
Daftar Isi:
- Langkah 1: Dapatkan Barang Anda
- Langkah 2: Potong Panel Depan dan Belakang
- Langkah 3: Selesaikan Panel Belakang
- Langkah 4: Buat Panel LED
- Langkah 5: Buat Panduan Ringan
- Langkah 6: Buat Bingkai Tombol
- Langkah 7: Solder PCB Utama
- Langkah 8: Merakit Jam
- Langkah 9: Unggah Kode dan Kalibrasi Sensor Cahaya
- Langkah 10: Pengantar Singkat Sistem Biner
- Langkah 11: Menggunakan Jam Alarm Biner
- Langkah 12: Memahami Kode (opsional)
- Langkah 13: Kata-kata Terakhir
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


By Basement Engineering Ikuti Selengkapnya oleh penulis:





Tentang: Hai, nama saya Jan dan saya seorang pembuat, saya suka membangun dan menciptakan sesuatu dan saya juga cukup baik dalam memperbaiki barang. Karena saya pikir saya selalu suka menciptakan hal-hal baru dan itulah yang terus saya lakukan sampai… Selengkapnya Tentang Teknik Basement »
Hai, hari ini saya ingin menunjukkan kepada Anda bagaimana membangun salah satu proyek terbaru saya, jam alarm biner saya.
Ada banyak sekali jam Binary yang berbeda di internet, tetapi ini mungkin yang pertama, terbuat dari strip LED berwarna-warni yang dapat dialamatkan, yang juga dilengkapi fungsi alarm dan tombol sentuh, untuk mengatur hal-hal seperti waktu dan warna.
Tolong jangan biarkan tampilan rumitnya membuat Anda takut. Dengan sedikit penjelasan, membaca biner sebenarnya tidak sesulit kelihatannya. Dan jika Anda ingin mempelajari sesuatu yang baru, saya ingin membantu Anda melakukannya nanti.
Biarkan saya memberi tahu Anda sedikit tentang cerita di balik proyek ini:
Saya awalnya berencana untuk membuat jam "normal", yang menggunakan LED sebagai jarumnya, tetapi saya tidak memiliki cukup LED.
Sooo, apa yang Anda lakukan ketika Anda ingin menampilkan waktu dengan LED sesedikit mungkin?
Anda menjadi biner, dan itulah yang saya lakukan di sini.
Jam ini adalah versi ketiga dari jenisnya. Saya membuat prototipe yang sangat sederhana tepat setelah ide proyek menghantam saya dan membawanya ke Maker Faire di Hannover, untuk melihat apa yang orang pikirkan tentangnya. Selama di sana, saya menerima banyak masukan yang sangat positif dan menarik serta ide-ide perbaikan.
Hasil dari semua ide dan jam berpikir, mengutak-atik dan memprogram, adalah jam alarm kecil yang tampak agak menarik ini, yang memiliki lebih banyak fitur daripada versi 1.0 dan hari ini kita akan melalui setiap langkah proses pembangunan, sehingga Anda dapat dengan mudah membangunnya sendiri.
Ada juga Video yang sangat rinci di Youtube, jika Anda tidak ingin membaca semuanya.
Langkah 1: Dapatkan Barang Anda



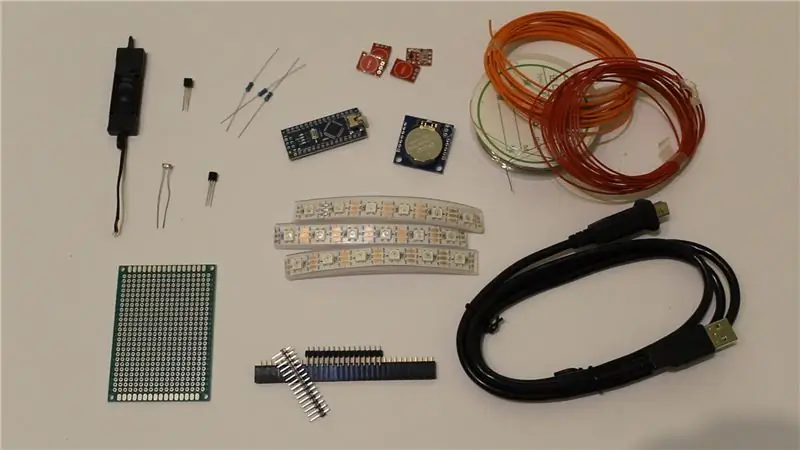
Berikut adalah daftar kecil dari semua komponen dan alat, yang akan Anda perlukan untuk membangun jam biner Anda sendiri.
Elektronik:
- 18 LED Ws2811 yang dapat dialamatkan (misalnya Neopiksel) pada strip dengan 60 LED per m (ebay)
- Arduino Nano (dengan prosesor ATMega328) (ebay)
- 1307 modul RTC (ebay)
- 4X tombol sentuh kapasitif (ebay)
- Sensor suhu digital bs18b20 (ebay)
- LDR (ebay)
- speaker laptop/smartphone atau buzzer piezo
- Transistor NPN 2222A (atau yang serupa)
- header pria
- header wanita bersudut (ebay)
- resistor 1kOhm
- 4, resistor 7kOhm
- resistor 10kOhm
- kabel
- 7x5cm prototyping PCB 24x18 lubang (ebay)
- kawat perak (kawat perhiasan) (ebay)
- Adaptor usb mini 90° (ebay)
bahan lainnya
- Bungkus vinil
- Sekrup kepala flensa 4X 45mm m4 (ebay)
- Mesin cuci logam 32X m4
- 4X m4 mur pengunci
- 28X m4 kacang
- Kebuntuan PCB kuningan 4X 10mm m3 (ebay)
- 8X 8mm m3 sekrup (ebay)
- lembaran aluminium
- 2 mm lembaran akrilik susu
- 2mm lembaran akrilik bening
- 3 mm lembar MDF
- pita dua sisi
Peralatan
- kabel USB mini
- komputer yang menjalankan Arduino IDE
- Mata bor 3, 5 mm
- Mata bor 4, 5 mm
- bor motor
- pisau pemotong
- mengatasi gergaji
- ion solder
- gunting pemotong logam
- mengajukan
- kertas pasir
Template (sekarang dengan dimensi)
- Undian Kantor Gratis
Kode
- Sketsa
- Pustaka tombol
- Perpustakaan pengatur waktu
- Perpustakaan Jukebox
- RTClib yang dimodifikasi
- Adafruit Neopixel library
- Arduino-Suhu-Kontrol-Perpustakaan
Langkah 2: Potong Panel Depan dan Belakang




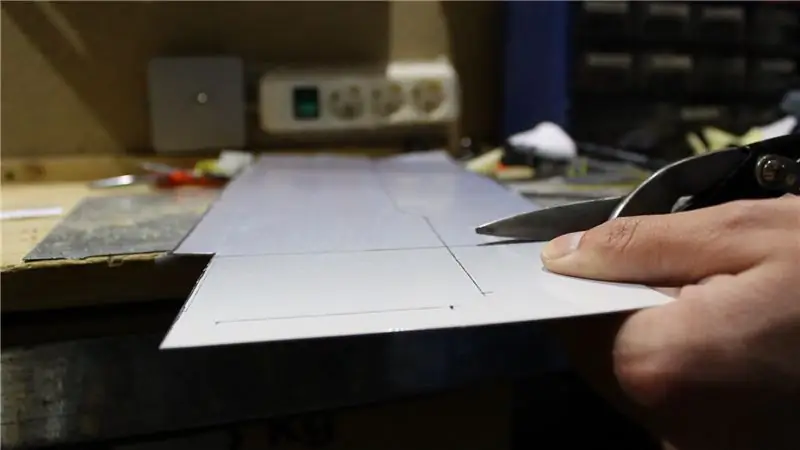
Bagian pertama yang akan kita buat adalah panel depan akrilik. Kami menandai di mana kami ingin pemotongan kami pergi, sambil mengingat, bahwa kami ingin sedikit toleransi untuk pengamplasan. Kemudian kita cukup mengikis akrilik dengan pisau pemotong kita. Setelah kami melakukannya selama 10 hingga 20 kali, kami memiliki alur. Kami kemudian dapat menempatkan rumpun itu di tepi meja dan menekuk akrilik sampai rusak.
Setelah panel depan dipotong sesuai ukuran, kami memotong panel belakang dari sepotong MDF. Kita dapat menggunakan gergaji koping untuk ini, tetapi pisau pemotong juga berfungsi. Kami hanya perlu menjepit MDF ke potongan kayu dan mengikisnya dengan pisau pemotong kami sampai bilahnya masuk dan kami memiliki dua bagian terpisah.
Sekarang kita mengapit kedua panel menjadi satu dan mengampelas setiap sisi agar sejajar dengan sempurna.
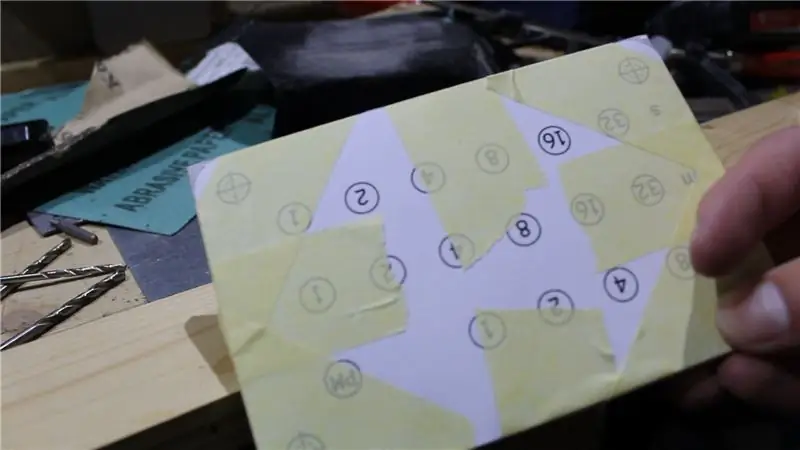
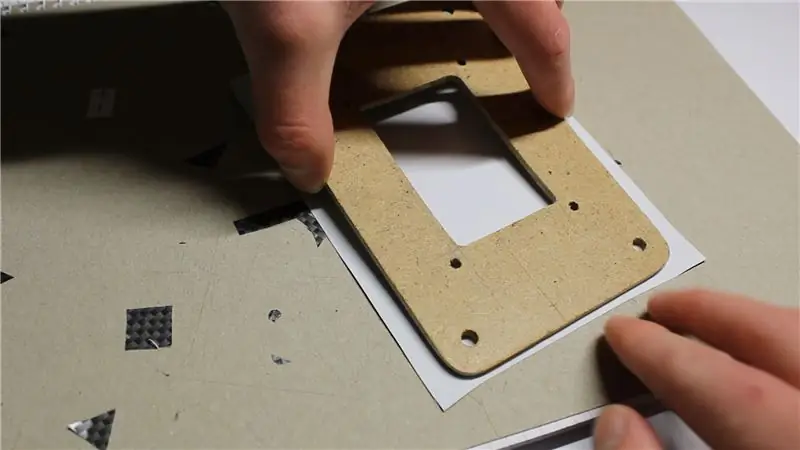
Setelah ini selesai, kami memotong templat pertama dan meletakkannya di dua panel menggunakan selotip dan mulai mengebor lubang yang ditandai.
Pertama kami mengebor lubang 4, 5 mm ke masing-masing dari 4 sudut. Karena akrilik sangat rapuh dan kami tidak ingin itu pecah, kami akan mulai dengan mata bor kecil dan terus bekerja hingga mencapai diameter lubang yang diinginkan. Kemudian kami menggunakan template untuk mengampelas sudut ke bentuk yang tepat.
Langkah 3: Selesaikan Panel Belakang




Untuk saat ini, kita dapat mengesampingkan panel depan dan menempelkan template kedua ke panel belakang, di mana kita perlu menggunakan mata bor 3, 5 mm untuk mengebor lubang untuk standoff 4 pcb kita, serta 4 lubang yang menandai tepinya. untuk jendela belakang kecil.
Kami kemudian menggunakan gergaji koping kami untuk memotong jendela dan menghaluskan tepinya, dengan sebuah file. Anda juga tidak ingin lupa untuk mengebor lubang untuk kabel mini USB (saya mendengar salah satu pembuat yang tidak begitu fokus, yang cenderung melakukan hal-hal seperti itu: D).
Karena kita sekarang sudah selesai memotong panel belakang, kita dapat melanjutkan untuk membungkusnya dengan bungkus vinil. Kami hanya memotong dua bagian dengan ukuran yang tepat dan menerapkan yang pertama ke satu sisi. Kemudian kami memotong pelek dan membebaskan jendela. Pengering rambut bisa membantu membuat semua lubang terlihat lagi, jadi kita juga bisa memotongnya. Setelah melakukan hal yang sama untuk sisi yang lain, kita menggunakan template berikutnya dan teknik scrape and break untuk membuat jendela akrilik kecil untuk panel belakang kita.
Langkah 4: Buat Panel LED



Sekarang kita sampai pada puncak proyek ini, dalam arti yang paling harfiah. Panel LED.
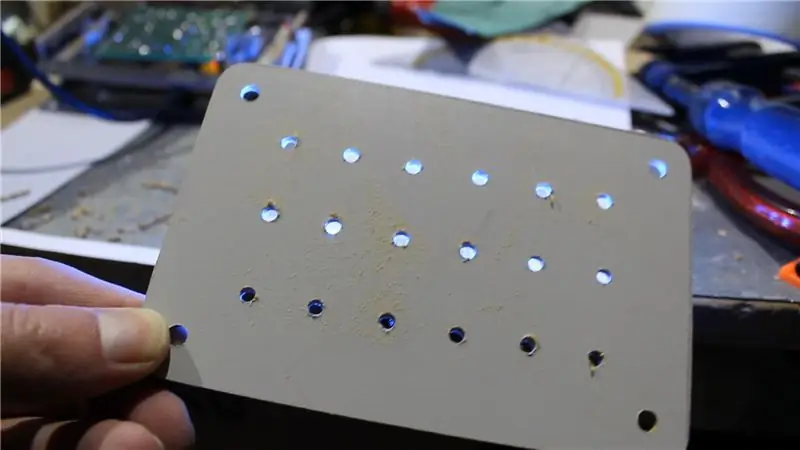
Kami menggunakan gunting pemotong logam kami untuk memotong potongan 12, 2cm kali 8cm dari selembar logam. Berhati-hatilah saat melakukan ini, karena gunting membuat tepi yang sangat tajam. Kami akan menghaluskannya dengan file kami dan beberapa amplas. Kemudian kami menambahkan template kami berikutnya untuk mengebor lubang untuk sekrup dan kabel.
Saatnya menyiapkan LED yang sebenarnya.
Pertama, kami memotongnya menjadi tiga strip masing-masing 6 LED. Beberapa strip LED dilengkapi dengan lapisan perekat yang sangat tipis atau tanpa perekat sama sekali, jadi kami akan menempelkan strip kami ke selotip dua sisi dan memotongnya sesuai ukuran dengan pisau. Ini akan membuatnya menempel pada pelat logam dan, meskipun ini bukan solusi profesional, akan mengisolasi bantalan tembaga dari permukaan logam di bawahnya.
Sebelum kami benar-benar menempelkan strip ke panel, kami membersihkannya dengan alkohol. Saat memasang LED, kami harus memastikan bahwa kami meletakkannya di tempat yang tepat dan juga arah yang benar. Panah kecil pada strip LED menunjukkan arah, di mana data bergerak melalui strip.
Seperti yang Anda lihat pada gambar kelima, garis data kami berasal dari sudut kiri atas panel, melewati strip pertama sampai ke sisi kanan, kemudian kembali ke awal strip berikutnya di sebelah kiri dan seterusnya.. Jadi semua panah kita harus mengarah ke sisi kanan.
Mari kita panaskan ion solder kita dan taruh beberapa timah ke bantalan tembaga, serta ke kawat kita. Jalur data terhubung seperti yang baru saja saya jelaskan, sementara kami hanya menghubungkan bantalan plus dan minus strip secara paralel.
Setelah strip dipasang, kami menggunakan pisau untuk mengangkat ujung setiap strip dengan hati-hati sambil menahan LED ke bawah, sehingga masih mengarah ke atas. Kemudian kami menaruh lem panas di bawahnya untuk melindungi sambungan solder kami.
Setelah ini selesai dan, kami menambahkan beberapa pin header ke kabel yang masuk ke PCB. Kabel-kabel itu harus memiliki panjang sekitar 16 cm. Untuk lebih yakin, bahwa panel logam tidak korslet, kami menggunakan Multimeter untuk mengukur resistansi antara semua pin. Jika itu menunjukkan sesuatu di atas 1kOhm, semuanya baik-baik saja.
Sekarang kita dapat menghubungkannya ke Arduino, menjalankan uji untai dan menikmati warnanya.
Langkah 5: Buat Panduan Ringan




Jika kita meletakkan panel led kita tepat di belakang akrilik susu, akan menjadi sangat sulit untuk membedakan LED satu per satu. Ini akan membuat jam kita lebih sulit untuk dibaca, daripada yang sudah ada.
Untuk mengatasi masalah ini, kita akan membuat diri kita sendiri sedikit panduan ringan. Untuk ini, kami hanya memotong bagian lain dari MDF, yang memiliki ukuran yang sama dengan panel depan. Kemudian kami menambahkan template lain ke dalamnya dan mengebor delapan belas lubang 3,5 mm untuk LED, serta empat lubang 4, 5 mm untuk sekrup ke dalamnya. Kami kemudian dapat menjepitnya ke panel depan dan menggunakan beberapa amplas untuk menyelaraskan keduanya.
Seperti yang Anda lihat di gambar terakhir, cahaya tampak jauh lebih fokus sekarang.
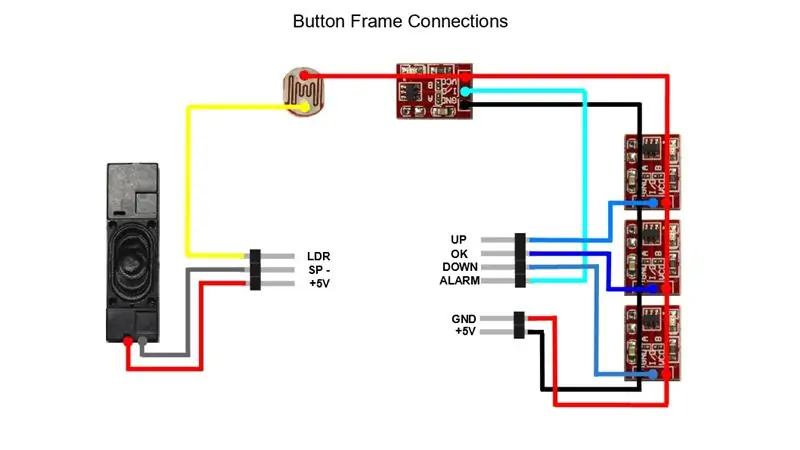
Langkah 6: Buat Bingkai Tombol



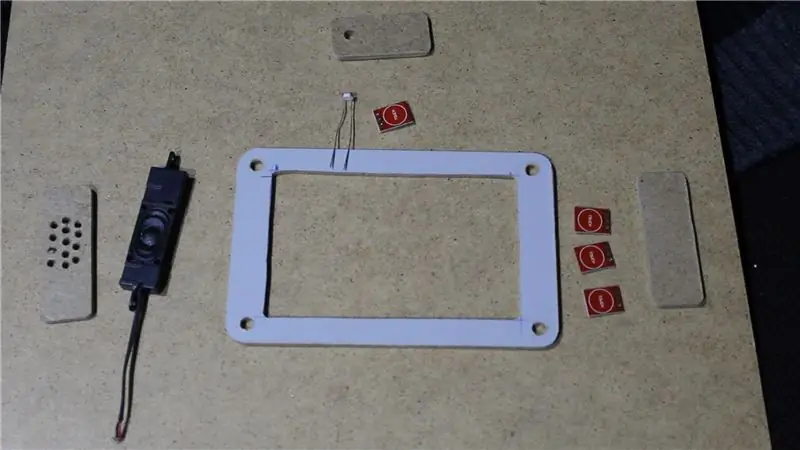
Komponen enklosur terakhir yang akan kita buat adalah bingkai tombol.
Kami, sekali lagi, memotong sepotong MDF dengan ukuran yang tepat dan menambahkan templat ke dalamnya, lalu kami mengebor semua lubang yang diperlukan dan menggunakan gergaji koping kami, untuk memotong bagian tengah.
Bingkai kami seharusnya menahan 4 tombol sentuh, sensor cahaya, dan speaker kecil kami di tempatnya. Sebelum kami dapat menempelkannya ke bingkai, kami memotong beberapa bagian penutup yang lebih kecil dari MDF. Kami kemudian merekatkan komponen kami ke penutup itu dan menambahkan kabel ke dalamnya.
Bantalan daya tombol sentuh dihubungkan secara paralel, sementara setiap saluran keluaran mendapat kabel tersendiri. Ini juga saat yang tepat untuk menguji apakah semuanya berfungsi. Karena sensor cahaya membutuhkan 5 Volt di satu sisi, kita cukup menghubungkannya ke tombol alarm VCC pad dan menyolder kabel ke kaki lainnya.
Setelah panel disiapkan, kami memotong sisi bingkai, untuk memberi ruang bagi mereka dan kabelnya.
Kemudian kami menghilangkan debu kayu dari semua bagian dengan penyedot debu dan menutupinya dengan bungkus vinil.
Kami menggunakan pisau presisi untuk menghilangkan potongan vinil, tepat di atas area sensitif modul sentuh kami. Dengan beberapa selotip dua sisi, kita dapat menempelkan tombol kita sendiri ke MDF. Saya membuat kancing saya dari busa karet, yang memberikan tekstur lembut yang bagus, tetapi Anda dapat menggunakan bahan non-logam apa pun yang Anda inginkan.
Pada bingkai kami menggunakan pisau kami untuk membebaskan sedikit MDF lagi, yang memberi kami permukaan cengkeraman untuk lem panas. Kemudian kita akhirnya bisa merekatkan komponen ke sisi bingkai kita.
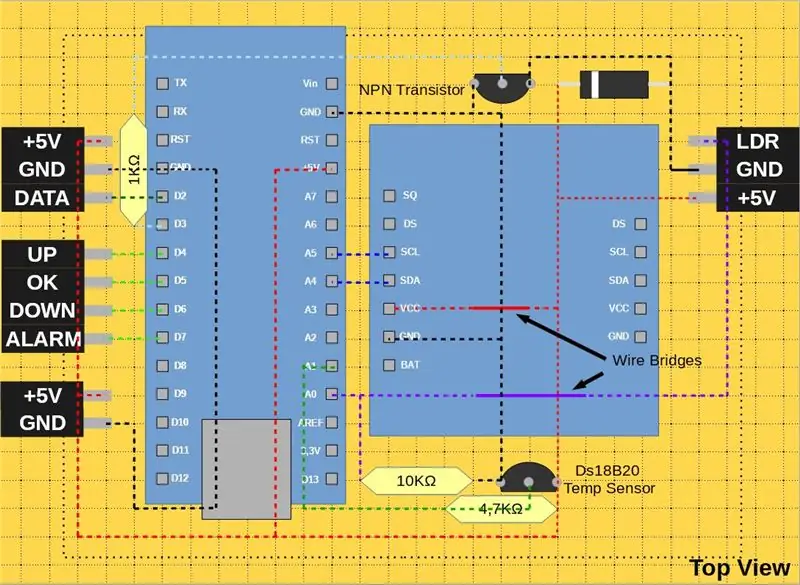
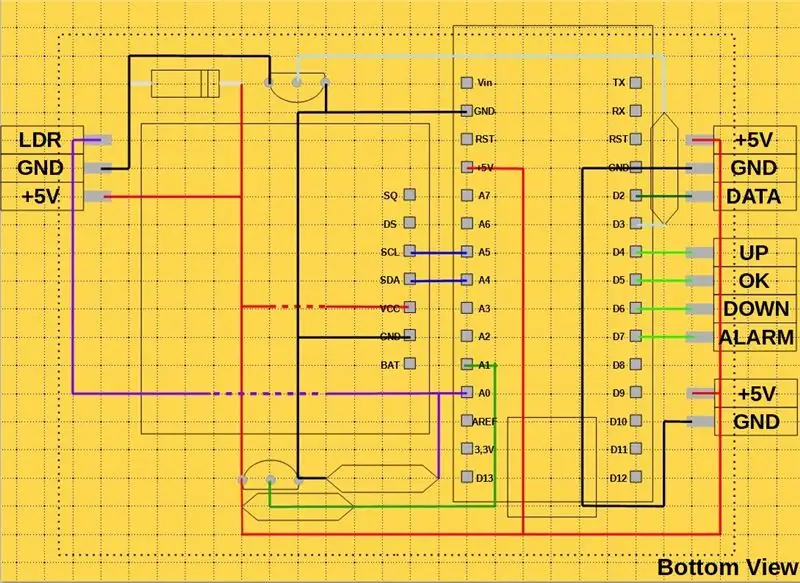
Langkah 7: Solder PCB Utama



Biarkan bingkai seperti sekarang dan beralih ke PCB. Anda dapat melihat tata letak PCB pada gambar pertama.
Kami mulai dengan menempatkan komponen dengan profil terendah di papan sirkuit. Komponen terkecil adalah jembatan kawat, yang saya ingat agak terlambat, jadi saya mulai dengan resistor. Kami menyolder komponen kami di tempatnya dan melanjutkan ke set komponen yang lebih tinggi berikutnya.
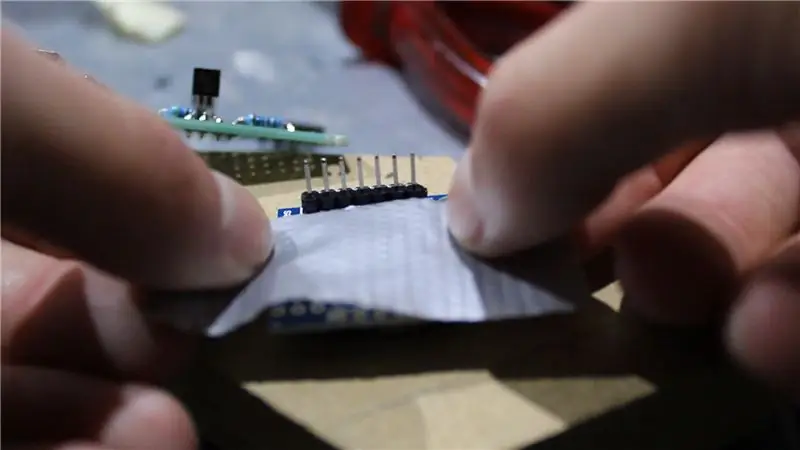
Selanjutnya kita memiliki pin header perempuan kita. Untuk menghemat ruang dan untuk dapat menyambungkan elektronik kami dari samping, kami memasangnya pada sudut 90 derajat.
Transistor tidak benar-benar sesuai dengan jarak lubang 2, 54mm dari PCB kami, jadi kami menggunakan tang kami untuk menekuk kaki mereka dengan hati-hati ke bentuk, yang ditunjukkan pada gambar kedua. Kami pertama-tama menyolder salah satu kaki mereka di tempatnya dan memutar PCB. Kami kemudian memanaskan kembali sambungan solder dan menggunakan jari kami atau tang untuk memposisikan komponen dengan benar. Sekarang kita bisa menyolder dua kaki lainnya di tempatnya.
Setelah semua komponen kecil, kami menyolder Arduino dan modul jam waktu nyata kami di tempatnya. Modul RTC juga tidak terlalu pas dengan jarak lubang, jadi kami hanya akan melengkapi bagian samping, yang memiliki 7 bantalan solder dengan pin header. Kami selanjutnya menempatkan beberapa pita di bawahnya, untuk mencegah korsleting.
Karena semua komponen kami disolder di tempatnya, sekarang saatnya membuat sambungan di sisi lain papan. Untuk ini kita akan mengambil kawat non-insulasi kita. Sepasang tang bisa digunakan, untuk meluruskannya. Kemudian kami memotong kawat menjadi potongan-potongan kecil dan menyoldernya ke PCB.
Untuk membuat koneksi, kami memanaskan sambungan solder dan memasukkan kabel. Kami kemudian menyimpan ion solder di atasnya, sampai mencapai suhu yang tepat dan solder membungkusnya dan kami mendapatkan sambungan, yang terlihat seperti yang ada di gambar. Jika kita tidak memanaskan kawat, kita mungkin berakhir dengan sambungan dingin, yang akan terlihat mirip dengan contoh lain dan tidak berjalan dengan baik. Kita dapat menggunakan pemotong kawat kita, untuk mendorong kawat ke bawah saat menyolder dan memastikan bahwa kawat itu rata pada PCB. Pada jalur koneksi yang lebih panjang, kami menyoldernya ke satu pad setiap 5 hingga 6 lubang hingga kami mencapai sudut atau komponen berikutnya.
Di sudut kami memotong kawat di atas bagian pertama dari bantalan solder dan menyolder ujungnya. Kami kemudian mengambil sepotong kawat baru dan melanjutkan dari sana di sudut kanan.
Membuat sambungan kawat kosong itu cukup rumit dan membutuhkan beberapa keterampilan, jadi jika Anda melakukan ini untuk pertama kalinya, jelas bukan ide yang buruk untuk mempraktikkannya di PCB bekas, sebelum mencoba melakukannya di PCB asli.
Setelah kami selesai menyolder, kami memeriksa koneksi lagi dan memastikan bahwa kami tidak menghasilkan korsleting. Kemudian kita dapat meletakkan PCB di dalam bingkai tombol dan menggunakannya sebagai referensi untuk panjang kawat bingkai yang diperlukan. Kami kemudian memotong kabel itu dengan panjang yang tepat dan menambahkan pin header laki-laki ke dalamnya.
Semua koneksi 5V dan ground dari tombol sentuh disatukan menjadi konektor 2pin, 4 kabel output mendapatkan konektor 4pin dan jalur sensor cahaya serta dua kabel speaker digabungkan menjadi konektor tiga pin. Jangan lupa untuk menandai satu sisi dari setiap soket dan konektor dengan sharpie, atau selotip, sehingga Anda tidak mencoloknya dengan cara yang salah.
Langkah 8: Merakit Jam




Setelah ini saya kembali ke panel depan dan dengan hati-hati menempelkan stiker, terbuat dari foil printer laser transparan, sebagai sentuhan akhir.
Meskipun saya menerapkannya dengan sangat hati-hati, saya tidak bisa mendapatkan hasil bebas gelembung, yang sayangnya terlihat jelas setelah diperiksa lebih dekat. Foil juga tidak menempel di sudut dengan baik, jadi saya tidak bisa merekomendasikan solusi ini.
Mungkin bisa dilakukan dengan stiker yang lebih baik, atau, jika Anda pandai menggambar, Anda bisa menambahkan angka dengan spidol.
Sekarang kami memiliki semua komponen dan dapat merakit jam kami.
Kita mulai dengan menyatukan pemandu cahaya dan panel depan. Setelah semua 4 baut masuk, kita sejajarkan kedua panel lalu kencangkan. Beberapa kacang kemudian datang panel cahaya, di mana kita harus melihat arahnya. Kabel harus di atas.
Bagian ketiga, adalah bingkai tombol. Perlu diingat bahwa, ketika melihat dari sisi depan, speaker harus berada di sisi kanan jam. Tarik kabel panel led Anda melalui bagian tengah bingkai, sebelum Anda memasangnya di tempatnya.
Sekarang kami mengesampingkan rakitan depan dan beralih ke panel belakang. Dalam gambar, Anda juga dapat melihat Adaptor USB mini 90 derajat buatan saya yang cantik. Saya menautkan Anda adaptor yang tepat, jadi Anda tidak perlu berurusan dengan kekacauan semacam ini. Anda cukup mencolokkan adaptor dan menjalankan kabel melalui lubang di panel belakang.
Kami mengambil sekrup M3 dan spacer PCB kami, untuk memperbaiki jendela kecil. Penting untuk mengencangkan sekrup dengan hati-hati, karena kami tidak ingin merusak akrilik kami. Kemudian kami mengambil PCB kami, pasang adaptor kami dan sekrup ke spacer. Sisi komponen harus menghadap ke jendela, sedangkan port USB Arduino menghadap ke bagian bawah jam.
Kemudian kami mencolokkan semua konektor dari rakitan depan, sambil mengingat polaritasnya dan dengan hati-hati menekan semua kabel ke dalam jam. Kami kemudian dapat menutupnya dengan panel belakang dan mengencangkan 4 mur pengunci yang tersisa.
Pada akhirnya, Anda ingin memiliki mesin cuci di setiap sisi setiap panel, sementara pemandu lampu ditempatkan tepat di belakang panel depan. Kami memiliki satu mur antara pemandu cahaya dan panel led dan dua lagi, memisahkannya dari bingkai tombol. Anda juga dapat melihatnya di gambar terakhir.
Karena saya menggunakan baut pendek dengan panjang 40mm, saya hanya memiliki 3 mur yang memisahkan panel belakang dan bingkai. Dengan baut 45 mm yang tepat, Anda akan menambahkan mur lain di sini, serta satu atau dua ring tambahan. Di akhir perakitan, kami memiliki mur pengunci, sehingga semuanya tetap di tempatnya.
Langkah 9: Unggah Kode dan Kalibrasi Sensor Cahaya



Saatnya mengunggah kode kita.
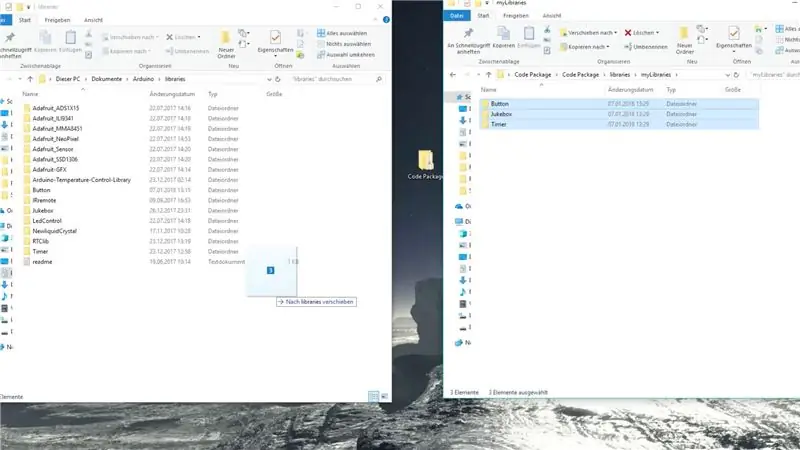
Pertama kita download semua file yang diperlukan dan unzip. Kami kemudian membuka folder perpustakaan Arduino kami dan menjatuhkan semua perpustakaan baru ke dalamnya.
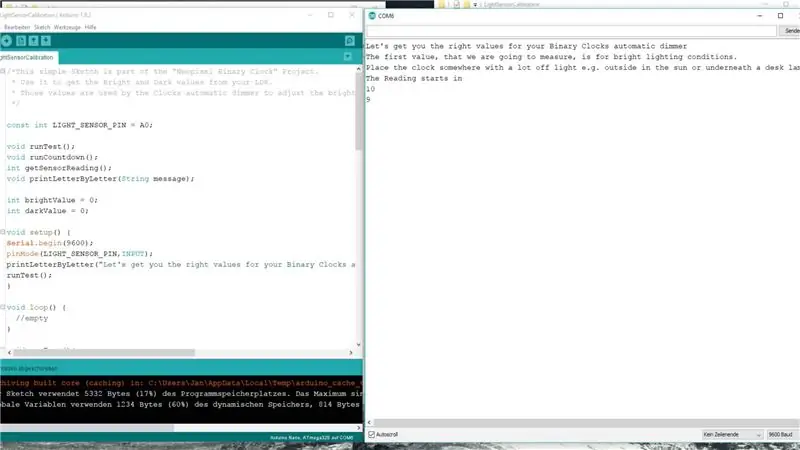
Sekarang kita membuka sketsa kalibrasi sensor cahaya, yang akan memberi kita nilai terang dan gelap untuk fungsi peredup otomatis jam. Kami mengunggahnya, membuka monitor serial dan mengikuti instruksi di layar.
Setelah selesai, kami membuka kode aktual jam biner dan mengganti dua nilai dengan yang baru saja kami ukur.
Kami menutup semua jendela lain, mengunggah kode ke jam kami dan kami selesai.
Saatnya bermain-main dengan gadget baru kita.
Langkah 10: Pengantar Singkat Sistem Biner




Sebelum kita melanjutkan, saya ingin menjawab satu pertanyaan yang mungkin sudah ada di benak Anda, "Bagaimana caramu membaca jam ini?"
Nah, untuk ini saya ingin memberikan pengenalan singkat tentang sistem biner.
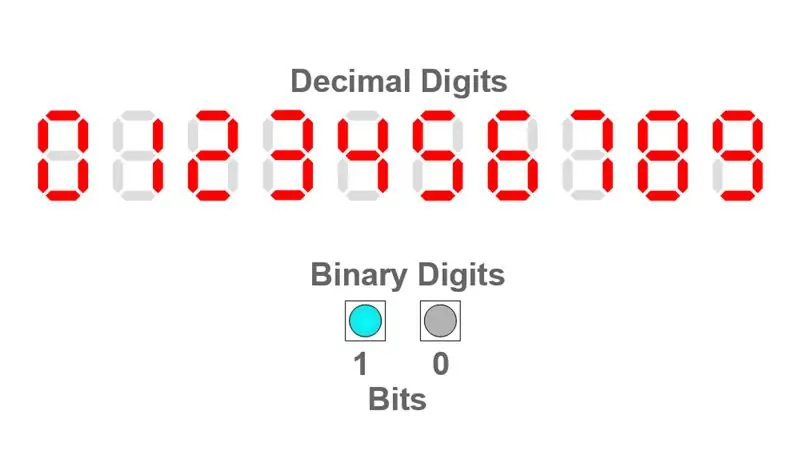
Kita semua akrab dengan Sistem desimal, di mana setiap digit dapat memiliki 10 status yang berbeda, mulai dari 0 hingga 9. Dalam biner, setiap digit hanya dapat memiliki dua status, baik 1 atau 0 itu sebabnya Anda dapat menggunakan sesuatu yang sederhana seperti led ke menampilkan bilangan biner.
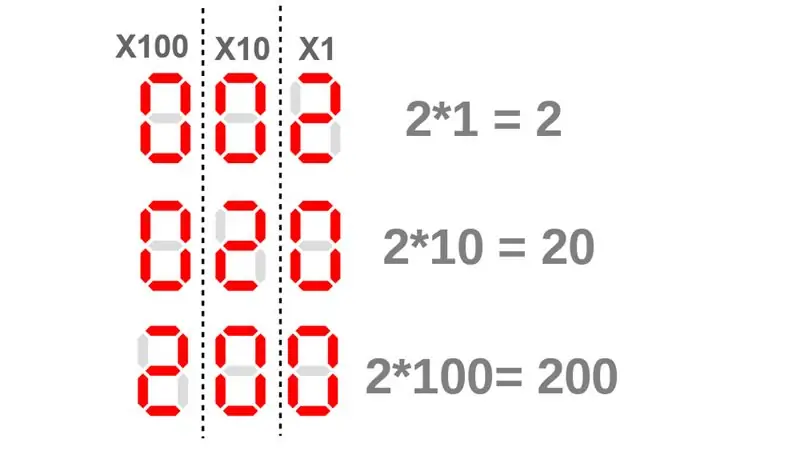
Untuk menampilkan angka yang lebih besar dari 9 dalam desimal, kami menambahkan lebih banyak digit. Setiap digit dilengkapi dengan pengganda tertentu. Digit pertama dari kanan datang dengan pengali 1, yang berikutnya adalah 10 dan yang berikutnya adalah 100. Dengan setiap digit baru, pengalinya sepuluh kali lebih besar dari salah satu digit sebelumnya. Jadi kita tahu bahwa angka dua ditempatkan satu digit ke kiri, mewakili angka 20. Sedangkan dua digit ke kiri mewakili 200.
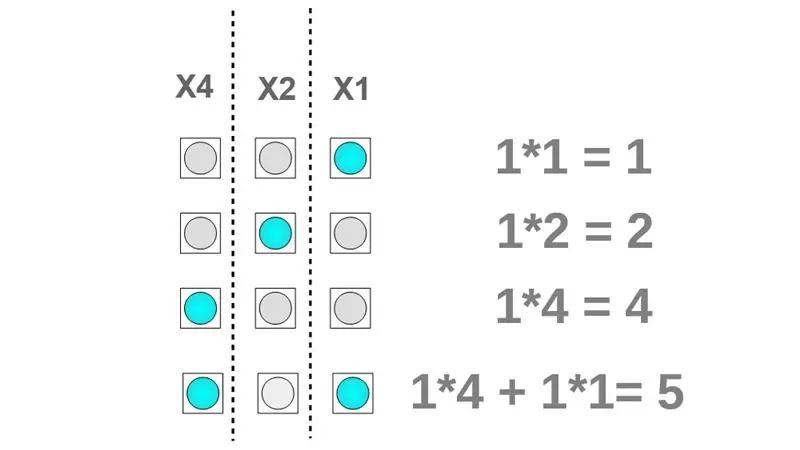
Dalam sistem biner, setiap digit juga dilengkapi dengan pengganda. Namun, karena setiap digit hanya dapat memiliki dua status yang berbeda, setiap pengganda baru dua kali lebih besar dari yang sebelumnya. Oh dan omong-omong, digit biner disebut Bits. Jadi mari kita lihat contoh pertama kita, jika kita menempatkan 1 di posisi terendah itu adalah 1 sederhana, tetapi jika kita menempatkannya di posisi yang lebih tinggi berikutnya, di mana pengali kami adalah 2, itu mewakili angka 2 dalam biner.
Bagaimana dengan contoh yang sedikit lebih rumit di bagian bawah gambar. Bit ketiga dan pertama aktif. Untuk mendapatkan angka desimal yang diwakili di sini, kita cukup menambahkan nilai dari dua bit. Jadi 4 * 1 + 1*1 atau 4+1 memberi kita angka 5.
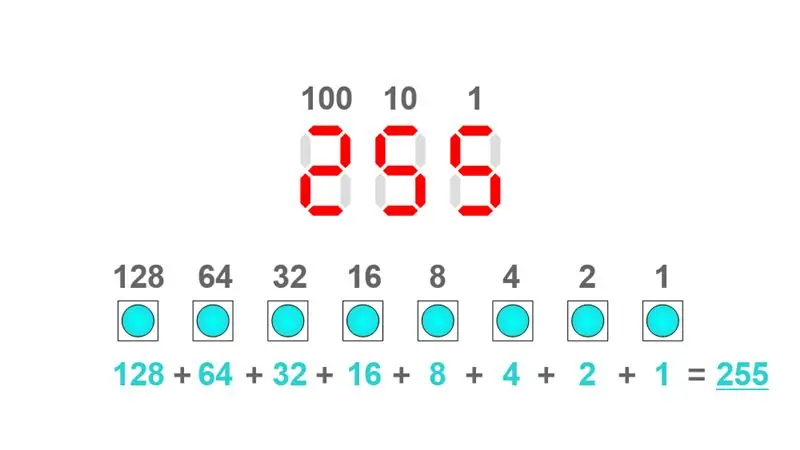
8 bit disebut sebagai byte, jadi mari kita lihat berapa angka yang kita dapatkan jika kita mengisi seluruh byte dengan satu.1+2+4+8+16+32+64+128 yaitu 255 yang merupakan nilai tertinggi yang dapat dimiliki satu byte.
Omong-omong, sementara dalam sistem desimal angka dengan pengali tertinggi selalu didahulukan, Anda memiliki dua cara untuk menuliskan angka dalam biner. Kedua metode tersebut disebut least significant byte first (LSB) dan most significant byte first (MSB). Jika Anda ingin membaca bilangan biner, Anda harus tahu format mana yang digunakan di antara kedua format tersebut. Karena lebih dekat ke sistem desimal, jam biner kami menggunakan varian MSB.
Mari kita kembali ke contoh dunia nyata kita. Seperti yang disorot pada gambar keenam, jam kami memiliki 4 bit untuk menampilkan jam. Dari kita memiliki 6 bit untuk menit dan juga 6 bit untuk detik. Lebih jauh lagi, kami memiliki bit am/pm tunggal.
Baiklah, beri tahu saya jam berapa sekarang di gambar ke-6, daripada lewati ke yang terakhir.. ….
di bagian jam kami memiliki 2+1 yaitu 3 dan bit pm aktif jadi ini malam. Selanjutnya menit 32+8, yaitu 40. Untuk detik kita memiliki 8+4+2 yaitu 14. Jadi jam 15:40:14 atau 15:40:14.
Selamat, Anda baru saja belajar membaca jam biner. Tentu saja perlu membiasakan diri dan pada awalnya Anda harus menjumlahkan angka-angkanya, setiap kali Anda ingin tahu jam berapa sekarang, tetapi mirip dengan jam analog tanpa dial, Anda akan terbiasa dengan pola LED di atasnya. waktu.
Dan itulah bagian dari proyek ini, mengambil sesuatu yang abstrak seperti sistem biner ke dunia nyata dan mengenalnya lebih baik.
Langkah 11: Menggunakan Jam Alarm Biner



Sekarang kita akhirnya ingin bermain-main dengan jam, jadi mari kita lihat sekilas kontrolnya.
Perangkat lunak ini dapat membedakan antara ketukan tombol tunggal, ketukan ganda, dan ketukan panjang. Jadi setiap tombol dapat digunakan untuk beberapa tindakan.
Ketuk dua kali pada tombol atas atau bawah mengubah mode warna LED. Anda dapat memilih antara mode warna statis dan memudar yang berbeda serta mode suhu. Jika Anda berada dalam salah satu mode warna statis, menahan tombol atas atau bawah akan mengubah warna. Dalam mode memudar, satu ketukan mengubah kecepatan animasi.
Untuk mengatur mode peredup, Anda mengetuk dua kali tombol ok. Panel led menunjukkan mode set dengan berkedip beberapa kali.
- Satu kali berarti tidak ada peredup.
- Dua kali berarti kecerahan dikendalikan oleh sensor cahaya.
- Tiga kali dan LED mati secara otomatis setelah 10 detik tidak aktif.
- Empat kali dan kedua mode peredup digabungkan.
Menekan lama tombol ok akan membawa Anda ke mode pengaturan waktu, di mana Anda dapat menggunakan panah atas dan bawah untuk mengubah nomor. Satu ketukan pada tombol ok membawa Anda dari jam ke menit, satu ketukan lagi dan Anda dapat mengatur detik. Setelah itu, satu ketukan terakhir menghemat waktu baru. Jika Anda kebetulan memasuki mode pengaturan waktu, Anda cukup menunggu selama 10 detik dan jam akan secara otomatis meninggalkannya.
Seperti tombol ok, menekan lama tombol alarm memungkinkan Anda menyetel alarm. Mengetuk dua kali tombol alarm akan mengaktifkan atau menonaktifkan alarm.
Jika jam berdering, Anda cukup menekan tombol alarm, untuk membuatnya tidur selama 5 menit atau menahannya, untuk menonaktifkan alarm.
Ini semua adalah fungsi jam sejauh ini. Saya mungkin menambahkan lebih banyak di masa mendatang yang bisa Anda dapatkan, jika Anda mengunduh versi firmware terbaru.
Langkah 12: Memahami Kode (opsional)

Saya tahu bahwa banyak orang tidak terlalu menyukai pemrograman. Beruntung bagi orang-orang itu, tidak ada pengetahuan pemrograman yang diperlukan untuk membangun dan menggunakan jam biner ini. Jadi jika Anda tidak peduli dengan sisi pemrograman, Anda bisa melewati langkah ini.
Namun, jika Anda tertarik pada bagian pengkodean, saya ingin memberi Anda gambaran umum tentang program ini.
Menjelaskan setiap detail kecil dari kode jam akan menjadi Instructable itu sendiri, jadi saya akan tetap sederhana dengan menjelaskan program dengan cara berorientasi objek.
Jika Anda tidak tahu apa artinya, pemrograman berorientasi objek (OOP) adalah konsep dari sebagian besar bahasa pemrograman modern seperti C++. Ini memungkinkan Anda untuk mengatur berbagai fungsi dan variabel ke dalam kelas yang disebut. Kelas adalah templat tempat Anda dapat membuat satu atau beberapa objek. Masing-masing objek ini mendapatkan Nama dan kumpulan variabelnya sendiri.
Misalnya, kode jam menggunakan beberapa objek MultiTouchButton seperti alarmButton. Itu adalah objek dari kelas MultiTouchButton, yang merupakan bagian dari perpustakaan Tombol saya. Hal keren tentang objek-objek itu adalah, Anda dapat berinteraksi dengannya mirip dengan objek dunia nyata. Misalnya, kita dapat memeriksa apakah tombol alarm diketuk dua kali dengan memanggil alarmButton.wasDoubleTapped(). Selanjutnya, implementasi fungsi ini tersembunyi dengan baik di file yang berbeda dan kita tidak perlu khawatir akan merusaknya, dengan mengubah apa pun dalam kode kita. Entri cepat ke dunia pemrograman berorientasi objek, dapat ditemukan di situs web Adafruit.
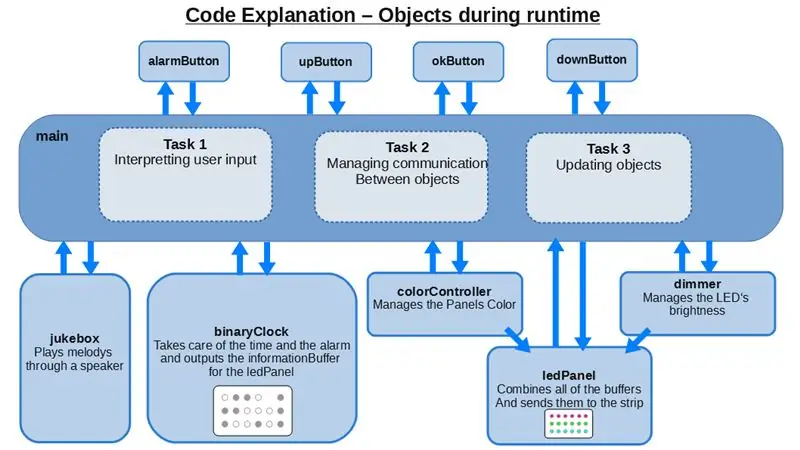
Seperti yang Anda lihat pada grafik di atas, program jam memiliki banyak objek yang berbeda.
Kami baru saja berbicara tentang objek tombol, yang dapat menafsirkan sinyal input sebagai ketukan, ketukan dua kali, atau tekan lama.
Jukebox, seperti namanya, dapat mengeluarkan suara. Ini memiliki beberapa melodi, yang dapat dimainkan melalui speaker kecil.
Objek binaryClock mengelola pengaturan waktu dan alarm, serta menonton alarm. Selanjutnya mendapatkan waktu dari modul rtc dan mengubahnya menjadi buffer informasi biner untuk ledPanel.
colorController merangkum semua fungsi efek warna dan menyediakan colorBuffer untuk ledPanel. Ini juga menyimpan statusnya di Arduinos EEProm.
Peredup menangani kecerahan jam. Ini memiliki mode berbeda yang dapat dilalui pengguna. Mode saat ini juga disimpan di EEProm.
ledPanel mengelola buffer yang berbeda untuk nilai warna, nilai kecerahan, dan status biner dari setiap LED. Setiap kali fungsi pushToStrip() dipanggil, fungsi tersebut melapisinya dan mengirimkannya ke strip yang dipimpin.
Semua objek "terhubung" melalui main (file dengan fungsi setup dan loop), yang hanya mencakup beberapa fungsi untuk melakukan 3 tugas penting.
- Menafsirkan input pengguna - Ini mendapatkan input dari 4 objek tombol dan menempatkannya melalui logika. Logika ini memeriksa keadaan jam saat ini untuk menentukan, apakah jam dalam keadaan normal, pengaturan waktu atau mode dering dan memanggil fungsi yang berbeda dari objek lain yang sesuai.
- Mengelola komunikasi antar objek - Secara konstan menanyakan objek binaryClock, apakah ia memiliki informasi baru yang tersedia atau apakah alarmnya isRinging(). Jika memiliki Informasi baru, ia mendapatkan informationBuffer dari binaryClock dan mengirimkannya ke objek ledPanel. Jika jam berdering itu mulai jukebox.
- Memperbarui objek - Setiap objek program memiliki prosedur pembaruan, yang digunakan untuk hal-hal seperti memeriksa input atau mengubah warna LED. Itu perlu dipanggil berulang kali dalam fungsi loop agar jam berfungsi dengan baik.
Itu akan memberi Anda pemahaman umum tentang bagaimana masing-masing potongan kode bekerja bersama. Jika Anda memiliki pertanyaan yang lebih spesifik, Anda dapat bertanya kepada saya.
Karena Kode saya jelas jauh dari sempurna, saya akan lebih meningkatkannya di masa mendatang, jadi beberapa fungsi mungkin berubah. Hal yang keren tentang OOP adalah, ia akan tetap bekerja dengan cara yang sangat mirip dan Anda masih dapat menggunakan grafik untuk memahaminya.
Langkah 13: Kata-kata Terakhir

Saya senang Anda terus membaca sampai titik ini. Itu berarti proyek saya tidak terlalu membosankan:).
Saya memberikan banyak pekerjaan ke dalam jam kecil ini dan bahkan lebih banyak pekerjaan ke dalam semua dokumentasi dan video, untuk memudahkan Anda, untuk membuat Jam alarm Biner Anda sendiri. Saya harap usaha saya tidak sia-sia dan saya bisa menghubungkan Anda dengan ide bagus untuk proyek akhir pekan Anda berikutnya atau setidaknya, memberi Anda beberapa inspirasi.
Saya akan senang mendengar pendapat Anda tentang jam di komentar di bawah:).
Meskipun saya mencoba untuk menutupi setiap detail, saya mungkin telah melewatkan satu atau dua hal. Jadi jangan ragu untuk bertanya, jika ada pertanyaan yang tersisa.
Seperti biasa, terima kasih banyak telah membaca dan membuat bahagia.


Runner Up di Lomba LED 2017
Direkomendasikan:
Jam Biner Mikro: 10 Langkah (dengan Gambar)

Micro Binary Clock: Setelah sebelumnya membuat Instructable (Binary DVM), yang memanfaatkan area tampilan terbatas menggunakan biner. Itu hanya langkah kecil setelah sebelumnya membuat modul kode utama untuk konversi Desimal ke Biner untuk membuat Jam Biner tetapi t
Tampilan Jam Biner BigBit: 9 Langkah (dengan Gambar)

Tampilan Jam Biner BigBit: Dalam Instructable (Microbit Binary Clock) sebelumnya, proyek ini ideal sebagai alat desktop portabel karena tampilannya cukup kecil. Oleh karena itu, tampaknya tepat bahwa versi berikutnya adalah versi rak atau dinding tetapi jauh lebih besar
Jam Alarm Cerdas: Jam Alarm Cerdas Dibuat Dengan Raspberry Pi: 10 Langkah (dengan Gambar)

Jam Alarm Cerdas: Jam Alarm Cerdas yang Dibuat Dengan Raspberry Pi: Pernahkah Anda menginginkan jam pintar? Jika iya, ini solusinya untuk Anda! Saya membuat Smart Alarm Clock, ini adalah jam yang bisa Anda ubah waktu alarmnya sesuai dengan website. Saat alarm berbunyi, akan ada suara (buzzer) dan 2 lampu akan
Jam Alarm Biner Arduino DIY: 14 Langkah (dengan Gambar)

Jam Alarm Biner Arduino DIY: Ini adalah jam biner klasik lagi! Tapi kali ini dengan lebih banyak fungsi tambahan! Dalam instruksi ini, saya akan menunjukkan kepada Anda cara membuat jam alarm biner dengan Arduino yang dapat menunjukkan tidak hanya waktu, tetapi tanggal, bulan, bahkan dengan timer dan alarm yang menyenangkan
Penguat Meja Dengan Visualisasi Audio, Jam Biner & Penerima FM: 8 Langkah (dengan Gambar)

Amplifier Meja Dengan Visualisasi Audio, Jam Biner & Penerima FM: Saya suka amplifier dan hari ini, saya akan membagikan amplifier meja berdaya rendah yang saya buat baru-baru ini. Amplifier yang saya rancang memiliki beberapa fitur menarik. Ini memiliki jam biner terintegrasi dan dapat memberikan waktu dan tanggal dan dapat memvisualisasikan audio yang sering disebut audio
