
Daftar Isi:
- Langkah 1: Mengaktifkan Saluran Pembuat IFTTT (Webhook)
- Langkah 2: Buat Halaman PHP yang Memicu Peristiwa Itu
- Langkah 3: Buat Kondisi JIKA
- Langkah 4: Kondisi KEMUDIAN 1 (Pemberitahuan Android)
- Langkah 5: Edit File Index.html Anda dari Situs Web Anda
- Langkah 6: Sekarang Unggah File Php yang Baru Dibuat Ini
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Dalam instruksi ini, Anda akan mendapatkan pemberitahuan Android ketika seseorang mengunjungi Situs Web Anda. Jadi untuk ini Anda perlu memiliki sedikit pengetahuan tentang bahasa pemrograman PHP dan pengetahuan Dasar Bahasa C Sederhana untuk mengetahui cara kerja Aplikasi IFTTT ini (JIKA INI MAKA ITU)
Langkah 1: Mengaktifkan Saluran Pembuat IFTTT (Webhook)




Pertama Anda perlu mendapatkan Aplikasi Android IFTTT dari Play store Aplikasi Android IFTTT kemudian dengan masuk ke dalamnya Anda perlu Mengaktifkan Webhook dengan menghubungkan layanan Webhook seperti di bawah ini. Tangkapan layar ditampilkan.
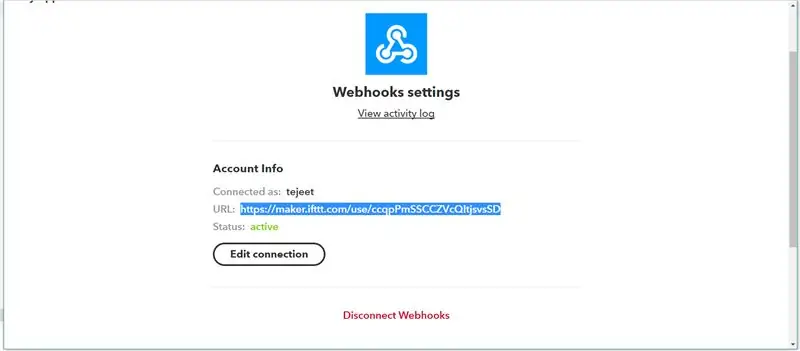
Setelah terhubung ke layanan webhook, buka Pengaturan> URL
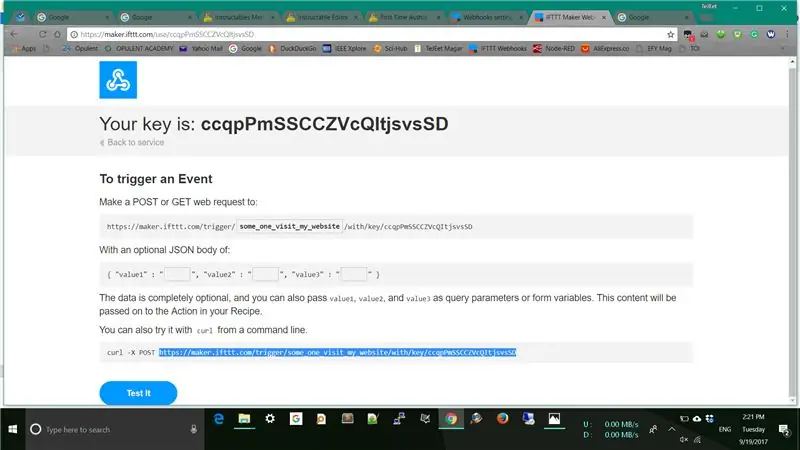
Salin URL itu dan Tempel ke Bilah URL Browser Anda kemudian Anda akan pergi ke pengaturan saluran webhooks Anda di halaman itu Anda harus membuat nama acara buat nama acara yaitu Nama_Acara dengan mengedit di bilah spasi {Event} setelah itu Salin URL ini ke buku catatan Anda…
Seperti ini….
maker.ifttt.com/trigger/some_one_visit_my_…
Langkah 2: Buat Halaman PHP yang Memicu Peristiwa Itu

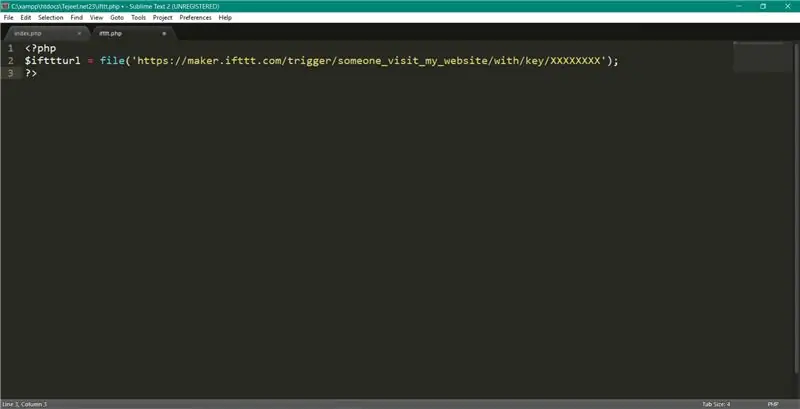
Buat Halaman PHP hanya dengan mengintegrasikan URL yang Disalin ke Halaman PHP Anda
Suka…
<?php
?php $ifttturl = file('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Dan Simpan file ini sebagai nama file.php
?>
Langkah 3: Buat Kondisi JIKA


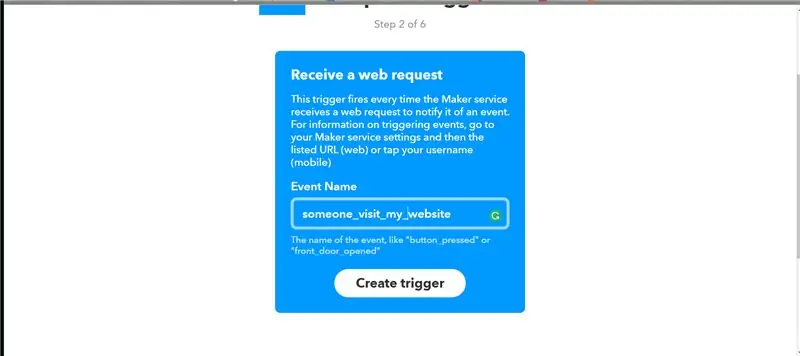
Dalam kondisi ini, kita akan menulis terlebih dahulu jika Kondisi yaitu membuat permintaan Web ke Saluran Webhooks dengan Cukup Membuat Kondisi JIKA Buka Applet Saya > Applet Baru > Klik Ikon Jika + > Cari Webhooks > Klik " Terima permintaan web" > Masukkan nama Acara.
Nama acara harus sama dengan yang dimasukkan pertama di Stape ke-2
Kemudian Klik Buat Pemicu
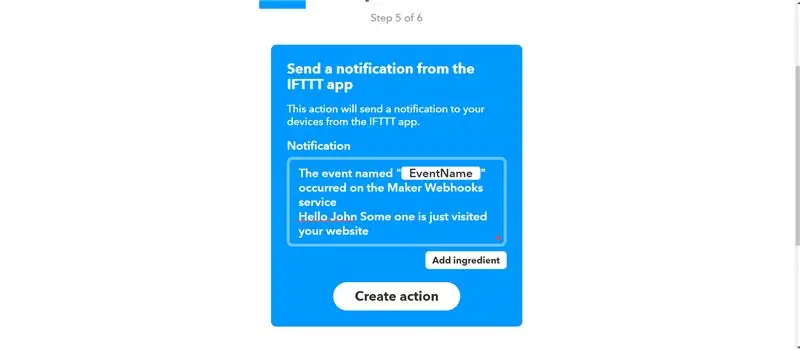
Langkah 4: Kondisi KEMUDIAN 1 (Pemberitahuan Android)




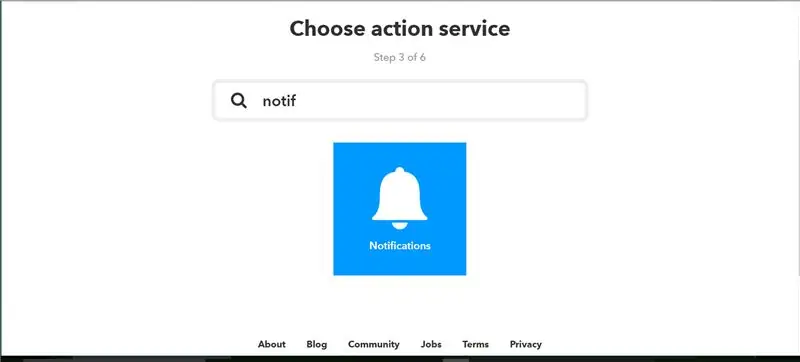
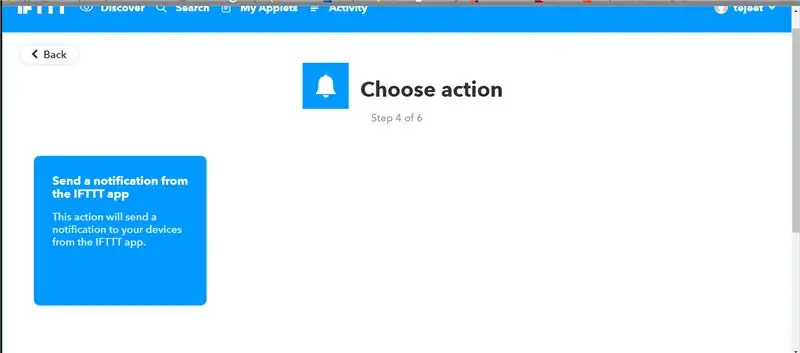
Setelah membuat Kondisi Jika Anda akan datang ke halaman lain dari Tombol Itu + Klik Simbol Plus dari tombol itu dan Cari Pemberitahuan Setelah itu menghubungkan saluran notifikasi Anda harus memilih tindakan
Masukkan pesan Kustom untuk kenyamanan Anda Pesan di Notification Tray serta Anda dapat menambahkan Bahan seperti Waktu Kejadian Terjadi…
Pesan yang telah Anda ketik di dalam kotak, pesan Pemberitahuan yang sama yang akan Anda dapatkan setelah seseorang mengunjungi situs web Anda
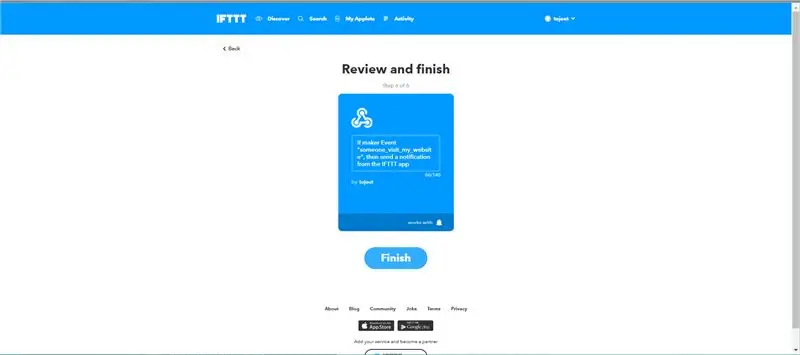
Setelah Membuat Tindakan ini Selesaikan Applet Ini
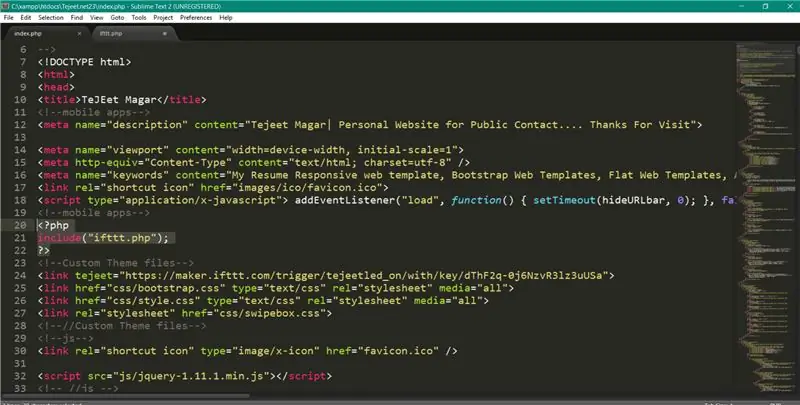
Langkah 5: Edit File Index.html Anda dari Situs Web Anda

Terakhir, Tambahkan file path file ifttt.php di file index.html utama situs web Anda seperti yang ditunjukkan pada Gambar seperti menambahkan jalur Anda
<? php
?php include("ifttt.php");
?> ?>
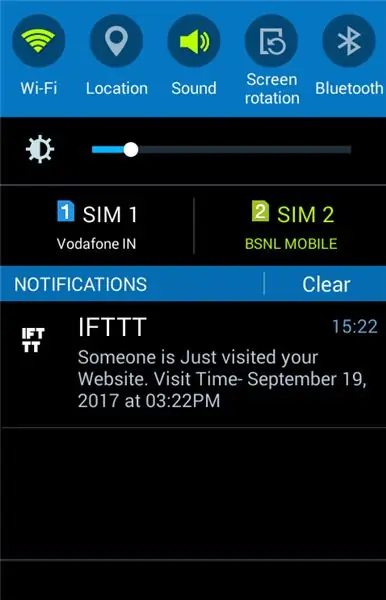
Langkah 6: Sekarang Unggah File Php yang Baru Dibuat Ini

Sekarang Unggah file php pemicu yang baru ditambahkan ini seperti ifttt.php atau file index.php yang diedit ke penyedia hosting Anda. dan sekarang kunjungi situs web Anda, Anda akan mendapatkan pemberitahuan langsung seperti ini….
Direkomendasikan:
Penghitung Pengunjung Menggunakan Sensor 8051 dan IR Dengan LCD: 3 Langkah

Penghitung Pengunjung Menggunakan Sensor 8051 dan IR Dengan LCD: Teman-teman yang terhormat, saya telah menjelaskan cara membuat penghitung pengunjung menggunakan sensor 8051 dan IR dan menampilkannya di LCD. 8051 adalah salah satu mikrokontroler yang paling populer digunakan untuk membuat hobi, aplikasi komersial di seluruh dunia. Saya telah membuat vis
Lampu Ruangan Otomatis dan Pengontrol Kipas Dengan Penghitung Pengunjung Dua Arah: 3 Langkah

Lampu Ruangan Otomatis dan Pengontrol Kipas Dengan Penghitung Pengunjung Dua Arah: Seringkali kita melihat konter pengunjung di stadion, mal, kantor, ruang kelas, dll. Bagaimana mereka menghitung orang dan menyalakan atau mematikan lampu ketika tidak ada orang di dalam? Hari ini kita di sini dengan proyek pengontrol lampu ruangan otomatis dengan penghitung pengunjung dua arah
Situs Web/WiFi Controlled LED Strip Dengan Raspberry Pi: 9 Langkah (dengan Gambar)

Situs Web/WiFi Controlled LED Strip Dengan Raspberry Pi: Latar Belakang:Saya seorang remaja, dan telah merancang dan memprogram proyek elektronik kecil selama beberapa tahun terakhir, bersama dengan berpartisipasi dalam kompetisi robotika. Saya baru-baru ini bekerja untuk memperbarui pengaturan meja saya, dan saya memutuskan bahwa tambahan yang bagus
Tutorial IO Driver Web Menggunakan Situs Web Langsung dan Contoh Kerja: 8 Langkah

Tutorial IO Driver Web Menggunakan Situs Web Langsung dan Contoh Kerja: Tutorial Web Driver IO Menggunakan Situs Web Langsung Dan Contoh Kerja Pembaruan Terakhir: 26/07/2015(Periksa kembali sesering saya memperbarui instruksi ini dengan lebih banyak detail dan contoh)Latar BelakangSaya baru-baru ini memiliki tantangan menarik yang disajikan kepada saya. saya perlu
Spidering Situs Web Ajax Dengan Formulir Login Asynchronous: 6 Langkah (dengan Gambar)

Menjelajah Situs Web Ajax Dengan Formulir Masuk Asynchronous: Masalahnya: Alat Spidering tidak mengizinkan otentikasi login AJAX. Instruksi ini akan menunjukkan kepada Anda cara masuk melalui formulir AJAX menggunakan Python dan modul yang disebut Mekanisasi. Laba-laba adalah program otomatisasi web yang semakin populer
