
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.



LightMeUp! adalah sistem yang saya ciptakan untuk mengendalikan RGB LED-Strip secara realtime, sambil menjaga biaya tetap rendah dan kinerja tinggi.
Server ditulis dalam Node.js dan karenanya dapat lintas platform.
Dalam contoh saya, saya menggunakan Raspberry Pi 3B untuk penggunaan jangka panjang, tetapi PC Windows saya untuk demonstrasi dan debugging.
Strip 4pin dikendalikan oleh papan tipe Arduino Nano, yang mengeksekusi perintah yang diberikan secara serial untuk mengirim sinyal PWM ke tiga transistor yang mengalihkan +12VDC ke pin warna strip yang sesuai.
LightMeUp! sistem juga memeriksa suhunya sendiri, setelah suhu di atas 60°C (140°F), sistem akan menyalakan dua kipas komputer 12VDC yang terpasang di dalam casing, untuk mendinginkan diri guna meningkatkan masa pakai sirkuit.
Fitur lain dari LightMeUp! adalah untuk menerangi botol Bombay-Sapphire Gin, tapi itu bukan fokus dari Instruksi ini.
Selamat membaca:)
Perlengkapan
- Arduino Nano (atau mikrokontroler berbasis ATmega328 / lebih tinggi lainnya)
- Raspberry Pi 3 Model B dengan Node.js diinstal (atau komputer lain)
- Strip LED 12V RGB 4-Pin
- Catu daya 12V 3A
- Kabel jumper (jantan-jantan kalau pakai breadboard tentunya)
- Papan tempat memotong roti (opsional)
- 2 kipas komputer 12V DC (opsional)
- 3x TIP120 Darlington Transistor dengan heatsink (4 jika Anda ingin menyertakan kipas pendingin)
- 2 LED status merah dan hijau (opsional)
- 6, resistor berbasis suhu 7K NTC + 6, resistor 7K (opsional)
- Kabel data USB-Mini ke USB 2.0 (untuk Raspberry Pi untuk berkomunikasi dengan Arduino)
- USB-Hub yang didukung secara eksternal (opsional, hanya untuk Raspberry Pi)
Langkah 1: Pahami Sistemnya

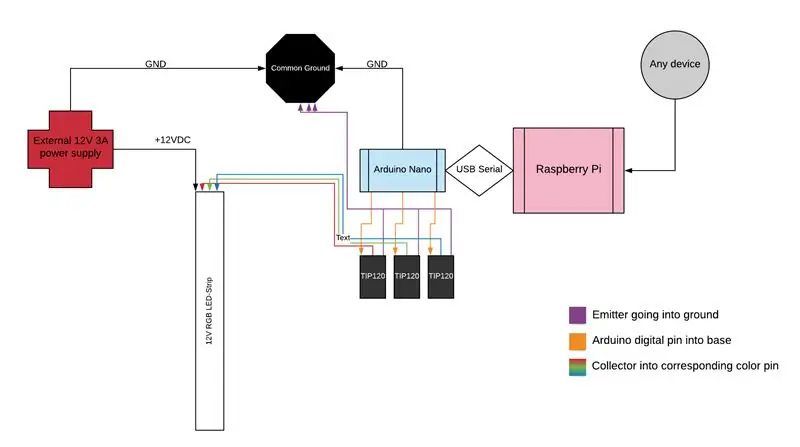
LightMeUp! didasarkan pada sirkuit elektronik yang sangat sederhana.
Kami memiliki beberapa jenis komputer (dalam hal ini Raspberry Pi) yang berkomunikasi secara serial dengan papan mikrokontroler kami. Papan ini kemudian menjalankan perintah serial tertentu seperti "RGB(255, 255, 255)" yang akan mengubah LED-Strip menjadi putih.
Setelah kami mendapatkan tiga nilai untuk MERAH, HIJAU dan BIRU yang diperlukan untuk Strip LED 4pin kami, kami menjalankan analogWrite(pin, nilai) untuk memasok transistor TIP120 kami dengan sinyal PWM.
Sinyal PWM ini memungkinkan transistor untuk mengganti pin warna yang sesuai yang kolektornya terhubung ke ground, ke tingkat tertentu atau sepenuhnya on / off. Ya, banyak "ke":)
Dengan mencampur tiga output transistor ke pin warna strip LED, pada dasarnya kita dapat membuat warna apa pun yang kita inginkan!
Sekarang dengan pemahaman ini, kita dapat menyerang tantangan terbesar dari proyek ini, server websocket dan koneksi serialnya ke Arduino kita.
Langkah 2: Menulis WebSocketServer

Sekarang, kita harus membuat jenis server web tertentu, yang memungkinkan kita untuk mentransfer data bolak-balik tanpa menyegarkan sekali untuk mencapai kontrol strip LED waktu nyata.
Harap dicatat, bahwa komunikasi realtime tentu saja tidak mungkin, akan selalu ada setidaknya beberapa milidetik penundaan yang terlibat, tetapi bagi mata manusia itu cukup besar sebagai realtime.
Ini dapat dengan mudah dicapai dengan menggunakan perpustakaan socket.io jika Anda menggunakan Node.js seperti yang saya lakukan. Namun, Anda selalu dapat tetap menggunakan bahasa pemrograman favorit Anda, tentu saja.
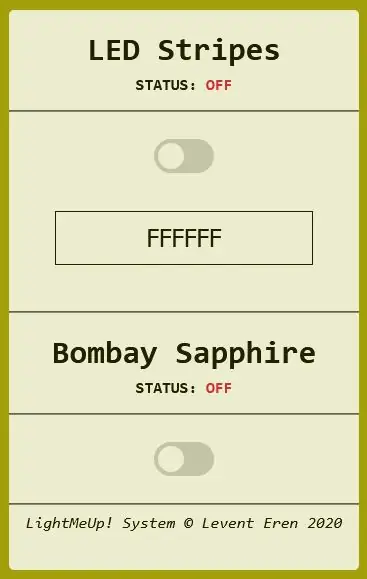
Kami akan berurusan dengan koneksi websocket yang memungkinkan kami untuk mentransfer data input seperti warna yang Anda inginkan untuk mengatur strip-LED, atau data status seperti "LED ON" dua arah tanpa menyegarkan.
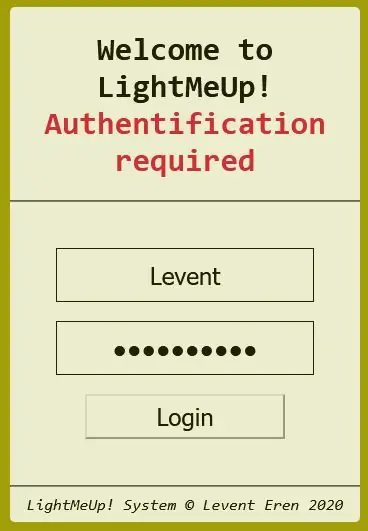
Fitur lain yang sangat penting yang harus dimiliki server tetapi tidak perlu adalah login sederhana. Saya mendasarkan login saya dari bidang nama pengguna dan kata sandi yang sederhana. Potongan informasi ini kemudian diposting ke rute /login server, yang kemudian membandingkan nama pengguna dengan daftar pengguna (file.txt) dan kata sandi yang sesuai dalam bentuk terenkripsi SHA256. Anda tidak ingin tetangga Anda mengacaukan strip LED Anda saat Anda menikmati minuman favorit Anda di kursi yang paling nyaman, bukan?
Sekarang datang jantung server, komunikasi serial.
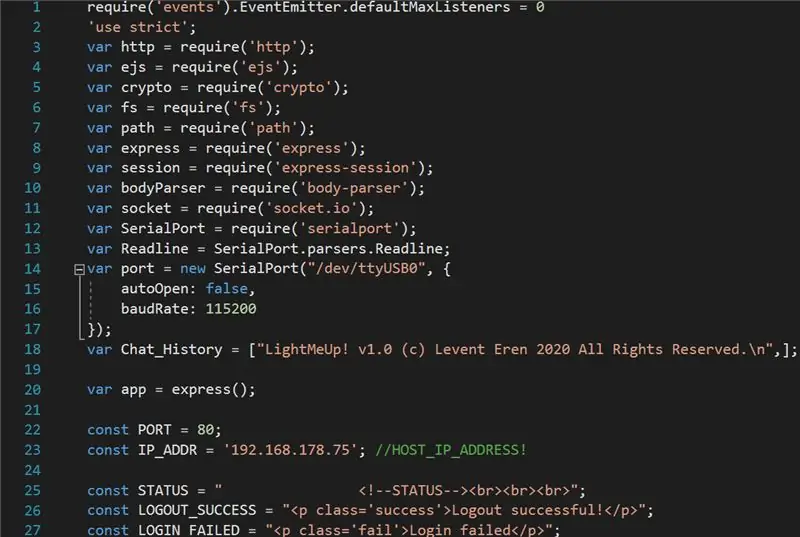
Server Anda harus dapat berkomunikasi secara serial - di Node.js ini dapat dicapai dengan membuka port menggunakan pustaka "serialport". Tapi tentukan dulu nama port arduino anda di komputer server hosting anda. Tergantung pada sistem operasi Anda, port akan memiliki nama yang berbeda, mis. di Windows port ini diberi nama port "COMx", sedangkan di linux diberi nama "/ dev/ttyUSBx", di mana x adalah nomor port USB.
Langkah 3: Buat Protokol Perintah Serial

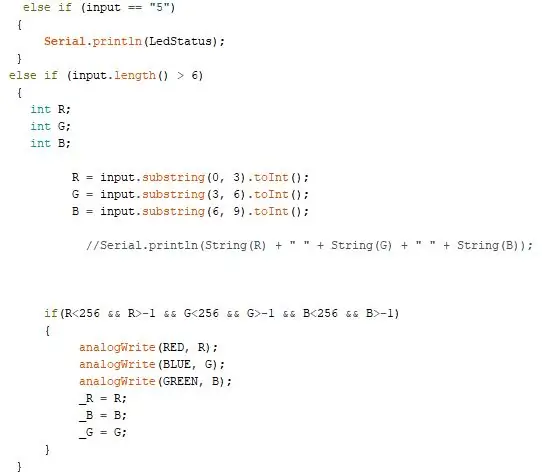
Pada gambar di atas, Anda melihat kode Arduino IDE yang sebenarnya bertanggung jawab untuk kontrol RGB. Tujuan dari langkah ini adalah, untuk membuat server yang Anda tulis sendiri dan papan Arduino berbicara satu sama lain dengan sukses.
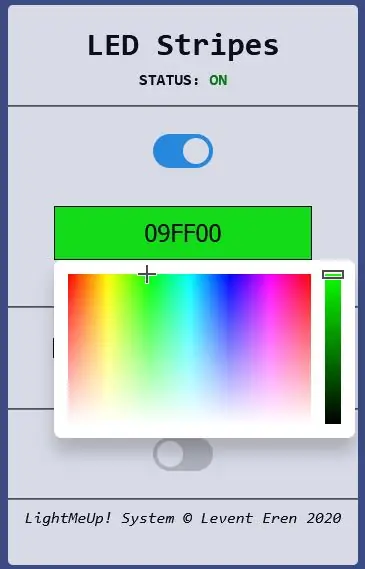
Setelah Anda berhasil membuka port serial, Anda harus dapat mengirim perintah ke papan yang memenuhi keinginan Anda. Misalnya, jika kita menggambar jari di atas pemilih warna pada halaman web HTML, kode RGB harus dikirim ke server yang kemudian mengirimkannya ke Arduino Anda sehingga memproses nilai yang ditetapkan.
Saya menggunakan jscolor, mereka memiliki implementasi hebat dari elemen pemilihan warna berkualitas tinggi, yang memiliki acara yang disebut "onFineChange" yang memungkinkan Anda memproses data dari pemilih warna segera setelah nilainya berubah.
Direkomendasikan:
Level Digital Dengan Laser Cross-Line: 15 Langkah (dengan Gambar)

Level Digital Dengan Cross-Line Laser: Hai semuanya, hari ini saya akan menunjukkan kepada Anda bagaimana membuat level digital dengan laser cross-line terintegrasi opsional. Sekitar setahun yang lalu saya membuat multi-alat digital. Meskipun alat itu memang menampilkan banyak mode berbeda, bagi saya, yang paling umum dan berguna
Cross Stitch Elektronik: 7 Langkah (dengan Gambar)

Cross Stitch Elektronik: Saya melihat Tantangan Cepat Menjahit beberapa hari yang lalu, dan saya memiliki beberapa pengalaman sebelumnya dalam menjahit silang, jadi saya memutuskan untuk menggabungkannya dengan pengetahuan saya tentang Arduino untuk membuat karya seni tusuk silang yang menyala
Strip LED DIY: Cara Memotong, Menghubungkan, Menyolder, dan Strip LED Daya: 3 Langkah (dengan Gambar)

Strip LED DIY: Cara Memotong, Menghubungkan, Menyolder, dan Power LED Strip: Panduan pemula untuk membuat proyek lampu Anda sendiri menggunakan strip LED. Fleksibel andal dan mudah digunakan, strip LED adalah pilihan terbaik untuk berbagai aplikasi. Saya akan membahas dasar-dasar pemasangan strip LED 60 LED/m dalam ruangan sederhana, tetapi
ESP8266 RGB LED STRIP Kontrol WIFI - NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi - Kontrol Smartphone LED STRIP RGB: 4 Langkah

ESP8266 RGB LED STRIP Kontrol WIFI | NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi | RGB LED STRIP Smartphone Control: Hi guys dalam tutorial ini kita akan belajar bagaimana menggunakan nodemcu atau esp8266 sebagai remote IR untuk mengontrol strip LED RGB dan Nodemcu akan dikendalikan oleh smartphone melalui wifi. Jadi pada dasarnya Anda dapat mengontrol STRIP LED RGB dengan ponsel cerdas Anda
Robo Blanket: Merajut Selimut Menggunakan Pola Cross Stitch.: 3 Langkah (dengan Gambar)

Robo Blanket: Merajut Selimut Menggunakan Pola Cross Stitch.: Saya suka merajut. Aku sudah melakukannya sejak aku masih kecil. Tapi baru-baru ini saya menemukan cara merenda gambar. Sekarang saya akan menunjukkan caranya. Anda akan membutuhkan: Benang dalam berbagai warna. Sebuah pola Cross StitchSebuah kait crochet. (Saya menggunakan ukuran H) Anda bisa mendapatkan
