
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

LCD paralel khas yang digunakan dengan Arduino (16x2 atau 20x4) memiliki 16 pin. Hanya 6 pin I/O yang diperlukan pada Arduino, tetapi bagaimana jika Anda dapat menurunkannya menjadi dua pin I/O, dan pin tersebut masih tersedia untuk perangkat lain?
Antarmuka I2C ada pada pin A4 dan A5 dari Arduino UNO. Ini dapat dialamatkan, dan karenanya dapat dibagikan dengan perangkat I2C lain yang memiliki alamat berbeda. Sekarang, Anda dapat membeli LCD I2C, dan Anda bahkan dapat menemukan LCD I2C dengan alamat yang berbeda, tetapi biasanya LCD dua baris, dan alamatnya tetap. Saya akan menunjukkan cara membangun antarmuka I2C Anda sendiri, memilih salah satu dari 8 alamat, dan bahkan dapat menambahkan hingga 8 input atau output, menggunakan chip expander 16 port MCP23017. Ini adalah chip yang sama yang digunakan Adafruit pada Perisai Keypad LCD I2C mereka, dan menggunakan perpustakaan mereka untuk berbicara dengannya. Anda bahkan dapat memiliki hingga 16 layar LCD, atau hingga 128 pin I/O digital, dan kombinasinya
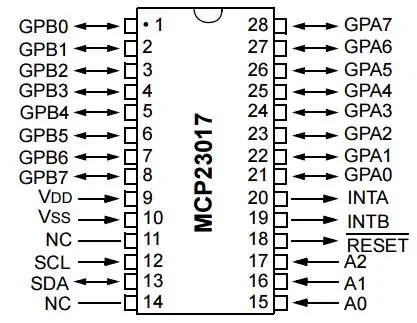
MCP23017
LCD 20x4 atau LCD 16x2
Langkah 1: Kabel LCD

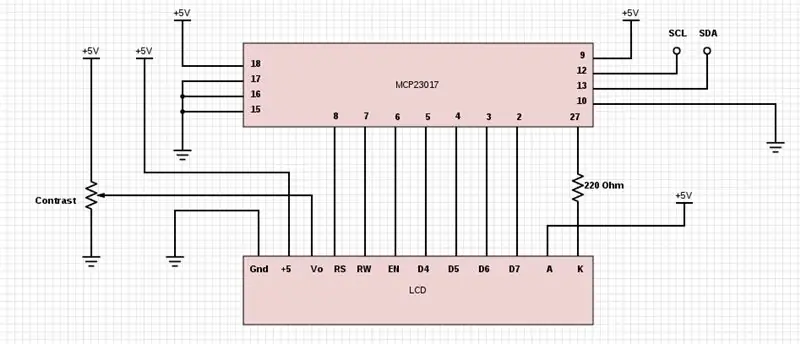
Hubungan antara LCD paralel tipe Hitachi (2 atau 4 baris) dan MCP23017 ditunjukkan dalam foto.
SDA (pin 13 pada MCP23017) terhubung ke Arduino A4, dan SCL (pin 12) terhubung ke Arduino A5. Beberapa menyarankan resistor pull up 4.7k (pin 13 hingga +5v dan pin 12 hingga +5v) tetapi proyek ini berfungsi dengan baik tanpanya.
Perhatikan resistor 220 Ohm pada sambungan LCD k (katoda, gnd). Ini adalah suatu KEHARUSAN!
Tanpa itu, Anda dapat meledakkan pin lampu latar MCP23107. Ada 3 pin yang bisa Anda gunakan untuk backlight. Pin 1 disebut BIRU di Library and Sketch, Pin 28 disebut HIJAU, dan pin 27 disebut MERAH. Jika Anda memiliki LCD monokrom, Anda dapat menggunakan salah satu dari ketiga pin tersebut, dan menggunakan info warna yang sesuai. Jika Anda memiliki lampu latar RGB, Anda bisa mendapatkan banyak kombinasi warna. Lihat di
Pin 15, 16, dan 17 pada MCP23017 menentukan alamat I2C. Kami memiliki 3 ground, karena ini adalah alamat default yang digunakan perpustakaan Adafruit. Untuk menambahkan beberapa tampilan, atau memilih alamat lain, perpustakaan harus dimodifikasi, jadi kita akan menggunakan default untuk saat ini.
Adafruit_MCP23017.h berisi baris berikut:
#define MCP23017_ADDRESS 0x20
Pin 17 = A2, Pin 16 = A1, dan Pin 15 = A0
0 = tanah, 1 = +5v
Format alamat adalah 0100A2A1A0, jadi karena kami telah membumikan semua 3 baris, kami menggunakan biner 0100000, atau 20 dalam hex (0x20). 0100111 akan menjadi 27 dalam hex (0x27).
Langkah 2: Menghubungkan Tombol Input

Kami menyertakan 5 tombol input dalam proyek ini. Kami akan menyebutnya Kiri, Kanan, Atas, Bawah, dan Pilih. Tombol tekan standar ideal untuk ini, tetapi sensor on / off digital apa pun akan berfungsi.
Hubungkan tombol Anda sebagai berikut:
Kiri menghubungkan antara Gnd dan pin 25 dari MCP23017
Kanan menghubungkan antara Gnd dan pin 22
Up menghubungkan antara Gnd dan pin 24
Down menghubungkan antara Gnd dan pin 23
Pilih menghubungkan antara Gnd dan pin 21
Langkah 3: Sketsa LCD

Unduh dan instal pustaka Adafruit, jalankan contoh "Hello World", dan antarmuka lcd ini beroperasi. Kami menggunakan pin 27 pada MCP23017, jadi hanya tentukan MERAH untuk lampu latar monokrom.
Kami akan menangani pengeditan alamat perpustakaan sehingga hingga 8 chip MCP23017 dapat digunakan di langkah mendatang. Email saya dengan pertanyaan.
Untuk proyek lainnya yang menggunakan chip ini dan kode tambahan, lihat:
arduinotronics.blogspot.com/2015/11/wifi-rechargeable-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
Langkah 4: Cara Kerjanya


Berikut adalah proyek yang kami bangun menggunakan versi Adafruit dari proyek ini. Versi DIY memiliki kabel yang sama, tetapi Anda mungkin memiliki versi monokrom alih-alih lampu latar RGB.
Langkah 5: Lembar Data
Lembar data lengkap tersedia dari
Direkomendasikan:
Cara Menggunakan Layar LCD Karakter I2C 20x4 Dengan Arduino: 6 Langkah

Cara Menggunakan Layar LCD Karakter I2C 20x4 Dengan Arduino: Dalam tutorial sederhana ini kita akan mempelajari cara menggunakan layar LCD Karakter I2C 20x4 dengan Arduino Uno untuk menampilkan teks sederhana "Halo Dunia. Tonton videonya
Layar LCD 5V Dengan Arduino Due 3.3V I2C: 5 Langkah

Layar LCD 5V Dengan Arduino Due 3.3V I2C: Posting ini bertujuan untuk menjelaskan cara yang lebih mudah untuk menggunakan Arduino Due (atau papan 3.3V lainnya) dengan Layar LCD 16x2 populer dengan modul adaptor I2C. Masalah awalnya adalah kebutuhan LCD 5V agar lampu latarnya berfungsi dengan baik, tetapi SCL dan SDA
Macintosh layar sentuh - Mac Klasik Dengan iPad Mini untuk Layar: 5 Langkah (dengan Gambar)

Macintosh layar sentuh | Mac Klasik Dengan IPad Mini untuk Layar: Ini adalah pembaruan dan desain revisi saya tentang cara mengganti layar Macintosh vintage dengan iPad mini. Ini adalah yang ke-6 yang saya buat selama bertahun-tahun dan saya cukup senang dengan evolusi dan desain yang satu ini! Kembali pada tahun 2013 ketika saya membuat
Layar LCD I2C / IIC - Gunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: 5 Langkah

Layar LCD I2C / IIC | Menggunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: Hai teman-teman karena LCD SPI 1602 yang normal memiliki terlalu banyak kabel untuk dihubungkan sehingga sangat sulit untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang dapat ubah tampilan SPI menjadi tampilan IIC sehingga Anda hanya perlu menghubungkan 4 kabel
Layar LCD I2C / IIC - Mengonversi LCD SPI ke Layar LCD I2C: 5 Langkah

Layar LCD I2C / IIC | Mengkonversi LCD SPI ke Layar LCD I2C: menggunakan layar lcd spi membutuhkan terlalu banyak koneksi yang sangat sulit untuk dilakukan jadi saya menemukan modul yang dapat mengubah lcd i2c ke lcd spi jadi mari kita mulai
