
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

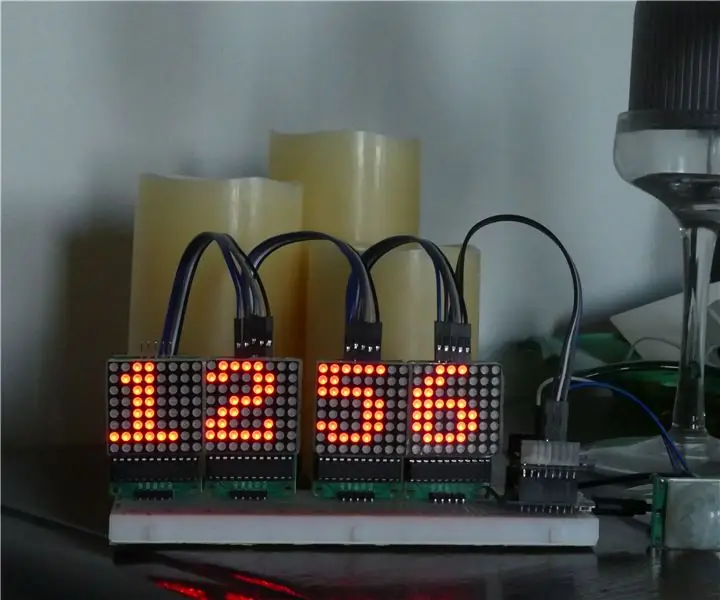
Alat sederhana untuk membuat grafik pada modul LED 8x8.
Teman-teman - aku buruk. Tidak - sangat, sangat buruk dalam hal menggambar ikon. Terutama menggambar ikon pada kisi 8x8, seperti Tampilan Matriks WEMOS kecil untuk WEMOS D1. Selain itu, saya payah dalam menghitung baris dan mengubahnya menjadi representasi biner.
Jadi saya curang - dan menciptakan hal kecil yang disebut pelukis 8x8 ini.
Langkah 1: Apa Itu?

ESP8266 menghosting halaman web yang mewakili kisi 8x8 dari tampilan matriks - klik salah satu titik ini dan berubah menjadi merah/aktif, klik lagi dan mati/hitam. Tampilan Anda melakukan hal yang sama, sehingga Anda dapat melihat karya seni Anda secara realtime di perangkat keras nyata. Saya masih payah dalam menggambar apa pun tentang itu, tetapi sekarang saya tahu cukup awal ketika saya payah:)
Di sisi kanan kisi (di layar Anda), Anda akan menemukan representasi biner siap-salin & tempel dalam bentuk array byte (disimpan dalam progmem) - ambil saja dan tempel ke dalam kode Anda. Jangan ragu untuk mengadaptasi nama-array, dan jika progmem tidak bekerja untuk Anda: itu 8 byte - jadi itu mungkin tidak akan membebani memori Anda;)
Langkah 2: Apa yang Anda Butuhkan?
Ini dirancang dengan mempertimbangkan WEMOS D1, jadi Anda memerlukan perisai LED Matriks D1 dan LOLIN: D1:https://www.aliexpress.com/item/32651747570.html
Matrix LED Shield:https://www.aliexpress.com/item/33046133551.html
- ini bukan tautan afiliasi - ini adalah tempat saya mendapatkan barang-barang saya. Jangan ragu untuk membeli di tempat lain.
Langkah 3: Perangkat Lunak?
Unduh proyeknya di sini:
Proyek ini hadir dalam dua file - satu sketsa, yang kedua berisi halaman web yang akan dikirim ESP Anda.
Jika Anda tidak nyaman mengunduh beberapa ZIP yang tidak dikenal: inilah sketsa utamanya:
…dan halaman web:
Jika Anda tidak menggunakan ZIP: kedua file masuk ke dalam satu folder. Webpage-Part harus dalam file bernama "index_html.h" - sketsa dapat disebut apa saja, asalkan nama foldernya sama dengan nama INO. Ya, Arduino…
Langkah 4: Perpustakaan?
Tentu. Untuk mengkompilasi, Anda harus menginstal pustaka ini:
Manajer Wifi
..dan perpustakaan untuk matriks LED: https://github.com/thomasfredericks/wemos_matrix_…..yang akan meminta Anda untuk menginstal perpustakaan Adafruit GFX.
Kedua (ketiganya?) Perpustakaan dapat diperoleh melalui Manajer Perpustakaan lama yang baik.
Langkah 5: Jadi - Bagaimana Kita Membuat Hal Ini Bekerja?
Setelah mengunggah kode, Tampilan LED Anda melakukan sedikit animasi - memberi tahu Anda, bahwa ia ingin terhubung ke Wifi Anda. Jadi ambil ponsel Anda, buka WLAN Anda - cari WLAN baru bernama
KONFIGURASI 8x8painter
- sambungkan ke WLAN baru - ponsel Anda harus bertanya, apakah Anda ingin terhubung ke WIFI itu (maaf, ponsel jerman di sini - tidak yakin apa yang dikatakan pesan bahasa Inggris) - ketuk itu. Jika tidak ada pesan yang muncul: buka browser (pada ponsel Anda yang terhubung ke WiFi ESP) dan buka "https://1.2.3.4".
Layar putih, tombol biru besar? Itu Manajer Wifi.
Ketuk "Konfigurasi Wifi", pilih wifi Anda dan ketik kata sandi Anda. Tekan simpan - animasi akan berhenti (matriks menjadi hitam); ESP sekarang terhubung ke wifi Anda.
Buka browser pilihan Anda dan gunakan alamat ini:
8x8pelukis
- itu saja: Anda sekarang akan melihat antarmuka utama - ikon bahagia membangun!!
Langkah 6: Catatan

Tidak hanya saya payah dalam menggambar ikon - saya juga payah dalam berkomentar. Saya biasanya menggunakan nama variabel ekspresif - jadi sketsanya tidak terlalu sulit untuk diikuti.
Ya, saya suka fungsi saya - cara termudah untuk membaca sketsa adalah dengan menutup semua dan memeriksa fungsi yang terpisah.
Saya meninggalkan beberapa pernyataan Serial.print dalam kode untuk debugging - memeriksa konsol serial saat menjalankan mungkin merupakan ide yang bagus:)
Halaman Web disimpan dalam satu string panjang - neraka dan kutukan - Strings! Bagaimana aku bisa? Yah, saya punya ruang untuk itu, saya tidak mengubahnya sama sekali (Globals From Hell) - jadi saya tidak terlalu peduli. Jika Anda melakukannya: lanjutkan, buat lebih baik. Itulah keindahan pemrograman.
Halaman Web melakukan hampir semua hal dalam JavaScript - maaf untuk itu; itu adalah solusi paling ringkas yang bisa saya buat. Komunikasi antara ESP dan browser dapat dilakukan jauh lebih baik dengan webSockets - tetapi melakukan GET-Strings adalah hal yang saya pikirkan saat menulis - ingat: jangan pernah menyentuh sistem yang sedang berjalan:)
Halaman Web dibangun menggunakan Firefox - saya malas, saya tidak menguji chrome/Edge/opera/whateverYouUse. Jika ada yang rusak.. coba Firefox.
2020 oleh Detlef Amend. Perangkat Lunak Gratis - bersenang-senanglah!!
Direkomendasikan:
Tampilan Matriks 8x8 Dengan BT: 5 Langkah (dengan Gambar)

Tampilan Matriks 8x8 Dengan BT: Saya membeli matriks 4 panel 8x8 dari Ebay (Cina) beberapa bulan yang lalu. Saya sedikit kecewa ketika saya menyadari bahwa itu adalah kabel keras dari sisi ke sisi, bukan dari atas ke bawah yang sebagian besar contoh di Net ditulis! Lihat langkah 2. Saya rasa saya bisa
Suara Reaktif RGB 8x8 LED: 6 Langkah

LED RGB 8x8 Suara Reaktif: Saya pikir akan menarik untuk membuat proyek Arduino dengan LED RGB reaktif suara. Tujuan akhir saya pada akhirnya adalah menggunakan 2 matriks LED 8x8 yang dapat dialamatkan secara individual untuk membuat mata reaktif yang terdengar, tetapi untuk saat ini, saya baru
8x8 Led Matrix Clock & Peringatan Anti-Intrusi: 4 Langkah (dengan Gambar)

Jam Matriks Led 8x8 & Peringatan Anti-Intrusi: Dalam Instruksi ini kita akan melihat cara membuat Jam Matriks Led 8x8 yang diaktifkan oleh deteksi gerakan. Jam ini juga dapat digunakan sebagai perangkat anti-intrusi yang mengirimkan pesan peringatan jika ada gerakan terdeteksi ke bot telegram!!! Kami akan melakukannya dengan dua
Pelukis Bungkus Gelembung: 8 Langkah

Bubble Wrap Painter: Sebagai bagian dari "Mekatronika 1 - MECA-Y403" Kursus Master 1 di ULB, kami diminta untuk merancang robot yang melakukan fungsi tertentu dan membuat situs web yang merangkum desain robot, dimulai dengan pemilihan bahan, mod
Pelukis Cahaya Multi-Warna (Sentuh Sensitif): 8 Langkah (dengan Gambar)

Pelukis Cahaya Multi-Warna (Sensitif Sentuh): Lukisan cahaya adalah teknik fotografi yang digunakan untuk menciptakan efek khusus pada kecepatan rana lambat. Senter biasanya digunakan untuk "melukis" gambar. Dalam Instruksi ini, saya akan menunjukkan kepada Anda bagaimana membangun pelukis cahaya all in one dengan sentuhan
