
Daftar Isi:
- Langkah 1: Langkah 1: Bangun Robot Dasar Anda
- Langkah 2: Langkah 2: Temukan dan Pesan Layar OLED Anda
- Langkah 3: Langkah 3: Hubungkan OLED ke Arduino Nano
- Langkah 4: Langkah 4: Uji Tampilan Anda
- Langkah 5: Langkah 5: Tambahkan OLED Anda ke Robot
- Langkah 6: Langkah 6: Tampilkan Parameter Robot
- Langkah 7: Langkah 7: Gambar Beberapa Wajah
- Langkah 8: Langkah 8: Sesuaikan
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

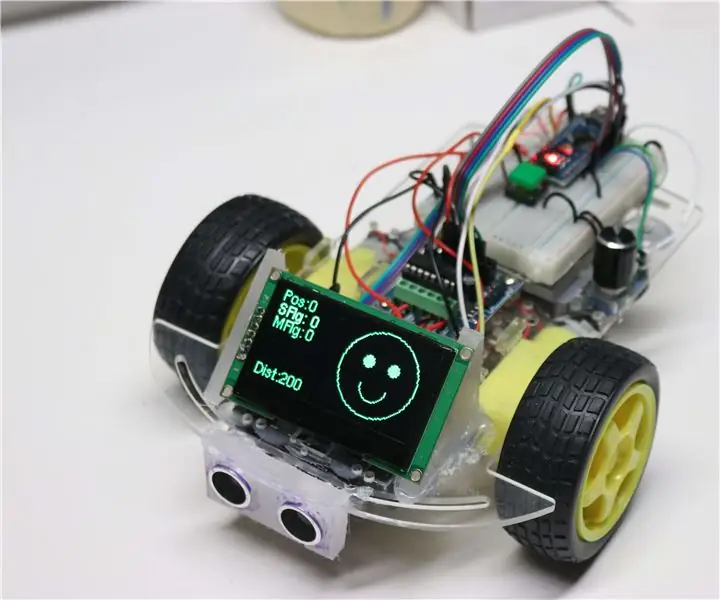
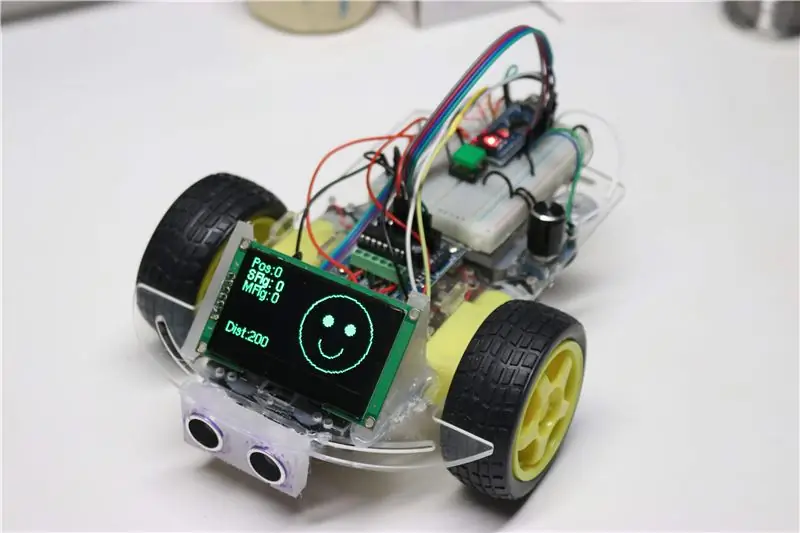
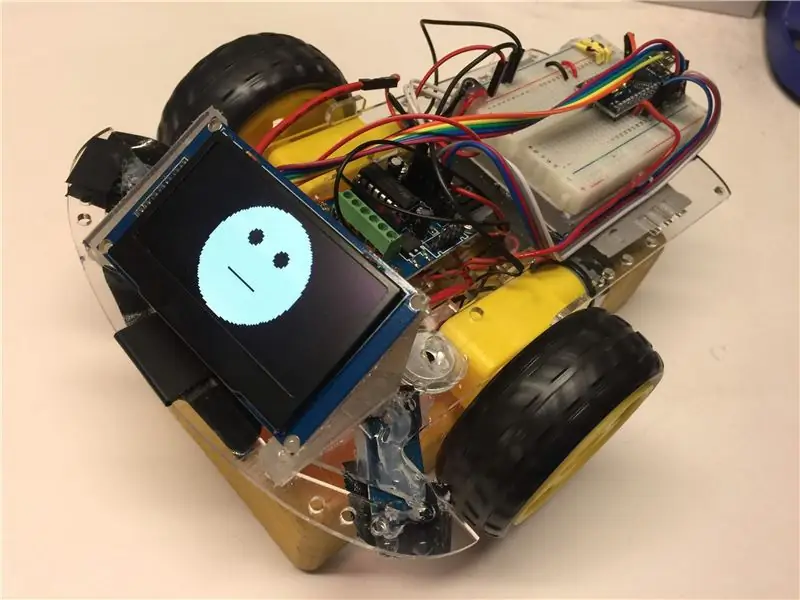
Panduan ini akan menunjukkan cara membuat robot penghindar tabrakan berbiaya rendah ($39) dengan wajah di font. Kami melakukan ini dengan menggunakan layar OLED baru yang murah dan cerah. Siswa kami senang menambahkan wajah ke robot mereka. Mereka suka menggambar wajah tersenyum yang berubah berdasarkan apa yang dilakukan robot.
Ada beberapa robot kecil berbiaya rendah yang tersedia dengan harga di bawah $25 yang memungkinkan Anda untuk mengajarkan dasar-dasar ilmu komputer. Salah satu masalah dengan robot ini adalah mereka tidak memberikan transparansi tentang apa yang terjadi di dalam robot saat Anda membangunnya. Pada tahun 2018 semuanya mulai berubah dengan tersedianya layar OLED berkualitas tinggi berbiaya rendah. Tampilan ini memiliki manfaat sebagai berikut:
- Mereka sangat cerah dan memiliki kontras tinggi. Bahkan ruangan yang terang pun mudah dibaca dari berbagai sudut.
- Mereka memiliki resolusi yang baik. Yang saya gunakan adalah 168x64 piksel. Ini hampir 4x tampilan sebelumnya yang kami gunakan.
- Mereka berdaya rendah dan mereka bekerja secara konsisten bahkan ketika kekuatan robot Anda menurun.
- Harganya relatif rendah (masing-masing sekitar $16) dan harganya turun.
Di masa lalu, mereka sulit diprogram dan akan menggunakan terlalu banyak memori untuk digunakan dengan Arduino Nano murah. Nano hanya memiliki 2K atau RAM dinamis. Panduan ini akan menunjukkan cara mengatasi masalah ini dan membuat robot yang disukai anak-anak.
Langkah 1: Langkah 1: Bangun Robot Dasar Anda

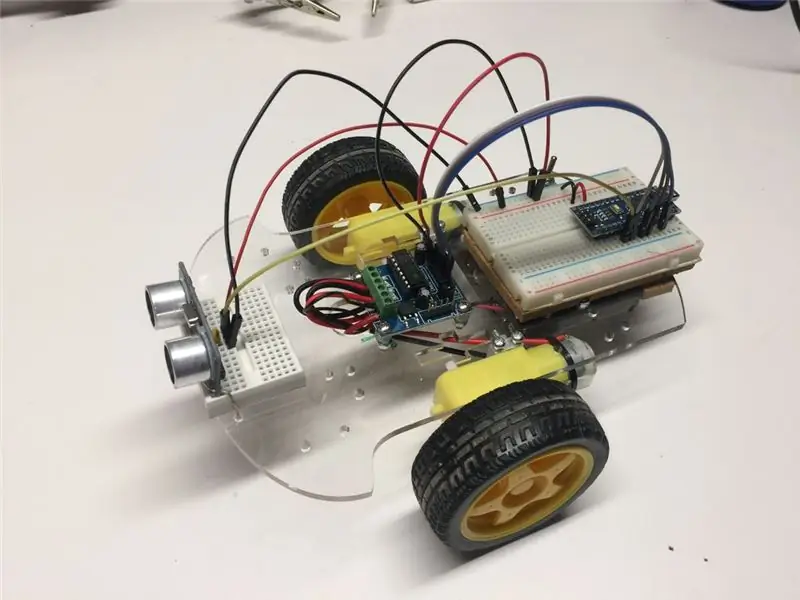
Untuk membangun FaceBot biasanya kita mulai dengan robot dasar. Salah satu contohnya adalah Robot CoderDojo $25 yang dijelaskan di sini. Robot ini menggunakan Arduino Nano yang murah dan populer, pengontrol motor sederhana, 2 motor DC dan 4 atau 6 baterai AA. Sebagian besar siswa mulai menggunakan sensor ping untuk membangun robot penghindar tabrakan. Karena menyediakan sistem daya 5v, sangat cocok untuk FaceBot. Untuk menjaga agar biaya tetap rendah, saya biasanya meminta siswa saya memesan suku cadang secara online dari e-Bay. Suku cadang sering memakan waktu 2-3 minggu untuk tiba dan memerlukan sedikit penyolderan untuk motor dan sakelar daya. Sisa koneksi dibuat menggunakan papan tempat memotong roti 400-dasi. Siswa sering kali merekatkan kabel agar tidak terlepas.
Ada satu perubahan yang kami buat pada desain penghindaran tabrakan standar. Kami memindahkan sensor ping dari atas sasis ke bawah sasis. Ini menyisakan ruang untuk tampilan di atas robot.
Setelah Anda memiliki program penghindaran tabrakan, Anda membaca untuk menambahkan wajah!
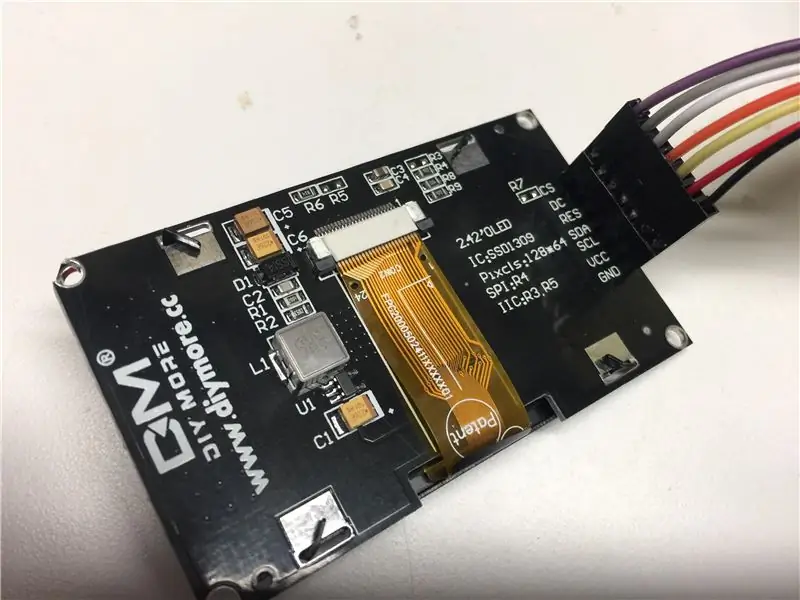
Langkah 2: Langkah 2: Temukan dan Pesan Layar OLED Anda

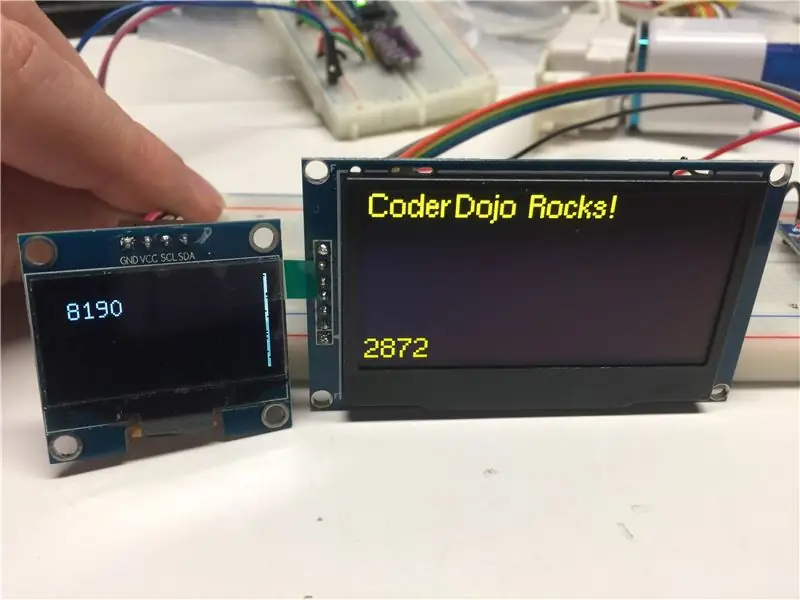
Ketika layar OLED keluar, yang murah dirancang untuk jam tangan atau monitor kebugaran. Akibatnya mereka kecil, biasanya sekitar 1 inci. Kabar baiknya adalah mereka berbiaya rendah, sekitar $3. Kami membuat beberapa robot dengan layar ini, tetapi karena ukuran layar terbatas, apa yang bisa kami lakukan di layar. Kemudian pada tahun 2018 kami mulai melihat biaya layar OLED 2,42 inci yang lebih besar turun harganya. Pada Januari 2019, harga turun menjadi sekitar $16. Kami akhirnya memiliki tampilan hebat yang dapat kami gunakan untuk wajah robot kami.
Berikut adalah spesifikasi dari display tersebut:
- 2,42 inci (pengukuran diagonal)
- 128 piksel (x-dimensi)
- Tinggi 64 piksel (dimensi y)
- Daya rendah (biasanya 10ma)
- Monokrom (ada warna kuning, hijau, biru dan putih)
- Antarmuka SPI default meskipun Anda dapat mengubahnya ke I2C jika Anda mau
- Driver SSD1309 (driver tampilan yang sangat umum)
Antarmuka SPI memiliki tujuh kabel. Berikut adalah label khas pada antarmuka:
- CS - Pilihan Chip
- DC - Data/Perintah
- RES - Setel ulang
- SDA - Data - ini harus terhubung ke pin Arduino Nano 11
- SCL - Jam - ini harus terhubung ke pin Arduino Nano 13
- VCC - +5 volt
- GND - Tanah
Anda juga perlu memiliki beberapa kabel untuk menghubungkan layar ke papan tempat memotong roti. Layar biasanya dilengkapi dengan header 7-pin yang Anda solder ke layar. Saya menggunakan 7 konektor Dupont 20mc male-to-male dan menyoldernya sehingga kabel keluar dari bagian belakang layar.
Langkah 3: Langkah 3: Hubungkan OLED ke Arduino Nano


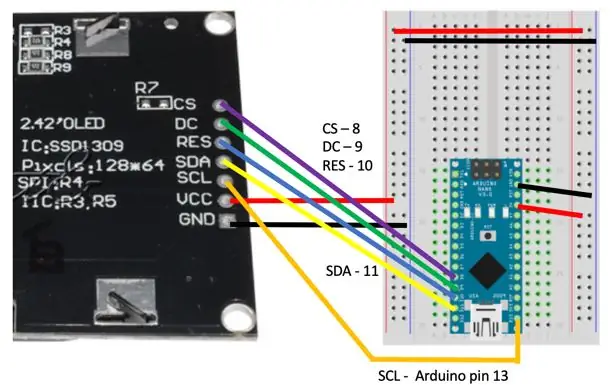
Sekarang Anda siap untuk menguji OLED Anda. Saya menggunakan Arduino Nano lain hanya untuk menguji bahwa setiap tampilan yang saya dapatkan berfungsi. Setelah tes berhasil maka saya menghubungkannya ke robot. Diagram pengkabelan untuk tester ditunjukkan pada gambar di atas. Perhatikan bahwa Anda dapat memindahkan koneksi OLED ke pin lain yang mendukung output digital, tetapi jika Anda memastikan bahwa SCL (jam) ada di Arduino Nano pin 13 dan SDA (data) ada di Arduino Nano pin 11 Anda dapat menggunakan pengaturan default di perangkat lunak. Ini membuat kode Anda sedikit lebih sederhana.
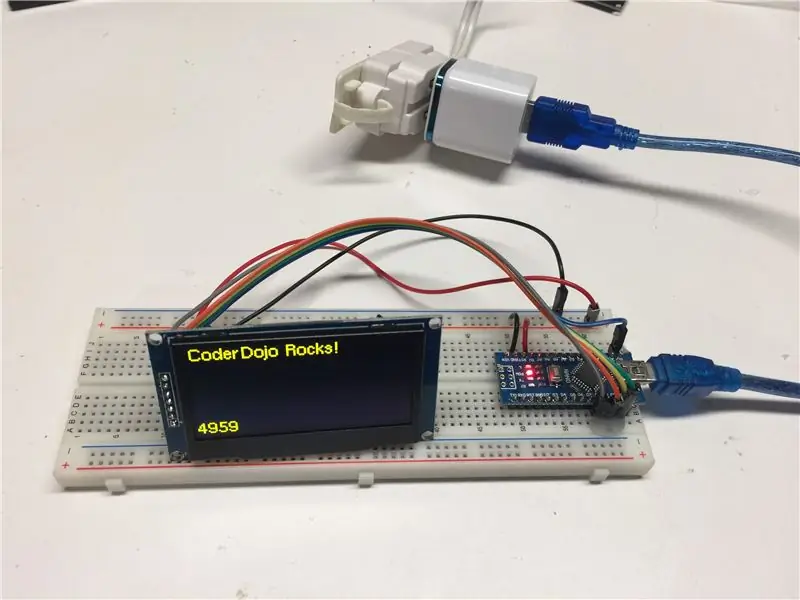
Langkah 4: Langkah 4: Uji Tampilan Anda

Untuk menguji tampilan Anda, kami akan menggunakan perpustakaan u8g2. Ada perpustakaan lain yang dapat Anda gunakan, tetapi menurut pengalaman saya, tidak ada yang sebagus perpustakaan u8g2. Salah satu faktor penting adalah berapa banyak RAM dalam Arduino yang digunakan oleh layar. U8g2 adalah satu-satunya perpustakaan yang saya temukan yang menggunakan "Mode Halaman" yang akan bekerja dengan Arduino Nano.
Anda dapat menambahkan perpustakaan ini ke Arduino IED Anda dengan mencari "u8g2" di menu "Kelola Perpustakaan". Anda juga dapat mengunduh kode langsung dari gethub.
github.com/olikraus/u8g2
Kode tes yang saya gunakan ada di sini:
github.com/dmccreary/coderdojo-robots/blob…
Ada beberapa hal yang perlu diperhatikan. Nomor pin SCL dan SDA dikomentari karena merupakan pin default pada Nano. Konstruktor untuk u8g2 adalah baris kunci:
// Kami menggunakan SSD1306, 128x64, satu halaman, tanpa nama, 4 kabel, Perangkat Keras, SPI tanpa rotasi yang hanya menggunakan 27% memori dinamisU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Kami menggunakan mode satu halaman karena mode itu menggunakan RAM minimal. Kami menggunakan antarmuka perangkat keras 4-kawat dan OLED dilengkapi dengan SPI secara default.
Langkah 5: Langkah 5: Tambahkan OLED Anda ke Robot

Sekarang kami memiliki OLED yang berfungsi dan kami tahu cara menginisialisasi pustaka u8g2, kami siap untuk mengintegrasikan OLED dengan robot dasar kami. Ada beberapa hal yang perlu dipertimbangkan. Dalam pengujian OLED kami, kami menggunakan pin yang semuanya bersebelahan untuk mempermudah pengkabelan. Sayangnya, kita membutuhkan pin 9 untuk menggerakkan Robot kita karena merupakan salah satu pin PWM yang kita perlukan untuk mengirimkan sinyal analog ke driver motor. Solusinya adalah pindahkan kabel yang ada di pin 9 ke pin bebas lainnya lalu ubah pernyataan #define ke pin baru itu. Untuk memasang OLED di bagian depan robot saya memotong dua potong segitiga dari kaca plexiglass dan direkatkan mereka ke sasis. Saya selalu suka menggunakan beberapa amplas untuk menghaluskan permukaan kaca plexiglass sebelum saya merekatkan bagian-bagiannya agar tidak mudah lepas.
Selanjutnya, mari dapatkan beberapa data di OLED kita dan gambar beberapa wajah di robot!
Langkah 6: Langkah 6: Tampilkan Parameter Robot

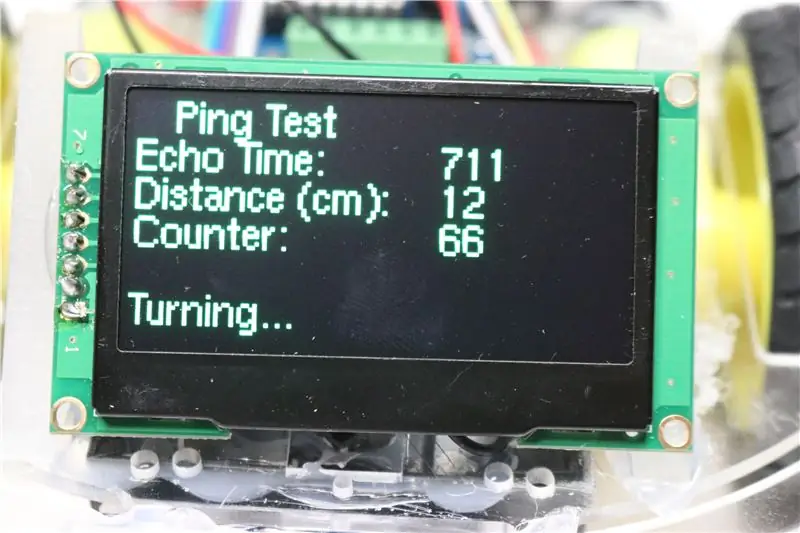
Salah satu hal menyenangkan tentang memiliki tampilan adalah sangat membantu dalam men-debug apa yang terjadi di dalam robot kita saat sedang mengemudi. Bukan hal yang aneh bagi pengembang untuk memiliki fungsi yang bekerja di desktop ketika Anda terhubung ke komputer Anda hanya untuk TIDAK berfungsi ketika robot sedang mengemudi. Menampilkan nilai seperti jarak yang diukur oleh sensor ping adalah contoh yang baik untuk menampilkan parameter robot.
Pada foto di atas, baris pertama (Echo Time) menunjukkan waktu tunda antara saat suara meninggalkan speaker ultrasonik dan waktu diterima oleh mikrofon. Angka ini kemudian dikonversi ke sentimeter di baris kedua (Jarak dalam cm). Penghitung diperbarui pencarian kedua untuk menunjukkan tampilan semakin diperbarui. Tombol "Berbelok…" hanya ditampilkan jika jaraknya di bawah angka tertentu yang disebut ambang batas belokan. Kedua roda bergerak maju jika jarak ping di atas angka ini. Jika angkanya di bawah ambang batas belok maka kita membalikkan motor (mundur) dan kemudian mengubah arah.
Berikut adalah beberapa contoh kode yang menunjukkan kepada Anda cara mengambil nilai dari sensor ping dan menampilkan nilai pada layar OLED Anda.
Berikut adalah contoh yang menguji tiga sensor ping (kiri, tengah dan kanan) dan menampilkan nilai pada layar:
github.com/dmccreary/coderdojo-robots/blob…
Langkah 7: Langkah 7: Gambar Beberapa Wajah

Sekarang kita memiliki semua bagian untuk menggambar beberapa wajah. Siswa kami biasanya berpikir bahwa robot harus memiliki wajah bahagia jika melaju ke depan. Ketika ia melihat sesuatu di depannya, ia merasakan perasaan terkejut. Kemudian mundur dan melihat sekeliling, mungkin dengan mata bergerak untuk memberi sinyal ke arah mana ia akan berbelok.
Perintah menggambar untuk menggambar wajah cukup sederhana. Kita bisa menggambar lingkaran untuk garis luar wajah dan mengisi lingkaran untuk setiap mata. Mulut bisa menjadi setengah lingkaran untuk senyuman dan lingkaran penuh untuk perasaan terkejut. Ini adalah tempat di mana anak-anak dapat menggunakan kreativitas mereka untuk mempersonalisasi ekspresi. Saya kadang-kadang dengan sengaja menggambar wajah yang buruk dan meminta siswa untuk membantu saya memperbaikinya.
Anda dapat menggunakan fungsi display.height() dan display.width() untuk mendapatkan ukuran tampilan. Dalam kode di bawah ini kami mengatur variabel
half_width = tampilan.width()/2;half_height = tampilan.height()/2;
Jika Anda melakukan perhitungan ini berkali-kali, kodenya sedikit lebih cepat jika dihitung sekali dan disimpan dalam variabel. Berikut adalah beberapa contoh bagaimana wajah lurus yang membosankan di atas digambar:
//kita melakukan ini di awal setiap loop
tampilan.clearDisplay(); // menggambar wajah terang untuk backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// mata kanan dark display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // mata kiri darkdisplay.fillCircle(half_width + 10, display.height()/3, 4, BLACK); // menggambar garis lurus untuk mulut display.drawLine(half_width - 10, display.height()/3 * 2, half_width + 10, display.height()/3 * 2, BLACK); // baris ini mengirimkan wajah baru kita ke tampilan OLED display.display();
Langkah 8: Langkah 8: Sesuaikan

Menggambar wajah dasar hanyalah permulaan. Siswa dapat membuat banyak variasi. Banyak siswa telah menambahkan speaker kecil yang memainkan nada atau suara saat mereka bergerak.
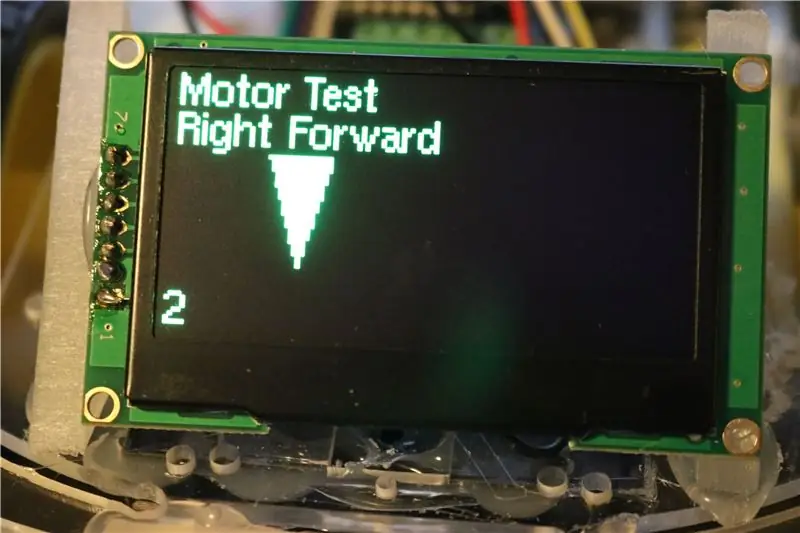
Anda juga dapat membuat program pengujian yang lebih kecil yang membantu siswa Anda memasang motor dengan benar. Misalnya panah (segitiga) di layar akan memberi tahu siswa ke arah mana roda harus berputar saat Anda menghubungkan motor. Siklus program pengujian melalui masing-masing arah motor:
- Kanan Maju
- Kanan Terbalik
- Kiri Depan
- Kiri Terbalik
Untuk setiap mode, layar diperbarui dengan tampilan baru untuk menunjukkan roda mana yang harus berputar dan ke arah mana.
Contoh program itu ada di sini
github.com/dmccreary/coderdojo-robots/blob…
Ada banyak contoh tambahan dan detail pemrograman di halaman CoderDojo Robots GitHub FaceBot.
Ada juga versi robot FaceBot yang memungkinkan siswa untuk mengubah semua parameter penghindaran tabrakan (kecepatan maju, jarak belok, waktu belok, kecepatan belok) secara langsung menggunakan layar. Tidak ada komputer yang diperlukan untuk "memprogram" robot-robot ini! Versi ini ideal untuk MakerFairs dan acara yang Anda tidak ingin membawa komputer ke mana-mana.
Beri tahu kami wajah baru apa yang Anda dan siswa Anda tampilkan!
Selamat mengkode!
Direkomendasikan:
Sistem Peringatan Parkir Terbalik Mobil Arduino - Langkah demi Langkah: 4 Langkah

Sistem Peringatan Parkir Mundur Mobil Arduino | Langkah demi Langkah: Pada proyek kali ini, saya akan merancang Rangkaian Sensor Parkir Mundur Mobil Arduino sederhana menggunakan Sensor Ultrasonik Arduino UNO dan HC-SR04. Sistem peringatan mundur mobil berbasis Arduino ini dapat digunakan untuk Navigasi Otonom, Jarak Robot, dan r
Langkah demi Langkah Membangun PC: 9 Langkah

Langkah demi Langkah Membangun PC: Perlengkapan: Perangkat Keras: MotherboardCPU & Pendingin CPUPSU (Unit catu daya)Penyimpanan (HDD/SSD)RAMGPU (tidak diperlukan)Kasing Alat: Obeng Gelang ESD/pasta matstermal dengan aplikator
Tiga Sirkuit Loudspeaker -- Tutorial Langkah-demi-Langkah: 3 Langkah

Tiga Sirkuit Loudspeaker || Tutorial Langkah-demi-Langkah: Sirkuit Loudspeaker memperkuat sinyal audio yang diterima dari lingkungan ke MIC dan mengirimkannya ke Speaker dari mana audio yang diperkuat diproduksi. Di sini, saya akan menunjukkan kepada Anda tiga cara berbeda untuk membuat Sirkuit Loudspeaker ini menggunakan:
Pendidikan Langkah demi Langkah dalam Robotika Dengan Kit: 6 Langkah

Pendidikan Selangkah demi Selangkah dalam Robotika Dengan Kit: Setelah beberapa bulan membuat robot saya sendiri (silakan lihat semua ini), dan setelah dua kali mengalami bagian yang gagal, saya memutuskan untuk mengambil langkah mundur dan memikirkan kembali strategi dan arahan. Pengalaman beberapa bulan terkadang sangat bermanfaat, dan
Levitasi Akustik Dengan Arduino Uno Langkah-demi-Langkah (8-langkah): 8 Langkah

Akustik Levitation Dengan Arduino Uno Langkah-demi-Langkah (8-langkah): transduser suara ultrasonik L298N Dc female adapter power supply dengan pin dc laki-laki Arduino UNOBreadboardCara kerjanya: Pertama, Anda mengunggah kode ke Arduino Uno (ini adalah mikrokontroler yang dilengkapi dengan digital dan port analog untuk mengonversi kode (C++)
