
Daftar Isi:
- Langkah 1: Klien dan Server
- Langkah 2: Buat Server Web Lokal
- Langkah 3: Instal Apache
- Langkah 4: Buat Halaman Web Statis
- Raspberry Pi saya memiliki situs web
- Langkah 5: Tambahkan Beberapa Gaya
- Langkah 6: Instal PHP
- Langkah 7: Buat Halaman Web Dinamis
- Langkah 8: Buat Klien API Tumblr
- Langkah 9: Ambil Tangkapan Layar Tumblr Dan/atau Situs Web
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Dalam pelajaran ini, Anda akan belajar cara membuat halaman web, mengumpulkan data menggunakan world wide web, dan menggunakan API untuk memposting gambar ke Tumblr dan Twitter.
Langkah 1: Klien dan Server
Dalam komputasi, client-server adalah model perangkat lunak yang terdiri dari dua bagian: klien dan server. Keduanya berkomunikasi melalui jaringan komputer atau bersama-sama di komputer yang sama. Klien adalah program atau komputer dengan perangkat lunak yang mengandalkan pembuatan permintaan layanan ke server. Server adalah program komputer atau perangkat yang dapat menerima permintaan ini, memprosesnya, dan mengembalikan informasi yang diminta ke klien. Terkadang sulit untuk mengetahui yang mana saat bekerja dengan mesin yang melakukan banyak tugas sekaligus. Berikut adalah beberapa karakteristik untuk membantu Anda membedakan klien dan server.
Karakteristik klien:
- Ini adalah yang pertama aktif
- Mengirim permintaan ke server
- Ia mengharapkan dan menerima tanggapan dari server
- Biasanya berinteraksi langsung dengan pengguna akhir menggunakan antarmuka pengguna apa pun seperti antarmuka pengguna grafis
Karakteristik server:
- Awalnya pasif
- Itu mendengarkan, siap untuk menanggapi permintaan yang dikirim oleh klien
- ketika permintaan datang, membalas dengan data yang diminta ke klien
- Pengguna akhir biasanya tidak berinteraksi langsung dengan server, tetapi menggunakan klien.

Contoh umum dari hubungan klien dan server adalah browser web (klien) yang meminta dan menerima file halaman web yang dihosting di server web.
Langkah 2: Buat Server Web Lokal
Raspberry Pi dapat menjadi server web dengan menginstal dan menjalankan aplikasi server. Dua aplikasi server open source yang populer adalah: NGINX (diucapkan engine x) dan Apache. Dalam pelajaran ini, Anda akan menggunakan Apache karena, pada tulisan ini, lebih banyak didokumentasikan. Ini membuat pencarian jawaban online lebih mudah saat Anda belajar.
Raspberry Pi Anda akan meng-host situs web yang dapat diakses oleh perangkat apa pun di jaringan yang sama. Mari kita mulai!
Langkah 3: Instal Apache
Instal paket apache2. Bendera -y menjawab pertanyaan keamanan pra-instal untuk Anda.
sudo apt-get install apache2 -y
Apache dilengkapi dengan file HTML uji yang menghasilkan halaman web placeholder untuk menguji penginstalan. File HTML pengujian ini ada di direktori root Apache. Secara default, Apache diatur untuk mencari dokumen web di direktori ini untuk membuat konten dalam browser web. Untuk melihat halaman pengujian ini dan mengonfirmasi bahwa Apache memang menginstal dengan benar, tarik ke atas di browser web Anda dengan mengetikkan alamat URL ini:
localhost/
Jika Apache diinstal dengan benar, Anda akan melihat halaman web pengujian Apache di browser:

Temukan Alamat IP Raspberry Pi Anda
Anda dapat menggunakan alamat localhost untuk mengakses halaman web saat berada di Raspberry Pi. Untuk mengakses halaman web dari komputer lain, Anda memerlukan alamat IP Raspberry Pi Anda. Untuk menemukan jenis alamat IP di LXTerminal:
ifconfig

Anda juga dapat menemukannya di desktop jika Anda mengarahkan kursor ke simbol penerimaan WiFi.

Langkah 4: Buat Halaman Web Statis
Raspberry Pi Anda sekarang dapat meng-host halaman web dan semua konten yang akan dipublikasikan di dalamnya. Ada dua jenis dasar halaman web: statis dan dinamis. Halaman statis memiliki konten yang tidak berubah. Halaman dinamis mampu menampilkan perubahan data seperti pembacaan sensor atau perubahan waktu dan tanggal.
Mari kita mulai dengan halaman statis. Untuk membuatnya, Anda perlu menggunakan bahasa yang disebut HTML. Ketika Anda membuka halaman web, hal pertama yang Anda lihat mungkin adalah halaman index.html. Halaman ini adalah halaman default yang ditampilkan browser jika halaman lain tidak ditentukan. Secara default, Apache mencari file index.html di sini:
/var/www/html
Ini disebut document root, dan ini adalah folder tersembunyi. Ini ditujukan untuk menampung halaman web. Pergi ke sana dan melihat-lihat:
cd /var/www/html
ls
Anda akan melihat file index.html tes default terdaftar. Jika Anda ingin menyimpan file default, ganti namanya menjadi sesuatu seperti defaultIndex.html menggunakan perintah mv.
sudo mv index.html defaultIndex.html
jika Anda tidak ingin menyimpannya, hapus file tersebut dengan menggunakan perintah rm:
sudo rm index.html
Sekarang, Anda dapat membuat dan mulai mengedit file index.html Anda sendiri:
sudo nano index.html
Ingatlah untuk menggunakan sudo, direktori www dan html dimiliki oleh root sehingga Anda perlu bertindak sebagai root untuk membuat, mengedit, dan memanipulasi file apa pun yang ada di direktori tersebut.
Halaman HTML Dasar
HTML adalah bahasa yang mendalam. Anda dapat melakukan banyak hal dengannya. Jika Anda tertarik untuk mengetahui lebih lanjut, periksa situs web W3Schools di mana Anda dapat menemukan banyak tutorial tentang cara menggunakan HTML untuk membangun situs web. Kita akan mulai dengan halaman HTML sederhana.
Pertama, beri tahu browser versi HTML apa yang Anda gunakan. Dokumen ini dideklarasikan sebagai dokumen HTML5:
Mulailah dengan tag html dan body:
Sebagian besar konten Anda selanjutnya, di antara tag tubuh. Jadikan baris pertama sebagai heading dengan tag h1. Angka setelah "h" mendefinisikan pentingnya heading yang mempengaruhi ukuran font. Gunakan tag p untuk mendefinisikan paragraf:
Raspberry Pi saya memiliki situs web
Apa yang harus saya taruh di sini?
Selesaikan halaman dengan menutup badan dan html dan tag:
Simpan dokumen dengan akhiran.html dan kunjungi localhost di browser Anda. Anda akan melihat halaman web Anda!

Apa yang harus Anda letakkan di halaman web? Mari kita memasang gambar, atau lebih baik lagi, animateMe.gif! Agar aset apa pun dapat ditampilkan di halaman web ini, aset tersebut harus diletakkan di root dokumen Apache. Anda harus menyalin dan menempelkannya agar tetap berada di direktori boof/fotos Anda juga. Untuk menyalin dan menempelkan file di baris perintah, gunakan perintah cp. Pertama, cd ke direktori home Anda:
cd ~
Salin dan tempel file animateMe.gif:
sudo cp boof/fotos/animateMe-g.webp
Kembali ke direktori html:
cd /var/www/html
Buka kembali file index.html sehingga Anda dapat menambahkan gambar:
sudo nano index.html
Untuk mendefinisikan dan menyematkan gambar pada halaman HTML, gunakan tag img. Letakkan baris berikut di antara judul dan paragraf.
Buka halaman di browser dan akan terlihat seperti ini kecuali dengan-g.webp

Langkah 5: Tambahkan Beberapa Gaya
Halamannya terlihat agak hambar. Tanpa warna dan tanpa gaya. Di sinilah CSS masuk. Ini adalah bahasa yang bekerja bahu-membahu dengan HTML untuk membuat halaman web lebih menarik dan kreatif secara visual. Anda hanya akan menyentuh di sini tetapi jika Anda ingin belajar lebih banyak, kunjungi W3schools untuk mempelajari lebih lanjut.
Sebagai contoh, mari kita ubah warna latar belakang dengan menambahkan CSS ke file HTML Anda. Ada beberapa cara untuk menata halaman web Anda menggunakan CSS. Untuk kelas ini, Anda akan menggunakan tag gaya untuk menyematkan CSS langsung ke file HTML Anda.
Letakkan baris berikut di antara tag html dan body pertama di bagian atas halaman HTML Anda:
tag body {background-color: powderblue;}. Ini akan terlihat seperti ini:

tubuh {warna latar: biru bubuk;}

Langkah 6: Instal PHP
Alih-alih halaman statis, Anda dapat membuat halaman dinamis yang mampu berubah tanpa Anda mengunggah file secara manual ke dalamnya. Cara populer untuk melakukan ini adalah dengan menggunakan bahasa scripting yang disebut PHP. Untuk menggunakan PHP pada Raspberry Pi Anda harus menginstalnya terlebih dahulu dengan paket modul untuk Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Langkah 7: Buat Halaman Web Dinamis
Menggabungkan PHP dengan HTMLSelama kode PHP terkandung dalam tag, Anda dapat memasukkannya ke dalam struktur file HTML. Sebagai contoh, gabungkan skrip HTML dan PHP Anda saat ini dan buat teks lebih besar dengan menggunakan tag HTML.
Mari sertakan skrip PHP sederhana yang menampilkan tanggal dan waktu. Rekatkan yang berikut di mana saja di antara tag:
Simpan file dengan Ctrl + o tetapi ubah ekstensi dari.html ke.php, yang akan menyimpan file baru. Agar tidak membingungkan browser, hapus versi.html yang lama:
sudo rm index.html
Refresh localhost di browser web Anda. Outputnya akan terlihat seperti ini:

Oke, jadi apa bedanya? Sepertinya halaman HTML biasa bukan? Segarkan halaman dan saksikan keajaibannya. Keajaiban menjadi waktu akan berubah! Itu PHP dan fungsi date() bawaannya berfungsi untuk Anda membuat halaman web dinamis.
Langkah 8: Buat Klien API Tumblr
Raspberry Pi dapat meminta dan mendapatkan informasi dari aplikasi perangkat lunak lain secara online melalui API (Application Programming Interface). API memudahkan sesuatu seperti Raspberry Pi untuk memotong semua data situs web untuk mengambil hanya hal-hal yang berguna. Minta Raspberry Pi Anda berbicara dengan Tumblr, Twitter, dan weather.com untuk menge-tweet, memposting gambar, dan menampilkan prakiraan cuaca.
Raspberry Pi dan Tumblr
Latihan berikut membuat percakapan antara Raspberry Pi dan Tumblr Anda. Sebagai klien, Raspberry Pi Anda akan meminta potongan data Tumblr sehingga dapat mengunggah gambar ke server jarak jauh Tumblr, menghasilkan gambar yang diposting ke akun Tumblr. Untuk membuat Raspberry Pi bekerja dengan API, kemungkinan besar sudah ada perpustakaan di luar sana untuk Anda gunakan. Untuk Tumblr ada Pytumblr. Klien dibuat dalam program Python menggunakan fungsi bawaan yang dibuat di Pytumblr. Fungsi ini menggunakan empat kode otorisasi yang dihasilkan oleh Tumblr:
- kunci konsumen
- rahasia konsumen
- kunci token
- rahasia token
Sebelum Anda dapat menggunakan API Tumblr, Anda harus mendapatkan empat kunci ini (mirip dengan kata sandi). Untuk mendapatkannya, ikuti langkah-langkah ini:
- Buat akun Tumblr gratis dan masuk.
- Daftarkan aplikasi. Anda hanya perlu memberikan informasi dasar seperti judul (coba "My Raspberry Pi"), deskripsi, email, dan situs web (gunakan yang ini jika Anda tidak memilikinya). Setelah mendaftar, Anda akan mendapatkan kunci konsumen dan rahasia konsumen. Salin dan tempel di tempat yang aman, seperti file teks atau email. Untuk mengaksesnya lagi, buka halaman akun Tumblr Anda, pilih Pengaturan di menu Akun, dan klik Aplikasi.
- Masuk ke konsol pengembang menggunakan kunci dan kode otorisasi rahasia Anda. Klik izinkan saat ditanya apakah Anda ingin memposting atas nama Anda.
- Setelah masuk ke konsol pengembang, Anda akan melihat kode contoh dalam beberapa bahasa berbeda. Klik tab Python dan salin blok OAuth, atau di menu atas klik Tampilkan Kunci untuk melihat kunci token dan kode rahasia token beserta dua kode yang sudah Anda miliki.
Mari gunakan kode ini dan buat program Python yang memposting animateMe-g.webp
Pertama instal Pytumblr:
sudo apt-get update
sudo pip install pytumblr
Dari direktori home Anda, cd ke folder boof dan buat file Python:
cd boof
Buat file Anda menggunakan editor IDLE untuk mempermudah memotong dan menempelkan kode otorisasi Anda yang sangat panjang. Letakkan ini di file testPytumblr.py Anda, perbarui empat kunci dan nama pengguna Anda:
impor pytumblr
# Otentikasi melalui OAuth, salin dari https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret_photo() klien. 'your_account_username', state="published", tags=[“raspberrypi”, “picamera”], data=“fotos/animateMe.gif”) print("uploaded")
Program menandai foto yang diunggah untuk Anda dengan "raspberrypi" dan "picamera". Jika diinginkan, Anda dapat menghapus, mengganti, atau menambahkan tag ini. Ini disimpan dalam variabel yang disebut tag yang digunakan di client.create_photo().
Tekan F5 untuk menjalankan program. Akan ada kesalahan… tetapi Anda telah menginstal Pytumblr jadi mengapa Python mengatakan tidak dapat menemukan modul? Ini karena Pytumblr tidak mendukung Python 3, hanya berfungsi di Python 2*. Buka editor Python 2 IDLE dan potong dan tempel kode Anda, timpa program Python 3 dan kemudian jalankan. Ketika telah mengunggah GIF, "diunggah" akan dicetak di jendela shell Python.
Ini adalah bagian yang menarik! Buka halaman Tumblr Anda dan lihat GIF-nya! Tukar "diterbitkan" di program Anda ke "draf" jika Anda ingin membuat posting konsep.

*Setelah kelas ini diterbitkan, pengguna github lain telah melakukan fork yang asli, menambahkan dukungan untuk Python 3 untuk perintah tertentu.
Jika kiriman tidak muncul, periksa kembali apakah Anda memasukkan empat kunci dan nama pengguna Tumblr dengan benar, dan bahwa koneksi internet Pi Anda aktif. Anda juga dapat menjalankan skrip Anda dari baris perintah menggunakan Python 2 (cd ke folder boof Anda jika Anda belum melakukannya):
python testPytumblr.py
Langkah 9: Ambil Tangkapan Layar Tumblr Dan/atau Situs Web
Buat situs web untuk menampilkan-g.webp
Direkomendasikan:
Cara Membuat Gateway WIFI Anda Sendiri untuk Menghubungkan Arduino Anda ke Jaringan IP ?: 11 Langkah (dengan Gambar)

Bagaimana Membuat Gateway WIFI Anda Sendiri untuk Menghubungkan Arduino Anda ke Jaringan IP?: Seperti yang banyak orang pikirkan, Arduino adalah solusi yang sangat baik untuk melakukan otomatisasi rumah dan robot! Tetapi dalam hal komunikasi, Arduino hanya datang dengan tautan serial. Saya sedang mengerjakan robot yang harus terhubung secara permanen dengan server yang
Dasar-dasar IoT: Menghubungkan IoT Anda ke Cloud Menggunakan Mongoose OS: 5 Langkah

Dasar-dasar IoT: Menghubungkan IoT Anda ke Cloud Menggunakan Mongoose OS: Jika Anda adalah orang yang suka mengutak-atik dan elektronik, lebih sering daripada tidak, Anda akan menemukan istilah Internet of Things, biasanya disingkat IoT, dan itu mengacu pada satu set perangkat yang dapat terhubung ke internet! Menjadi orang seperti itu
Menghubungkan Robot Berat Semut 150g Pertama Anda: 10 Langkah

Memasang Kabel Robot Antweight 150g Pertama Anda: Robot Antweight adalah robot kecil yang dikendalikan dari jarak jauh, dan dapat bertarung. Seperti yang terlihat di Robot Wars dan Battlebots, tetapi jauh lebih kecil! Ini adalah salah satu dari banyak kelas berat, dan kelasnya mungkin berbeda berdasarkan negara tempat Anda berada. Di Inggris, Kelas Semut:
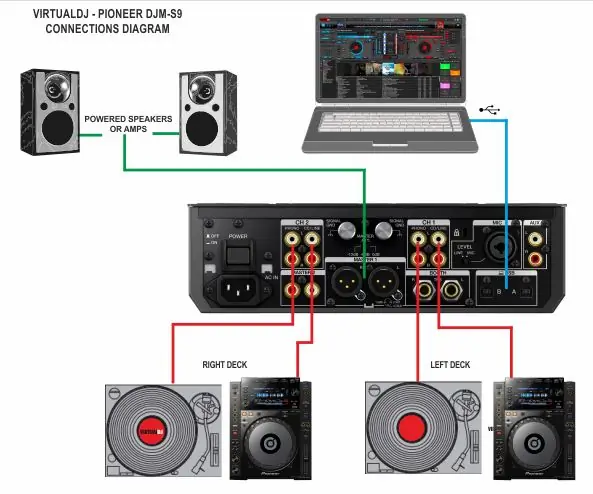
Bagaimana Menghubungkan dan Memulai Dengan Peralatan DJ Anda: 8 Langkah

Bagaimana Menghubungkan dan Memulai Dengan Peralatan DJ Anda: Tujuan dari instruksi ini adalah menunjukkan kepada Anda, pembaca, cara mengatur meja putar Anda dan cara menghubungkan peralatan DJ Anda
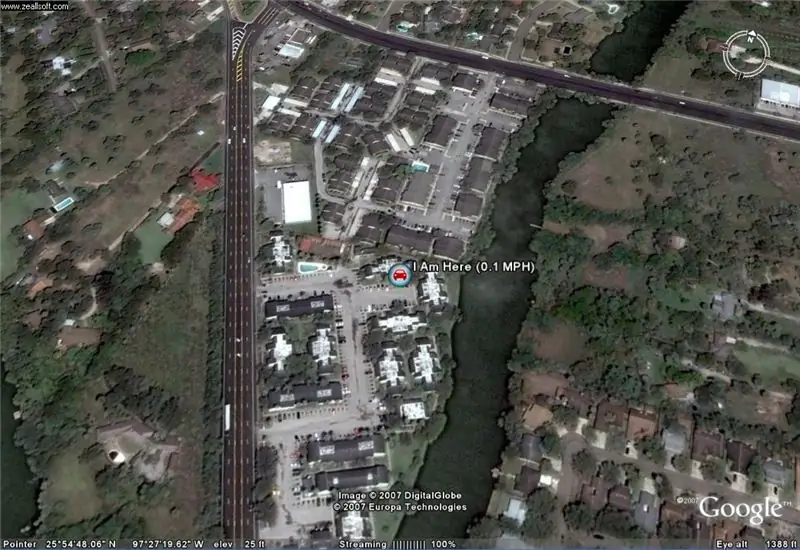
Cara Menghubungkan GPS DeLorme Earthmate LT-20 ke Google Earth Anda untuk Peta Pelacakan GPS yang Hebat.: 5 Langkah

Cara Menghubungkan GPS DeLorme Earthmate LT-20 ke Google Earth Anda untuk Peta Pelacakan GPS yang Hebat.: Saya akan menunjukkan cara menghubungkan perangkat GPS ke program Google Earth yang populer, tanpa menggunakan Google Earth Plus. Saya tidak memiliki anggaran yang besar sehingga saya dapat menjamin bahwa ini akan semurah mungkin
