
Daftar Isi:
- Langkah 1: Komponen
- Langkah 2: Hubungkan DHT11 ke Modul NodeMCU ESP8266
- Langkah 3: Mulai Visuino, dan Pilih Jenis Papan ESP8266
- Langkah 4: Di Visuino: Tetapkan Nama Host dan Titik Akses
- Langkah 5: Di Visuino: Tambahkan Soket Server TCP/IP untuk Komunikasi
- Langkah 6: Di Visuino: Tambahkan DTH11 dan Komponen Teks Terformat Dengan 2 Saluran Analog
- Langkah 7: Di Visuino: Atur Teks Terformat untuk Respons Server
- Langkah 8: Di Visuino: Hubungkan Komponen DHT11
- Langkah 9: Di Visuino: Tambahkan dan Hubungkan Komponen Deteksi Tepi
- Langkah 10: Di Visuino: Hubungkan Komponen Teks Terformat, dan Tambahkan dan Hubungkan Komponen Penundaan
- Langkah 11: Hasilkan, Kompilasi, dan Unggah Kode Arduino
- Langkah 12: Dan Mainkan…
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.


Modul ESP8266 adalah pengontrol mandiri berbiaya rendah yang hebat dengan Wi-Fi bawaan, dan saya sudah membuat sejumlah Instruksi tentangnya.
DTH11/DTH21/DTH22 dan AM2301adalah gabungan sensor Arduino Suhu dan Kelembaban yang sangat populer, dan saya juga membuat sejumlah Instruksi dengan mereka, termasuk Instruksi pada Termometer Jarak Jauh dan Sensor Kelembaban dengan 2 ESP8266 yang terhubung bersama di jaringan Wi-Fi pribadi mereka sendiri.
Dalam Instruksi ini saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat Server Web Suhu dan Kelembaban dengan ESP8266 dan DHT11 dan menghubungkannya ke jaringan Wi-Fi Anda yang ada dari beberapa perangkat dengan browser web.
Langkah 1: Komponen

- Papan OneNodeMCU ESP8266 (saya menggunakan versi NodeMCU 0.9, tetapi yang lain, atau bahkan berdiri sendiri ESP-12 atau ESP-01 akan berfungsi)
- Satu modul Sensor DHT11 yang saya dapatkan dari set sensor 37 murah ini
- 3 kabel jumper Wanita-Wanita
Langkah 2: Hubungkan DHT11 ke Modul NodeMCU ESP8266



- Hubungkan Daya (Kabel Merah), Ground (Kabel Hitam), dan Data (Kabel abu-abu) ke Modul DHT11 (Gambar 1 menunjukkan 2 jenis modul sensor DHT11 yang berbeda. Seperti yang Anda lihat, pin mungkin berbeda, jadi sambungkan dengan hati-hati!)
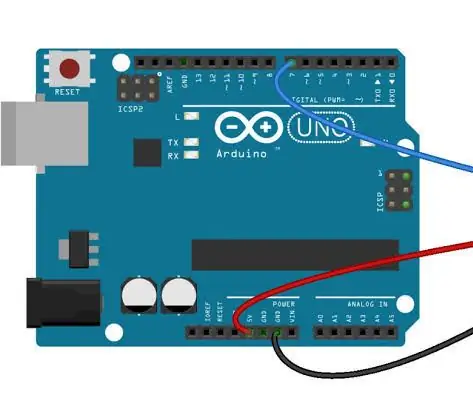
- Hubungkan ujung lain dari kabel Ground (Kabel Hitam) ke pin Ground dari modul ESP8266 (Gambar 2)
- Hubungkan ujung lain dari kabel Power (Kabel Merah) ke pin Power 3.3V dari modul ESP8266 (Gambar 2)
- Hubungkan ujung lain dari kabel Data (Kabel abu-abu) ke pin Digital 2 modul ESP8266 (Gambar 3)
- Gambar 4 menunjukkan di mana pin Ground, 3.3V Power, dan Digital 2 dari NodeMCU 0.9
Langkah 3: Mulai Visuino, dan Pilih Jenis Papan ESP8266


Untuk mulai memprogram Arduino, Anda harus menginstal Arduino IDE dari sini:
Perlu diketahui bahwa ada beberapa bug kritis di Arduino IDE 1.6.6
Pastikan Anda menginstal 1.6.7 atau lebih tinggi, jika tidak, Instruksi ini tidak akan berfungsi!
Jika Anda belum selesai, ikuti langkah-langkah dalam Instruksi ini untuk mengatur Arduino IDE untuk memprogram ESP 8266
Visuino: https://www.visuino.com juga perlu diinstal.
- Mulai Visuinoas yang ditunjukkan pada gambar pertama
- Klik tombol "Tools" pada komponen Arduino (Gambar 1) di Visuino
- Saat dialog muncul, pilih "NodeMCU ESP-12" seperti yang ditunjukkan pada Gambar 2
Langkah 4: Di Visuino: Tetapkan Nama Host dan Titik Akses




Pertama kita perlu mengkonfigurasi modul untuk terhubung ke Access Point yang ada dan untuk menetapkan HostName agar kita dapat menemukannya di jaringan.
- Di Object Inspector, perluas properti "Modules", lalu subproperti "WiFi"
- Di Object Inspector atur nilai properti "HostName" menjadi "dht11server" (Gambar 1)
- Di Object Inspector, perluas subproperti "AccessPoints" dari "WiFi", dan klik tombol "…" di sebelah nilainya (Gambar 2)
- Di editor "AccessPoins", pilih "WiFi Access Point" di tampilan kanan, lalu klik tombol "+" di sebelah kiri untuk menambahkan titik akses (Gambar 2)
- Di Object Inspector, atur nilai properti "SSID" ke SSID Wi-Fi Hotspot (Access Point) Anda (Gambar 4)
- Jika Hotspot Wi-Fi (Access Point) Anda memerlukan kata sandi, Di Object Inspector, atur kata sandi di nilai properti "Kata Sandi" (Gambar 4)
- Tutup dialog "AccessPoints"
Langkah 5: Di Visuino: Tambahkan Soket Server TCP/IP untuk Komunikasi



Selanjutnya kita perlu menambahkan soket TCP/IP Server untuk komunikasi.
- Di Object Inspector, klik tombol "…" di sebelah nilai subproperti "Socket" dari WiFi (Gambar 1)
- Di editor Soket pilih "TCP/IP Server", lalu klik tombol "+" (Gambar 2) untuk menambahkan satu (Gambar 3)
- Tutup dialog "Soket"
Langkah 6: Di Visuino: Tambahkan DTH11 dan Komponen Teks Terformat Dengan 2 Saluran Analog



Untuk mengontrol dan membaca Suhu dan Kelembaban dari DHT11 kita perlu menambahkan komponen untuk itu di Visuino.
Kita juga perlu membuat halaman web dari data. Halaman ini hanyalah dokumen teks HTML, jadi kita bisa menggunakan komponen Teks Terformat untuk membuatnya.
- Ketik "dht" pada kotak Filter pada Component Toolbox lalu pilih komponen "Humidity and Thermometer DHT11/21/22/AM2301" (Gambar 1), dan letakkan di area desain
- Ketik "form" di kotak Filter dari Component Toolbox lalu pilih komponen "Formatted Text" (Gambar 2), dan letakkan di area desain
- Klik tombol "Tools" dari komponen FormattedText1 (Gambar 3)
- Di editor Elemen, pilih Elemen Analog di sebelah kanan, dan klik 2 kali pada tombol "+" di sebelah kiri (Gambar 4), untuk menambahkan 2 di antaranya (Gambar 5)
- Tutup editor "Elemen"
Langkah 7: Di Visuino: Atur Teks Terformat untuk Respons Server


Kita perlu menentukan teks HTML yang akan dihasilkan ketika klien web terhubung ke server.
Kami akan menentukan koneksi untuk ditutup setelah data saya kirim, dan juga akan menginstruksikan browser untuk menghubungkan kembali (Refresh) setelah 5 detik dengan menambahkan "Refresh: 5" ke dokumen. Dengan cara ini halaman web akan disegarkan setiap 5 detik.
- Di Area Desain, pilih komponen FormattedText1 (Gambar 1)
- Di Object Inspector pilih properti "Teks", dan klik tombol "…" di sebelah nilainya (Gambar 1)
- Di editor "Teks" ketik:"HTTP/1.1 200 OK""Jenis Konten: teks/html""Koneksi: tutup""Segarkan: 5""""""""""Suhu: %0""Kelembaban: %1"""""(Gambar 2)%0 akan diganti dengan nilai dari AnalogElement1, dan %1 akan diganti dengan nilai dari AnalogElement2
- Klik tombol OK untuk menutup dialog
Langkah 8: Di Visuino: Hubungkan Komponen DHT11



- Hubungkan pin output "Temperature" dari komponen HumidityThermometer1 ke pin "In" dari AnalogElement1 dari komponen FormattedText1 (Gambar 1)
- Hubungkan pin output "Humidity" dari komponen HumidityThermometer1 ke pin "In" dari AnalogElement2 dari komponen FormattedText1 (Gambar 2)
- Hubungkan pin "Sensor" komponen HumidityThermometer1 ke pin input "Digital" saluran "Digital[2]" komponen Arduino (Gambar 3)
Langkah 9: Di Visuino: Tambahkan dan Hubungkan Komponen Deteksi Tepi




Kita perlu mengirim teks HTML setiap kali ada koneksi baru. Sebelum kami mengirim, kami perlu menunggu sedikit karena browser web harus mengirim permintaan sebelum mereka berharap untuk melihat hasilnya. Untuk melakukan itu kita akan menggunakan komponen Delay yang terhubung ke pin "Connected" dari TCP/IP Server Socket.
- Ketik "delay" di kotak Filter dari Component Toolbox lalu pilih komponen "Delay" (Gambar 1), dan letakkan di area desain
- Di Properties atur nilai properti "Interval (uS)" menjadi 200000 (Gambar 2)
- Hubungkan pin “Connected” pada “Modules. WiFi. Sockets. TCPServer1” pada komponen “NodeMCU ESP-12”, ke pin “In” pada komponen Delay1 (Gambar 3)
- Hubungkan pin "Out" komponen Delay1 ke pin input "Clock" komponen FormattedText1 (Gambar 4)
Langkah 10: Di Visuino: Hubungkan Komponen Teks Terformat, dan Tambahkan dan Hubungkan Komponen Penundaan




- Hubungkan pin “Out” pada komponen FormattedText1 ke pin “In” pada “Modules. WiFi. Sockets. TCPServer1” pada komponen “NodeMCU ESP-12” (Gambar 1)
- Ketik "delay" di kotak Filter dari Component Toolbox kemudian pilih komponen "Delay" (Gambar 2), dan letakkan di area desain
- Hubungkan pin “Out” komponen FormattedText1 ke pin “In” komponen Delay2 (Gambar 3)
- Hubungkan pin “Out” komponen Delay2 ke pin input “Disconnect” pada “Modules. WiFi. Sockets. TCPServer1” komponen “NodeMCU ESP-12” (Gambar 4)
Komponen Delay akan memutuskan soket segera setelah teks dikirim.
Langkah 11: Hasilkan, Kompilasi, dan Unggah Kode Arduino


- Di Visuino, Tekan F9 atau klik tombol yang ditunjukkan pada Gambar 1 untuk menghasilkan kode Arduino, dan buka Arduino IDE
- Hubungkan modul NodeMCU dengan kabel USB ke komputer
- Pilih jenis papan dan port serial seperti yang saya tunjukkan kepada Anda di Instruksi ini
- Pada Arduino IDE, klik tombol Unggah, untuk mengkompilasi dan mengunggah kode (Gambar 2)
Langkah 12: Dan Mainkan…



Selamat! Anda telah membuat Server Web Suhu dan Kelembaban Wi-Fi.
Pada Gambar 1 dan di Video Anda dapat melihat proyek yang terhubung dan dihidupkan. Saya menggunakan Bank Daya USB kecil untuk memberi daya pada modul.
Pastikan dalam proyek pada Langkah 4 Anda telah memasukkan SSID dan Kata Sandi yang benar untuk hotspot Wi-Fi Anda
Jika Anda membuka browser web di komputer atau perangkat seluler Anda, dan ketik:
dht11server./
Dan tekan Enter, Anda akan melihat suhu dan kelembaban yang diukur oleh modul. Pembacaan akan disegarkan setiap 5 detik seperti yang ditentukan pada Langkah 7.
Pastikan untuk menambahkan Dot di akhir nama, jika tidak Windows tidak akan dapat menyelesaikan nama domain
Pada Gambar 2 Anda dapat melihat diagram Visuino lengkap.
Juga terlampir adalah proyek Visuino, yang saya buat untuk Instructable ini. Anda dapat mengunduh dan membukanya di Visuino:
Direkomendasikan:
Kipas Pendingin Otomatis Menggunakan Sensor Suhu dan Kelembaban Servo dan DHT11 Dengan Arduino: 8 Langkah

Kipas Pendingin Otomatis Menggunakan Sensor Suhu dan Kelembaban Servo dan DHT11 Dengan Arduino: Dalam tutorial ini kita akan mempelajari cara memulai & putar kipas saat suhu naik di atas level tertentu
ESP8266 Nodemcu Pemantauan Suhu Menggunakan DHT11 di Server Web Lokal - Dapatkan Suhu & Kelembaban Kamar di Browser Anda: 6 Langkah

Pemantauan Suhu Nodemcu ESP8266 Menggunakan DHT11 di Server Web Lokal | Dapatkan Suhu & Kelembaban Ruangan di Browser Anda: Hai guys hari ini kita akan membuat kelembaban & sistem pemantauan suhu menggunakan ESP 8266 NODEMCU & Sensor suhu DHT11. Suhu dan kelembaban akan diperoleh dari Sensor DHT11 & dapat dilihat pada browser halaman web mana yang akan dikelola
ESP8266 NodeMCU Access Point (AP) untuk Server Web Dengan Sensor Suhu DT11 dan Mencetak Suhu & Kelembaban di Browser: 5 Langkah

ESP8266 NodeMCU Access Point (AP) untuk Web Server Dengan Sensor Suhu DT11 dan Pencetakan Suhu & Kelembaban di Browser: Hai guys di sebagian besar proyek kami menggunakan ESP8266 dan di sebagian besar proyek kami menggunakan ESP8266 sebagai server web sehingga data dapat diakses di perangkat apa pun melalui wifi dengan mengakses server Web yang dihosting oleh ESP8266 tetapi satu-satunya masalah adalah kita membutuhkan router yang berfungsi untuk
Cara Menggunakan Sensor Suhu DHT11 Dengan Arduino dan Mencetak Suhu Panas dan Kelembaban: 5 Langkah

Cara Menggunakan Sensor Suhu DHT11 Dengan Arduino dan Mencetak Suhu Panas dan Kelembaban: Sensor DHT11 digunakan untuk mengukur suhu dan kelembaban. Mereka adalah penggemar elektronik yang sangat populer. Sensor kelembaban dan suhu DHT11 membuatnya sangat mudah untuk menambahkan data kelembaban dan suhu ke proyek elektronik DIY Anda. Ini per
Server Web Suhu dan Kelembaban Esp32 Menggunakan PYTHON & Zerynth IDE: 3 Langkah

Server Web Suhu dan Kelembaban Esp32 Menggunakan PYTHON & Zerynth IDE: Esp32 adalah pengontrol mikro yang luar biasa, Sangat kuat seperti Arduino tetapi bahkan lebih baik! Ini memiliki konektivitas Wifi, Memungkinkan Anda mengembangkan proyek IOT dengan murah dan mudah. Tetapi Bekerja dengan Esp perangkat membuat frustrasi, Pertama tidak stabil, Kedua
