
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Ini adalah tutorial tentang beberapa hal yang dapat Anda lakukan dengan Flash. Lebih khusus lagi, Flash Professional 8. Ini mencakup pengimporan suara, gerakan dasar dan tweening bentuk, dan filter. Hanya beberapa hal yang pertama; ini dapat digunakan di versi lain. Satu-satunya hal adalah sangat sulit untuk melakukan filter di versi Flash yang lebih lama. Saya tidak akan menjadi klise dan berkata, "Ini adalah Instruksi pertama saya untuk bersikap baik." Dengan itu mari kita mulai ya?
Langkah 1: Bahan
Hanya ada dua hal yang dibutuhkan untuk orang yang satu ini.
1. Komputer 2. Macromedia Flash (sebaiknya Profesional 8) 3. Tidak terlalu material, tetapi Anda harus dapat mengikuti petunjuk.
Langkah 2: Menambahkan Suara ke Film Anda



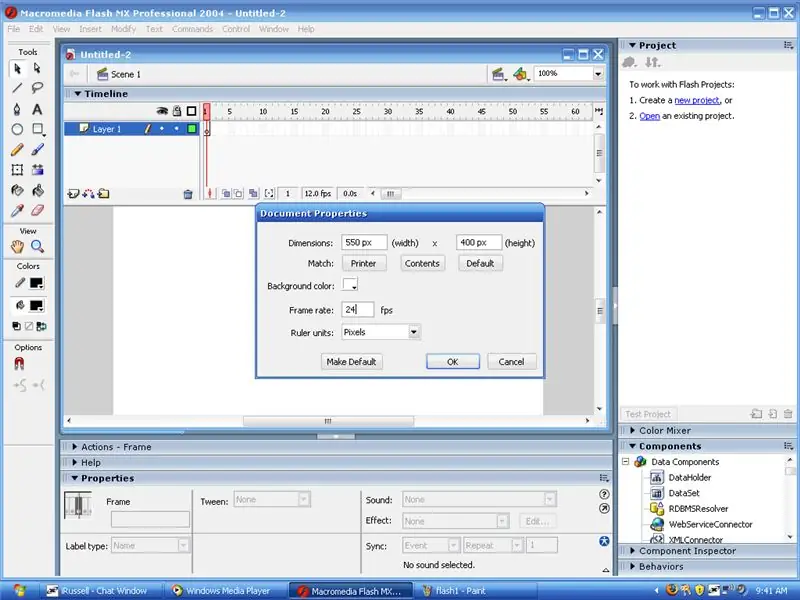
Suara dalam film dapat membuat perbedaan dalam pendapat orang tentang film Anda. Pertama, saya tidak akan mengatakan semua tentang bagaimana memulai suara atau memilih suara yang tepat. Jika Anda belum melakukannya, buka file baru atau file yang ingin Anda tambahkan suara.
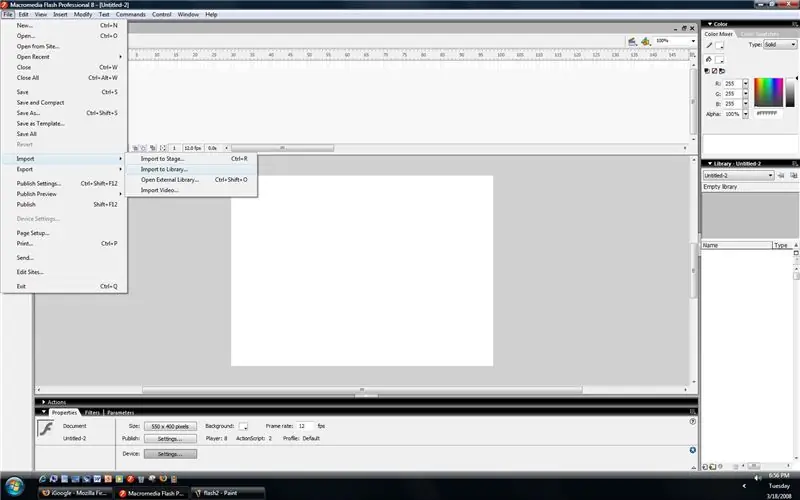
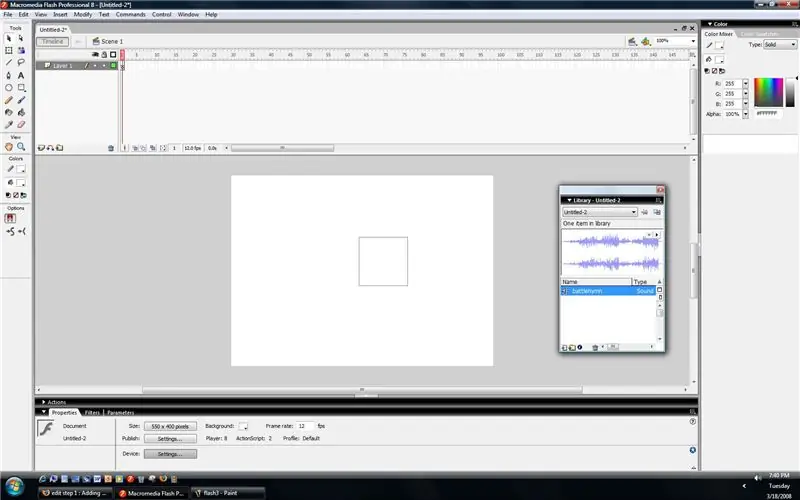
Selanjutnya Anda perlu membuat layer baru untuk file suara Anda. Untuk menambahkan file suara, Anda harus terlebih dahulu mengklik: File, Impor, lalu Impor ke Panggung atau Impor ke Pustaka. Saya sarankan memilih Impor ke Perpustakaan. Itu karena lebih mudah digunakan jika Anda perlu menggunakannya lagi. Sekarang temukan sendiri klip suara Anda (Tidak yakin tapi saya pikir itu bisa AVI, WAV, dan MP3. Tidak yakin tentang yang lain.) dan klik buka. Jika Anda mengklik Impor ke perpustakaan, maka sebuah kotak akan muncul dengan nama file di dalamnya. Pilih layer baru Anda dan seret suara ke atas panggung. Pada awalnya sepertinya tidak ada yang terjadi, tetapi jika Anda melihat bingkai pertama akan ada garis biru di atasnya. Untuk melihat sisa suara; klik kanan pada frame selanjutnya dan klik insert keyframe. Anda sekarang akan melihat beberapa jika tidak semua file suara Anda. Namun, melakukan ini tidak menghentikan suara pada bingkai utama itu. Saya tidak tahu bagaimana actionscript jadi saya tidak bisa membantu Anda. Sekarang jika Anda menekan enter, Anda akan mendengar suara Anda jika dilakukan dengan benar. Sekedar peringatan, suara tidak akan berhenti jika dimulai sampai selesai. Jadi jangan tekan enter jika Anda belum ingin mendengarnya.
Langkah 3: Gerakan Tweeing



Ada kalanya dalam membuat film di mana frame-by-frame hanya mengganggu. Nah ada yang namanya motion tweening. Motion tweening hanya memindahkan objek dari satu titik ke titik lainnya. Saya harus mengatakan terkadang lebih mudah menggunakan tweening. Namun, ia memiliki beberapa kelemahan. Misalnya, Anda hanya dapat memindahkan objek tersebut dalam garis lurus. Saya akan menggunakan file yang sama dengan suara. Nah ini dia….
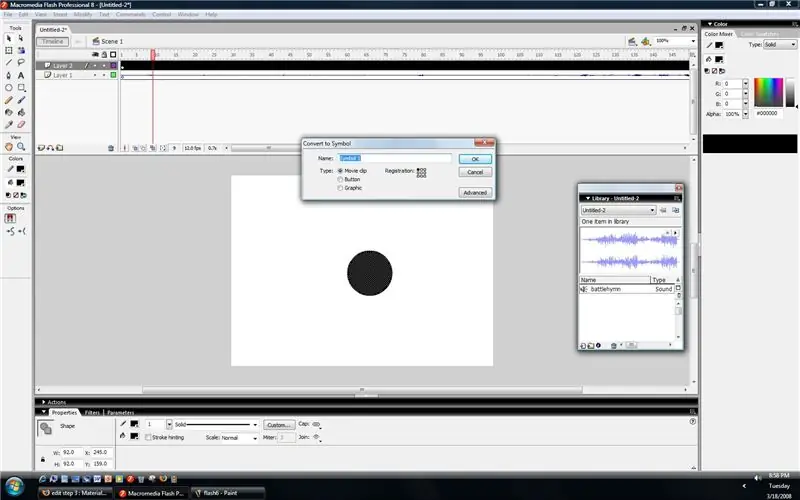
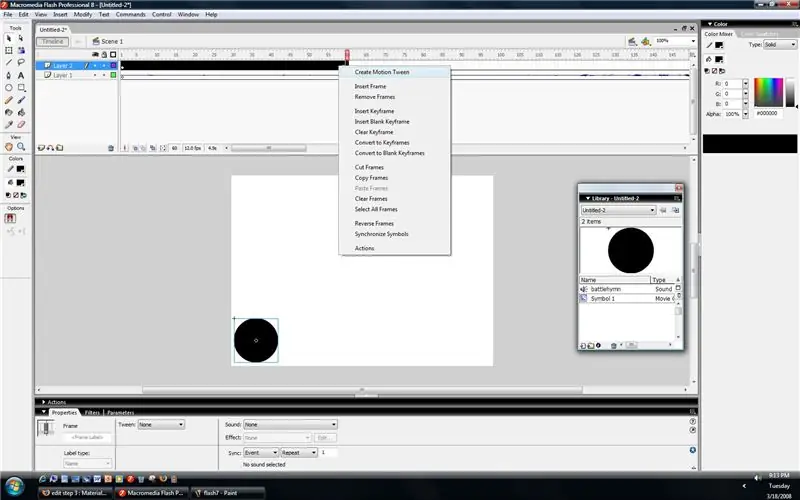
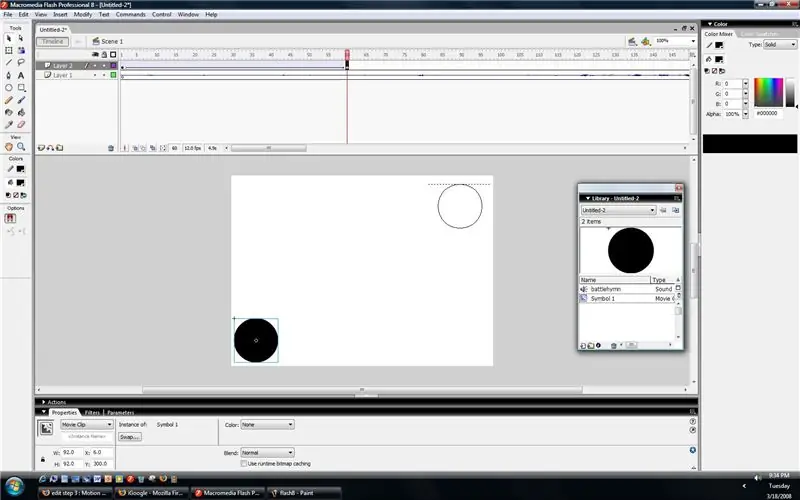
Pertama buat layer baru. Kemudian menggambar objek. Untuk mempermudah saya hanya membuat lingkaran. Setelah itu, Anda perlu menyorot objek Anda. Tekan F8. Jika karena alasan tertentu Anda tidak memiliki kunci itu, Anda dapat mengeklik kanan dan menekan "Konversikan ke Simbol." Sebuah kotak akan muncul. Pastikan itu adalah klip video dan beri nama apa pun yang Anda inginkan. Kemudian klik OK. Setelah memberi nama, pindahkan objek Anda ke tempat mana pun di atas panggung. Untuk tujuan tampilan, saya hanya akan meletakkannya di tepi panggung. Klik kanan pada frame yang lebih jauh dan masukkan keyframe. Sorot bingkai dan klik kanan lagi. Klik "Buat Motion Tween." Garis biru seharusnya menjadi bingkai yang disorot sekarang. Sekarang klik pada frame terakhir dari tween. Pindahkan objek ke titik lain di atas panggung (atau keluar dari panggung). Sekarang klik kembali pada fram pertama dan tekan enter untuk melihat pratinjau.
Langkah 4: Bentuk Tweening


Shape tweening adalah sesuatu yang sangat jarang saya gunakan. Ia mengubah bentuk suatu benda menjadi benda lain. Itu melakukan pekerjaan yang baik dari bentuk sederhana seperti kotak dan lingkaran, tetapi lebih rumit ketika datang ke objek yang lebih rumit. Itu dapat digunakan jika digunakan dengan benar, tetapi saya tidak pernah menggunakannya. Baik-baik saja maka…
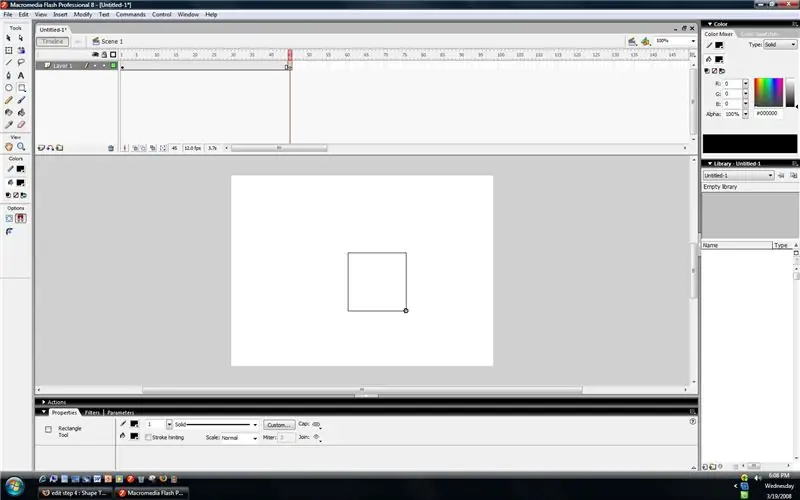
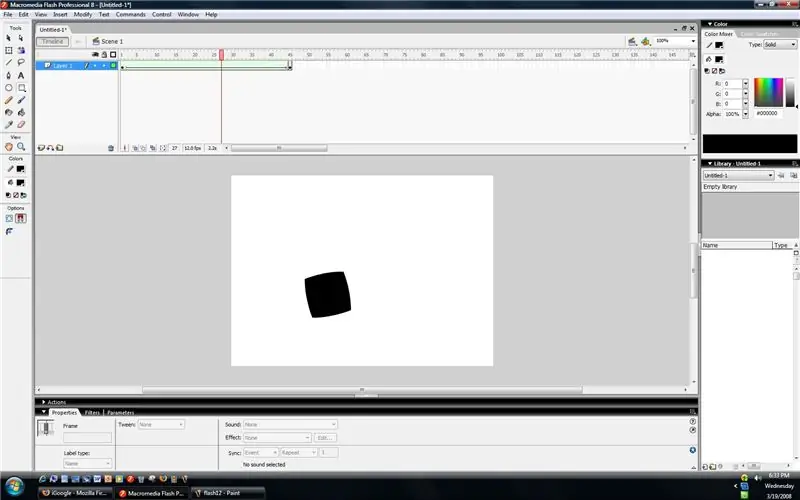
Dalam hal ini kita akan menggunakan lingkaran baru dari sebelumnya. Kami akan mengubahnya menjadi persegi. Buat lapisan baru. Gambarlah lingkaran di mana saja di atas panggung. Klik kanan pada frame berikutnya dan tekan "Insert Blank Keyframe." Sekarang Anda bisa menggambar persegi panjang. Klik pada salah satu frame antara yang pertama dan terakhir. Di bagian bawah harus menjadi opsi tween. Ini akan mengatakan tidak ada. Ubah untuk mengatakan "Bentuk." Bingkai di atas (semua kecuali yang terakhir) sekarang harus berwarna hijau. Saat Anda menekan enter, Anda seharusnya dapat melihat lingkaran (atau bentuk apa pun) ke dalam kotak (atau bentuk apa pun).
Langkah 5: Filter (Efek Asap)



Filter adalah fitur baru untuk Flash Professional 8. Di bagian ini kita akan mempelajari cara membuat efek awan asap. Itu bisa terlihat bagus jika dilakukan dengan benar, tetapi itu bukan tanpa kekurangannya. Misalnya, tidak seperti asap yang bergelombang; itu lebih seperti efek kabut. Baiklah dari…..
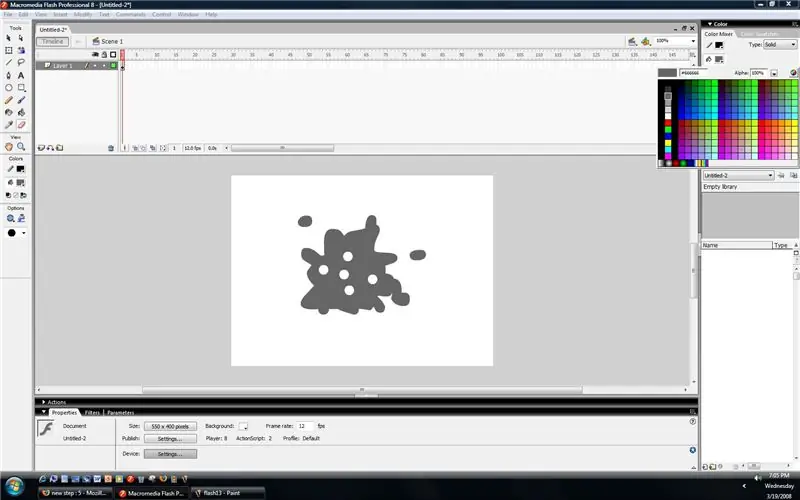
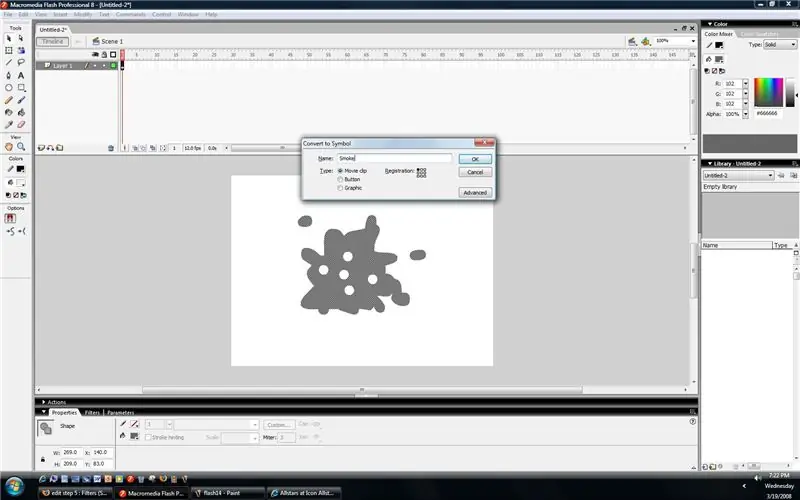
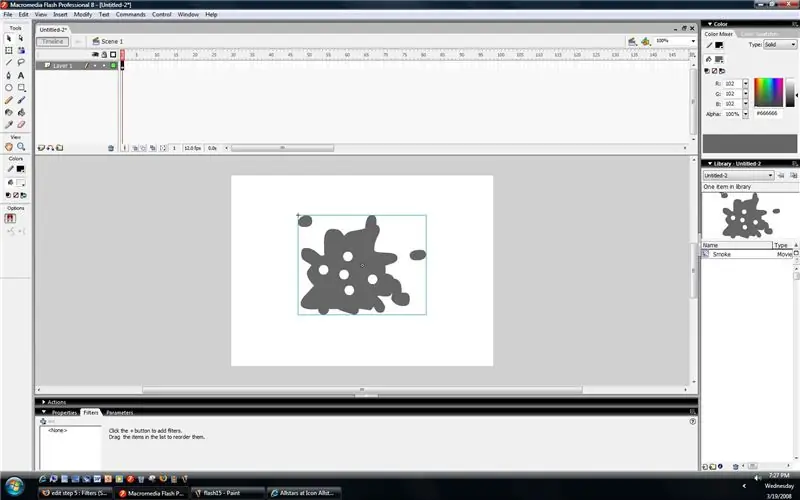
Untuk efek ini, kita akan membuat file baru untuk efeknya. Mulailah dengan menggunakan alat kuas. Saya sarankan menggunakan warna abu-abu solid yang bagus. Buat blog di layar sebesar yang Anda suka. Terlihat lebih baik jika Anda tidak membuat bentuk biasa. Agar terlihat seperti asap yang lebih tipis, Anda dapat menggunakan penghapus dan menghapus beberapa titik. (Jangan lakukan pada banyak orang.) Sekarang sorot asap Anda. dan Konversikan ke simbol. (Tekan F8 atau klik kanan dan tekan "Konversi ke Simbol.") Sekarang seharusnya ada kotak biru di sekitar objek Anda. Seperti yang Anda lihat, ada tab "Filter" di bagian bawah. Klik di atasnya dan Anda akan melihat tanda plus biru. Jika Anda mengkliknya akan ada beberapa opsi. Yang akan kita gunakan adalah "Blur." Setelah mengklik gambar Anda akan terlihat sedikit kabur di sekitar tepinya. Untuk meningkatkan intensitas blur, kita harus mengubah beberapa hal. Ada tiga opsi di bagian bawah: Blur X, Blur Y, dan Quality. Dengan meningkatkan Blur X dan Y, asap lebih kabur. Dan terakhir, dengan meningkatkan kualitas membuatnya menjadi asap yang lebih halus. Nah begitulah Instructable pertama saya. Saya harap Anda menyukainya, dan saya harap itu membantu.
Direkomendasikan:
Flash Bootloader Arduino pada ATMega328: 4 Langkah

Flash Arduino Bootloader pada ATMega328: Tutorial Questo di caricare il Bootloader nel caso di cui l'ATmega, sajikan su una bord di nostra creazione, sia vergine; ayo iklan esempio nel caso di cui si vuole realizzare la Drivemall
Fungsional USB Flash Drive Rubiks Cube: 7 Langkah (dengan Gambar)

USB Flash Drive Rubiks Cube Fungsional: Dalam tutorial ini saya akan menunjukkan kepada Anda, cara membuat USB Flash Drive Rubik Anda sendiriAnda dapat melihat produk jadi dalam video berikut:
Z80-mbc2 Kode Z80 Flash Pengguna LED: 3 Langkah

Z80-mbc2 Z80 Code Flash User LED: Ini adalah contoh program LED pengguna yang ditulis dalam assembler Z80 untuk komputer z80-mbc2.Saya melakukan ini sebagai tes dan latihan revisi untuk saya, ini adalah program Z80 pertama saya selama lebih dari 35 tahun.Nikmati
Macromedia Flash: 6 Langkah

Macromedia Flash: Ini adalah sesuatu yang telah saya lakukan selama beberapa waktu sekarang. saya menyebutnya …… yah saya menyebutnya garis keren terbang di sekitar layar Anda yang pasti akan membuat alasan baru atau dunia eBaums atau situs video / game viral apa pun yang Anda kirimkan
Tambahkan Soket Sinkronisasi Pc ke Kabel Ttl Nikon Sc-28 (gunakan Pengaturan Otomatis untuk menyalakan Flash Kamera dan Memicu Flash Kamera Mati!!): 4 Langkah

Tambahkan Soket Sinkronisasi Pc ke Kabel Ttl Nikon Sc-28 (gunakan Pengaturan Otomatis untuk Flash Kamera dan Pemicu Flash Kamera Mati!!): dalam instruksi ini saya akan menunjukkan kepada Anda cara melepas salah satu konektor TTL 3pin berpemilik sial pada sisi kabel TTL kamera Nikon SC-28 lepas dan ganti dengan konektor sinkronisasi PC standar. ini akan memungkinkan Anda untuk menggunakan flash khusus, s
