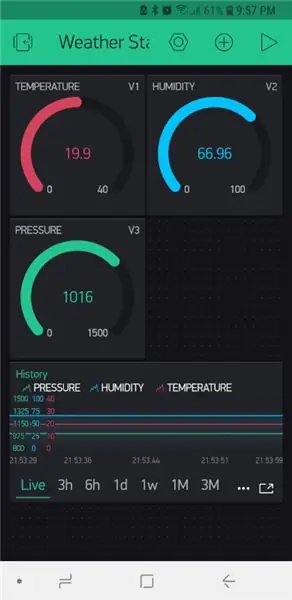
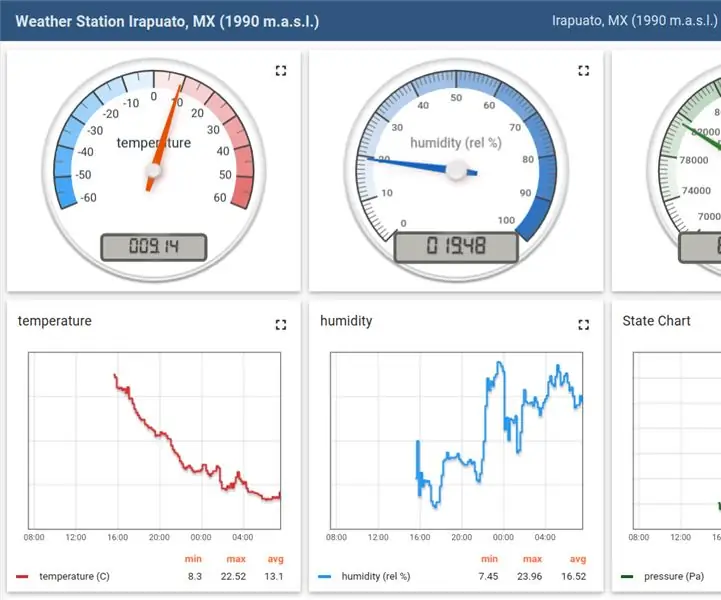
Anda tidak perlu menambahkan widget yang diperlukan. Dengan 2000 kredit gratis saya, saya menambahkan yang berikut:
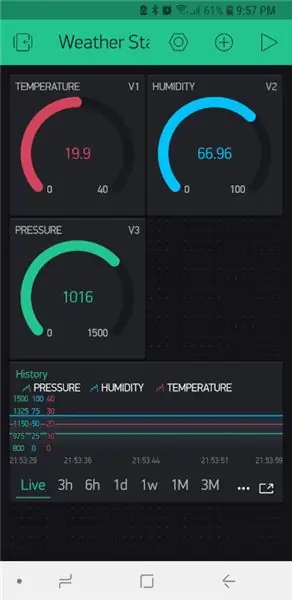
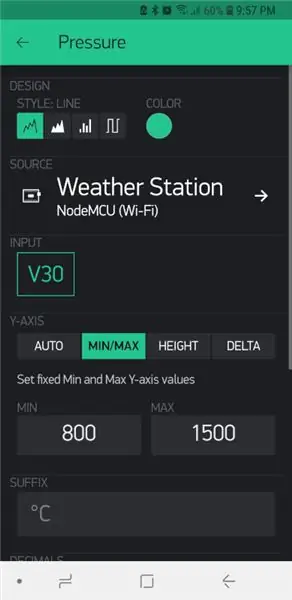
- 3 Pengukur
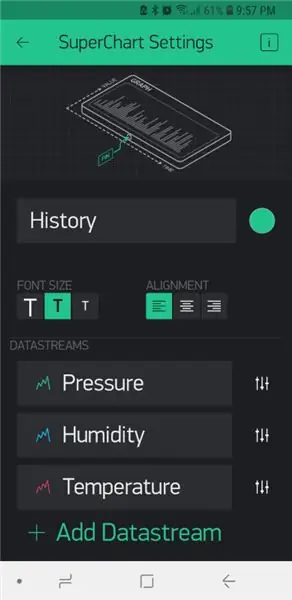
- 1 Bagan Super
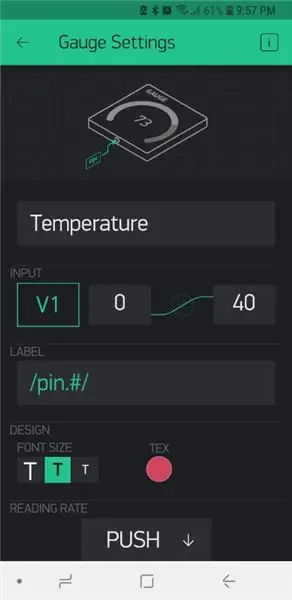
Pengukur dan bagan diatur sesuai foto terlampir, masing-masing diberi pin virtualnya sendiri yang akan digunakan terakhir dalam kode.
Setelah selesai dengan pengaturan, tombol putar di kanan atas dapat ditekan untuk mulai mengumpulkan tanggal.
Untuk informasi lebih lanjut lihat
docs.blynk.cc/#getting-started.
Langkah 4: Kode - Mempersiapkan Arduino IDE
Pustaka berikut perlu ditambahkan ke Arduino IDE untuk menyelesaikan proyek ini:
- https://github.com/adafruit/Adafruit_BME280_Library (membutuhkan sensor suhu, tekanan dan kelembaban)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (ini memberi Anda akses ke papan ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (perpustakaan Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect diperlukan untuk menghubungkan ke Google Sheets)
Untuk instruksi tentang menginstal perpustakaan untuk Arduino IDE, kunjungi
Pengaturan perangkat keras saya di mana sebagai berikut:
- Papan: NodeMCU 1.0 (Modul ESP-12E)
- Kecepatan Unggah: 115200
Saat menggunakan kode terlampir dalam langkah-langkah berikut, harap selalu merujuk ke komentar dalam kode sehubungan dengan menambahkan yang berikut:
- Wifi SID
- Pasword Wifi
- Kunci otorisasi Blynk
- ID Skrip Google
- Kunci berbagi Google Spreadsheet
Langkah 5: Kode - Blynk
Saya berjuang selama berabad-abad agar sensor BME280 saya berfungsi sampai saya menemukan contoh yang berisi baris berikut.
status = bme.begin(0x76); //Alamat I2C dari sensor yang saya gunakan adalah 0x76
Tampaknya saya perlu mengatur alamat sensor. Setelah saya melakukan ini, semuanya bekerja dengan baik.
Blynk memiliki antarmuka pengguna seluler yang sangat bagus namun memiliki batasan berikut:
- Hanya 2000 kredit gratis, proyek yang membutuhkan lebih dari itu memerlukan langganan bulanan yang mahal (kecuali jika Anda meng-host dan memelihara server Blynk Anda sendiri).
- Kecuali Anda meng-host server Blynk Anda sendiri, Anda tidak dapat mengekspor data historis.
Untuk alasan di atas saya melihat bagaimana saya bisa mengintegrasikan proses pengumpulan data saya ke dalam Google Sheet. Ini dibahas di bagian berikutnya.
Langkah 6: Kode - Google Spreadsheet



Untuk merekam bacaan Anda sehingga Anda dapat menganalisis data historis di kemudian hari, Anda perlu menulisnya ke semacam database. Pustaka HTTPSRedirect memungkinkan kita melakukan ini dengan menulis data kita ke Google Sheet.
Keterbatasan utama dengan pendekatan ini adalah sebagai berikut:
- Tidak ada antarmuka pengguna seluler yang bagus
- Google Spreadsheet dapat memiliki maksimum 400.000 sel. Untuk proyek ini, ini bukan masalah besar karena akan memakan waktu lebih dari 11 tahun sebelum batas ini tercapai.
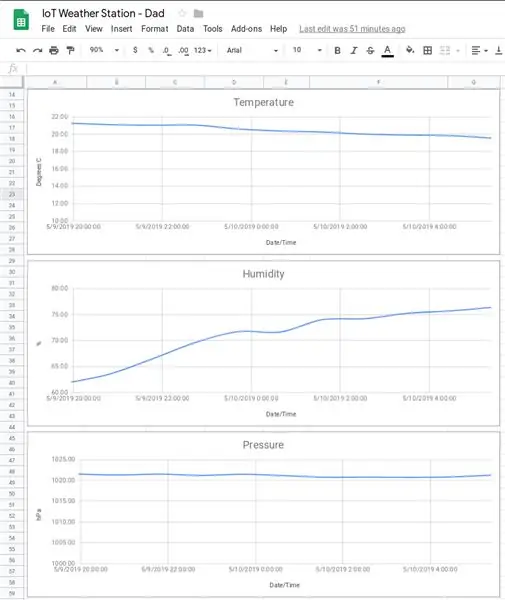
Google Sheet diatur sebagai berikut.
Buat Google Sheet dengan dua lembar.
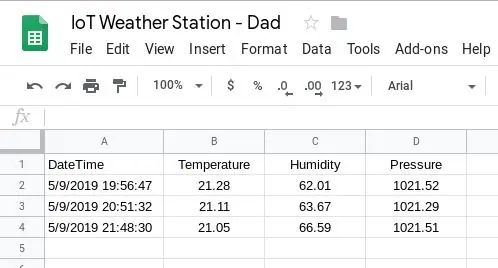
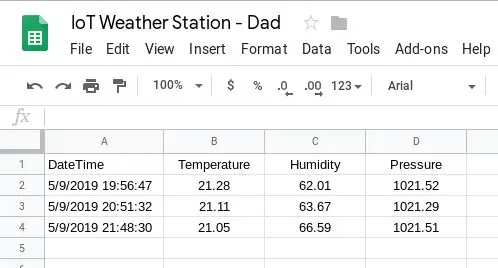
Lembar 1: Data
Lembar Data membutuhkan 4 kolom yaitu Tanggal/Waktu, Suhu, Kelembaban, Tekanan (kolom A sampai D). Format kolom dengan tepat mis. Kolom A menjadi " Date Time " sehingga tanggal dan waktu ditampilkan dalam sel.
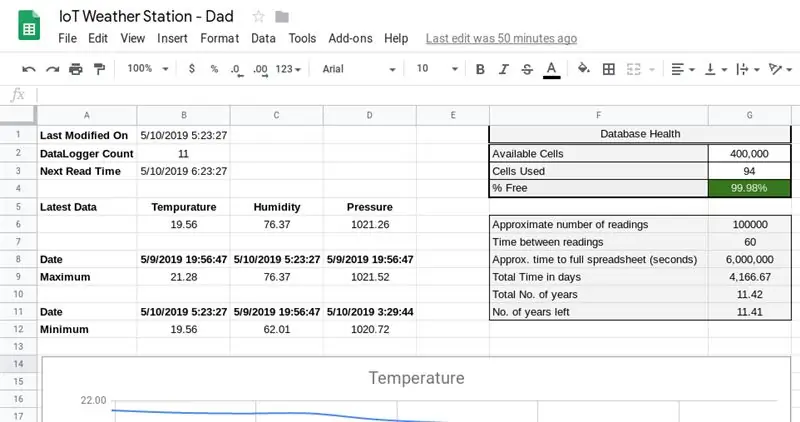
Lembar 2: Dasbor
Buat lembar Dasbor sesuai foto terlampir, masukkan rumus seperti yang tercantum di bawah ini:
- B2: =counta(Data!B:B)-1
- B3: =B1+TIMEVALUE(CONCATENATE("00:", Teks(G7, "0")))
- B6: =query(Data!A2:D, "Pilih urutan B dengan A desc limit 1")
- C6: =query(Data!A2:D, "Pilih urutan C dengan A desc limit 1")
- D6: =query(Data!A2:D, "Pilih D order dengan A desc limit 1")
- B8: =query(Data!A2:D, "Pilih A order by B desc limit 1")
- C8: =query(Data!A2:D, "Pilih A order by C desc limit 1")
- D8: =query(Data!A2:D, "Pilih A order by D desc limit 1")
- B9: =query(Data!A2:D, "Pilih B pesanan dengan B desc limit 1")
- C9: =query(Data!A2:D, "Pilih C urutan dengan C desc limit 1")
- D9: =query(Data!A2:D, "Pilih D order dengan D desc limit 1")
- B11: =query(Data!A2:D, "Pilih A di mana B bukan urutan nol dengan B asc limit 1")
- C11: =query(Data!A2:D, "Pilih A di mana C bukan urutan nol dengan C asc limit 1")
- D11: =query(Data!A2:D, "Pilih A di mana D bukan urutan nol dengan D asc limit 1")
- B12: =query(Data!A2:D, "Pilih B di mana B bukan urutan nol dengan B asc limit 1")
- C12: =query(Data!A2:D, "Pilih C di mana C bukan urutan nol dengan C asc limit 1")
- D12: =query(Data!A2:D, "Pilih D di mana D bukan urutan nol dengan D asc limit 1")
- G3: =4+B2*4+29+17
- G4: =(G2-G3)/G2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =((((((G2-G3)/4)*G7)/60)/24/365)
Google Spreadsheet dapat memiliki maksimum 400.000 sel. Ini digunakan, bersama dengan fakta bahwa setiap pembacaan menggunakan 4 sel, untuk menghitung berapa banyak ruang yang tersisa dan kapan akan habis.
Dimungkinkan untuk memperbaiki formula ini. Saya melakukan dua hal di sini yaitu belajar tentang rumus kueri dan kemudian juga menulis beberapa rumus sedemikian rupa untuk membantu saya mengingat logika di baliknya.
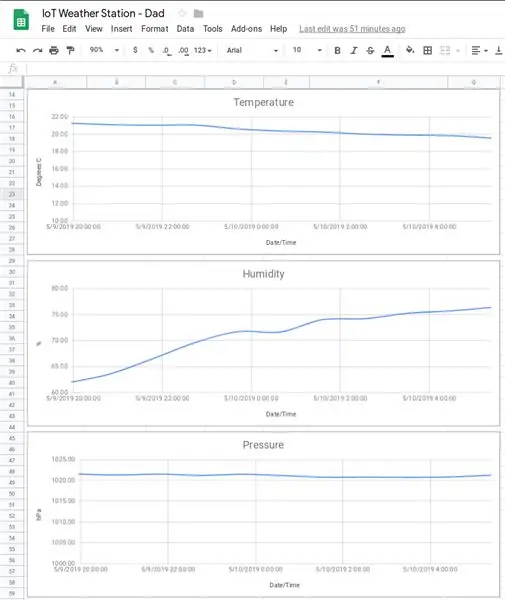
Tangkapan layar "Chart Editor" menunjukkan pengaturan dasar untuk grafik Suhu. Grafik lain yang dibuat menggunakan pengaturan yang sama. Satu-satunya perbedaan antara grafik adalah nilai sumbu vertikal minimum (ditemukan di bawah tab penyesuaian). Tab kustomisasi juga memiliki pengaturan lain seperti nama akses, judul grafik, dll.
Kami sekarang membutuhkan Google Script yang akan memungkinkan kami untuk menulis data kami dengan memanggil URL.
Membuat skrip
Di URL Google Sheet, catat kunci di antara " d/ " dan " / edit ". Ini adalah -Kunci Berbagi-Google-Sheet-Anda- dan akan dibutuhkan dalam kode di bawah ini.
Selanjutnya pergi ke Tools > Script Editor dan buat Google App Script, paste kode di file GS terlampir. Perbarui var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); untuk mencerminkan kunci berbagi Anda.
Sekarang publikasikan skrip dengan membuka Publish > Deploy as Web App.
Salin URL aplikasi web saat ini dan simpan di suatu tempat karena Anda akan membutuhkannya untuk mengekstrak GScriptID (-Your-Google-Script-ID-). GScriptID adalah string antara " s/ " dan " /exec? ". Pastikan bahwa "Siapa saja, bahkan anonim" memiliki akses ke aplikasi. Selama proses ini Anda akan diminta untuk memberikan beberapa izin. Adalah penting bahwa Anda memberikan ini.
Catatan: Setiap kali Anda memodifikasi kode Anda, Anda harus membuat versi Proyek "Baru" dan mempublikasikannya jika tidak, Anda masih akan mendapatkan kode lama yang sama.
Sekarang Anda dapat menguji skrip dengan menjelajahi https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Setiap kali Anda menyegarkan tautan ini, entri baru harus ditambahkan ke Google Sheet.
Ini di atas diambil dari tutorial berikut: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Namun tutorial ini kedaluwarsa sehingga kode Arduino terkait di bagian berikutnya telah diubah untuk mengakomodasi perpustakaan HTTPSRedirect terbaru.
Kode Arduino
Lihat kode terlampir.
Langkah 7: Kode - Blynk & Google Sheets
Untuk mendapatkan yang terbaik dari kedua dunia, seseorang dapat menggabungkan kode untuk Blynk dan Google Sheets.
Lihat kode terlampir.
Langkah 8: Komentar Terakhir


Tak satu pun di atas adalah ide saya melainkan proyek yang dibangun di atas ide dan karya orang lain. Saya menikmati menariknya sama sekali ke satu tempat. menggunakan teknologi dan alat yang berbeda untuk proyek yang menyenangkan dan praktis. Saya sangat menikmati mempelajari cara menyimpan bacaan saya di Google Sheet. Untuk ini saya ingin mengucapkan terima kasih kepada ElectronicsGuy (Sujay Phadke).
Memperbarui
Setelah menyelesaikan proyek ini, saya perlu mengubah pengaturan nirkabel saya. Saya sekarang bekerja di komputer yang berbeda. Setelah mengunggah perubahan, proyek berhenti bekerja. Setelah beberapa pemecahan masalah saya menyimpulkan bahwa fungsi deepsleep gagal. Saya membawa proyek kembali ke rumah dan mengunggahnya di sana (menggunakan kode yang sama) dan berhasil. Oleh karena itu saya menyimpulkan bahwa sesuatu pasti telah berubah di perpustakaan yang saya tambahkan. Oleh karena itu saya telah melampirkan perpustakaan yang saat ini ada di komputer rumah saya ke bagian ini; kalau-kalau ada orang lain yang menemukan masalah ini.
Direkomendasikan:
Stasiun Cuaca IoT Dengan Pemantauan VOC: 6 Langkah

Stasiun Cuaca IoT Dengan Pemantauan VOC: Dalam instruksi ini, saya menunjukkan cara membangun stasiun cuaca Internet-of-Things (IoT) dengan pemantauan Volatile Organic Compounds (VOCs). Untuk proyek ini, saya mengembangkan kit Do-It-Yourself (DIY). Perangkat keras dan perangkat lunak adalah sumber terbuka
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca Berbasis IoT ESP8266: 6 Langkah

Stasiun Cuaca Berbasis IoT ESP8266: Ingin membangun proyek stasiun cuaca tanpa menggunakan sensor apa pun, dan mendapatkan informasi tentang cuaca dari seluruh dunia? Menggunakan OpenWeatherMap, itu menjadi tugas nyata
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
