
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



Cari Instructable, dan Anda dapat menemukan banyak proyek matriks LED. Tak satu pun dari mereka yang sesuai dengan yang saya inginkan, yaitu mengeksplorasi interaksi desain perangkat keras dan perangkat lunak untuk menghasilkan sesuatu, dan menghasilkan produk akhir dalam PCB yang rapi dengan driver yang memungkinkan saya menggambar ke "layar LED" menggunakan tingkat tinggi konstruksi (misalnya, menggambar garis yang bertentangan dengan pengaturan piksel tertentu). Bagian ini penting bagi saya, karena banyak driver matriks LED adalah tulang kosong dan tidak memberikan banyak cara untuk membuat gambar atau animasi secara terprogram. Ini tidak berarti Anda tidak dapat membuat gambar dan animasi dengan driver lain, hanya saja Anda harus melakukan lebih banyak pekerjaan berulang dari proyek ke proyek.
Jadi saya berangkat untuk mencapai visi saya. Langkah pertama adalah merancang perangkat keras. Ini mungkin yang paling menantang bagi saya, karena latar belakang saya lebih banyak perangkat lunak. Sekali lagi, ada banyak desain pra-panggang, dan saya pasti menggunakannya untuk inspirasi, tetapi saya ingin belajar sambil melakukannya, jadi saya membuat prototipe matriks 4x4 di papan tempat memotong roti. Saya belajar banyak melalui proses itu, karena beberapa iterasi pertama saya tidak berhasil. Tapi, saya melakukan desain perangkat keras yang berhasil, yang pada gilirannya memungkinkan saya untuk mulai mengembangkan driver.
Saya memilih Arduino sebagai platform driver saya karena tersedia secara luas dan memiliki banyak referensi online. Sementara pengalaman karir memungkinkan saya untuk mendapatkan versi driver yang berfungsi lebih apik daripada upaya perangkat keras saya, masih ada banyak iterasi saat saya mengoptimalkan kinerja driver untuk pengontrol mikro ATMega dan mengembangkan API pemrograman yang saya sukai.
Instruksi ini mendokumentasikan desain dan beberapa pembelajaran utama dari proyek saya. Informasi lebih lanjut tentang proyek ini dapat ditemukan di situs web saya di sini, termasuk kit lengkap yang dapat Anda beli untuk membuat matriks LED RGB Anda sendiri.
Langkah 1: Desain Perangkat Keras
Tujuan utama dari desain perangkat keras saya adalah untuk membuat serangkaian LED RGB yang dapat saya program, tetapi saya juga tidak ingin menghabiskan banyak uang. Pendekatan yang saya lakukan adalah menggunakan register geser 74HC595 untuk mengontrol LED. Untuk meminimalkan jumlah register geser yang diperlukan, saya mengatur LED RGB ke dalam tata letak matriks di mana anoda umum diikat bersama dalam baris dan ujung katoda merah, hijau, dan biru diikat bersama dalam kolom. Untuk matriks 4x4, diagram rangkaian tampak seperti diagram rangkaian terlampir.
Satu hal yang akan segera Anda perhatikan adalah mengingat rangkaian matriks, ada beberapa konfigurasi pencahayaan LED yang tidak dapat dilakukan dengan semua LED yang diinginkan menyala secara bersamaan. Misalnya, matriks tidak dapat secara bersamaan menyalakan dua LED yang diagonal satu sama lain karena memberi daya pada baris dan kolom akan menyebabkan dua LED yang berlawanan menyala pada diagonal tegak lurus ke LED yang diinginkan. Untuk mengatasi ini, kami akan menggunakan multiplexing untuk memindai melalui setiap baris. Ada banyak sumber daya di web yang membahas teknik multiplexing, saya tidak akan mencoba menirunya di sini.
Karena saya menggunakan LED anoda umum, itu berarti baris memberikan daya positif dan kolom tenggelam ke tanah. Kabar baiknya adalah bahwa register geser 74HC595 dapat menghasilkan dan menenggelamkan daya, tetapi kabar buruknya adalah mereka memiliki batasan pada seberapa banyak daya yang dapat mereka sumber atau tenggelamkan. Pin individu dari 74HC595 memiliki penarikan arus maksimal 70 mA, tetapi yang terbaik adalah menjaga kurang dari 20 mA. Warna individual dalam LED RGB kami masing-masing memiliki daya imbang sekitar 20 mA. Ini berarti bahwa 74HC595 tidak dapat secara langsung menyalakan seluruh baris LED jika saya ingin menyalakan semuanya.
Jadi, alih-alih menyalakan baris secara langsung, 74HC595 malah akan menggerakkan transistor untuk setiap baris, dan transistor akan menghidupkan atau mematikan arus yang memberi daya pada baris. Karena desainnya menggunakan LED anoda umum, transistor pensaklaran akan menjadi PNP. Jika kita menggunakan LED katoda umum, transistor switching akan menjadi NPN. Perhatikan bahwa dengan menggunakan transistor PNP untuk menggerakkan satu baris, pengaturan register geser untuk menyalakannya sekarang menjadi rendah karena transistor PNP membutuhkan tegangan negatif antara emitor dan basis untuk dihidupkan, yang akan memungkinkan arus positif mengalir ke baris.
Satu hal lain yang perlu dipertimbangkan adalah tata letak bit yang diinginkan dari register geser. Yaitu, di antara register geser, bit mana yang mengontrol baris atau kolom mana dalam matriks. Desain yang saya kirim adalah di mana bit pertama, atau "bit paling signifikan", dikirim ke register geser berantai daisy mengontrol kolom elemen merah LED, bit kedua mengontrol elemen hijau kolom pertama, bit ketiga mengontrol kolom pertama elemen biru, bit keempat mengontrol elemen merah kolom kedua, … pola ini diulang di kolom kiri ke kanan. Kemudian bit berikutnya yang dikirim mengontrol baris terakhir, atau terbawah, baris berikutnya, baris kedua hingga terakhir, … ini berulang hingga bit terakhir yang dikirim, atau "bit paling tidak signifikan", mengontrol baris pertama, atau teratas, dalam matriks.
Akhirnya, saya perlu menentukan resistor apa yang akan saya gunakan untuk masing-masing LED dalam LED RGB. Meskipun Anda dapat menggunakan rumus standar yang menggabungkan tegangan maju dan arus yang diinginkan untuk menghitung resistor yang diperlukan, saya menemukan bahwa menyetel arus setiap LED ke 20 miliampere menghasilkan warna putih pudar ketika semua LED merah, hijau, dan biru menyala.. Jadi saya mulai memperhatikannya. Terlalu banyak warna merah dalam warna putih berarti meningkatkan ohm resistor LED merah untuk mengurangi arus. Saya berulang kali menukar resistor dengan ohm yang berbeda sampai saya menemukan kombinasi yang menghasilkan warna putih yang saya rasa benar. Kombinasi terakhir adalah 180 untuk LED merah, 220 untuk LED hijau dan 100 untuk LED biru.
Langkah 2: Konstruksi Perangkat Keras - Breadboard


Fase pertama dari pembuat perangkat keras adalah papan roti. Di sini saya membuat matriks 4x4 dengan LED RGB. Matriks ini akan membutuhkan 16 bit untuk mengontrol, 12 untuk kolom RGB, dan 4 untuk setiap baris. Dua register geser 74HC595 dapat menangani semuanya. Saya pertama kali meneliti dan merancang sirkuit yang saya pikir akan berhasil, kemudian membangunnya di papan tempat memotong roti.
Mungkin tantangan terbesar dari pembuatan papan tempat memotong roti adalah mengelola semua kabel. Saya mengambil kit kawat yang telah dibentuk sebelumnya untuk papan tempat memotong roti, tetapi pada saat itu agak berat. Trik yang menurut saya bermanfaat adalah membuat "port" untuk menghubungkan ke papan Arduino. Artinya, daripada menghubungkan pin pada Arduino secara langsung ke berbagai pin IC pada papan tempat memotong roti, dedikasikan beberapa baris pada papan tempat memotong roti untuk menjadi titik koneksi untuk Arduino, dan kemudian hubungkan pin ID yang relevan ke baris tersebut. Untuk proyek ini, Anda hanya memerlukan lima koneksi ke Arduino: +5V, ground, data, clock, dan latch.
Setelah pembuatan papan tempat memotong roti selesai, saya perlu mengujinya. Namun, tanpa semacam driver untuk mengirim sinyal yang tepat ke register geser, saya tidak dapat menguji untuk melihat apakah tata letak perangkat keras berfungsi.
Langkah 3: Desain Perangkat Lunak Pengemudi


Mengingat pengalaman karir saya sendiri dengan pengembangan perangkat lunak, ini adalah bagian dari proyek yang saya mungkin paling jelas tentang jalan yang harus diambil. Saya mensurvei banyak driver matriks LED berbasis Arduino lainnya. Meskipun tentu saja ada driver bagus yang tersedia, tidak ada yang memiliki desain yang saya inginkan. Tujuan desain driver saya adalah:
- Menyediakan API tingkat tinggi untuk dapat membuat gambar dan animasi secara terprogram. Kebanyakan driver yang saya lihat lebih fokus pada gambar hard-coded. Juga, karena saya seorang programmer C++, saya ingin menggunakan desain berorientasi objek yang baik untuk menerapkan dan mengelola aktivitas menggambar ke matriks LED.
- Gunakan pendekatan buffer ganda untuk mengelola gambar di layar. Satu buffer adalah apa yang ditarik secara terprogram, sementara yang lain mewakili keadaan piksel matriks pada saat tertentu. Keuntungan dari pendekatan ini adalah Anda tidak diharuskan untuk merender sepenuhnya pembaruan bingkai berikutnya untuk layar di antara siklus pembaruan multiplexing.
- Gunakan PWM untuk memungkinkan lebih dari tujuh warna primitif yang dapat dirender RGB melalui kombinasi sederhana elemen merah, hijau, dan biru.
- Tulis driver sedemikian rupa sehingga "hanya berfungsi" dengan matriks LED RGB ukuran berbeda yang mengikuti pendekatan desain matriks umum saya. Perhatikan bahwa sementara desain perangkat keras saya menggunakan register geser 74HC595, saya berharap driver saya bekerja dengan mekanisme on/off gaya register geser apa pun yang ditata menggunakan tata letak bit yang sama dengan desain perangkat keras saya. Sebagai contoh, saya berharap driver saya bekerja dengan desain perangkat keras yang menggunakan chip DM13A untuk mengontrol kolom dan chip 74HC595 untuk mengontrol baris.
Jika Anda ingin langsung melihat kode driver, Anda dapat menemukannya di GitHub di sini.
Iterasi pertama dari driver saya adalah sedikit kurva pembelajaran pada kemampuan platform Arduino. Batasan yang paling jelas adalah RAM, yaitu 2K byte untuk Arduino Uno dan Nano. Menggunakan objek C++ dalam skenario seperti itu sering kali tidak disarankan karena overhead memori objek. Namun, saya merasa jika dilakukan dengan benar, manfaat objek di C++ melebihi biayanya (dalam RAM).
Tantangan utama kedua adalah memikirkan bagaimana menerapkan modulasi lebar pulsa melalui register geser sehingga saya dapat menghasilkan lebih dari tujuh warna primitif LED RGB. Setelah memprogram selama bertahun-tahun pada platform Linux, saya terbiasa menggunakan konstruksi seperti utas untuk mengelola proses yang memerlukan waktu yang konsisten. Waktu operasi pembaruan register geser akhirnya menjadi sangat penting ketika membuat driver untuk matriks LED yang menggunakan multiplexing. Alasannya adalah bahwa meskipun multiplexing terjadi begitu cepat sehingga mata Anda tidak dapat melihat masing-masing LED berkedip dan mati, pandangan Anda dapat mengambil perbedaan dalam waktu agregat total saat LED menyala. Jika satu baris LED secara konsisten menyala untuk jangka waktu yang lebih lama dari yang lain, maka akan terlihat lebih terang selama multiplexing. Ini dapat menyebabkan kecerahan yang tidak merata dalam matriks atau nyala periodik dari matriks secara keseluruhan (ini terjadi ketika satu siklus pembaruan membutuhkan waktu lebih lama daripada yang lain).
Karena saya membutuhkan mekanisme pengaturan waktu yang konsisten untuk menyebabkan pembaruan register geser menjadi persetujuan, tetapi Arduino tidak secara resmi mendukung utas, saya harus membuat mekanisme seperti utas saya sendiri. Iterasi pertama saya tentang ini adalah dengan hanya membuat timer loop yang bergantung pada fungsi loop Arduino() dan akan menjalankan tindakan ketika sejumlah waktu telah berlalu sejak terakhir kali tindakan itu dipecat. Ini adalah bentuk "multitasking kooperatif". Kedengarannya bagus tetapi dalam praktiknya ini terbukti tidak konsisten ketika laju pembakaran diukur dalam mikrodetik. Alasan untuk ini adalah bahwa jika saya memiliki dua timer loop ini, salah satu tindakan mereka sering memakan waktu cukup lama untuk menyebabkan tindakan kedua diaktifkan lebih lambat dari yang diinginkan.
Saya menemukan bahwa solusi untuk masalah ini adalah dengan menggunakan mekanisme interupsi jam asli Arduino. Mekanisme ini memungkinkan Anda untuk menjalankan sedikit kode pada interval yang sangat konsisten. Jadi saya merancang kode driver di sekitar elemen desain menggunakan interupsi jam untuk memicu kode untuk mengirim register geser matriks pembaruan berikutnya dalam siklus multipleks. Untuk melakukan ini dan memungkinkan pembaruan terjadi pada gambar layar agar tidak mengganggu dump aktif ke register geser (sesuatu yang kami sebut "kondisi balapan"), saya menggunakan pendekatan memiliki buffer kembar untuk bit register geser, satu untuk menulis dan satu untuk membaca. Ketika pengguna memperbarui gambar matriks, operasi ini terjadi pada buffer tulis. Ketika operasi tersebut selesai, interupsi dihentikan sementara (ini berarti interupsi jam tidak dapat diaktifkan) dan buffer tulis ditukar dengan buffer baca sebelumnya dan bukan buffer baca baru, kemudian interpretasi diaktifkan kembali. Kemudian, ketika interupsi jam menyala yang menunjukkan sudah waktunya untuk mengirim konfigurasi bit berikutnya ke register geser, informasi itu dibaca dari buffer baca saat ini. Dengan cara ini, tidak ada penulisan yang pernah terjadi pada buffer yang mungkin sedang dibaca selama interupsi jam, yang dapat merusak informasi yang dikirim ke register geser.
Merancang sisa driver adalah kasus desain berorientasi objek yang relatif mudah. Misalnya, saya membuat objek untuk mengelola gambar bit register geser untuk status layar apa pun. Dengan merangkum kode yang berkaitan dengan manajemen gambar bit, membuat pendekatan buffer kembar tersebut sendiri merupakan latihan yang mudah. Tapi saya tidak menulis Instructable ini untuk memuji keutamaan desain berorientasi objek. Elemen desain lainnya termasuk konsep Glyph dan Gambar RGB. Glyph adalah konstruksi gambar dasar yang tidak memiliki informasi warna bawaan. Anda dapat menganggapnya sebagai gambar hitam putih. Saat Glyph digambar ke layar LED, informasi warna diberikan untuk menunjukkan bagaimana piksel "putih" harus diwarnai. Gambar RGB adalah gambar di mana setiap piksel memiliki informasi warnanya sendiri.
Saya mendorong Anda untuk meninjau contoh sketsa Arduino dan meninjau dokumentasi header driver agar terbiasa dengan cara menggunakan driver untuk membuat gambar dan animasi pada matriks LED RGB.
Langkah 4: LED Ghosting


Dalam matriks LED, "ghosting" adalah fenomena LED dalam matriks menyala ketika tidak diinginkan, biasanya tingkat yang sangat berkurang. Desain perangkat keras asli saya rentan terhadap ghosting, terutama di baris terakhir. Penyebabnya karena dua hal: transistor tidak langsung mati dan kapasitansi parasit pada LED RGB.
Saat kami memindai melalui baris, karena fakta bahwa transistor tidak segera mati, baris sebelumnya dalam siklus pemindaian masih sebagian bertenaga ketika baris berikutnya dihidupkan. Jika kolom tertentu yang mati di baris sebelumnya baru dihidupkan ketika baris baru diberi daya, LED kolom itu di baris sebelumnya akan menyala sebentar sementara transistor switching baris sebelumnya masih dalam proses pembubutan mati. Apa yang menyebabkan transistor membutuhkan waktu yang cukup lama untuk dimatikan adalah saturasi di dasar transistor. Hal ini menyebabkan jalur kolektor-emitor transistor untuk terus berjalan ketika arus dihilangkan dari basis, setidaknya sampai saturasi menghilang. Mengingat bahwa siklus pembaruan multiplexing kami menyebabkan baris sengaja dinyalakan untuk jangka waktu yang diukur dalam mikrodetik, jumlah waktu transistor jenuh baris sebelumnya tetap konduktif dapat menjadi sebagian kecil dari itu. Akibatnya, mata Anda dapat melihat waktu yang sangat kecil saat LED baris sebelumnya dinyalakan.
Untuk memperbaiki masalah kejenuhan transistor, dioda Schottky dapat ditambahkan ke transistor antara basis dan kolektor untuk menyebabkan sedikit arus balik ke basis saat transistor menyala, mencegah transistor menjadi jenuh. Hal ini pada gilirannya akan menyebabkan transistor mati lebih cepat ketika arus dihilangkan dari basis. Lihat artikel ini untuk penjelasan mendalam tentang efek ini. Seperti yang dapat Anda lihat dari gambar di bagian ini, tanpa dioda ghosting cukup terlihat, tetapi menambahkan dioda ke sirkuit untuk setiap baris secara signifikan menghilangkan ghosting.
LED RGB rentan terhadap fenomena lain yang disebut kapasitansi parasit. Akar penyebabnya adalah kenyataan bahwa masing-masing dari tiga LED warna pada unit LED RGB masing-masing memiliki tegangan maju yang berbeda. Perbedaan tegangan maju ini dapat menyebabkan efek kapasitansi listrik antara masing-masing warna LED individu. Karena muatan listrik dibangun di unit LED saat dinyalakan, saat daya dimatikan, kapasitansi parasit perlu dibuang. Jika kolom LED itu menyala untuk menyalakan baris lain, muatan parasit akan keluar melalui LED kolom itu dan menyebabkannya menyala sebentar. Efek ini dijelaskan dengan baik dalam artikel ini. Solusinya adalah dengan menambahkan jalur pengosongan muatan parasit ini selain melalui LED itu sendiri, dan kemudian memberikan waktu kepada LED untuk pengosongan sebelum kolom dinyalakan kembali. Dalam desain perangkat keras saya, ini dicapai dengan menambahkan resistor ke saluran listrik setiap baris yang menghubungkan kekuatan ke ground. Ini akan menyebabkan lebih banyak arus yang ditarik dengan baris diberi daya, tetapi menyediakan jalur pengosongan untuk kapasitansi parasit ketika baris tidak diberi daya.
Perlu dicatat, bagaimanapun, bahwa dalam praktiknya saya menemukan efek kapasitansi parasit hampir tidak terlihat (jika Anda mencarinya, Anda dapat menemukannya), jadi saya mempertimbangkan untuk menambahkan resistor tambahan ini sebagai opsional. Efek waktu mati yang lambat untuk transistor jenuh jauh lebih kuat dan nyata. Meskipun demikian, jika Anda memeriksa tiga foto yang disediakan di bagian ini, Anda dapat melihat bahwa resistor benar-benar menghilangkan ghosting yang masih terjadi di luar waktu mati transistor yang lambat.
Langkah 5: Manufaktur Akhir dan Langkah Selanjutnya


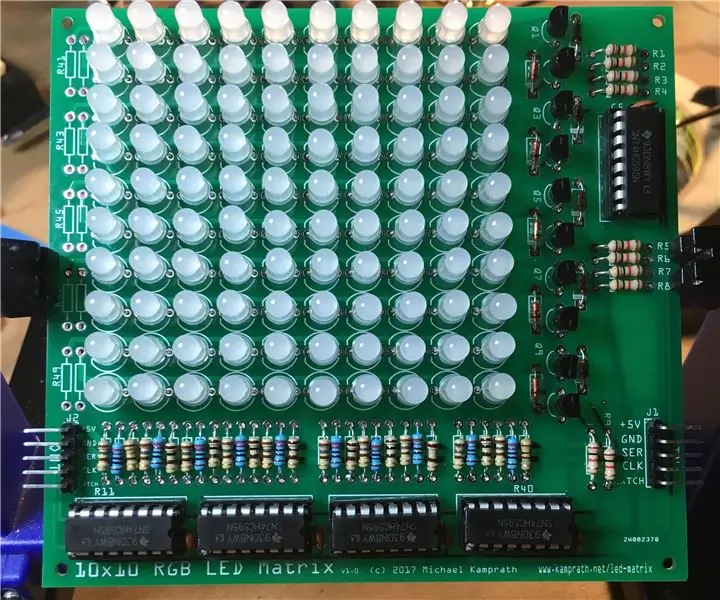
Tahap terakhir dari proyek ini adalah saya membuat papan sirkuit cetak (PCB). Saya menggunakan program open source Fritzing untuk mendesain PCB saya. Meskipun ada banyak tugas berulang yang harus diselesaikan untuk menata 100 LED pada papan 10x10, saya benar-benar menemukan fase proyek ini secara aneh memuaskan. Mencari tahu bagaimana setiap jalur listrik akan ditata seperti teka-teki, dan memecahkan teka-teki itu menciptakan rasa pencapaian. Karena saya tidak diatur untuk membuat papan sirkuit, saya menggunakan salah satu dari banyak sumber daya online yang menjalankan PCB kustom dalam jumlah kecil. Menyolder bagian-bagiannya bersama-sama cukup mudah karena desain saya menggunakan semua bagian melalui lubang.
Pada saat menulis Instruksi ini, saya memiliki rencana berikut untuk proyek Matriks LED RGB saya:
- Terus tingkatkan driver di lapisan API untuk mengaktifkan lebih banyak fungsionalitas tingkat tinggi bagi programmer, terutama pengguliran teks.
- Buat desain matriks yang lebih besar, seperti 16x16 atau bahkan 16x32.
- Jelajahi menggunakan MOSFET alih-alih BJT untuk peralihan daya baris
- Jelajahi menggunakan driver arus konstan DM13A daripada 74HC595s untuk peralihan kolom
- Buat driver untuk platform kontrol mikro lainnya, seperti Teensy, ODROID C2, atau Raspberry Pi.
Perhatikan bahwa desain perangkat keras dan driver telah dirilis di bawah lisensi open source GPL v3 di repositori GitHub ini. Selanjutnya, karena meskipun pabrikan PCB melakukan "jalan kecil" dari desain PCB saya, saya masih mendapatkan jauh lebih banyak daripada yang saya butuhkan secara pribadi. Jadi saya menjual kit lengkap untuk berbagai desain matriks LED RGB saya (PCB dan semua bagian termasuk) dari situs web saya di sini.
Direkomendasikan:
Matriks LED Reaktif Audio DIY: 6 Langkah

Matriks LED Reaktif Audio DIY: Pernahkah Anda merasa membutuhkan matriks RGB yang keren dengan fitur reaksi audio, tetapi merasa sangat sulit untuk membuatnya atau sangat mahal untuk dibeli? Nah, sekarang penantian Anda sudah berakhir. Anda dapat memiliki matriks LED Audio Reaktif RGB yang keren di kamar Anda. Instruktur ini
Matriks LED Terkendali Asisten Google !: 7 Langkah (dengan Gambar)

Matriks LED Terkendali Asisten Google !: Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat Matriks LED Terkendali Asisten Google yang dapat Anda kendalikan di mana saja menggunakan smartphone, Jadi mari kita mulai
Buat Matriks LED RGB 15x10 Anda Sendiri: 10 Langkah

Membuat Matriks LED RGB 15x10 Anda Sendiri: Dalam seri video ini saya akan menunjukkan kepada Anda cara membuat Matriks LED RGB 15x10. Matriks ini memiliki lebar 1,5m dan tinggi 1m. Ini terdiri dari LED PL9823 RGB yang merupakan alternatif murah untuk LED WS2812 umum. Saya akan berbicara tentang tantangan yang
Matriks RGB Menggunakan NovaStar: 5 Langkah

Matriks RGB Menggunakan NovaStar: Untuk Halloween tahun ini kami memutuskan untuk membuat game balap kuda. Saya menginginkan tampilan yang besar, dan saya selalu tertarik untuk bermain dengan panel Matriks RGB Cina. Di masa lalu saya bermain dengan LED yang dapat diprogram, tetapi sulit untuk mendapatkan banyak resolusi
Nyalakan Valentine Anda Dengan Matriks RGB Berkilau: 3 Langkah

Nyalakan Valentine Anda Dengan Sparkling RGB Matrix: Hari Valentine akan datang, apakah Anda bertemu seseorang yang jatuh cinta pada pandangan pertama?
