
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Saya mencoba menghubungkan layar LED MAX7219 saya ke server MQTT dan menerima teks dari langganan MQTT untuk ditampilkan.
tapi saya tidak mendapatkan kode yang cocok di internet, jadi saya mulai membuat sendiri…
dan hasilnya cukup baik…
- Anda dapat menampilkan teks apa pun pada tampilan yang dipimpin
- Anda dapat menyesuaikan intensitas tampilan
- Anda dapat mengatur kecepatan gulir
Perlengkapan
- Papan pengembangan esp8266. (kasus saya ini NODE MCU v1.0)
- Tampilan Matriks LED MAX7219.
Perangkat lunak yang dibutuhkan:
- ArduinoIDE.
- Sebuah server MQTT. (kasus saya Nyamuk)
Perpustakaan diperlukan:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
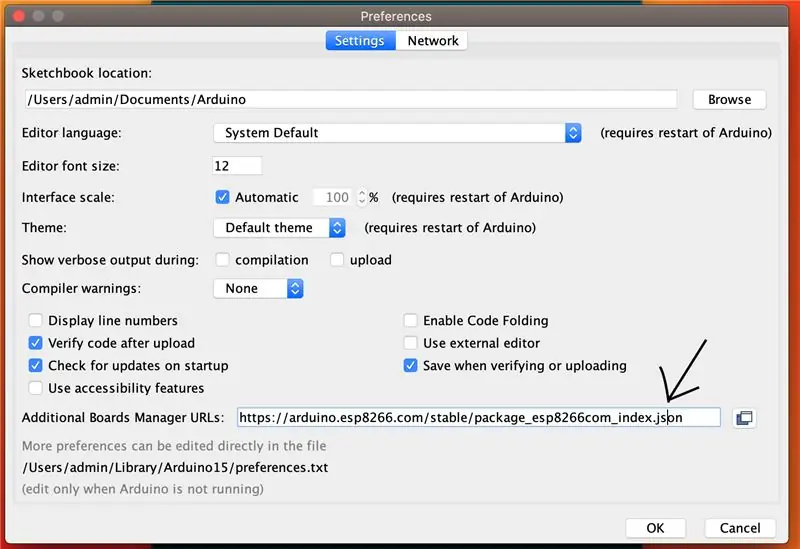
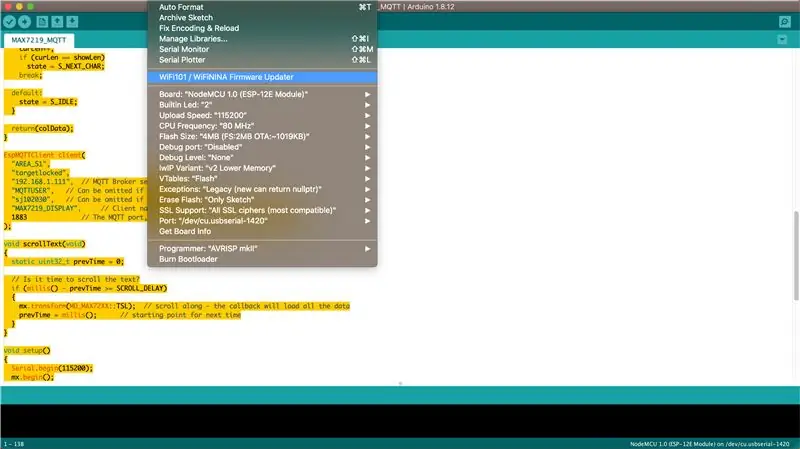
Langkah 1: Siapkan Arduino IDE untuk Pengembangan Esp8266

buka preferensi Arduino lalu rekatkan URL di bawah ini di URL Aditional Boards Manager:
arduino.esp8266.com/stable/package_esp8266com_index.json
lalu Tools > Boards > Boards Manager dan cari esp8266 dan install.
sekarang ide Arduino Anda siap untuk pengembangan esp8266.
Langkah 2: Unduh Perpustakaan Eksternal
sekarang kita membutuhkan beberapa library untuk MAX7219 dan MQTT Client.
mari unduh dan atur perpustakaan
arahkan ke Sketsa> Sertakan Perpustakaan> Kelola Perpustakaan di Arduino IDE
dan cari EspMQTTClient dan klik Instal
NB: Instal semua perpustakaan dependen, itu penting
Sekali lagi cari MD_MAX72xx dan klik Instal
Langkah 3: Tulis Beberapa Kode Sekarang
Sekarang rekatkan kode di bawah ini
#termasuk
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // jumlah perangkat Anda #define CLK_PIN D5 // atau SCK #define DATA_PIN D7 // atau MOSI #define CS_PIN D4 // atau SS // Anda dapat mengaturnya ke sembarang pin #define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW // ubah sesuai dengan jenis tampilan Anda MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // penundaan gulir default uint8_t INTENSITAS = 5; // intensitas default char curMessage[MESG_SIZE]; char newMessage[MESG_SIZE]; bool newMessageAvailable = salah; void scrollDataSink(uint8_t dev, MD_MAX72XX::transformType_t t, uint8_t col) {} uint8_t scrollDataSource(uint8_t dev, MD_MAX72XX::transformType_t t) { static enum { S_IDLE, S_NEXT_SHO_CHAR, S_NEXT_SHO_CHAR, S_NEXT_SHO_CHAR, S_NEXT_SHO_CHAR, S_NEXT_SHO_CHAR karakter statis *p; static uint16_t curLen, showLen; static uint8_t cBuf[8]; uint8_t colData = 0; switch (status) { case S_IDLE: p = curMessage; if (NewMessageAvailable) { strcpy(curMessage, newMessage); newMessageAvailable = salah; } status = S_NEXT_CHAR; merusak; kasus S_NEXT_CHAR: if (*p == '\0') status = S_IDLE; else { showLen = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf); curLen = 0; status = S_SHOW_CHAR; } merusak; kasus S_SHOW_CHAR: colData = cBuf[curLen++]; if (curLen = SCROLL_DELAY) { mx.transform(MD_MAX72XX::TSL); // gulir bersama - panggilan balik akan memuat semua data prevTime = milis(); // titik awal untuk waktu berikutnya } } void setup() { Serial.begin(115200); mx.mulai(); mx.control(MD_MAX72XX::INTENSITAS, INTENSITAS); mx.setShiftDataInCallback(scrollDataSource); mx.setShiftDataOutCallback(scrollDataSink); curMessage[0] = newMessage[0] = '\0'; sprintf(curMessage, "Tampilan Pintar"); } void onConnectionEstablished() { // MQTT topik langganan untuk teks tampilan client.subscribe("leddisplay/text", (const String & payload) { sprintf(curMessage, payload.c_str()); });
// Topik berlangganan MQTT untuk kontrol intensitas tampilan
client.subscribe("leddisplay/intensity", (const String & payload) { mx.control(MD_MAX72XX::INTENSITY, payload.toInt()); }); // topik langganan MQTT untuk kontrol kecepatan gulir tampilan client.subscribe("leddisplay/scroll", (const String & payload) { SCROLL_DELAY = payload.toInt(); }); } void loop() { client.loop(); scrollTeks(); }
Untuk informasi detail, lihat repositori ini
github.com/souravj96/max7219-mqtt-esp8266
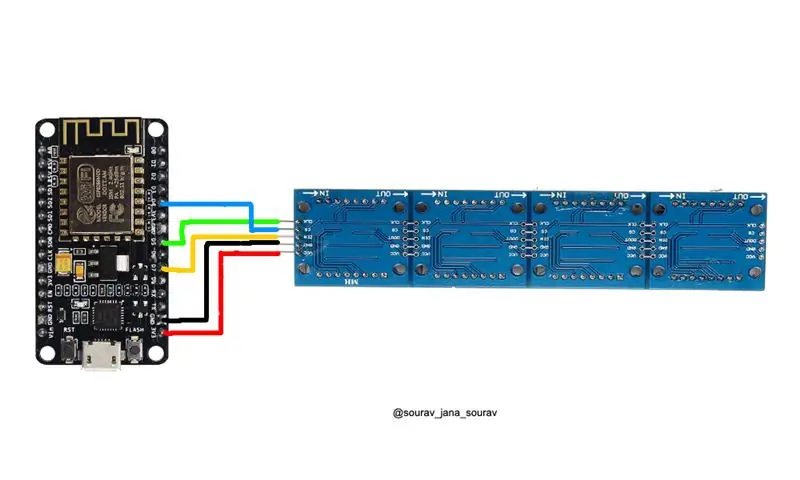
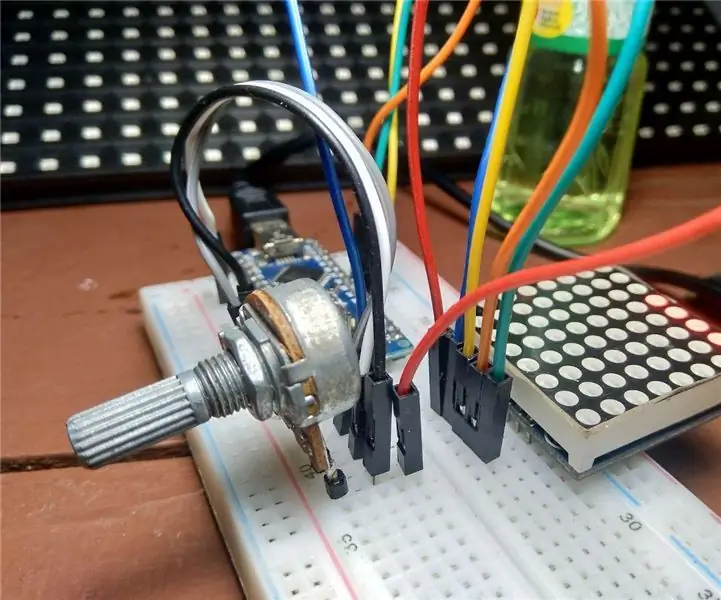
Langkah 4: Diagram Sirkuit

sambungkan layar MAX7219 dengan NODE MCU
Langkah 5: Unggah Kode ke Esp8266

sekarang pilih jenis papan dan port serial yang benar lalu tekan unggah.
Langkah 6: Uji Semuanya
jika semuanya berjalan dengan benar maka esp8266 Anda akan terhubung ke server MQTT Anda.
sekarang, jika ada yang akan dipublikasikan di leddisplay/topik teks yang akan ditampilkan.
{
topic: "leddisplay/text", payload: "pesan anda disini" }
jika Anda ingin mengatur intensitas tampilan
{
topik: "leddisplay/intensity", payload: "2" // maks adalah 15 dan min 0 }
jika Anda ingin mengatur kecepatan gulir tampilan
{
topik: "leddisplay/scroll", payload: "100" // maks adalah 255 dan min 0 }
Selamat mengkode
Direkomendasikan:
Arduino: Indikator Potensio Menggunakan Led Matrix MAX7219: 4 Langkah

Arduino: Indikator Potensio Menggunakan Led Matrix MAX7219: Pada tutorial sebelumnya saya sudah membuat indikasi potensiometer menggunakan ring RGB neo piksel led. anda bisa melihatnya di artikel ini "Indikator Potensio Menggunakan RGB Neopixel"Dan hari ini saya akan menampilkan indikator potensiator menggunakan led MAX7219 bertemu
Cara Menggunakan Max7219 8x8 Dot Matrix Dengan "skiiD": 9 Langkah

Cara Menggunakan Max7219 8x8 Dot Matrix Dengan "skiiiD": Ini adalah video instruksi Max7219 8x8 Dot Matrix melalui "skiiiD"Sebelum memulai, di bawah ini adalah tutorial dasar cara menggunakan skiiiDhttps://www.instructables.com/id /Memulai-W
Bagaimana Membangun 8x8 BIG LED Matrix (MAX7219 LED 10mm): 9 Langkah (dengan Gambar)

Bagaimana Membangun 8x8 BIG LED Matrix (MAX7219 LED 10mm): Sudahkah Anda bekerja dengan matriks LED 8x8 siap pakai sebagai tampilan? Mereka datang dalam berbagai ukuran dan cukup menarik untuk dikerjakan. Ukuran besar yang tersedia adalah sekitar 60mm x 60mm. Namun, jika Anda mencari matriks LED siap pakai yang jauh lebih besar
Tutorial Modul Tampilan Dot Matrix 4 in 1 MAX7219 dengan Menggunakan Arduino UNO: 5 Langkah

4 in 1 MAX7219 Modul Tampilan Dot Matrix Tutorial dengan Menggunakan Arduino UNO: Deskripsi:Mencari mudah untuk mengontrol matriks LED? Modul Tampilan Dot Matrix 4 in 1 ini harus sesuai untuk Anda. Seluruh modul hadir dalam empat matriks titik katoda umum RED 8x8 yang masing-masing dilengkapi dengan IC MAX7219. Bagus untuk menampilkan teks yang sedang berjalan
Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (Suhu): 6 Langkah

Matrix Led X4 MAX7219 + ESP8266 12E + Sensor DS18b20 (Suhu): Pada kesempatan kali ini kita akan melakukan pengujian cepat terhadap sebuah matriks led dengan MAX7219 terintegrasi dengan modul ESP8266 dan agar tidak terlalu sederhana kita akan membaca suhu dari sebuah sensor DS18B20.Dalam tutorial mendatang kami akan mengintegrasikannya ke
