
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Modul ini memiliki layar OLED dengan dua tombol, joystick 5 arah dan akselerometer 3 sumbu. Ini berguna dalam menyiapkan UI untuk sebuah proyek.
Hei, apa kabar teman-teman? Akarsh di sini dari CETech. Hari ini kita akan melihat modul all-in-one yang sangat berguna dalam memasang antarmuka perangkat keras UI cepat untuk setiap proyek yang kita buat di masa depan. Tonton video di saluran saya untuk melihat papan beraksi! Mari kita mulai dengan proyek sekarang!
Langkah 1: Bagian

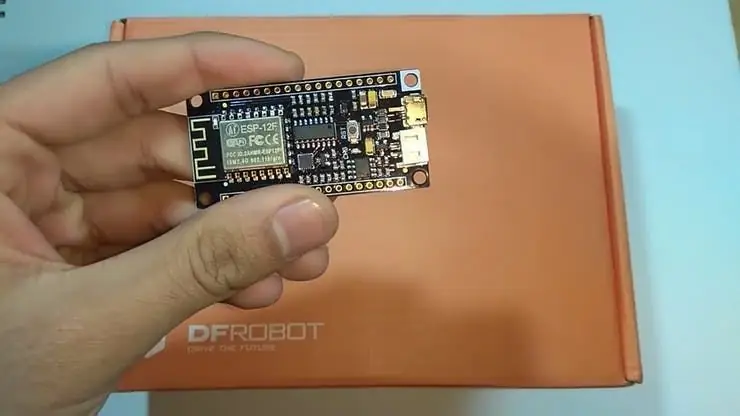
Untuk membuatnya, Anda memerlukan papan ESP8266 dan Anda juga dapat menambahkan baterai jika Anda mau.
Anda dapat menemukan modul OLED Firebeetle di sini.
Saya menyarankan untuk menggunakan papan dari DFRobot dengan modul ini karena pinout akan kompatibel dan Anda tidak akan menghadapi masalah di mana pun, saya menggunakan papan Firebeetle dari DFRobot karena memiliki solusi pengisian dan pemantauan baterai onboard.
Langkah 2: Dapatkan PCB untuk Proyek Anda Diproduksi

Anda harus memeriksa JLCPCB untuk memesan PCB online dengan harga murah!
Anda mendapatkan 10 PCB berkualitas baik yang diproduksi dan dikirim ke depan pintu Anda seharga $ 2 dan beberapa pengiriman. Anda juga akan mendapatkan diskon pengiriman pada pesanan pertama Anda. Untuk mendesain kepala PCB Anda sendiri ke easyEDA, setelah selesai unggah file Gerber Anda ke JLCPCB untuk membuatnya diproduksi dengan kualitas yang baik dan waktu penyelesaian yang cepat.
Langkah 3: Unduh dan Siapkan Arduino IDE

Unduh Arduino IDE dari sini.
1. Instal Arduino IDE dan buka.
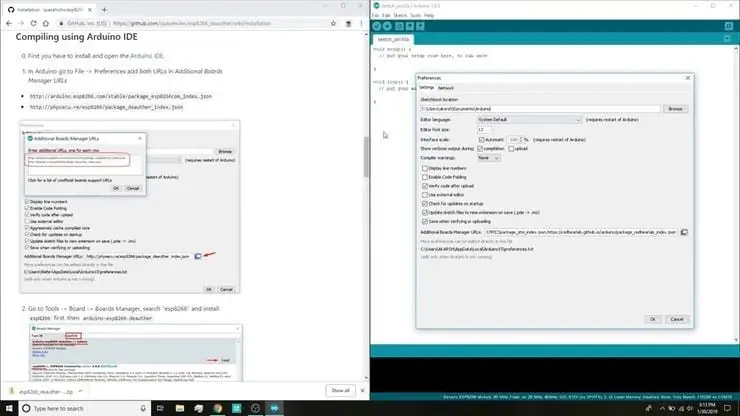
2. Buka File > Preferensi
3. Tambahkan https://arduino.esp8266.com/stable/package_esp8266… URL Manajer Papan Tambahan.
4. Buka Alat > Papan > Manajer Papan
5. Cari ESP8266 lalu pasang papannya.
6. Mulai ulang IDE.
Langkah 4: Siapkan Bagian



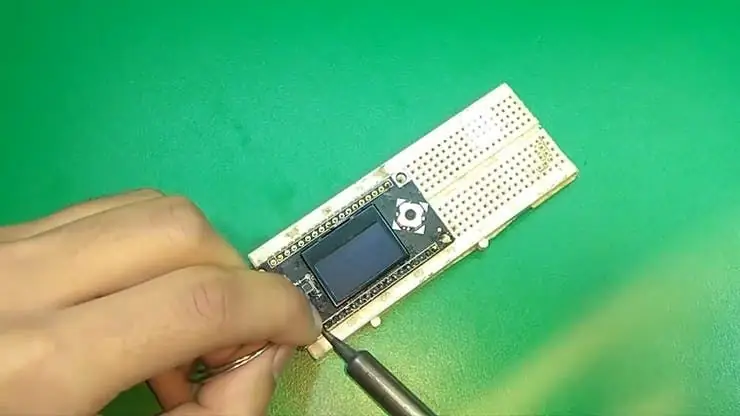
1. Solder header pada pelindung OLED serta modul mikrokontroler.
TIPS: Gunakan papan tempat memotong roti untuk menyelaraskan tajuk dan kemudian menyolder modul dengan menjaga tajuk tetap dimasukkan ke dalam papan tempat memotong roti.
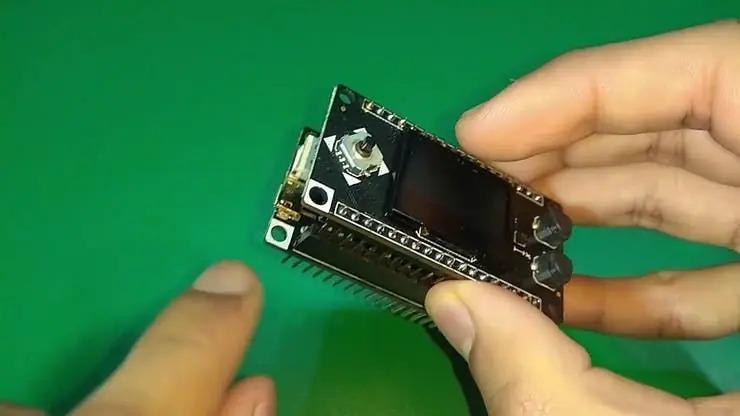
2. Sejajarkan Sudut dengan warna putih pada kedua modul dan susun menggunakan header. Sekarang hubungkan papan ke PC.
Langkah 5: Mengkodekan Modul

1. Unduh pustaka berikut:
1.1.
1.2.
2. Ekstrak perpustakaan yang diunduh, ganti namanya dengan menghapus nama "-master" darinya.
3. Arahkan ke folder perpustakaan di Arduino IDE Anda dan rekatkan kedua folder di sini.
4. Mulai ulang Arduino IDE.
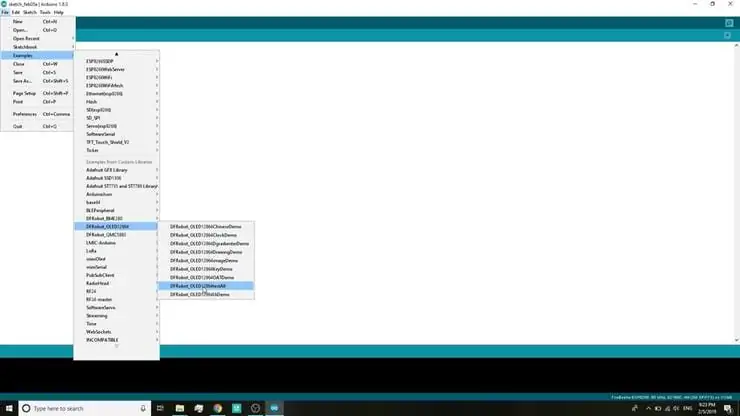
5. Arahkan ke File>Contoh>DFRobot_OLED12864>testall dan buka kode ini.
6. Arahkan ke Alat > Papan. Pilih papan yang sesuai yang Anda gunakan, Firebeetle ESP8266 dalam kasus saya.7. Pilih komunikasi yang benar. port dengan masuk ke Alat> Port.
8. Tekan tombol unggah.
9. Saat tab mengatakan Selesai Mengunggah, Anda siap menggunakan perisai. Setelah mengunggah, buka monitor serial untuk melihat detail berikut.
Langkah 6: Bermain Dengan Perisai



1. Hubungkan modul dengan catu daya menggunakan konektor micro USB di papan atau cukup nyalakan sakelar jika Anda telah menghubungkan baterai.
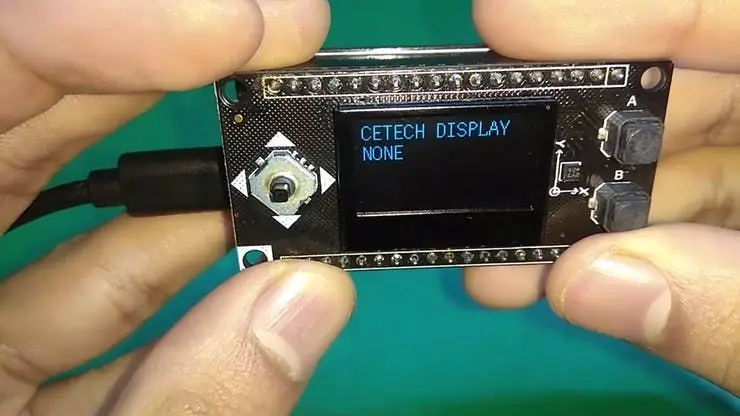
2. Segera setelah modul terhubung, Anda akan melihat tampilan menjadi hidup.
3. Ketika Anda akan menggunakan tombol yang berbeda pada joystick, Anda akan melihat bahwa tampilan secara real time menunjukkan ke arah mana Anda memindahkan joystick.
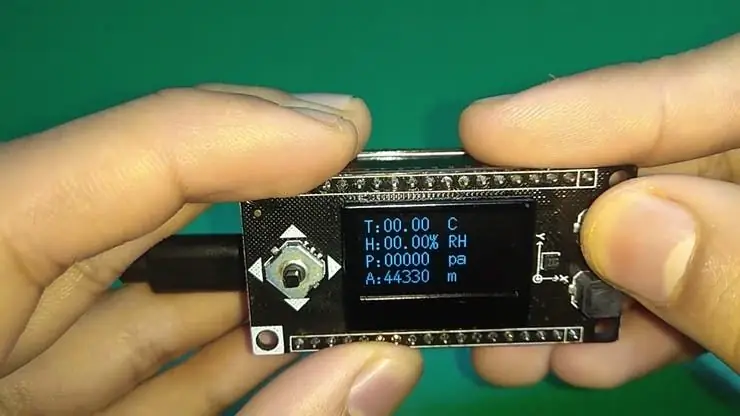
4. Menekan tombol A & B menunjukkan berbagai jenis data seperti pada gambar di bawah ini.
5. KONGO! Modul berfungsi seperti yang diharapkan.
