
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Instruksi ini dikirimkan dengan semua kode siap digunakan. Pengembangannya sangat rumit tetapi setelah diatur, sangat mudah untuk menyesuaikannya.
Lihat dan nikmati;)
Langkah 1: Mengonfigurasi Arduino Anda


Pertama-tama Anda harus mengkonfigurasi arduino Anda.
Mari kita mulai dengan menghubungkan Sensor SRF ke arduino Anda. Pada foto di atas Anda dapat melihat bagaimana saya menghubungkan SRF ke arduino saya.
Di file zip Anda akan menemukan kode Arduino untuk diunggah ke Arduino Anda. Saat Anda menjalankan kode ini dan membuka monitor serial di Arduino IDE, Anda akan melihat "0" saat Anda berada lebih jauh dari 1 meter dan dan "1" saat Anda berada dalam jarak satu meter dari sensor.
Anda dapat mengganti angka-angka ini tetapi lebih mudah untuk dibaca nanti.
Langkah 2: Menginstal Node.js dan Menjalankan Websocket


Sebelum kita dapat mengirim data ke lingkungan browser kita, kita perlu menginstal Node. JS.
Jika itu terinstal, Anda membuka command prompt Anda dan arahkan ke folder Smartmirror Anda
$ cd Desktop/SmartMirror
Sekarang Anda berada di folder tempat Anda menjalankan file index.js yang disediakan di ZIP.
$ simpul index.js
Biasanya Anda akan melihat "0" dan "1" dari sensor Anda sekarang.
CATATAN:
di dalam index.js Anda mungkin harus mengubah port Anda. Milik saya diatur di COM6. Periksa IDE arduino Anda yang terhubung dengan arduino Anda.
var myPort = new SerialPort('COM6', { baudRate: 9600 });
Langkah 3: Buka Halaman Web

Di dalam halaman web saya mengatur beberapa API seperti jam, cuaca, dll.
Buka file index.html di dalam peta publik dan Anda akan melihat "koneksi baru" di dalam Command Prompt Anda.
Jika semuanya berfungsi sebagaimana mestinya, teks akan mulai (hilang) muncul jika Anda berada dalam jarak satu meter atau tidak.
Langkah 4: Potong Laser Casingnya


Saya juga menyediakan template saya sendiri untuk casing tetapi Anda dapat membuatnya sendiri karena Anda mungkin akan memiliki monitor lain selain saya.
Setelah Anda memotongnya, Anda merakitnya dan menyembunyikan semua kabelnya.
Langkah 5: SELESAI
Jika semuanya berjalan sesuai rencana, Anda sekarang harus memiliki cermin pintar!
Langkah 6: Kiat
Anda bisa membuatnya lebih kompak dan nirkabel jika Anda menggunakan Raspberry Pi. Ini akan menjadi lebih sedikit kabel dan lebih mudah dipindahkan.
Direkomendasikan:
Termometer Inframerah Non Kontak Berbasis Arduino - Termometer Berbasis IR Menggunakan Arduino: 4 Langkah

Termometer Inframerah Non Kontak Berbasis Arduino | Termometer Berbasis IR Menggunakan Arduino: Hai teman-teman dalam instruksi ini kami akan membuat Termometer non-kontak menggunakan arduino. Karena terkadang suhu cairan / padat terlalu tinggi atau terlalu rendah dan kemudian sulit untuk melakukan kontak dengannya dan membacanya suhu kemudian dalam adegan itu
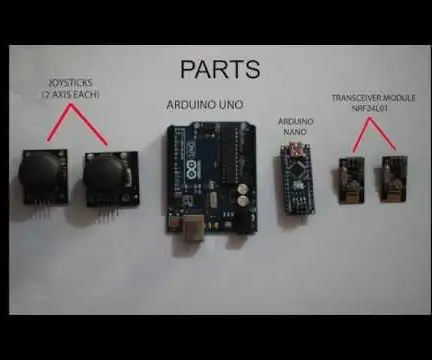
Komunikasi Nirkabel Menggunakan Modul Transceiver NRF24L01 untuk Proyek Berbasis Arduino: 5 Langkah (dengan Gambar)

Komunikasi Nirkabel Menggunakan Modul Transceiver NRF24L01 untuk Proyek Berbasis Arduino: Ini adalah tutorial kedua saya tentang robot dan mikrokontroler. Sungguh menakjubkan melihat robot Anda hidup dan bekerja seperti yang diharapkan dan percayalah akan lebih menyenangkan jika Anda mengendalikan robot Anda atau hal-hal lain secara nirkabel dengan cepat dan
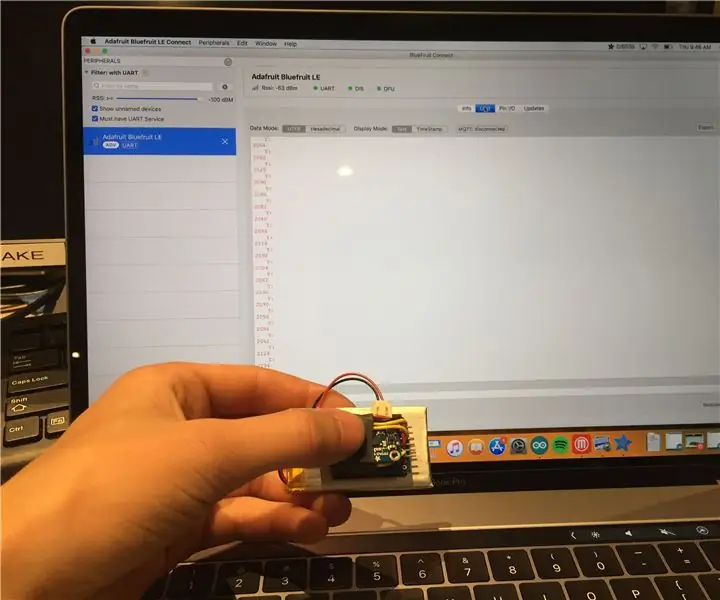
Komunikasi Serial Nirkabel Menggunakan Bluefruit: 4 Langkah

Komunikasi Serial Nirkabel Menggunakan Bluefruit: Berikut ini adalah panduan langkah demi langkah sederhana untuk mengganti kabel Anda dengan koneksi bluetooth hemat energi: Butuh beberapa saat untuk mengetahuinya karena hampir tidak ada dokumentasi untuk melakukan ini dengan teknologi energi rendah bluetooth modern seperti sebagai buah biru
Jam Animasi LED SMART yang Terhubung ke Web Dengan Panel Kontrol Berbasis Web, Server Waktu Disinkronkan: 11 Langkah (dengan Gambar)

Jam Animasi LED SMART yang Terhubung ke Web Dengan Panel Kontrol Berbasis Web, Server Waktu Disinkronkan: Kisah jam ini kembali ke masa lalu - lebih dari 30 tahun. Ayah saya mempelopori ide ini ketika saya baru berusia 10 tahun, jauh sebelum revolusi LED - kembali ketika LED di mana 1/1000 kecerahan kecemerlangan menyilaukan mereka saat ini. Benar
Komunikasi Serial Menggunakan ARM Cortex-M4: 4 Langkah

Komunikasi Serial Menggunakan ARM Cortex-M4: Ini adalah proyek berbasis papan tempat memotong roti yang menggunakan ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) untuk Komunikasi Serial menggunakan Terminal Virtual. Output dapat diperoleh pada Layar LCD 16x2 dan input untuk Komunikasi Serial dapat diberikan di Serial Mo
