
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Ekstensi Chrome adalah program kecil yang dibuat untuk meningkatkan pengalaman menjelajah pengguna. Untuk info lebih lanjut tentang ekstensi chrome, buka
Untuk membuat Ekstensi Web Chrome, diperlukan pengkodean, sehingga sangat berguna untuk meninjau HTML, JavaScript, dan CSS di situs web di bawah ini:
www.w3schools.com/default.asp (w3 school adalah situs web yang bagus untuk sumber pengkodean)
Tidak tahu cara membuat kode? Jangan khawatir, tutorial ini akan membantu memandu jalannya.
Hal terbaik tentang Ekstensi Chrome adalah mereka dapat dikustomisasi. Ini bukan hanya satu hal spesifik yang bisa dilakukan, jadi jadilah kreatif.
Perlengkapan
Adapun perlengkapan yang dibutuhkan di bawah ini:
- Komputer dengan editor teks (saya menggunakan Notepad)
- Google Chrome
Dan itu saja!
Langkah 1: Buat Direktori

Pertama, buat folder untuk menampung semua file, dan beri nama 'ekstensi'. Nama dapat diubah nanti jika diinginkan.
Langkah 2: Buat File Manifes dan Kode Itu


File manifes adalah bagian yang sangat penting dari ekstensi. Ini memberi tahu ekstensi dengan tepat apa yang harus dilakukan dan menjadi. File manifes diformat dalam JSON. Langkah pertama adalah membuka editor teks dan menyimpan file baru sebagai 'manifest.json'.
Selanjutnya ketik script di bawah ini:
{
"name": "Ekstensi Pertama", "versi": "1.0", "description": "Saya dapat mengkodekan ekstensi", "manifest_version": 2, "browser_action": { "default_title": "Ekstensi Pertama" } }
Ingat koma setelah nilai!
Setelah ini diketik, simpan file manifes dan buka chrome://extensions (Chrome harus digunakan sebagai browser untuk ini). Setelah di chrome://extensions, aktifkan mode pengembang. Setelah itu, tekan tombol 'Load unpacked' dan pilih folder 'extension'.
tolong drum rollnya…
Ya! Itu adalah ekstensi, kecuali… jenisnya membosankan. Itu benar-benar tidak melakukan apa-apa untuk saat ini, tetapi segera itu akan menjadi sangat keren.
Langkah 3: Buat Ikon dan Perbarui Manifest

Salah satu situs web yang berfungsi baik untuk menggambar ikon adalah https://www.piskelapp.com/. Ada juga program menggambar lain yang tersedia untuk digunakan. Ikon harus persegi. Proyek ini akan menggunakan ikon 16x16, 32x32, 48x48, dan 128x128. Setelah ikon dibuat, buat folder bernama 'gambar' di folder ekstensi dan letakkan ikon di folder itu. Mungkin ada baiknya untuk menamai gambar sesuai dengan ukurannya. Misalnya, 'icon32.png'. Kode baru di bawah ini:
{
"name": "First Extension", "version": "1.0", "description": "Saya dapat mengkodekan ekstensi", "manifest_version": 2, "browser_action": { "default_title": "Ekstensi Pertama", " default_icon": { "16": "images/icon16.png", "32": "images/icon32.png", "48": "images/icon48.png", "128": "images/icon128-p.webp
Untuk referensi tentang kode manifes, buka
Langkah 4: Tambahkan Popup


Ekstensi ini akan memiliki popup. Popup adalah file HTML (Hypertext Markup Language), jadi ada baiknya mempelajari dasar-dasar HTML, CSS, dan JavaScript terlebih dahulu.
Pertama, simpan dokumen sebagai file 'popup.html' di folder ekstensi.
Selanjutnya, edit file manifes untuk menampilkan ' popup.html ' saat diklik. Kode baru di bawah ini:
{
"name": "First Extension", "version": "1.0", "description": "Saya dapat mengkodekan ekstensi", "manifest_version": 2, "browser_action": { "default_title": "Ekstensi Pertama", " default_icon": { "16": "images/icon16.png", "32": "images/icon32.png", "48": "images/icon48.png", "128": "images/icon128-p.webp
Jangan lupa koma!
Sekarang, jika kode HTML berikut ditambahkan ke popup.html, maka akan muncul 'Hello World' ketika diklik.
Halo Dunia
Langkah 5: Jadikan Terlihat Bagus dan Jadikan Interaktif


Jika baris HTML dasar diketik, maka itu akan selesai minimal. Jika CSS (Cascading Style Sheets) ditambahkan, maka akan terlihat lebih keren, dan jika ditambahkan JavaScript, maka bisa lebih interaktif. Tutorial ini tidak akan menjelaskan secara rinci tentang HTML, JavaScript, dan CSS, tetapi ada banyak sumber daya online. Di bawah ini adalah kode untuk program 'Hello World' sederhana, kemudian program yang lebih berwarna, masing-masing:
Halo Dunia
Halo Dunia
#halo{ warna latar: #000000; warna: #ff0000; batas: 8px awal #86a3b2; batas-radius: 50px; mengubah: memutar (57 derajat); bantalan: 10 piksel; pilihan pengguna: tidak ada; kursor: crosshair; transisi: transformasi 2s; } #hello:hover { transformasi: putar(-417deg); }
Contoh kedua ini bisa sangat membingungkan, bagi seorang pemula. Tapi, ini untuk menunjukkan kepada Anda betapa pentingnya CSS untuk sebuah program/ekstensi. Sekarang adalah saat yang tepat untuk beristirahat dan mempelajari beberapa pengkodean HTML5 dan menggunakan developer.chrome.com untuk beberapa referensi. Mungkin perlu beberapa waktu, tetapi ekstensi yang bagus dapat dibuat.
Langkah 6: Publikasikan ke Toko Web Chrome


Jika seseorang telah membuat ekstensi yang sangat bagus dan mereka ingin membaginya dengan dunia, maka mereka dapat mempublikasikannya. Bagaimanapun, itu adalah inti dari perpanjangan. Tutorial ini hanya mencoba menjelaskan file manifes, dan bagaimana Anda dapat menggunakannya, dan itu hanya memiliki program 'Hello World'.
Hal pertama yang harus dilakukan untuk membuat ekstensi publik adalah membuat folder ekstensi menjadi file zip. Hal kedua yang harus dilakukan adalah pergi ke https://chrome.google.com/webstore/category/extensions dan masuk ke akun google. Kemudian, klik tombol roda gigi pengaturan dan kemudian klik 'dasbor pengembang'. Tekan tombol 'Item Baru' untuk mengunggah file zip. Sesampai di sana, perlu untuk mengedit Daftar Toko, Privasi, dan Harga. Ekstensi dapat dipublikasikan dengan mudah jika dikirimkan untuk ditinjau.
Sekarang setelah ekstensi selesai, lanjutkan ke kode!
Direkomendasikan:
Pengkodean Dengan Blok Kode IOS: 6 Langkah

Coding Dengan IOS Code Blocks: Coding dengan iOS adalah cara unik untuk membuat perangkat iOS Anda melakukan otomatisasi, mengambil berita, memulai perang dunia maya, dan bahkan menjadwalkan pesan teks. Untuk instruksi ini, kami akan fokus pada perang cyber, khususnya spamming teman dan c
Hasilkan Tautan Afiliasi (Referral) Banggood Lebih Mudah Dari Sebelumnya: 4 Langkah

Hasilkan Tautan Afiliasi (Referensi) Banggood Lebih Mudah Dari Sebelumnya: Versi ringkas dari instruksi ini dapat ditemukan di blog pribadi sayaPenjualan afiliasi adalah sumber penghasilan tambahan yang bagus untuk pembuat konten, dan banyak orang yang menggunakan instruksi menggunakannya. program afiliasi adalah Larangan
Panduan Pengkodean / Diagnosis BMW INPA E60: 4 Langkah

Panduan Coding / Diagnosis BMW INPA E60: Pada artikel ini, saya akan mengumpulkan beberapa kasus tentang kasus kerja BMW INPA pada BMW E60, dan jika Anda memiliki kasus BMW INPA E60 lainnya yang ingin dibagikan kepada orang-orang, silakan kirim ke email saya. akan meletakkannya di sini untuk membagikannya
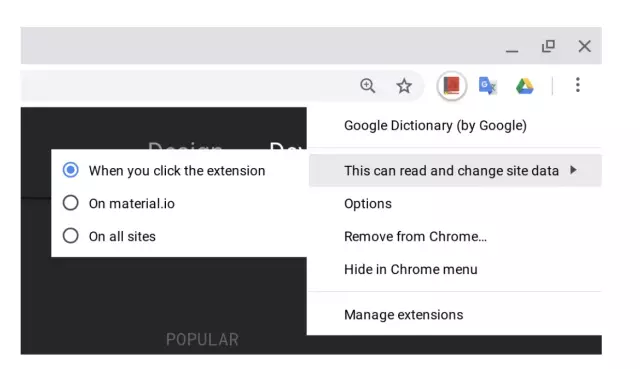
Cara Memasang Ekstensi Ke Google Chrome: 3 Langkah

Cara Memasang Ekstensi Ke Google Chrome: Ekstensi adalah alat yang sangat berguna untuk digunakan di Google Chrome. Mereka dapat bervariasi dari kamus, pintasan email, atau bahkan perekam layar. Ekstensi yang sangat mudah dan sangat berguna dapat meningkatkan pengalaman Chrome Anda
Cara Menambahkan Suara Surround ke Ruangan yang Dibangun Sebelumnya: 5 Langkah

Bagaimana Menambahkan Suara Surround ke Ruangan yang Dibangun Sebelumnya: Pernahkah Anda ingin menambahkan suara surround ke sebuah ruangan tetapi ternyata Anda harus merobek dinding Anda atau membuat lubang di langit-langit? Nah di sini adalah cara yang agak mudah untuk memasang kabel tanpa melakukan rekonstruksi besar, atau sama sekali
