
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.


Ce tutoriel montre comment configurer un shield Arduino en tant que server Web hébergeant une page Web HTML sur la carte SD du shield donc dans un réseau local. La halaman Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web “submit”, le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté l'Arduino.
Un Arduino Mega (ou on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (perisai) WIFI dan écran LCD TFT 3.5'' sont nécessaires pour ce montage (ou comme pour la carte de programmation, un matériel compatible similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Langkah 1: Daftar Des Composants:




Nous aurons besoin de plusieur memilih pour le projet, donc les composants essentiel sont:
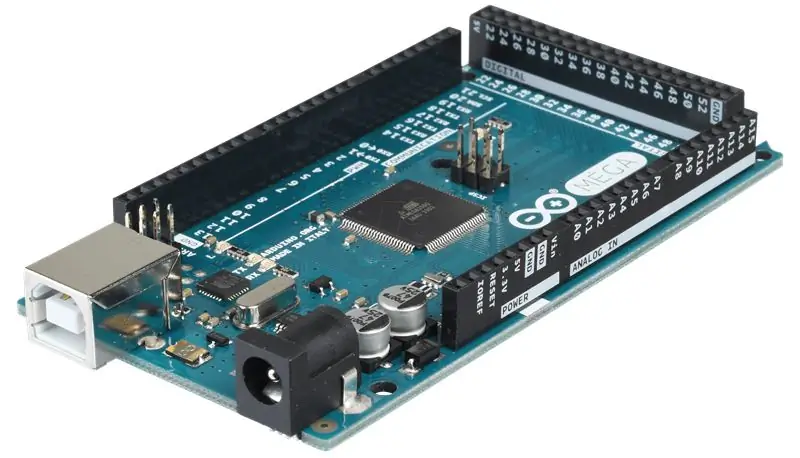
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Perisai Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
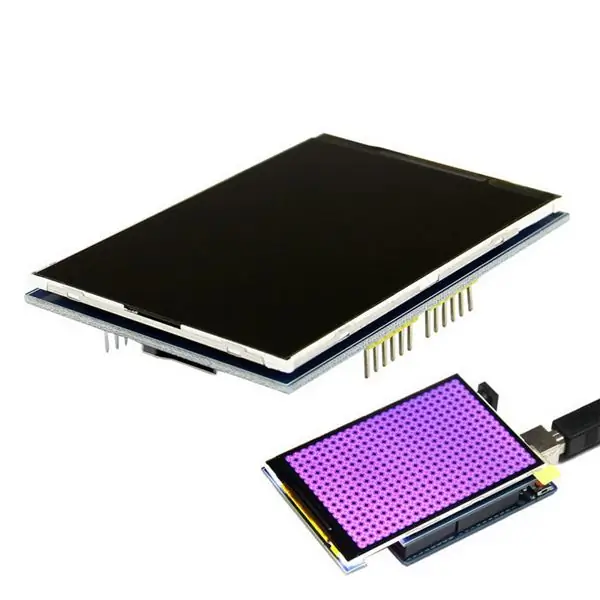
l'ecrant LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
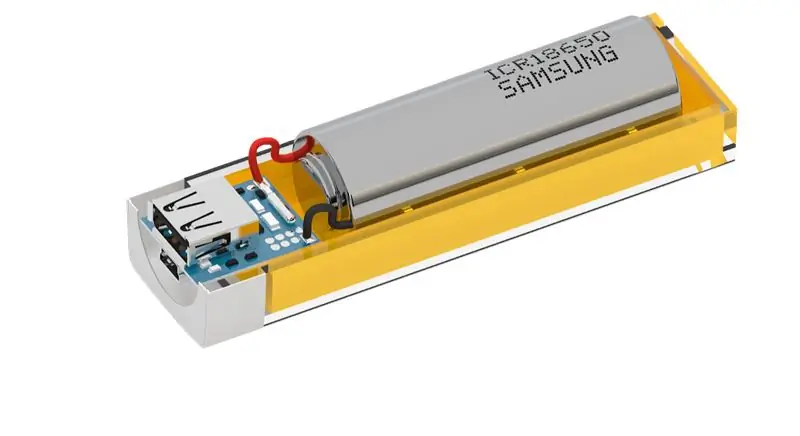
Baterai tuangkan l'alimentasi
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A Papan PCB Bank Daya Ponsel DIY
m.aliexpress.com/item-desc/1980898343.html
Un fer lebih keras
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Tidak ada lagi bicara, Ayo buat!!!!
Langkah 2: Montase



Connexion du shield WiFi l'Arduino:
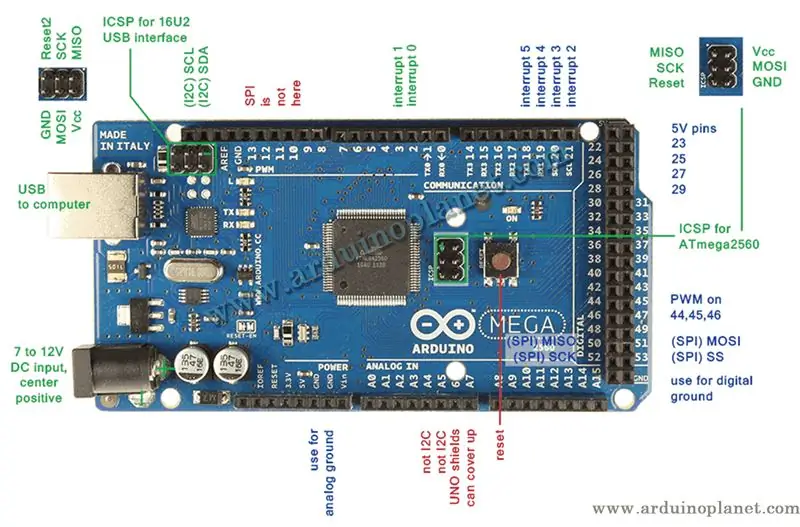
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement dan quasi automatique Le point retenir est de biens voir les pin de connection selon votre matériel
Koneksi de l'écran LCD l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructeur des composants acheter. Pour connecter l'écran LCD l'Arduino dan peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent tre modifiées afin qu'elles ne soient pas utilisées la fois par le blindage WIFI dan l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches koresponden kode au yang berguna untuk menuangkan penginisialisasi l'écran LCD:
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Langkah 3: Penyelesaian Kode Le



Avant de starter le program et de se dir kode que est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de starter faire les le noyau kode il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
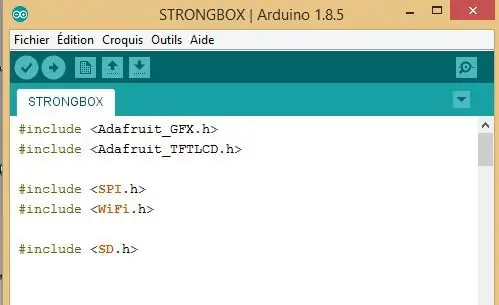
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
tuangkan l'écran LCD
#termasuk
#termasuk
tuangkan le WiFi
#termasuk
#termasuk
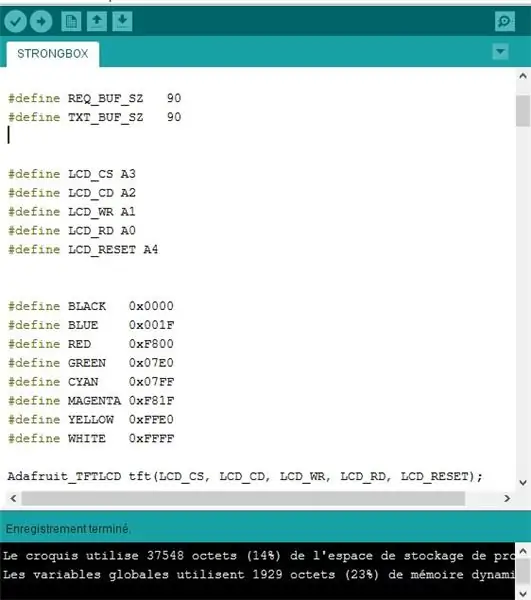
tuangkan la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT 90_BUF_SZ
#definisikan LCD_CS A3
#definisikan LCD_CD A2
#definisikan LCD_WR A1
#definisikan LCD_RD A0
#tentukan LCD_RESET A4
#tentukan HITAM 0x0000
#definisikan BIRU 0x001F
#tentukan MERAH 0xF800
#definisikan HIJAU 0x07E0
#tentukan CYAN 0x07FF
#define MAGENTA 0xF81F
#definisikan KUNING 0xFFE0
#definisikan PUTIH 0xFFFF
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisime capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "kata sandi rahasia"; // mot de pass
int indeks kunci = 0;
int status = WL_IDLE_STATUS;
Server WiFiServer (80);
File webFile;
char HTTP_req[REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf[TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Dapatkan halaman teks dari halaman Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD partir de la requête HTTP GET entrante qui est envoyée depuis le navigasi Web lorsque l'utilisateur bouton de la halaman Web.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigasi utusan avant d'être. Liontin kode récupère les lignes de texte, il convertit les espaces encodes en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est juste une démonstration simple qui use GET pour envoyer du texte via un shield WiFi dan afficher sur un LCD de 3.5.
ampun
Direkomendasikan:
Dimmer AC Digital Kuat Menggunakan STM32: 15 Langkah (dengan Gambar)

Peredup AC Digital Kuat Menggunakan STM32: Oleh Hesam Moshiri, [email protected] memuat langsung bersama kami! Karena mereka ada di mana-mana di sekitar kita dan setidaknya peralatan rumah tangga disuplai dengan daya listrik. Banyak jenis peralatan industri juga ditenagai dengan 220V-AC fase tunggal
MutantC V3 - PC Genggam Modular dan Kuat: 9 Langkah (dengan Gambar)

MutantC V3 - PC Genggam Modular dan Kuat: Platform genggam Raspberry-pi dengan keyboard fisik, Display dan header Ekspansi untuk papan kustom (Seperti Arduino Shield).mutantC_V3 adalah penerus mutantC_V1 dan V2. Lihat mutantC_V1 dan mutantC_V2.https://mutantc.gitlab.io/https://gitla
Kotak Barbie: Kotak Kamuflase/ Kotak Boom untuk Pemutar Mp3 Anda: 4 Langkah (dengan Gambar)

Kotak Barbie: Kotak Kamuflase / Kotak Boom untuk Pemutar Mp3 Anda: Ini adalah tas pelindung berlapis untuk pemutar mp3 Anda yang juga mengubah jack headphone menjadi seperempat inci, dapat bertindak sebagai kotak boom di flip sakelar, dan menyamarkan pemutar mp3 Anda sebagai pemutar kaset awal tahun sembilan puluhan atau pencurian rendah serupa di
Bangun Kotak Baterai Kotak Cerutu untuk Radio Tabung: 4 Langkah

Bangun Kotak Baterai Kotak Cerutu untuk Radio Tabung: Jika Anda ingin membangun dan bermain-main dengan radio tabung seperti saya, Anda mungkin memiliki masalah yang sama seperti yang saya lakukan dengan menyalakannya. Sebagian besar sirkuit lama dirancang untuk berjalan dengan baterai b tegangan tinggi yang tidak lagi tersedia. Jadi
Tampilan Kotak Lampu Dari Kotak Kayu: 9 Langkah (dengan Gambar)

Pajangan Kotak Lampu Dari Kotak Kayu: Saya dan istri memberi ibu saya patung kaca untuk Natal. Saat ibuku membukanya, kakakku berkata "RadBear (dia benar-benar menyebut namaku) bisa membuatkanmu kotak lampu!". Dia mengatakan ini karena sebagai seseorang yang mengoleksi gelas, saya
