
Daftar Isi:
- Langkah 1: Apa yang Anda Butuhkan
- Langkah 2: Membangun: Hub Konsol, Menyiapkan Perisai
- Langkah 3: Membangun: Hub Konsol, Menghubungkan Perisai
- Langkah 4: Membangun: Pengendali, Menyiapkan Bagian Anda
- Langkah 5: Opsional: Enclosures
- Langkah 6: Pemrograman: Arduino
- Langkah 7: Pemrograman: HTML
- Langkah 8: Pemrograman: P5.js dan Javascript
- Langkah 9: Menjalankan Program Anda
- Langkah 10: Melangkah Lebih Jauh
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.


Sistem pengontrol permainan Arduino menggunakan Arduino dan perpustakaan p5.js. Idenya adalah untuk membuat proyek Arduino yang mudah direplikasi dan diperluas. Sambungan pengontrol dirancang untuk memanfaatkan berbagai sensor dan input yang dapat dipertukarkan tergantung pada masing-masing pengontrol.
Proyek ini juga dirancang untuk memanfaatkan pustaka JavaScript p5.js bersama dengan pustaka p5.play yang dirancang untuk p5.js. Pustaka ini memungkinkan kami untuk memprogram permainan kami dengan mudah. Situs web p5.play memiliki banyak tutorial dan contoh bagi pengguna untuk membuat game untuknya. Proyek ini memungkinkan pengguna untuk melatih keterampilan pengembangan perangkat keras dan perangkat lunak mereka.
Langkah 1: Apa yang Anda Butuhkan

Peralatan:
- Solder Besi
- Pateri
- Penari telanjang kawat
- Pemotong samping
- Tang
Perangkat keras:
- Papan yang kompatibel dengan Arduino (saya menggunakan Papan Merah Sparkfun serta Arduino Uno dan Leonardo)
-
Papan Kinerja:
- Papan perf hijau 8cm x 6cm
- Papan kinerja perisai Aduino Uno
-
Berbagai Sensor
- Joystick
- Tombol (dengan resistor, 10k ohm, untuk menyertainya)
- Potensiometer
- Sensor Fleksibel
- Sensor Tekanan
- Dll…
-
Kabel:
- Kawat Tunggal (Saya menggunakan 26 AWG Solid)
- Kawat pita dan crimps
- Break Away Header (Setidaknya 20 di antaranya)
-
Perangkat Keras Opsional (Anda dapat menggunakan karton dan ikatan lem panas/zip sebagai gantinya):
- Papan tempat memotong roti dan kabel jumper untuk pembuatan prototipe
- Enklosur cetak 3D
- Pengencang perangkat keras (saya menggunakan sekrup M2.5)
Perangkat lunak:
- Arduino IDE
-
perpustakaan p5.js
Pustaka P5.play juga
- p5.kontrol serial
- Node.js
Langkah 2: Membangun: Hub Konsol, Menyiapkan Perisai

Solder header ke board perf shield Arduino Uno.
- Saya mulai dengan header pelindung (daya, analog masuk, dan digital)
- Berikutnya adalah pin header 2x5. Anda dapat menggunakan header 2x5, atau hanya 2 baris dari 5 header break away. Saya menjajarkan ini dengan A3 dan A4 secara vertikal, dan meninggalkan 2 spasi di antaranya.
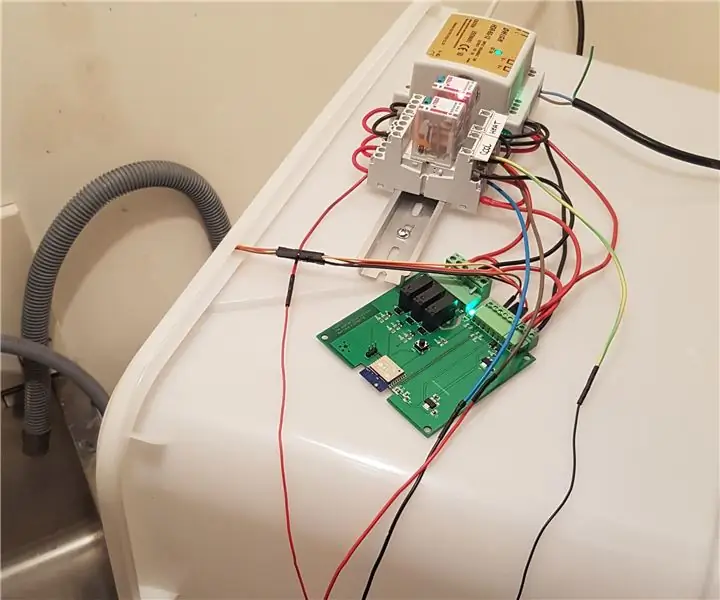
Langkah 3: Membangun: Hub Konsol, Menghubungkan Perisai



Selanjutnya, kami ingin merutekan kabel kami pada perisai. Lebih mudah untuk menjalankan kabel di bagian atas, tetapi jika Anda ingin tampilan yang lebih bersih, Anda dapat menjalankannya di bagian bawah.
Anda ingin memperhatikan skema (skema Eagle tersedia untuk diunduh) saat merutekan kabel ini. Anda juga dapat melihat panduan warna untuk membantu Anda dalam hal ini.
Ide dari desain perisai ini adalah untuk memungkinkan 3 input analog dan 5 input digital dari setiap pengontrol. Ini sepenuhnya memanfaatkan semua input analog pada Arduino Uno serta kabel yang tersisa pada kabel pita kami.
Langkah 4: Membangun: Pengendali, Menyiapkan Bagian Anda



Langkah pertama untuk membangun pengontrol Anda adalah merencanakan sensor mana yang akan digunakan. Dalam contoh saya, saya memiliki pengontrol yang cukup standar dengan joystick dan beberapa tombol. Saya juga memiliki pengontrol dengan dua potensiometer penggeser.
Jika Anda ingin meniru ini, Anda dapat melihat gambar saya untuk penempatan.
Langkah selanjutnya adalah menyolder kabel pita Anda ke papan perf.
- Kupas dan timah kabel pita
- Solder kabel pita ke bagian tengah atas papan kinerja Anda.
Langkah selanjutnya adalah merutekan kabel Anda. Saya mulai dengan memasang kabel daya (5V/kabel merah) dan ground (kabel coklat) ke sensor terlebih dahulu. Saya kemudian menghubungkan input analog. Saya merasa mudah menggunakan kabel oranye (Analog A0 atau A3) untuk gerakan horizontal dan kabel kuning (Analog A1 atau A4) untuk gerakan vertikal.
Agar semuanya tetap konsisten, saya juga menghubungkan tombol tekan kecil ke ungu di semua pengontrol saya. Ini berguna untuk hal-hal seperti menutup port serial (saya akan membahasnya nanti) serta menu atau opsi.
Saya telah mengunggah skema cepat pengontrol joystick saya jika Anda ingin melihatnya. Dari diagram pin-out kami, Anda dapat melihat kemungkinan setiap koneksi pengontrol (3 input analog, dan 5 digital).
Langkah 5: Opsional: Enclosures



Langkah ini opsional, tetapi jika Anda memiliki akses ke printer 3D, hasil proyek Anda akan terlihat sedikit lebih halus dan selesai. Seperti yang Anda lihat di prototipe saya, saya menggunakan selembar karton sederhana untuk mencegah sambungan solder di bagian bawah papan kinerja menusuk jari Anda.
Anda dapat menemukan model 3D saya terlampir pada langkah ini. Saya telah membuat penutup untuk hub untuk Arduino Uno/Leonardo dan Sparkfun RedBoard (papan ini sedikit lebih lebar dan menggunakan mini USB).
Untuk pengontrol, Anda dapat memasangnya dengan sekrup M2.5. Saya menyimpan mur di sisi PCB dan menggunakan mesin cuci dan sekrup di bagian bawah.
Saya juga menyertakan model 3D untuk tombol slider untuk potensiometer yang saya gunakan.
Anda dapat menemukan semua file 3D di GitHub.
Langkah 6: Pemrograman: Arduino

Mari kita mulai dengan menyiapkan sketsa sederhana untuk diuji. Saya sarankan menggunakan tutorial yang dibuat oleh ITP di NYU yang ditemukan di sini. Untuk melakukan tutorial ini, Anda harus menginstal p5.serialcontroll dan node.js. Dalam tutorial ini, Anda akan diperkenalkan untuk menyiapkan Arduino untuk mengirim data serial yang dapat digunakan oleh perpustakaan javascript kami, p5.js. Anda dapat menggunakan hub dan pengontrol yang kami buat pada langkah sebelumnya untuk melakukan ini, atau Anda dapat mereplikasi sirkuit yang ditunjukkan dalam tutorial. Tutorial ini menggunakan pin input analog A0 pada Arduino Uno yang dipetakan ke kabel oranye pengontrol pertama Anda.
Tutorial berikutnya yang ingin Anda ikuti dapat ditemukan di sini. Tutorial ini akan memandu Anda dalam menyiapkan beberapa input dan menggunakannya di p5.js. Dalam tutorial, input analog A0 dan A1 digunakan. Ini akan sesuai dengan kabel oranye dan kuning pada pengontrol 1 sistem kami.
Setelah Anda melalui tutorial di atas, kita dapat memprogram Arduino. Kode yang ingin kita gunakan di bawah ini:
//kontroler 1const int dig2 = 2; //konstitu biru int dig3 = 3; //konstitu ungu int dig4 = 4; //konstes abu-abu int dig5 = 5; //putih const int dig6 = 6; //hitam //pengontrol 2 const int dig7 = 7; //konstitu biru int dig8 = 8; //konstitu ungu int dig9 = 9; //konstan abu-abu int dig10 = 10; //putih const int dig11 = 11; //hitam
batalkan pengaturan() {
Serial.begin(9600); while (Serial.available() <= 0) { Serial.println("halo"); // mengirim penundaan pesan awal(300); // tunggu 1/3 detik } pinMode(dig2, INPUT); pinMode(dig3, INPUT); pinMode(gali4, INPUT); pinMode(dig5, INPUT); pinMode(gali6, INPUT); pinMode(dig7, INPUT); pinMode(dig8, INPUT); pinMode(gali9, INPUT); pinMode(dig10, INPUT); pinMode(dig11, INPUT); }
lingkaran kosong() {
if (Serial.available() > 0) { // membaca byte yang masuk: int inByte = Serial.read(); // baca sensornya:
//Pengendali ANALOG 1
int analog0 = analogRead(A0); int analog1 = analogRead(A1); int analog2 = analogRead(A2); //ANALOG Controller 2 int analog3 = analogRead(A3); int analog4 = analogRead(A4); int analog5 = analogRead(A5); //Pengontrol DIGITAL 1 int digital2 = digitalRead(dig2); int digital3 = digitalBaca(gali3); int digital4 = digitalBaca(gali4);
int digital5 = digitalBaca(dig5);
int digital6 = digitalBaca(gali6); //Pengontrol DIGITAL 2 int digital7 = digitalRead(dig7); int digital8 = digitalBaca(dig8); int digital9 = digitalBaca(gali9); int digital10 = digitalBaca(dig10); int digital11 = digitalBaca(dig11); // print hasilnya: Serial.print(analog0); //[0] Serial.print(", "); Serial.print(analog1); //[1] Serial.print(", "); Serial.print(analog2); //[2] Serial.print(", "); //Mulai Controller 2 data Serial.print(analog3); //[3] Serial.print(", "); Serial.print(analog4); //[4] Serial.print(", "); Serial.print(analog5); //[5] Serial.print(", "); Serial.print(digital2); //[6] Serial.print(", "); Serial.print(digital3); //[7] Serial.print(", "); Serial.print(digital4); //[8] Serial.print(", "); Serial.print(digital5); //[9] Serial.print(", "); Serial.print(digital6); //[10] Serial.print(", "); //Mulai pengontrol 2 data Serial.print(digital7); //[11] Serial.print(", "); Serial.print(digital8); //[12] Serial.print(", "); Serial.print(digital9); //[13] Serial.print(", "); Serial.println(digital10); //[14] Serial.print(", "); Serial.println(digital11); //[15] } }
Kode ini mengirimkan data serial dari kedua pengontrol kami sebagai larik 16 angka. 6 pertama dari angka-angka ini adalah input analog kami (berkisar dari 0-1023) dan 10 nilai sisanya adalah nilai digital kami (0 atau 1).
Setelah kode kami diunggah, kami dapat menguji ini dengan membuka monitor serial dan mengetikkan nilai ke monitor serial kami seperti yang kami lakukan di tutorial ke-2 dari ITP. Kita harus mendapatkan string nilai kita dipisahkan dengan koma.
Langkah 7: Pemrograman: HTML
Setelah Arduino kami siap dan berfungsi, kami dapat mulai memprogram barang-barang web kami. Kode HTML sangat sederhana.
badan {padding: 0; margin: 0;}
Kode html hanya menghubungkan file javascript kami bersama-sama. Sebagian besar kode kita akan benar-benar terjadi di file sketsa.js kita.
Langkah 8: Pemrograman: P5.js dan Javascript
Setelah kami menyiapkan HTML, kami dapat mengerjakan JavaScript kami. Jika Anda belum melakukannya, Anda sekarang harus mengunduh p5.js serta p5.play dan menambahkannya ke folder perpustakaan Anda di direktori untuk situs web Anda.
- p5.js
- p5.play
Pada langkah kami sebelumnya, kami menyiapkan file HTML kami untuk memanggil pustaka p5.js dan p5.play kami. Kami juga mengaturnya untuk menggunakan file sketch.js kami di mana kami akan melakukan sebagian besar pemrograman kami. Di bawah ini adalah kode untuk kerangka kita. Anda juga dapat menemukannya di sini.
//Serial Variabelvariabel serial; // variabel untuk menampung instance dari perpustakaan serialport var portName = 'COM4'; // isikan nama serial port anda disini //Variabel Game Global ---------------
// Fungsi Pengaturan ----------------------
fungsi setup() { createCanvas(640, 480); serial = p5. SerialPort baru(); // membuat instance baru dari perpustakaan serialport serial.on('list', printList); // mengatur fungsi panggilan balik untuk acara daftar serialport serial.on('connected', serverConnected); // callback untuk menghubungkan ke server serial.on('open', portOpen); // callback untuk pembukaan port serial.on('data', serialEvent); // callback ketika data baru tiba serial.on('error', serialError); // panggilan balik untuk kesalahan serial.on('close', portClose); // callback untuk port penutup serial.list(); // daftar port serial serial.open(portName); // membuka port serial } //Fungsi Draw ----------------------- function draw() { background(0); // latar belakang hitam } //Menafsirkan data serial di sini ---------- function serialEvent() { // membaca string dari port serial // sampai Anda mendapatkan carriage return dan baris baru: var inString = serial. readStringUntil('\r\n'); //periksa untuk melihat bahwa sebenarnya ada ssetring di sana: if (inString.length > 0) { if (inString !== 'hello') { // jika Anda mendapatkan hello, abaikan saja var sensor = split(inString, ', '); // pisahkan string pada koma if (sensors.length > 16) { // jika ada enam belas elemen (6 analog, 10 digital) //Gunakan data sensor di sini:
}
} serial.write('x'); // kirim satu byte yang meminta lebih banyak data serial } } // dapatkan daftar port: function printList(portList) { // portList adalah larik nama port serial untuk (var i = 0; i < portList.length; i++) { // Menampilkan daftar konsol: print(i + " " + portList); } } function serverConnected() { print('terhubung ke server.'); } function portOpen() { print('port serial terbuka.') } function serialError(err) { print('Ada yang salah dengan port serial. ' + err); } function portClose() { print('Port serial ditutup.'); } function closingCode(){ serial.close(portName); kembali nol; } window.onbeforeunload = kode penutup;
Setelah Anda memiliki kerangka disimpan. Anda dapat menggunakan nilai-nilai ini dengan cara yang sama seperti yang dilakukan dalam tutorial ITP. String nilai yang kami kirim dari Arduino kami pada langkah 6 dikirim sebagai array 16 angka. Di bawah ini adalah tempat kita mengurai array ini.
//Menafsirkan data serial di sini ----------
function serialEvent() { // membaca string dari port serial // sampai Anda mendapatkan carriage return dan baris baru: var inString = serial.readStringUntil('\r\n'); //periksa untuk melihat bahwa sebenarnya ada ssetring di sana: if (inString.length > 0) { if (inString !== 'hello') { // jika Anda mendapatkan hello, abaikan saja var sensor = split(inString, ', '); // pisahkan string dengan koma if (sensors.length > 16) { // jika ada enam belas elemen (6 analog, 10 digital) //Gunakan data sensor di sini: } } serial.write('x'); // kirim satu byte yang meminta lebih banyak data serial } }
Kami sekarang dapat menjalankan program kami untuk melihat apakah itu berhasil!
Langkah 9: Menjalankan Program Anda

Kami sekarang dapat menjalankan program kami untuk melihat apakah itu berfungsi. Anda dapat membuat game Anda sendiri menggunakan file skeleton.js di file kami sebelumnya atau Anda dapat menggunakan game Pipe sederhana yang ada di sini.
Mirip dengan Lab ITP, untuk menjalankan program kita, kita akan mengikuti langkah-langkah di bawah ini.
- Colokkan Arduino dengan pengontrol yang Anda rencanakan untuk digunakan.
- Buka p5.serialcontrol
- Ubah port sketsa p5 Anda ke port yang Anda gunakan (jika Anda menggunakan kerangka, ini ada di baris 3)
- Buka file HTML yang tertaut ke sketsa p5 Anda
Jika Anda memiliki media luar seperti gambar atau font yang diunduh, Anda akan ingin menjalankannya di server. Anda dapat menjalankan server python lokal sederhana jika Anda mau.
Langkah 10: Melangkah Lebih Jauh
Untuk melangkah lebih jauh dan mengembangkan lebih banyak game untuk ini, Anda dapat mengikuti berbagai contoh formulir p5.play yang ada di sini. Di bawah ini adalah contoh game yang lebih rumit yang saya buat. Ini adalah game penembak tangki 1 vs 1. Anda dapat menemukan semua sumber daya untuk itu di GitHub.
Direkomendasikan:
Lune - Pengontrol MIDI Dengan Arduino (untuk DJ atau Musisi): 5 Langkah (dengan Gambar)

Lune - Pengontrol MIDI Dengan Arduino (untuk DJ atau Musisi): Ini nama proyek arduino (mikrokontroler) pertama saya Lune. Saya ingin belajar arduino dengan proyek yang berguna dan besar, jadi saya memutuskan untuk membuat pengontrol DJ midi yang memiliki semua fungsi yang diperlukan untuk berdiri sendiri untuk mencampur. Setiap jenis sensor (potensi
Pengontrol Game DIY Berbasis Arduino - Pengontrol Permainan Arduino PS2 - Bermain Tekken Dengan Gamepad Arduino DIY: 7 Langkah

Pengontrol Game DIY Berbasis Arduino | Pengontrol Permainan Arduino PS2 | Bermain Tekken Dengan Gamepad Arduino DIY: Halo teman-teman, bermain game selalu menyenangkan tetapi bermain dengan Kontroler game kustom DIY Anda sendiri lebih menyenangkan. Jadi kami akan membuat Pengontrol game menggunakan arduino pro micro dalam instruksi ini
Gesture Hawk: Robot Pengontrol Gerakan Tangan Menggunakan Antarmuka Berbasis Pemrosesan Gambar: 13 Langkah (dengan Gambar)

Gesture Hawk: Robot Terkendali Gerakan Tangan Menggunakan Antarmuka Berbasis Pemrosesan Gambar: Gesture Hawk dipamerkan di TechEvince 4.0 sebagai antarmuka manusia-mesin berbasis pemrosesan gambar sederhana. Kegunaannya terletak pada kenyataan bahwa tidak ada sensor tambahan atau perangkat yang dapat dikenakan kecuali sarung tangan yang diperlukan untuk mengendalikan mobil robot yang berjalan di
YABC - Pengontrol Blynk Lain - Pengontrol Suhu dan Kelembaban IoT Cloud, ESP8266: 4 Langkah

YABC - Pengontrol Blynk Lain - Pengontrol Suhu dan Kelembaban IoT Cloud, ESP8266: Hai Pembuat,Saya baru-baru ini mulai menanam jamur di rumah, jamur tiram, tetapi saya sudah 3x pengontrol ini di rumah untuk kontrol Suhu Fermentor untuk minuman rumah saya, istri juga melakukan hal Kombucha ini sekarang, dan sebagai Termostat untuk Panas
Sentuhan Kapasitif Dengan Evive (Pengontrol Berbasis Arduino): 6 Langkah (dengan Gambar)

Capacitive Touch With Evive (Pengontrol Berbasis Arduino): Tahukah Anda cara kerja layar sentuh ponsel cerdas Anda? Ponsel cerdas memiliki serangkaian sensor sentuh di bawah layar kaca. Saat ini, ini didasarkan pada teknologi penginderaan sentuh kapasitansi dan bahkan sentuhan lembut pun mudah dideteksi. Sentuhan kapasitif dirasakan
