
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Halo, ini Instruksi pertama saya, nikmatilah! lanjutkan dengan instruksi ini Menyiapkan Situs Web dengan Google's Page Creator
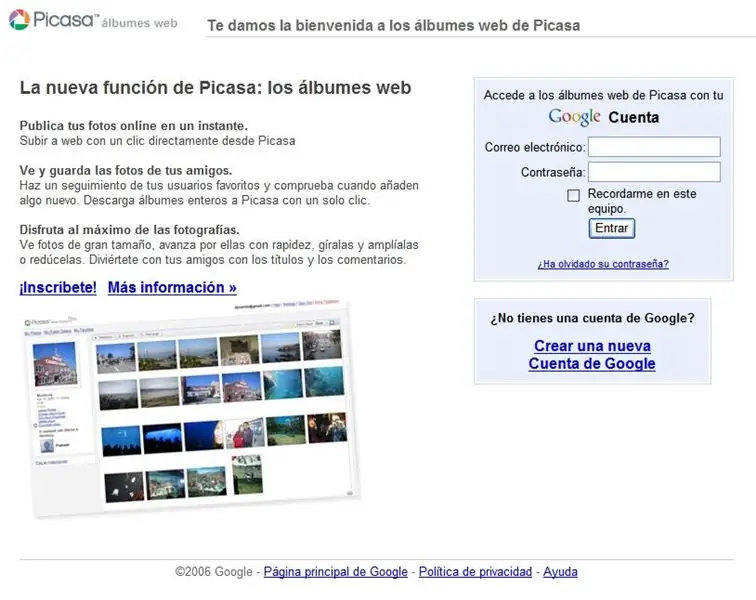
Langkah 1: Masuk ke PicasaWeb. Google.com

login terlebih dahulu di:
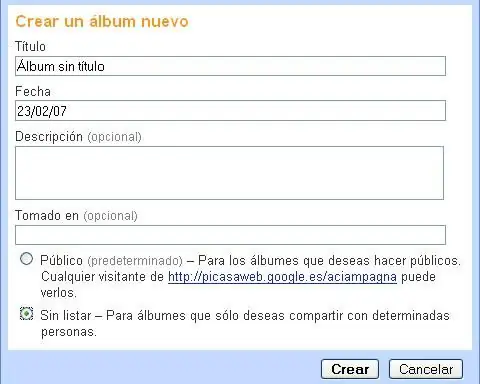
Langkah 2: Buat Album Baru (tidak Dibagikan)

buat album baru, pilih nama, tanggal, tidak dibagikan…
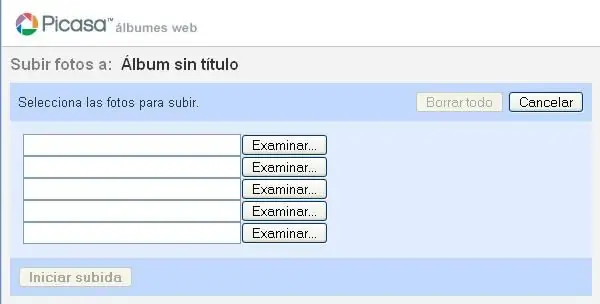
Langkah 3: Unggah Foto

klik browse, pilih gambar dan unggah…
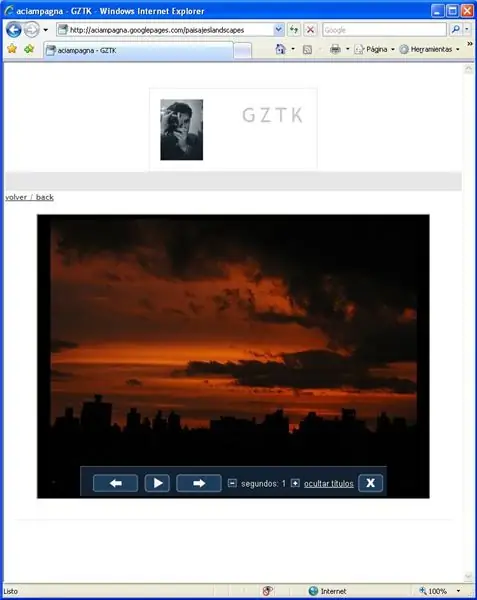
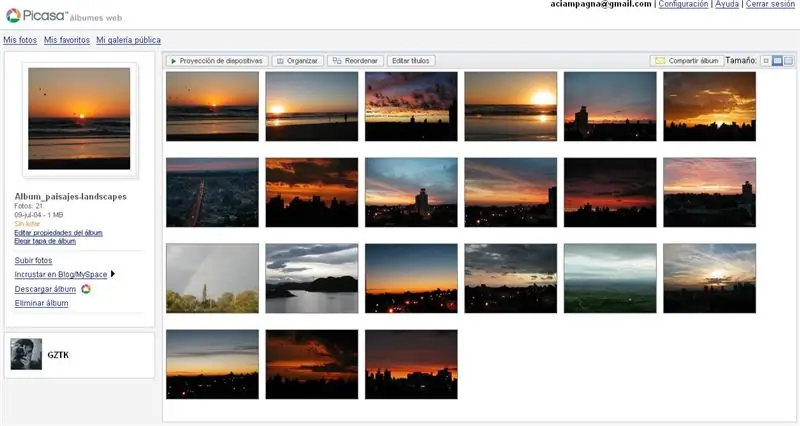
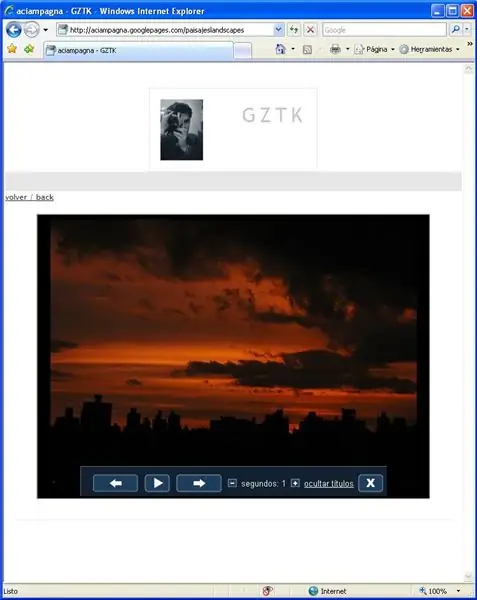
Langkah 4: Selesai Mengunggah, Mulai Slideshow dan Salin URL

itu akan mengamati sesuatu yang mirip dengan ini … Klik pada mulai tayangan slide y salin URL dari browser Anda ketika mulai menampilkan gambar Anda … format URL akan menjadi seperti ini: htttp://picasaweb.google.es/YOUR_USER/YOUR_ALBUM /foto?authkey=oepvNcFBMAE#sNUMBERS
Langkah 5: Akhirnya Masukkan URL Ke HTML Anda

dalam kode HTML Anda masukkan berikut ini:jelas, nilai HEIGHT & WIDTH dapat bervariasi … dan Anda akan melihat sesuatu seperti ini: Anda dapat melihatnya DI SINI
Direkomendasikan:
ESP8266 POV Fan Dengan Jam dan Pembaruan Teks Halaman Web: 8 Langkah (dengan Gambar)

ESP8266 POV Fan Dengan Jam dan Pembaruan Teks Halaman Web: Ini adalah kecepatan variabel, POV (Persistence Of Vision), Kipas yang sebentar-sebentar menampilkan waktu, dan dua pesan teks yang dapat diperbarui "on the fly."Kipas POV juga merupakan server web satu halaman yang memungkinkan Anda mengubah dua teks saya
Menempatkan Tombol Salin ke Papan Klip di Halaman Web: 5 Langkah (dengan Gambar)

Menempatkan Tombol Salin ke Clipboard di Halaman Web: Ini mungkin terdengar sederhana, dan saya mungkin terlihat konyol untuk meletakkannya di Instructables, tetapi pada kenyataannya, itu tidak mudah. Ada CSS, Jquery, HTML, beberapa javascript mewah, dan, oh well, Anda tahu
Muat Halaman Web Konfigurasi Arduino/ESP Anda Dari Cloud: 7 Langkah

Muat Halaman Web Konfigurasi Arduino/ESP Anda Dari Cloud: Saat membuat proyek Arduino / ESP (ESP8266/ESP32), Anda bisa melakukan hardcode semuanya. Tetapi lebih sering daripada tidak, sesuatu muncul dan Anda akhirnya akan memasang kembali perangkat IoT Anda ke IDE Anda lagi. Atau Anda baru saja mendapatkan lebih banyak orang yang mengakses konfigurasi
Menyiapkan Situs Web Dengan Google's Page Creator: 6 Langkah

Menyiapkan Situs Web Dengan Google's Page Creator: Cara menyiapkan situs web dengan Page Creator baru Google Labs. (Cara membuat situs web 100mb sederhana gratis dan memilikinya di sore hari.) Termasuk cara, menautkan formulir halaman ke halaman, menautkan ke halaman lain, menautkan ke file html yang diunggah, menyertakan gambar
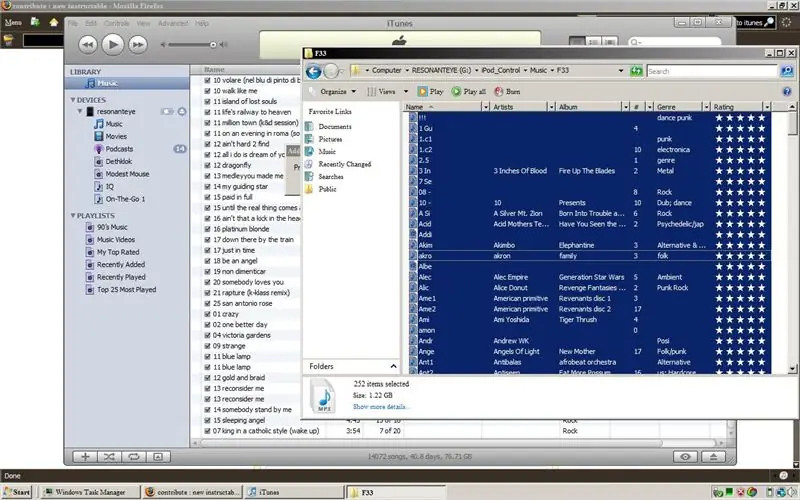
Dapatkan Album Dari Ipod Anda Ke Itunes Anda!: 5 Langkah

Dapatkan Album Dari Ipod Anda Ke Itunes Anda!: Saya telah memperhatikan bahwa banyak orang memiliki gagasan bahwa Anda harus mengunduh program yang sama sekali baru, atau menggali melalui nama file yang disandikan, untuk mendapatkan musik di ipod Anda dan meletakkannya ke dalam komputer Anda. Sebenarnya cukup mudah, dan Anda bahkan dapat menemukan albu
