
Daftar Isi:
- Langkah 1: Mengunduh Unity3D
- Langkah 2: Luncurkan Editor
- Langkah 3: Menjelajahi Toko Aset
- Langkah 4: Peringatan Tentang Pembajakan
- Langkah 5: Terorganisir
- Langkah 6: Pratinjau Aset
- Langkah 7: Medan: Membuat Medan Dasar
- Langkah 8: Pendekatan Alternatif untuk Penciptaan Medan
- Langkah 9: Peralatan Medan, Pahlawan Kita
- Langkah 10: "Biarkan Ada Tekstur"
- Langkah 11: Memperbaiki Medan Anda
- Langkah 12: Air, Air, Air
- Langkah 13: (Opsional) Erosi Pasang Surut
- Langkah 14: Mari Bicara Tentang Langit
- Langkah 15: Pencahayaan dan Objek Statis
- Langkah 16: Informasi Teknis Tentang Pencahayaan
- Langkah 17: Kabut Adalah Teman Anda
- Langkah 18: Panggilan Alam
- Langkah 19: Lebih Banyak Pohon, Tapi Juga Rumput
- Langkah 20: Menambahkan Detail Longgar
- Langkah 21: Detail Utama
- Langkah 22: Jalan dan Jalan
- Langkah 23: Oklusi dan Objek Statis
- Langkah 24: Tumpukan Pemrosesan Pasca
- Langkah 25: Hitung Pencahayaan… Sekali lagi…
- Langkah 26: Pertimbangan Terakhir: Partikel
- Langkah 27: Selamat
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


Unity3D Game Engine menyediakan kerangka kerja yang sangat baik untuk desainer game yang bercita-cita tinggi, seperti Anda, untuk membuat level game yang menakjubkan dan mendetail tanpa memerlukan pemrograman sama sekali! Panduan ini akan menunjukkan kepada Anda petunjuk langkah demi langkah untuk membuat lingkungan poligon rendah (poligon rendah) yang fantastis hanya dalam beberapa langkah. Hal pertama yang pertama. Anda ingin mengunduh salinan Unity3D jika Anda tidak memilikinya. Jangan khawatir, ini benar-benar gratis untuk para penggemar!
Langkah 1: Mengunduh Unity3D

Jika Anda sudah memiliki salinan Unity3D, silakan lewati langkah ini! Jika tidak, kami akan mengunduhnya sebelum memulai.
Buka situs web Unity untuk mengunduh salinan Anda. Lengkapi formulir yang diperlukan, dan unduh Unity. Jalankan melalui penginstal. Paling tidak, saya sarankan memilih "Aset Standar", dan "Dokumentasi". Di luar itu, silakan pilih sejumlah paket opsional dan lanjutkan.
Langkah 2: Luncurkan Editor


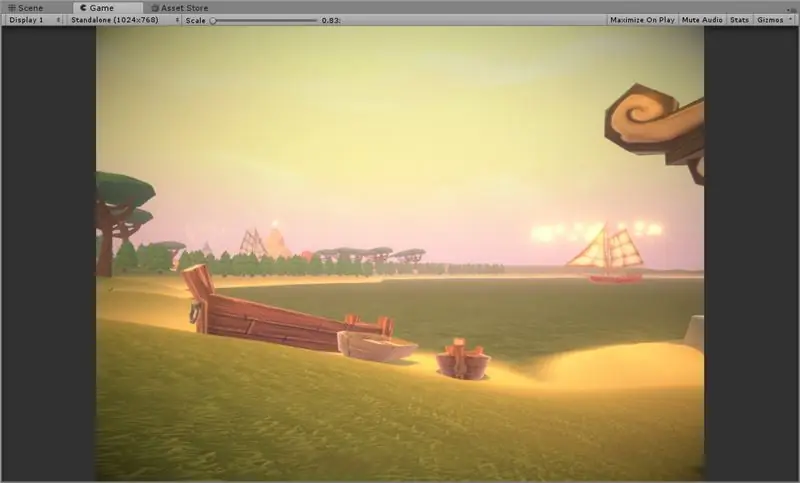
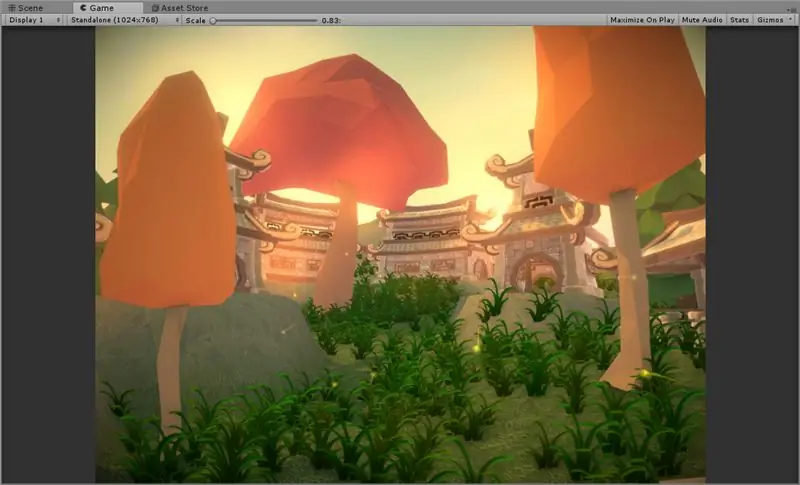
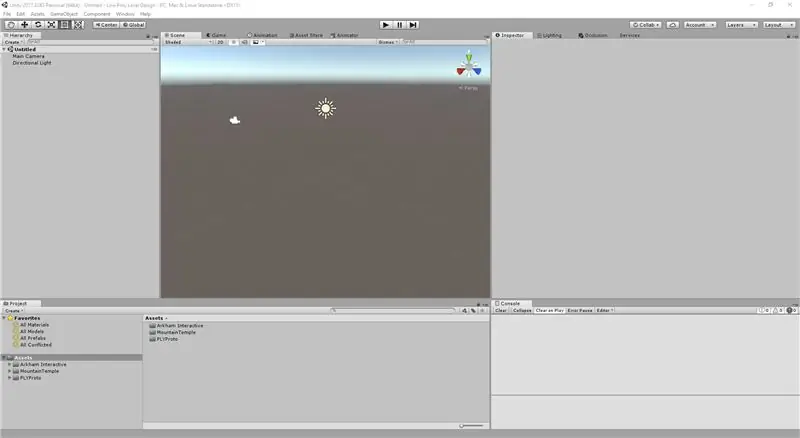
Sekarang setelah Anda memiliki Unity, luncurkan editor. Setelah dibuka, itu akan terlihat sedikit seperti milikku. Sekarang, kita akan mengakses Toko Aset untuk menemukan beberapa aset gratis (atau membeli beberapa, seperti saya) untuk digunakan untuk desain level kita. Ingat, kita akan mendesain lingkungan poli rendah, jadi kita ingin aset poli rendah. Jika Anda tidak yakin seperti apa tampilannya, lihat gambar yang disertakan dalam langkah ini untuk mendapatkan ide.
Apa itu Low-Poly, Anda bertanya?
- Sangat sedikit poligon, yang merupakan bentuk yang membentuk jaring.
- Pewarnaan yang sangat minim, seringkali warna datar, bukan tekstur resolusi tinggi.
Mengapa kami menggunakan poli rendah ketika kami memiliki [masukkan nama kartu grafis yang luar biasa]? Nah, low poly adalah langkah desain game yang sangat baik untuk mempelajari tata letak tingkat dasar dengan estetika yang menyenangkan. Lingkungan ini sering menampilkan warna yang intens namun tidak berlebihan, dan dapat digunakan untuk membangkitkan perasaan game retro tanpa benar-benar berlangganan ke grafik lama yang mungkin dimiliki game tersebut.
Langkah 3: Menjelajahi Toko Aset

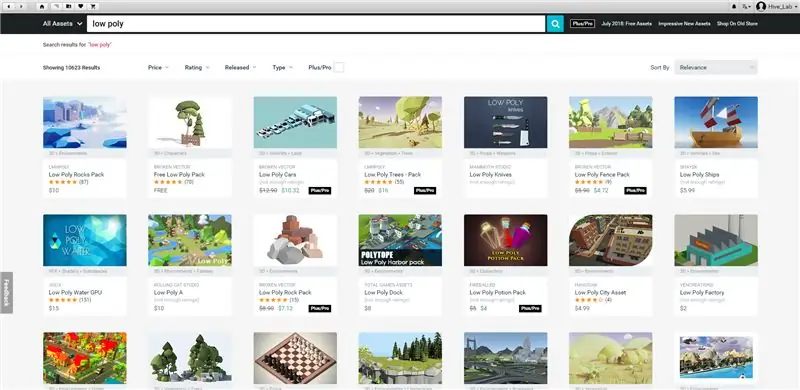
Pokoknya, mari kita buka Toko Aset. Di bagian atas, pilih "Jendela"> "Toko Aset" untuk membuka toko aset. Anda harus melihat sesuatu seperti gambar di atas. Saya telah mencari Low Poly, dan memilih beberapa model untuk dipamerkan di sini, sebagai bukti konsep bahwa Anda dapat menyelesaikan panduan ini tanpa mengeluarkan biaya. Setelah mengerjakan proyek seperti ini sendiri, saya akan menggunakan kumpulan aset berbayar. Saya akan menyertakan informasi tentang mereka di akhir tutorial ini, jika Anda berniat untuk membelinya juga!
Pilih satu atau dua kumpulan aset, dan lanjutkan ke langkah berikutnya. Idealnya, Anda ingin memilih aset dari kategori berikut.
- Vegetasi (Pohon, Semak, Rumput)
- Bangunan (Kota, Desa, atau Jompo)
- Model (Sekop, Kapak, Alat, dll)
- Hewan (Anda tahu, seperti binatang?)
Setelah Anda merasa sudah cukup memenuhi kategori ini, lanjutkan ke langkah berikutnya. Ingat, tidak ada yang namanya terlalu banyak aset! Menjadi gila:)
Langkah 4: Peringatan Tentang Pembajakan

Ini adalah disclaimer tentang pembajakan. Mungkin tergoda untuk mencoba menemukan aset berbayar secara online secara gratis. Namun, saya akan mencegah Anda dari ini karena dua alasan:
- Lebih sering daripada tidak, hal yang Anda unduh adalah virus. Ya, saya tahu Anda ahli di internet, tapi saya hanya mengatakan.
- Pengembang aset ini adalah seniman yang sangat berbakat yang melakukan banyak pekerjaan ke dalam produk mereka.
Jika Anda memilih untuk tidak mendengarkan, paling tidak, pertimbangkan untuk membeli aset mereka jika Anda cukup menyukainya. Ini tidak hanya mendukung pekerjaan Anda, tetapi pada akhirnya akan memungkinkan Anda untuk memasarkan pekerjaan Anda secara legal tanpa kemungkinan tindakan hukum.
Oke, langkah peringatan dewasa sudah selesai. Mari kita sibuk.
Langkah 5: Terorganisir


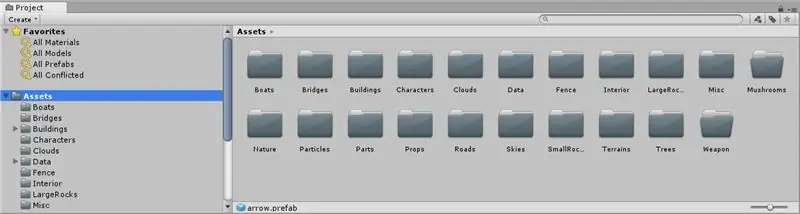
Saat Anda mengimpor banyak paket dari toko, Anda akan melihat bahwa banyak aset memiliki foldernya sendiri yang dinamai menurut siapa pun yang membuatnya. Dalam pengalaman saya, sementara meninggalkan mereka di folder aslinya mungkin tampak berguna, saya lebih memilih untuk mengkonsolidasikan aset saya ke dalam kelompok. Pada langkah ini, saya membuat folder untuk setiap kategori aset yang saya miliki, yang memungkinkan saya untuk memiliki kontrol kreatif yang lebih baik terhadap lingkungan saya
Langkah ini opsional, tetapi saya sangat menyarankan melakukannya sebelum melanjutkan. Tidak ada yang lebih menyebalkan yang menyadari "Oh wow saya benar-benar lupa tentang folder ini yang saya unduh penuh dengan aset luar biasa" dan harus menghapus objek adegan secara manual nanti untuk mengintegrasikannya.
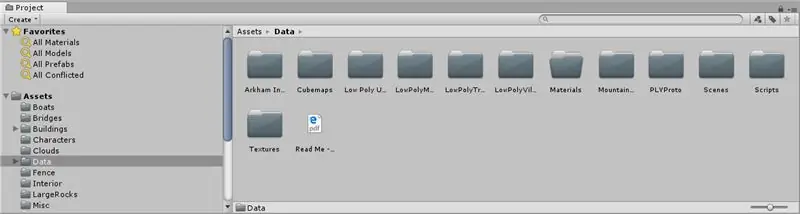
Saya juga telah membuat folder bernama "Data" tempat saya menyimpan sisa data aset yang saya tidak yakin bisa saya hapus. Ini dapat mencakup Bahan, Tekstur, atau PDF dan Dokumentasi.
Langkah 6: Pratinjau Aset
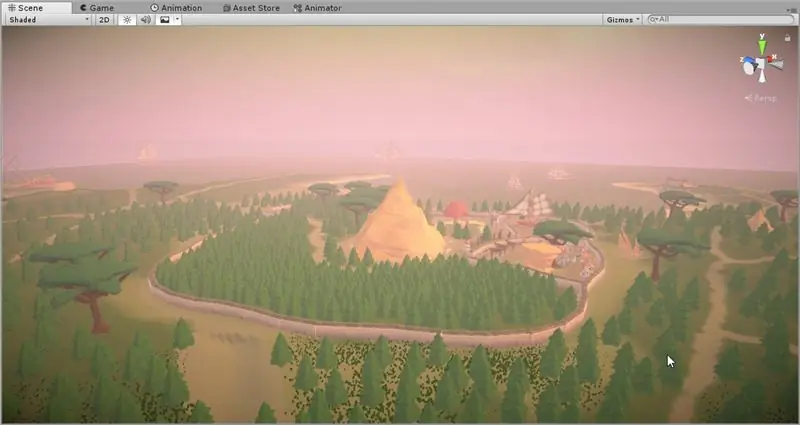
Ini membantu Anda merasakan gaya artistik yang berbeda yang akan Anda kerjakan. Ada kemungkinan Anda tidak menyukai gaya artis tertentu, dan ini adalah kesempatan Anda untuk menghapus aset ini sebelumnya. Jika Anda tidak yakin seperti apa aset itu, seret saja ke adegan Anda! Lihat video untuk bantuan lebih lanjut.
Untuk menavigasi Adegan 3D, navigasikan ke tab 'Adegan' di bagian atas dan buka. Kemudian, tahan klik kanan, gunakan "WASD" pada keyboard Anda untuk terbang. Anda dapat menekan shift untuk pergi lebih cepat jika Anda jauh. Tip lain, jika Anda menekan F pada titik mana pun, mesin akan memfokuskan objek di jendela mana pun Anda berada. Dengan kata lain, arahkan mouse Anda ke tampilan Scene, dan tekan F saat objek disorot, dan objek itu akan terbang Anda ke sana. Jika Anda melakukan ini dengan mouse Anda di atas Hirarki di sebelah kiri, itu akan menyorot objek dalam daftar Anda.
Lihat video saya di atas untuk bantuan lebih lanjut dengan ini.
Langkah 7: Medan: Membuat Medan Dasar
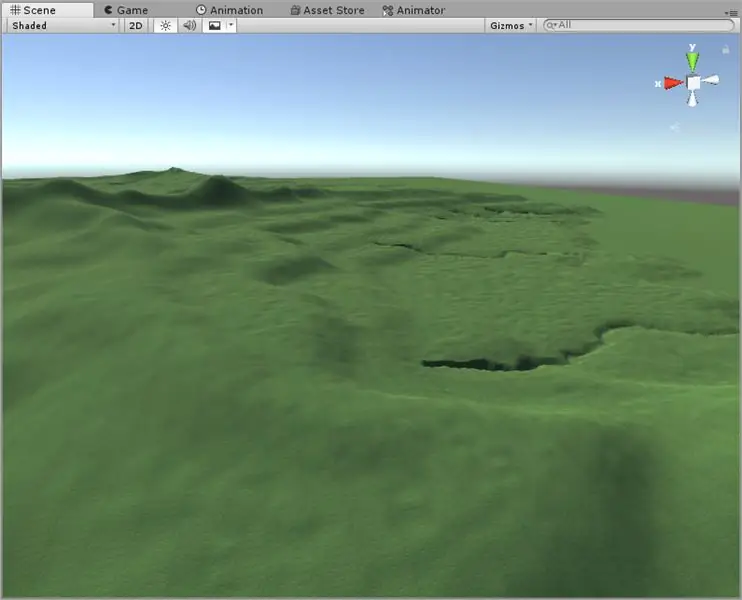
Kita akan membuat Terrain dasar. Unity memberi kami seperangkat alat luar biasa untuk bekerja dengan medan ini, termasuk alat pahat dan cetakan untuk membuat medan apa pun yang diinginkan hati Anda. Pertama, buka "GameObject"> "Objek 3D"> "Terrain" untuk membuat medan. Arahkan kursor ke tampilan pemandangan Anda dan tekan 'F' untuk menemukannya.
Lihat video saya di atas untuk bantuan. Selanjutnya, Anda ingin menskalakan medan dan mengecat beberapa gunung. Di video kedua, saya menunjukkan cara menerapkan tekstur rumput ke medan untuk mengubahnya dari putih (yang sulit dilihat) menjadi rumput gelap yang bagus. Kemudian, saya mengubah ukuran medan menjadi 1024x1024, tetapi Anda dapat membiarkannya di 500x500. Terakhir, saya memilih alat elevasi medan, dan mengotak-atik pengaturan untuk membuatnya mengecat medan kecil yang ditinggikan.
Luangkan waktu di sini untuk membiasakan diri dengan alat yang berbeda. Anda dapat menggunakan alat perata untuk meratakan medan hingga ketinggian tertentu. Tekan Shift dengan alat yang dilengkapi dan klik kiri untuk memilih ketinggian. Kemudian, setiap kali Anda mengklik, medan akan didorong ke ketinggian itu. Anda dapat menggunakan alat ini untuk membuat beberapa fitur medan dasar.
Kami menginginkan gunung, tetapi bukan yang besar. Kami juga ingin perubahan kecil pada ketinggian di medan agar tetap menarik. Ketika Anda merasa siap, lanjutkan ke langkah berikutnya.
Langkah 8: Pendekatan Alternatif untuk Penciptaan Medan


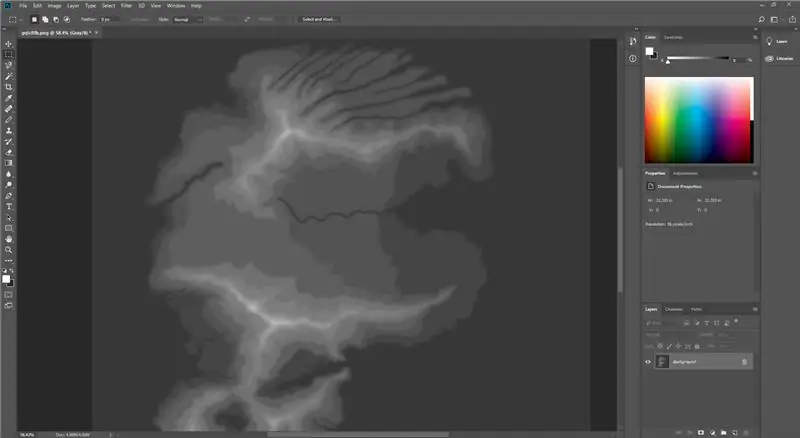
Anda juga dapat menggunakan peta ketinggian untuk membuat medan, menggunakan alat seperti Photoshop. Unity dapat mengimpor format file "mentah" sebagai metode pemilihan ketinggian medan. Untuk melakukan ini, buka Photoshop, dan buat gambar dengan dimensi yang tepat dari medan Anda. Medan harus memiliki kekuatan dua ukuran, seperti 512, 1024, 2048, dll dan mengatur jenis gambar ke Skala abu-abu dan RGB8. Kemudian Anda cukup melukis antara putih dan hitam untuk memilih ketinggian medan.
Dalam hal ini, saya menemukan peta ketinggian di Google Image untuk sebuah pulau, dan saya mengimpornya ke Photoshop. Kemudian, simpan sebagai format gambar RAW, dan kembali ke Unity. Ikuti video di atas untuk langkah-langkah berikut:
- Pilih Medan dalam Hirarki.
- Buka tab Pengaturan di Inspektur.
- Gulir ke bawah ke "Impor Mentah".
- Pilih gambar Photoshop Anda.
- Pastikan Anda menyetel ukuran medan dan gambar sumber dengan benar (jika tidak terdeteksi otomatis).
Perhatikan bahwa "Byte Order" mengacu pada sistem tempat Anda membuat file. Jika Anda membuatnya di Windows Photoshop, pilih "Windows". Jika tidak, pilih "Mac".
Lihat tangkapan layar saya di atas? Perhatikan bagaimana medannya sangat kasar. Kami akan menggunakan alat penghalus untuk membuatnya bermain bagus. Sisi kiri gambar menunjukkan bagian saya yang dihaluskan, dan bagian kanan tidak dihaluskan. Ambil kopi, atur ukuran kuas ke maks, opacity ke maks, dan lakukan smoothing:) Sampai jumpa di langkah berikutnya.
Langkah 9: Peralatan Medan, Pahlawan Kita

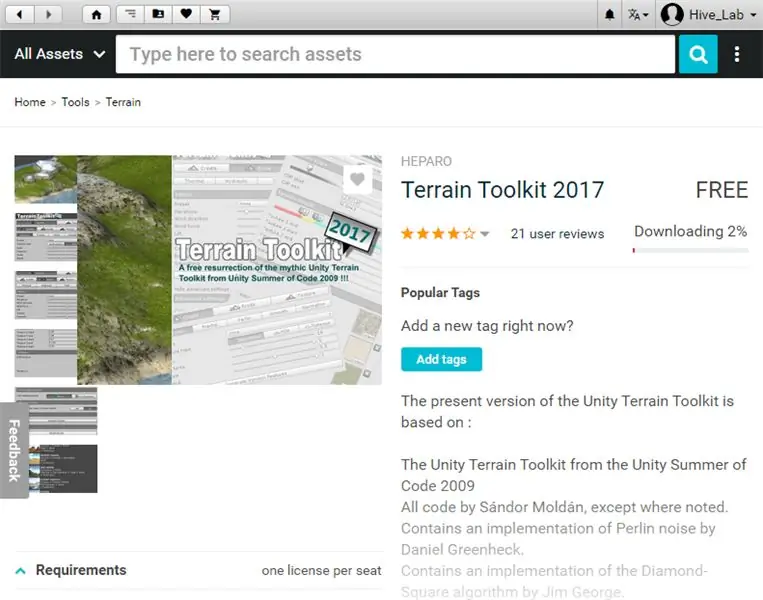
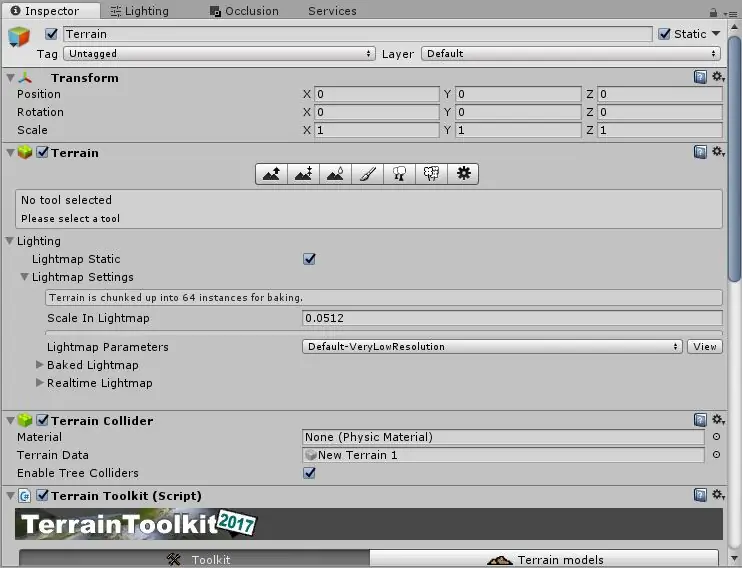
Saya sangat merekomendasikan Terrain Toolkit untuk langkah selanjutnya ini. Ini tersedia di Toko Aset secara gratis! Ini memberi kita kontrol besar terhadap bentuk dan tekstur medan. Kami akan menggunakannya untuk langkah selanjutnya untuk menerapkan tekstur pada lereng dan tanah kami, serta menghaluskan dan mengikis medan kami untuk memberikan nuansa yang lebih alami.
Fakta menyenangkan: Toolkit ini awalnya dibuat pada tahun 2009 dan tidak pernah tersedia di Asset Store, dirujuk dari mulut ke mulut. Sekarang ada di toko, dan Anda beruntung. Ini adalah alat yang luar biasa, dan sangat gratis!
Pilih Terrain Anda di Hierarchy, lalu di bawah Inspector, pilih "Add Component" di bagian bawah, lalu ketik "Terrain Toolkit" dan pilih. Ini akan melampirkan skrip ke objek. Lihat video saya di atas untuk bantuan dengan ini! Dalam hal ini, saya menerapkan beberapa gerakan perataan untuk membantu medan kasar saya. Anda juga dapat bermain-main dengan fitur erosi untuk menciptakan medan yang lebih alami.
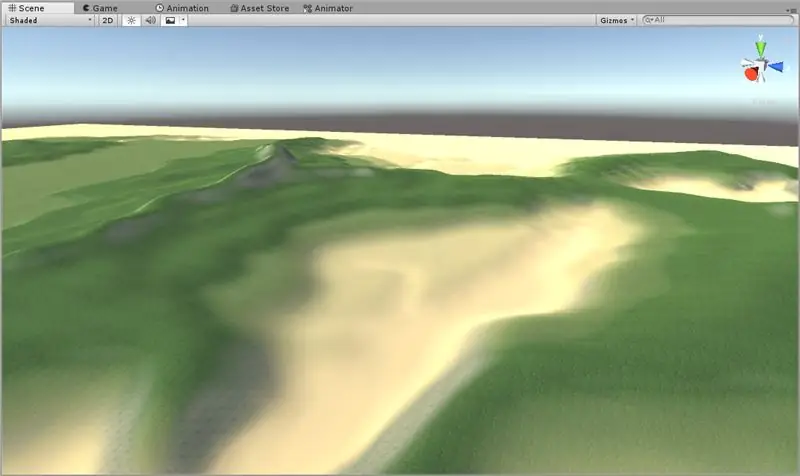
Langkah 10: "Biarkan Ada Tekstur"
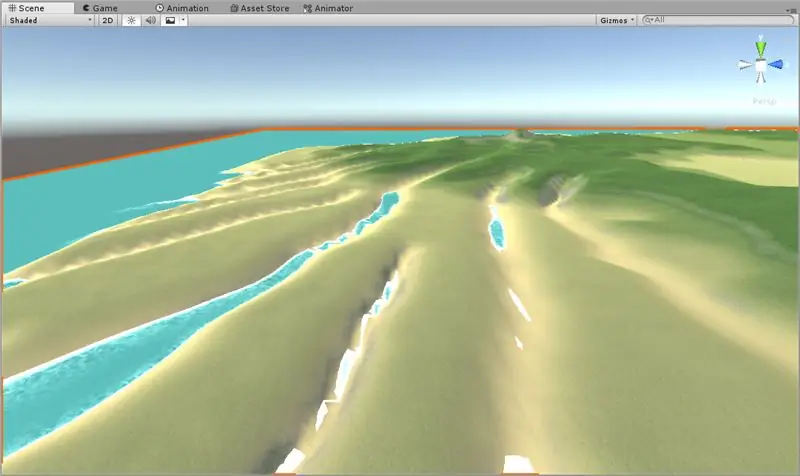
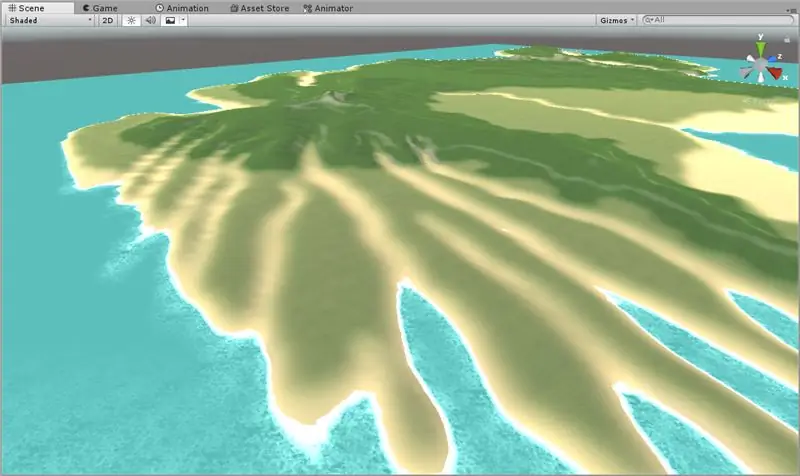
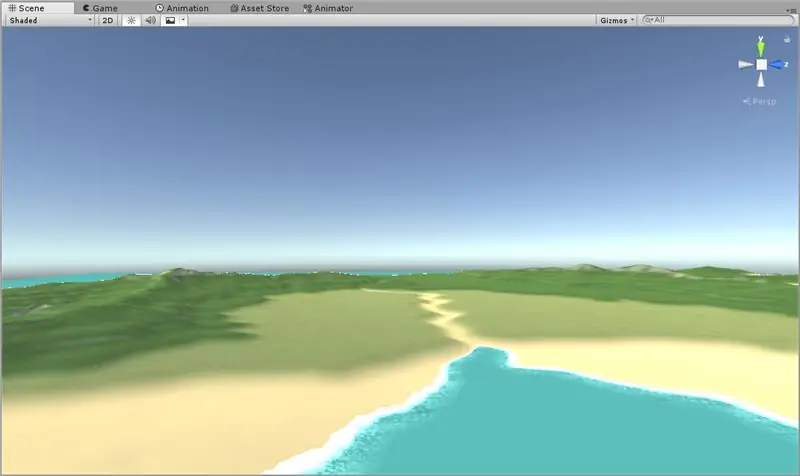
Kita akan secara prosedural tekstur medan kita sekarang. Kita bisa duduk di sana dan melukis teksturnya dengan tangan, dan hei, jika Anda cukup berdedikasi, lakukanlah. Tapi saya tidak. Saya sangat malas. Jadi kita akan menggunakan Terrain Toolkit. Dalam video saya di atas, Anda akan melihat saya menambahkan tekstur ke medan. Saya kemudian menggunakan Terrain Toolkit untuk memilih ketinggian yang berbeda di mana setiap tekstur terjadi. Anda akan melihat bahwa saya sekarang memiliki pantai berpasir dan medan berumput!
Langkah 11: Memperbaiki Medan Anda

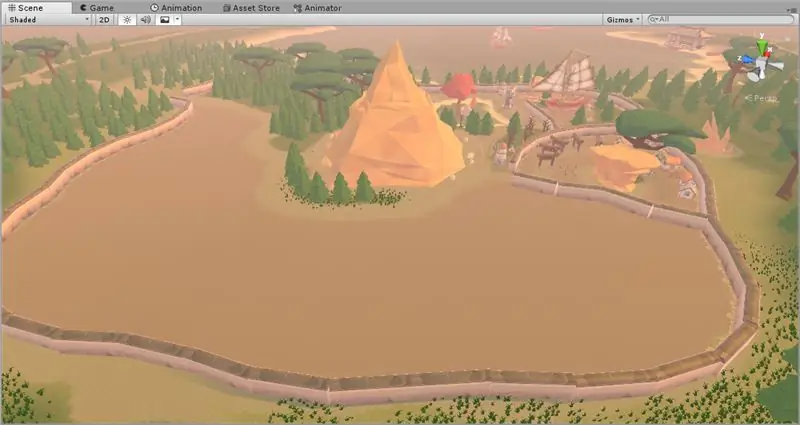
Kita akan memperbaiki medan sekarang. Masalahnya, medan Anda setelah tekstur mungkin masih terlihat kurang tepat. Milik saya memiliki banyak batu tebing yang turun ke tempat garis air akan berada. Jadi saya menghabiskan beberapa waktu menggunakan alat penghalus dan menerapkan kembali tekstur agar semuanya terlihat lebih bagus. Lihat apa yang saya lakukan, dan coba ikuti. Saya yakin Anda akan melakukannya dengan baik.
Anda akan lihat sekarang saya punya tempat untuk menaruh air. Saya pribadi berpikir air adalah cara yang bagus untuk membantu pemandangan terasa tak terbatas, karena air membentang ke cakrawala, dan membuat pengguna merasa seperti mereka benar-benar berada di sebuah pulau. Omong-omong… langkah selanjutnya adalah air!
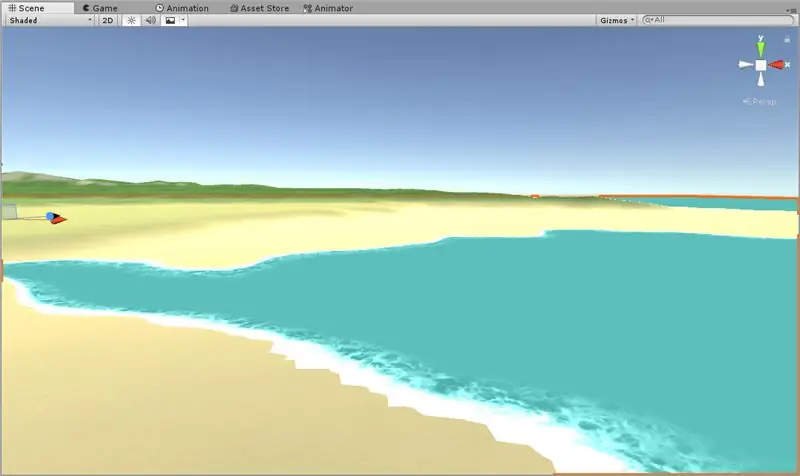
Langkah 12: Air, Air, Air


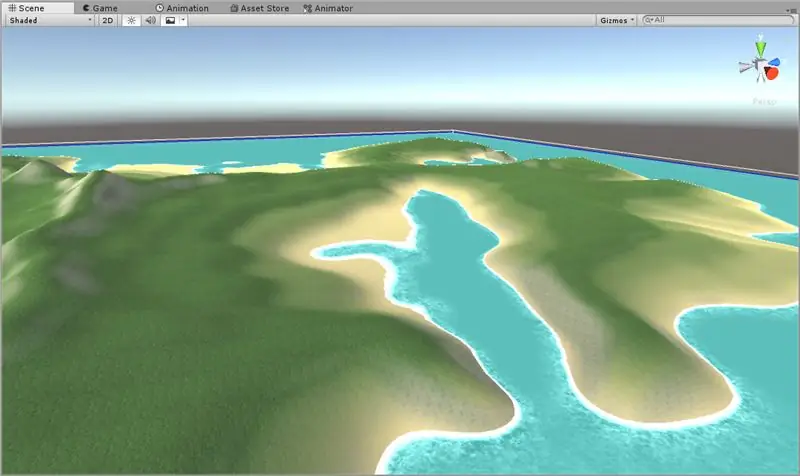
Saya menemukan air poli rendah gratis di Toko Aset. Anda dapat menemukan milik Anda sendiri, atau jika Anda benar-benar mahir, buatlah. Tapi itu bukan untuk tutorial ini, jadi saya hanya pergi dengan rute malas saya dan menemukan beberapa, gratis. Sekarang Anda akan melihat bahwa pulau saya memiliki air di sekitarnya!
Anda akan melihat bahwa beberapa daerah baik-baik saja dengan air. Lainnya.. tidak begitu banyak. Jadi kita akan mengambil beberapa waktu selama langkah ini untuk memperbaiki tekstur di Terrain Toolkit, dan menggunakan alat Terrain untuk menghaluskan semuanya untuk membantunya.
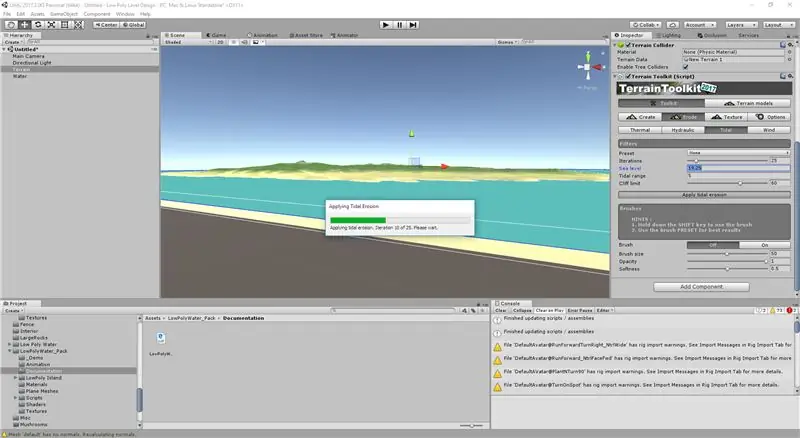
Langkah 13: (Opsional) Erosi Pasang Surut



Kami juga dapat menggunakan alat Erosi Tidal di Terrain Toolkit untuk membantu kami. Di sini, saya hanya mengatur alat sedemikian rupa sehingga garis biru (air) berada di bidang air saya. Anda dapat menyesuaikan rentang untuk mencerminkan seberapa tinggi air pasang. Selanjutnya, Anda dapat memilih beberapa preset untuk berbagai jenis pasang surut, tetapi saya membiarkannya kosong. Tekan apply, dan ambil kopi lagi!
Saya juga telah bermain-main sedikit dengan kemiringan tekstur dan nilai awal saya dari sebelumnya, serta menggunakan alat penghalus untuk menyetrika beberapa detail kasar. Terlihat jauh lebih baik, bukan?
Langkah 14: Mari Bicara Tentang Langit


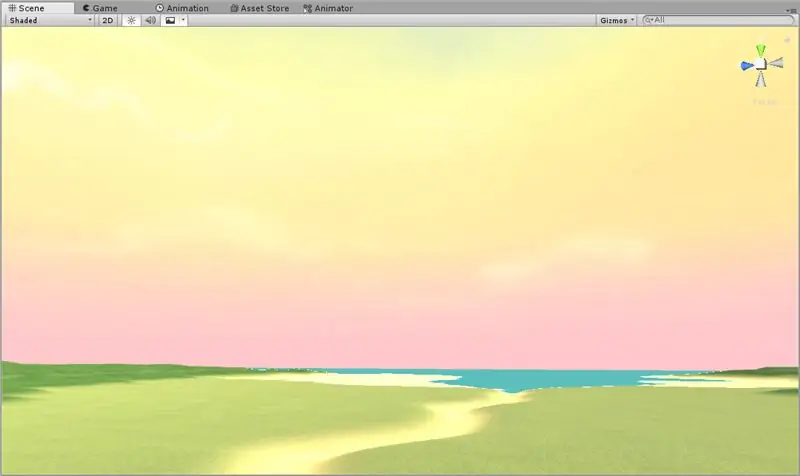
Kita akan main-main dengan langit sekarang. Saya telah mengganti stok Unity Sky untuk langit Toon yang jauh lebih menarik yang saya temukan di toko aset. Anda akan ingin menemukan satu Anda sendiri juga. Sekarang, Anda akan melihat bahwa pencahayaan medan tidak benar-benar cocok dengan langit yang kita terapkan. Kita juga bisa memperbaikinya. Saya ingin suasana matahari terbit yang murung, jadi kami akan membuat data pencahayaan pertama kami bersama-sama. Momen spesial, ya?
Langkah 15: Pencahayaan dan Objek Statis


Kami akan dengan cepat menghasilkan beberapa pencahayaan untuk menunjukkan kepada Anda bagaimana langit memengaruhi pencahayaan. Editor saya benar-benar mogok pada langkah ini, jadi ini adalah pengingat ramah saya kepada Anda untuk menyimpan pekerjaan Anda! Buka File > Save dan simpan Scene serta proyeknya. Anda tidak pernah tahu kapan kecelakaan itu akan datang.
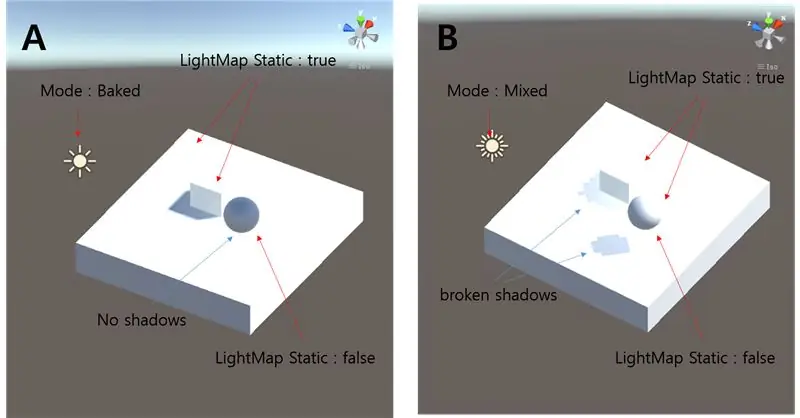
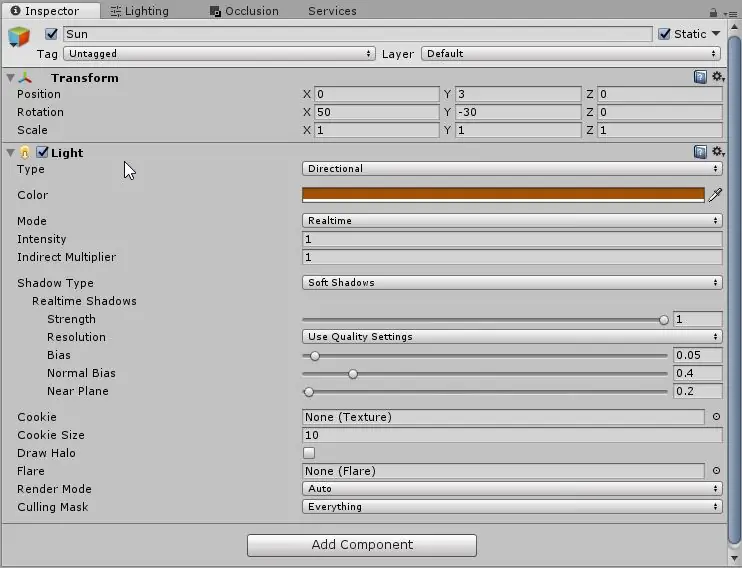
Dalam video di atas Anda akan melihat saya mulai memanggang pencahayaan. Kemajuannya ditampilkan di kiri bawah. Ini akan memakan waktu beberapa saat tergantung pada seberapa besar medan Anda. Ingat, agar pencahayaan berfungsi, Anda harus mengatur objek ke statis. Medan statis secara default, tetapi jika Anda mengubahnya secara tidak sengaja, lihat tangkapan layar untuk bantuan. Lihatlah kiri atas Inspektur untuk objek apa pun, dan pastikan itu statis. Objek statis di mesin adalah objek yang tidak pernah bergerak, jadi kami dapat menghitung pencahayaan yang jauh lebih baik untuk mereka daripada yang lain. Pastikan Directional Light Anda, saya beri nama "Sun" milik saya juga statis.
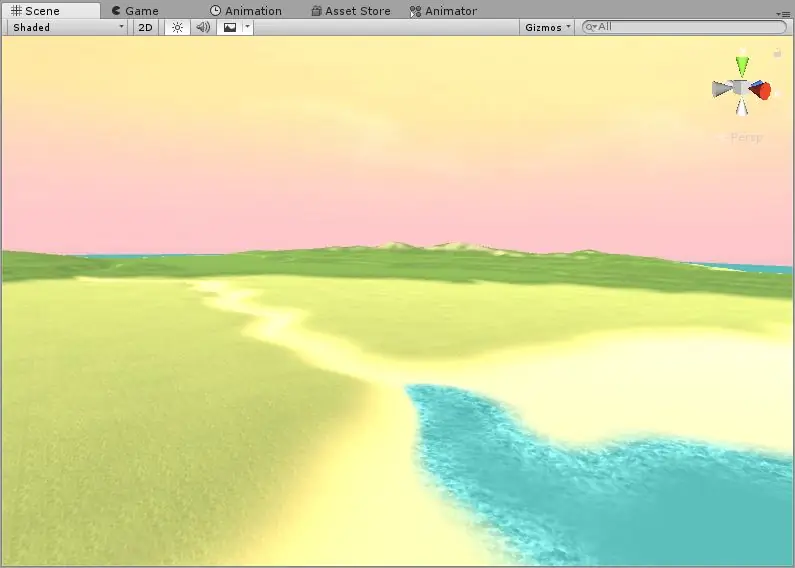
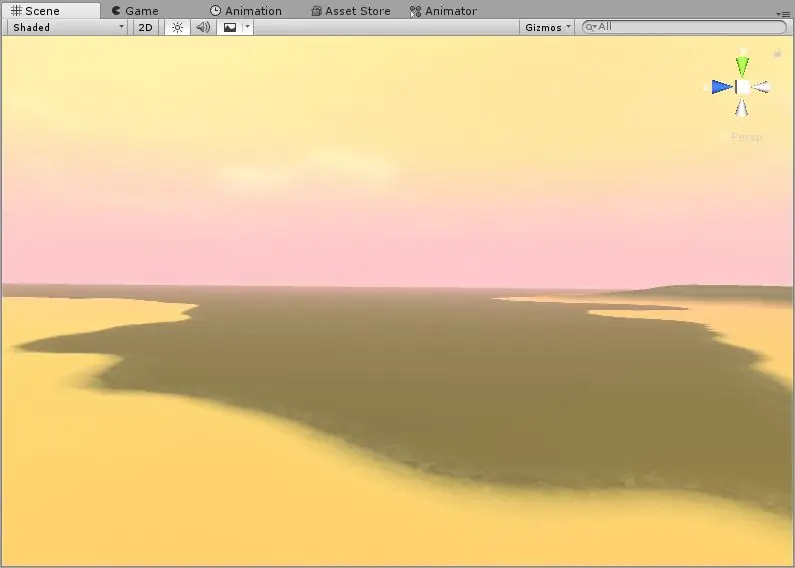
Memanggang ini memakan waktu cukup lama, manjakan diri Anda dengan kopi lagi:) Tangkapan layar terakhir adalah seperti apa pemandangan sekarang dengan Pencahayaan yang dipanggang. Jauh lebih bagus, kan??
Langkah 16: Informasi Teknis Tentang Pencahayaan

Anda mungkin bertanya-tanya tentang Pencahayaan dan mengapa kami memanggangnya. Anda dapat melewatkan slide ini jika Anda tidak peduli:)
Saat Unity menciptakan bayangan dan menghitung bagaimana cahaya bergerak di sekitar objek secara real time, seringkali Unity mengorbankan detail tinggi untuk performa. Lagi pula, bayangan terbaik akan menyebalkan jika kami memainkan game Anda dengan kecepatan 10 frame per detik. Akibatnya, ketika kami menghitung pencahayaan terlebih dahulu, kami menandai beberapa objek yang tidak pernah bergerak sebagai Statis. Ini memberi tahu mesin bahwa kita dapat dengan aman menghitung bayangan dan sifat cahayanya karena tidak akan pernah berubah. Pada tangkapan layar di atas, Anda dapat melihat bagaimana bayangan ditempatkan secara tidak biasa hingga matang.
Ini bukan untuk mengatakan bahwa Anda tidak dapat memiliki objek bergerak, tetapi semakin banyak objek yang dapat kita panggang sebelumnya, semakin baik kinerja Anda dalam game!
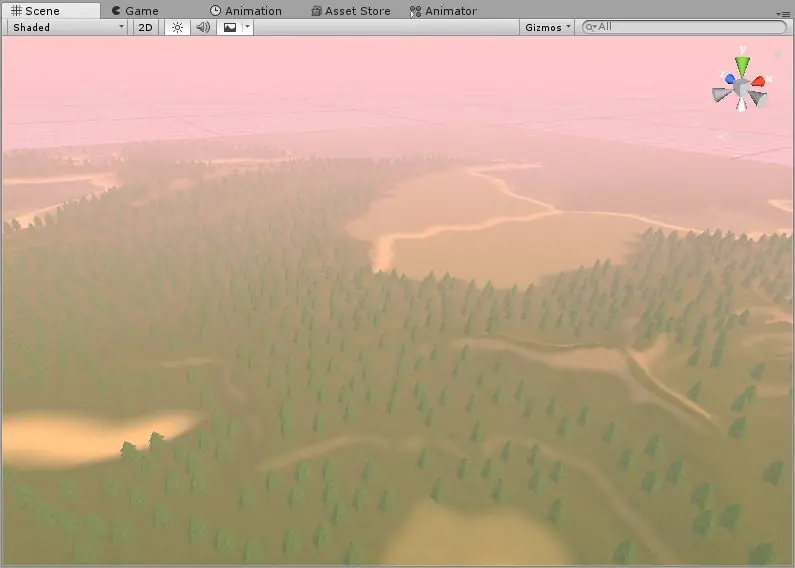
Langkah 17: Kabut Adalah Teman Anda



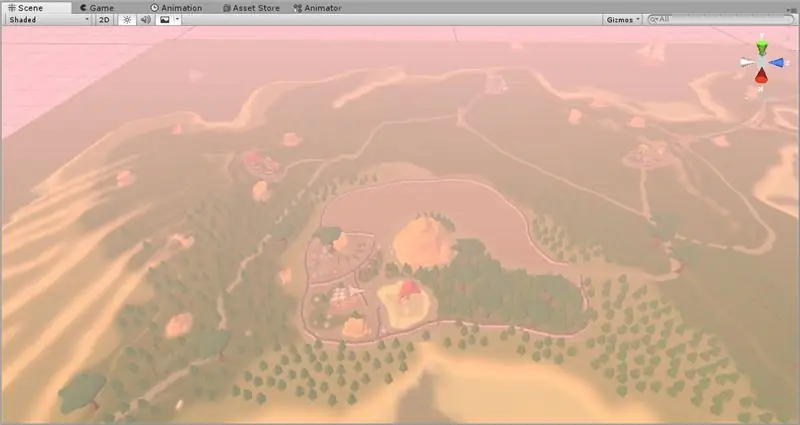
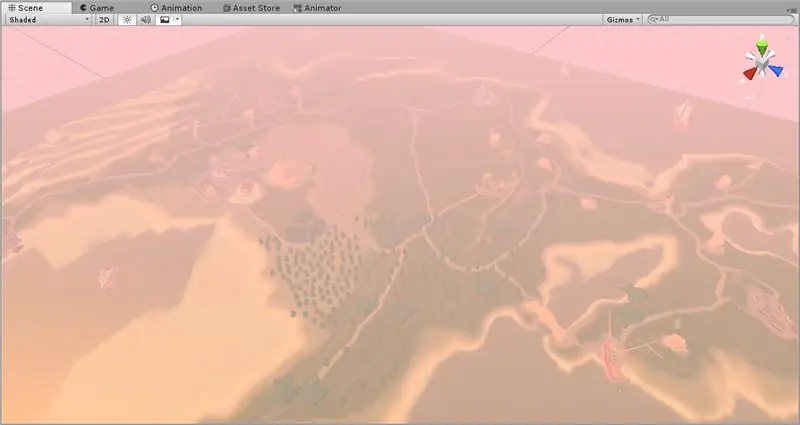
Dalam kehidupan nyata, kabut menyebalkan. Namun dalam desain game, itu membuat cara yang sangat baik untuk mengurangi bidang visual pemain, dan membuat segalanya tampak jauh lebih jauh daripada sebenarnya. Untuk melakukan ini, navigasikan ke tab Lighting dan pilih Fog. Bermain-main dengan nilai-nilai untuk menciptakan kabut realistis untuk adegan Anda. Lihat video saya di atas untuk mendapatkan gambaran seperti apa tampilannya jika dilakukan dengan relatif benar.
Saya juga telah mengubah warna matahari untuk membuat perasaan yang lebih seperti matahari terbenam. Anda akan ingin mengambil kebebasan artistik Anda di sini untuk menciptakan suasana hati yang Anda inginkan. Perhatikan juga bahwa saya menggunakan warna cakrawala langit saya untuk kabut saya. Saya suka teknik ini, karena memungkinkan perpaduan warna yang sangat baik dalam permainan!
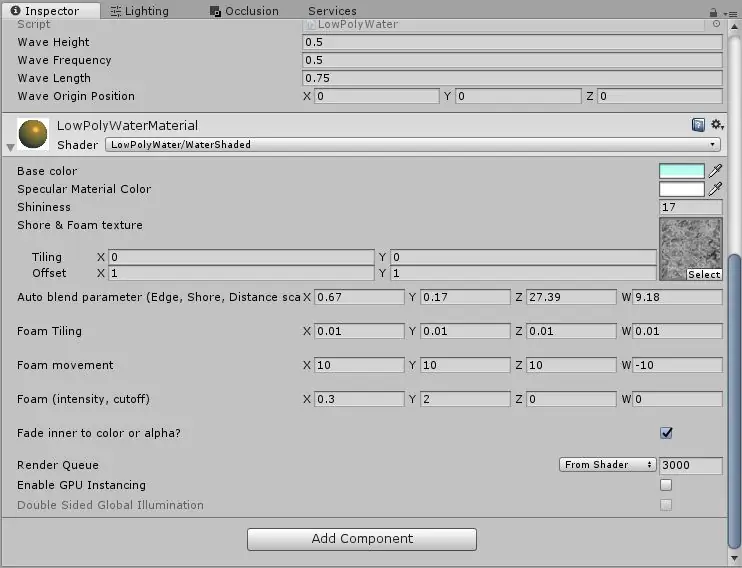
Selanjutnya, saya masuk ke properti air saya dan saya mengubah skema warna dan busa untuk air, untuk membuatnya lebih lembut dan untuk berbaur lebih baik dengan warna cakrawala saya. Ingat, tidak ada yang permanen, dan kita dapat mengubah hal-hal ini nanti jika tidak memuaskan:)
Langkah 18: Panggilan Alam

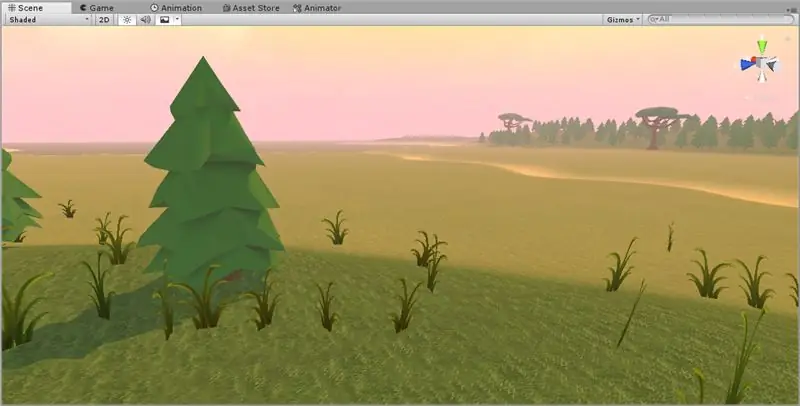
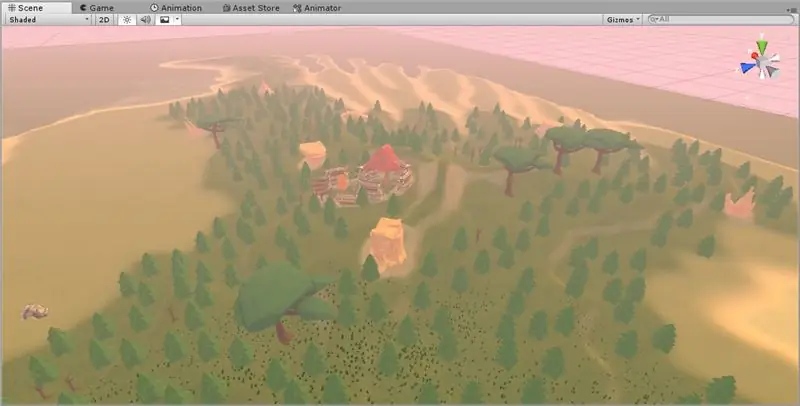
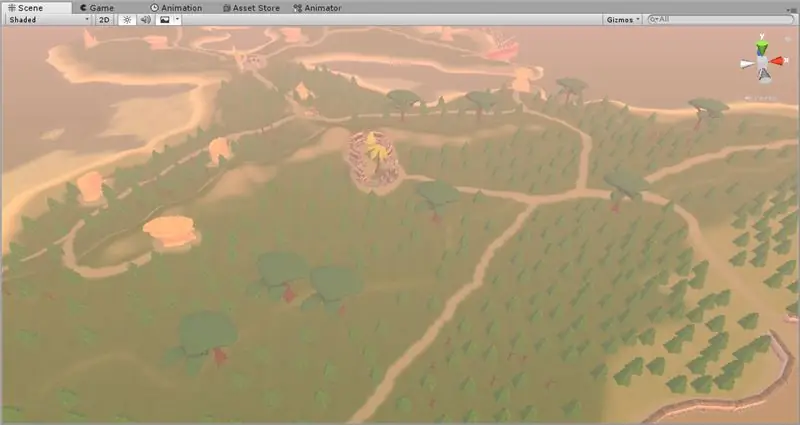
Saatnya untuk saat yang Anda semua tunggu-tunggu. Mari kita tambahkan beberapa vegetasi! Untuk lintasan pertama, kita akan fokus pada pohon-pohon besar dan tumbuh-tumbuhan, yang akan kita tempatkan secara jarang melalui peta. Pilih medan Anda, dan pilih beberapa pohon yang Anda suka. Arahkan ke tab pohon di Terrain Inspector dan pilih pohon yang Anda inginkan. Kemudian sesuaikan ukuran dan kerapatan kuas Anda untuk mengecat beberapa pohon di sekitarnya. Ingat, kami ingin penempatan pohon jarang untuk pohon pertama ini. Sangat mudah untuk cepat berlebihan dan mendapatkan terlalu banyak hal yang terjadi sekaligus!
Dalam hal ini, saya telah memilih untuk menghormati garis kontur medan saya dan hanya menempatkan pohon-pohon besar ini di area paling hijau di pulau itu. Ini memberi pengguna perasaan kontinuitas alami, dan sebuah pola. Untuk langkah selanjutnya, kita akan menempatkan beberapa pohon di area lain untuk menciptakan perasaan menyebar.
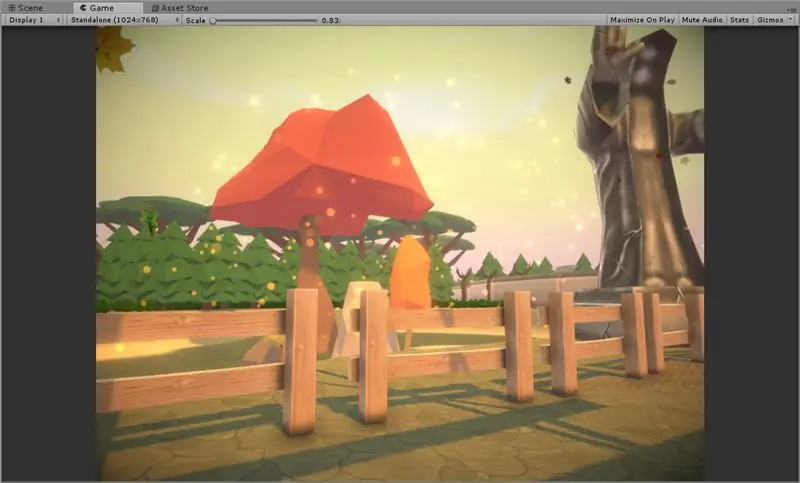
Langkah 19: Lebih Banyak Pohon, Tapi Juga Rumput

Kami ingin penempatan pohon yang kurang padat sekarang, di sisa medan, dan meninggalkan beberapa area tanpa pohon sama sekali. Ini memberi pengguna rasa lega ketika mereka keluar dari area berhutan, dan masuk ke tempat terbuka. Kami juga ingin menurunkan rumput. Perhatikan bahwa saya telah meninggalkan sebagian besar medan tanpa apa pun di dalamnya. Kita akan menempatkan objek dengan detail tinggi di sana. Ini bisa berupa desa, atau kastil yang ditinggalkan. Sesuatu yang besar dan menarik perhatian. Ini mengubah hutan di sekitarnya menjadi pemandangan, dan menjadikan objek ini sebagai minat utama pengguna.
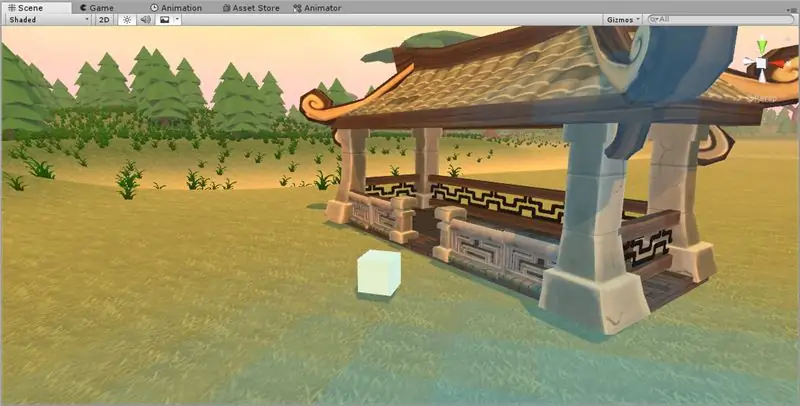
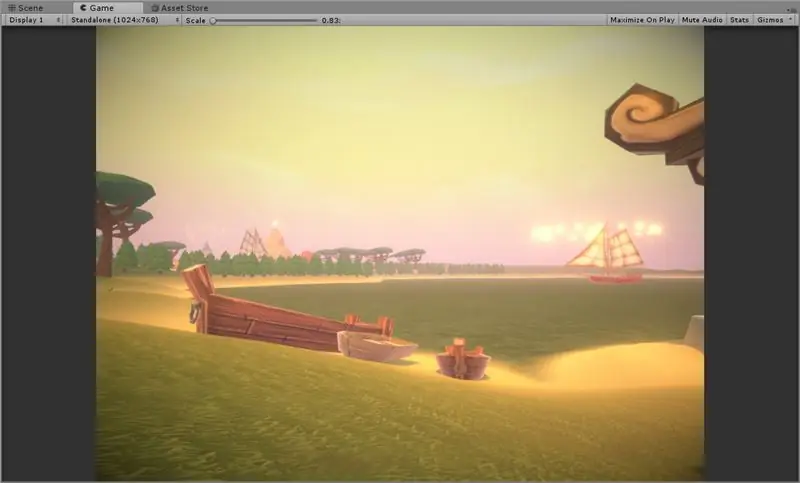
Langkah 20: Menambahkan Detail Longgar




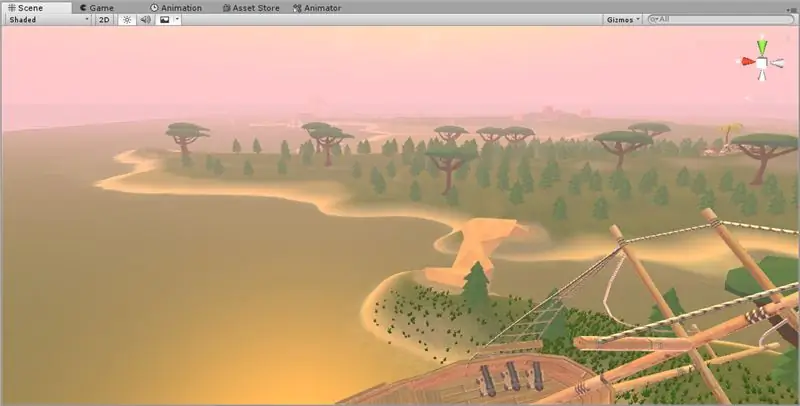
Di sini, kami ingin membuat pulau itu terasa nyata. Untuk melakukan itu, saya telah menambahkan beberapa batu acak, singkapan candi dan bangunan, dan menambahkan kapal di dalam air. Lihat video saya untuk mendapatkan ide tentang apa yang saya lakukan di sini. Pada dasarnya, bayangkan mata sedang haus. Detail ini adalah air! Kami ingin mata tidak pernah terlalu malu dengan detail yang tidak biasa, seperti pohon dan tanah. Ini terus menarik perhatian pengguna ke berbagai fitur peta kami, dan membuat mereka tetap terhibur!
Jangan khawatir jika detail Anda terasa dipaksakan pada awalnya, tonton saja videonya lagi dan terus mencoba:)
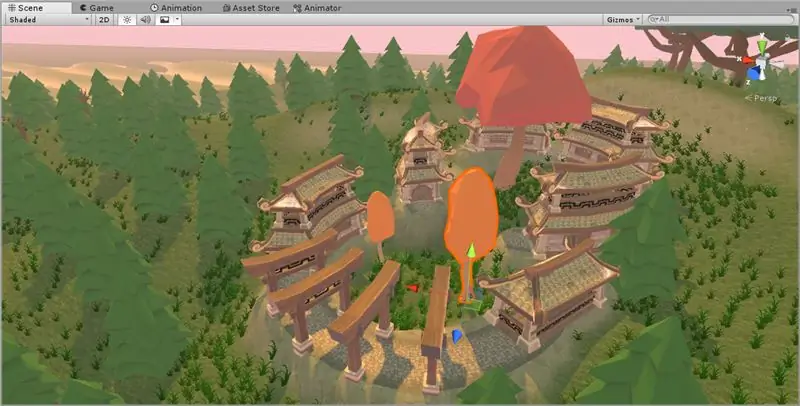
Langkah 21: Detail Utama




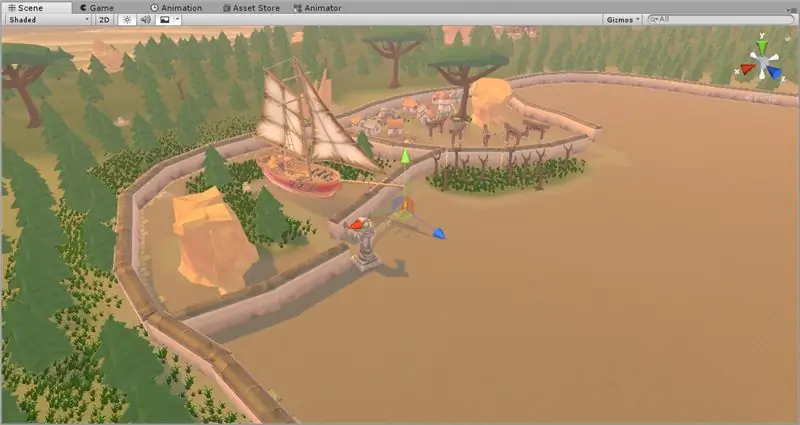
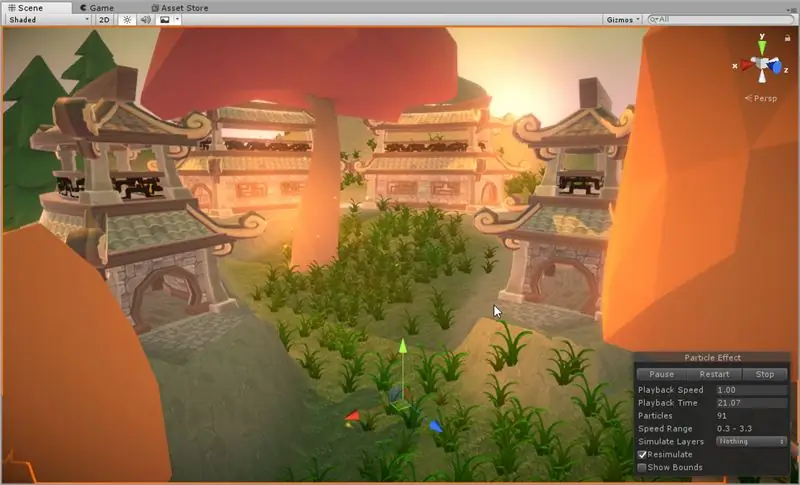
Kami ingin membuat komponen sentral ke pulau sekarang, yang menyatukan pinggiran sekitarnya. Dalam hal ini, saya meletakkan dinding dalam lingkaran lebar, untuk meletakkan dasar di mana sebuah kota akan pergi. Dalam hal ini, saya menekankan area kota dengan vegetasi untuk menghindari pengulangan dan membosankan pemain. Dengan sekitar setengah area ini selesai, saya ingin mengalihkan perhatian Anda ke satu detail terakhir yang benar-benar membantu peta menyatu…
Langkah 22: Jalan dan Jalan




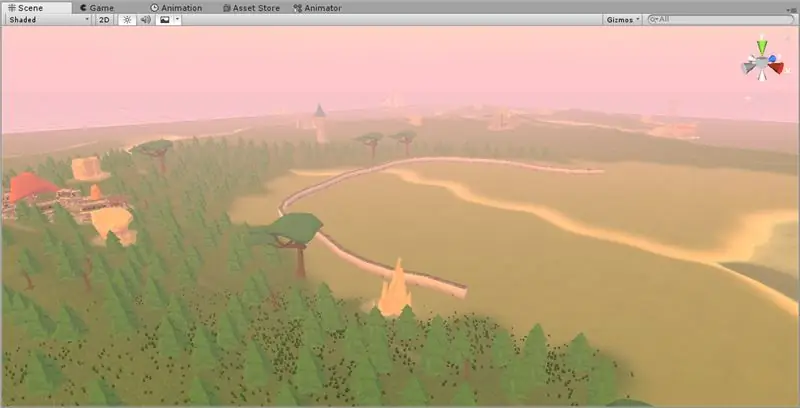
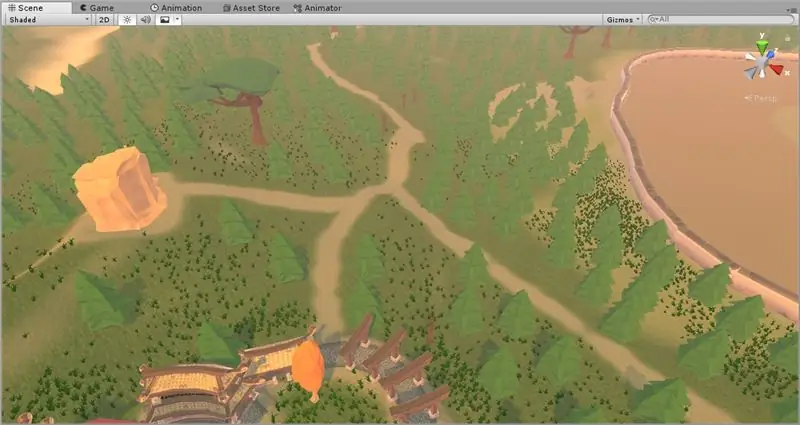
Saya telah menggunakan alat melukis untuk medan untuk membuat jalur yang membentang dari setiap area ke beberapa area lainnya. Ini menciptakan jalur yang terlihat sangat acak, yang memungkinkan pengguna untuk menjelajahi sejumlah titik di peta, sambil mengalihkan perhatian mereka dari ruang luas yang kami isi hanya dengan pepohonan. Luangkan waktu sekarang untuk melacak jalur melalui peta Anda untuk diambil pengguna. Anda akan merasa sangat meningkatkan pengalaman Anda dalam memainkan peta nanti!
Setelah Anda puas dengan jalur Anda, luangkan waktu untuk menghapus sebagian besar vegetasi di jalur tersebut, dan singkirkan pepohonan di jalur tersebut. Hasil dari bird eye view sangat memuaskan dan terasa seperti peta. Sekarang setelah kita melakukan semua ini, tepuk punggung Anda, bagian yang sulit sudah selesai! Selanjutnya, kita akan mengoptimalkan peta untuk bermain dan memiliki kesempatan untuk berjalan-jalan sebentar dan menjelajahinya!
Langkah 23: Oklusi dan Objek Statis

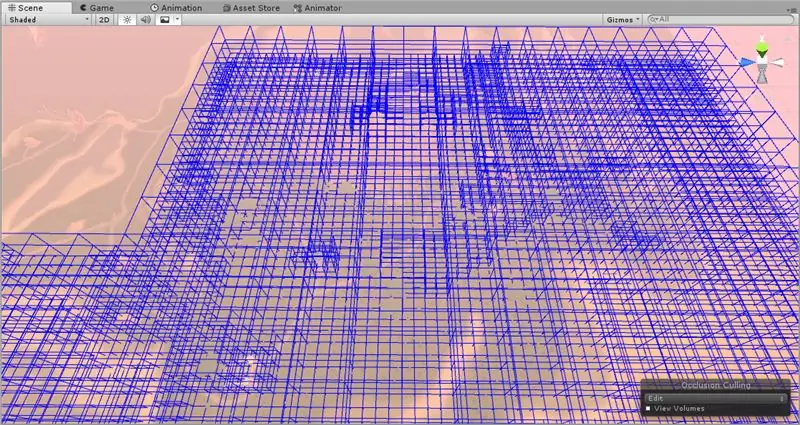
Ingat sebelumnya, ketika kita menandai semua yang kita gunakan sebagai statis untuk menghitung cahaya? Kita akan melakukannya sekarang untuk sisa objek di peta. Kemudian kita akan menghitung Oklusi Dinamis. Secara sederhana, kami telah menempatkan BANYAK hal di peta ini. Sebagian besar komputer tidak akan dapat menangani peta… kecuali jika kita melakukan sesuatu yang sedikit licik. Saat kami menghitung oklusi, pada dasarnya kami menetapkan visibilitas setiap objek di peta kami. Mesin akan secara otomatis menyembunyikan objek di luar tampilan pemain, dan mengurangi beban pada mesin target! Ini sangat berguna, karena itu berarti pemain hanya perlu merender apa yang mereka lihat!
Untuk melakukan ini, pilih semua objek di Hierarchy Anda (siapkan untuk lag), dan tandai semuanya sebagai Statis. Kemudian, buka "Window"> "Occlusion Culling" untuk membuka Jendela Occlusion Culling. Kemudian arahkan ke tab "Panggang", dan pilih Panggang. Lihat video untuk langkah ini untuk bantuan. Anda akan segera melihat beberapa kubus biru digambar di peta. Ini adalah volume oklusi! Objek di dalam setiap kubus hanya akan terlihat jika pengguna dapat melihat bagian mana pun dari kubus itu. Jangan khawatir, pemain kami tidak akan benar-benar melihat kubus jelek raksasa dalam game!:)
Setelah Oklusi dihitung, mari kita lanjutkan ke langkah berikutnya. Kita hampir selesai, aku janji!
Langkah 24: Tumpukan Pemrosesan Pasca

Mari kita membuat permainan kita lebih indah! Unduh "Post Processing Stack" dari Asset Store. Kemudian, buat Kamera di adegan Anda jika Anda belum memilikinya. Seret dan arahkan ke sesuatu yang memberi Anda ide bagus tentang apa yang mungkin dilihat pengguna.
Jika Anda tertarik melihat Occlusion Culling beraksi, buka tab Panggang di Occlusion Culling dengan Kamera ditambahkan, dan Anda akan melihat sebagian besar adegan menghilang! Ini bagus, karena menunjukkan apa yang akan dirender oleh mesin pada sudut ini. Tutup Oklusi Pemusnahan untuk kembali normal. Lihat video terlampir tentang cara menambahkan Kamera dan dengan mudah memusatkannya pada tampilan Anda!
Kemudian, klik kanan pada Browser Proyek Anda (seperti yang ditunjukkan dalam Video), klik "Buat" dan kemudian "Profil Pasca Pemrosesan". Klik pada Kamera, dan klik "Tambahkan Komponen", "Perilaku Pemrosesan Pasca". Seret Profil baru ke slot pada Perilaku Pemrosesan Pasca Kamera. Kemudian, pilih Post-Processing Behavior dan atur beberapa opsi untuk mendapatkan tampilan pemandangan yang lebih indah!
Langkah 25: Hitung Pencahayaan… Sekali lagi…


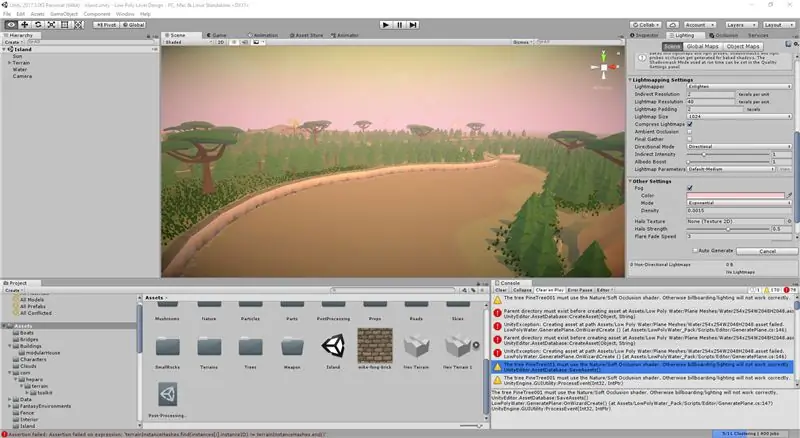
Langkah terakhir ini akan memungkinkan kita untuk menghitung ulang pencahayaan sekali lagi. Ini akan merangkum objek baru yang telah Anda tambahkan dan mengurangi beban sistem saat runtime. Sama seperti sebelumnya, buka tab Lighting dari "Window"> "Lighting", lalu di kanan bawah, klik "Bake". Yang ini akan memakan waktu lebih lama dari yang pertama, dan bahkan mungkin membuat Unity crash, jadi pastikan Anda telah menyimpannya sebelum memulai! Klik, dan ambil sepuluh kopi dan kantong infus untuk meneteskannya ke aliran darah Anda. Kamu pasti lelah sekarang:)
Jika Anda bosan dan ingin melakukan sesuatu, Anda masih bisa mengerjakan adegan, tetapi jangan memindahkan objek apa pun. Saya meluangkan waktu untuk menyelesaikan beberapa detail pohon dan rumput dan memperbaiki jalan saya lebih jauh. Seperti yang saya katakan, langkah ini akan memakan waktu cukup lama, jadi bertahanlah! Jika Anda melihat konsol Anda meledak dengan kesalahan, tidak ada yang perlu dikhawatirkan, abaikan saja. Percayalah, mereka bukan masalah besar.
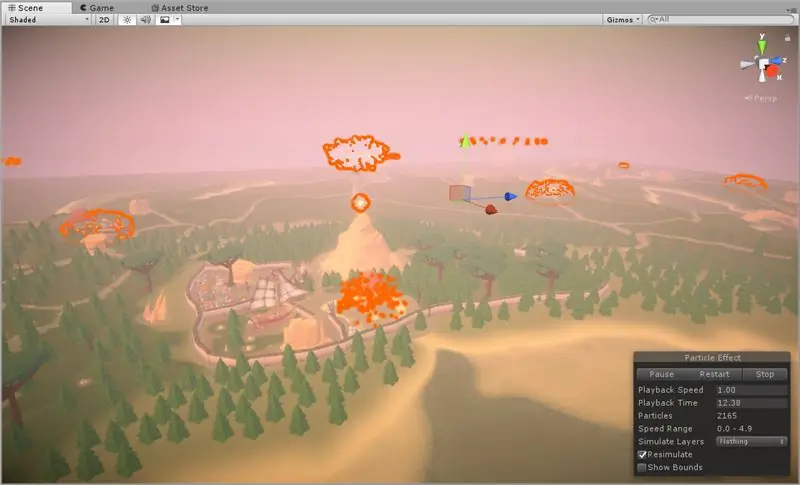
Langkah 26: Pertimbangan Terakhir: Partikel


Anda bisa mendapatkan beberapa Efek Partikel gratis di Toko Aset untuk membumbui segalanya! Saya pergi dan menemukan beberapa yang ajaib dan yang api untuk membantu membuat langit menjadi hidup di tempat saya! Mereka menambahkan sedikit detail ekstra yang benar-benar membuat semuanya terasa nyata. Jangan ragu untuk mengotak-atik langkah ini dengan efek partikel, dan kemudian langkah terakhir kita adalah berjalan-jalan dan melihatnya secara nyata!
Langkah 27: Selamat




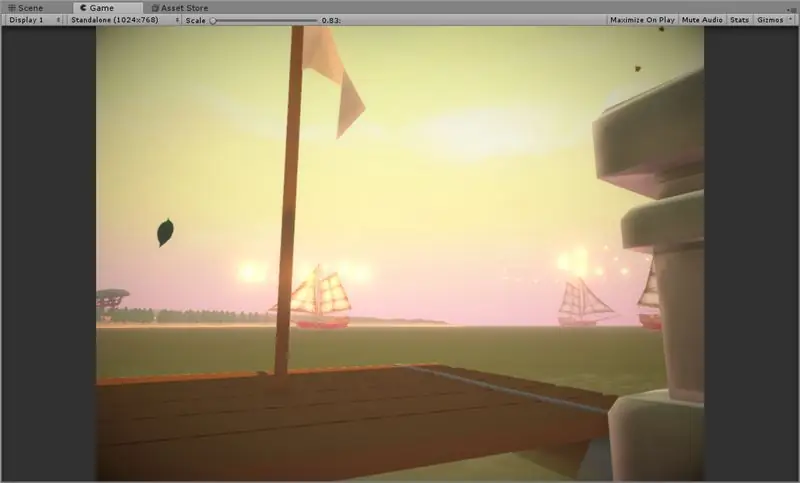
Selamat telah menyelesaikan Unity Map Level pertama Anda! Kita akan menghadiahi diri kita sendiri dengan berjalan-jalan! Untuk melakukan ini, buka "Aset"> "Impor Aset"> "Karakter". Kemudian, setelah selesai, seret Pengontrol FPS dari "Aset Standar"> "Karakter"> "Karakter Orang Pertama" > "Prefab" dari Project Explorer di bagian bawah. Seret orang ini ke mana pun Anda ingin berdiri. Kemudian, temukan kamera yang kita buat sebelumnya, dan seret Perilaku Pasca Pemrosesan darinya ke kamera baru pada Karakter FPS. Kemudian, hapus kamera lama itu. Terakhir, tekan tombol Play di bagian tengah atas layar. Anda dapat berjalan-jalan menggunakan WASD, dan menggunakan Space Bar untuk melompat. Bersenang-senang berjalan-jalan dan menjelajahi kerja keras Anda!
Saat Anda merasa puas, tekan Escape untuk mengembalikan kursor, dan klik tombol Play lagi untuk keluar dari mode putar. Panggil sepuluh teman terdekat Anda dan buat mereka bosan dengan detail tentang bagaimana Anda baru saja mendesain peta pertama Anda! Selamat:) Jika Anda telah sampai sejauh ini, Anda memiliki tekad untuk melangkah lebih jauh!
Direkomendasikan:
Pengantar Sirkuit IR: 8 Langkah (dengan Gambar)

Pengantar Sirkuit IR: IR adalah bagian teknologi yang kompleks namun sangat mudah digunakan. Tidak seperti LED atau LASER, Inframerah tidak dapat dilihat dengan mata manusia. Dalam Instruksi ini, saya akan mendemonstrasikan penggunaan Inframerah melalui 3 sirkuit yang berbeda. Sirkuit tidak akan
Pengantar Arduino: 18 Langkah

Pengenalan Arduino: Pernahkah Anda bertanya-tanya untuk membuat perangkat Anda sendiri seperti stasiun cuaca, dashboard mobil untuk memantau bahan bakar, pelacakan kecepatan dan lokasi atau mengendalikan peralatan rumah Anda yang dikendalikan oleh smartphone atau pernahkah Anda bertanya-tanya tentang membuat
Pengantar GarageBand: 9 Langkah

Pengantar GarageBand: GarageBand adalah platform tempat Anda dapat membuat musik. Anda dapat melakukan hampir semua hal di platform ini, baik itu untuk membuat musik impian Anda atau untuk mereplikasi karya musik yang Anda sukai. Tapi itu tidak mudah. Itulah mengapa saya di sini
Pengantar Visuino - Visuino untuk Pemula.: 6 Langkah

Pengantar Visuino | Visuino untuk Pemula.: Pada artikel ini saya ingin berbicara tentang Visuino, yang merupakan perangkat lunak pemrograman grafis lain untuk Arduino dan mikrokontroler serupa. Jika Anda adalah penghobi elektronik yang ingin terjun ke dunia Arduino tetapi tidak memiliki pengetahuan pemrograman sebelumnya
Pengantar Python: 9 Langkah

Pengantar Python: Python adalah bahasa pemrograman komputer yang sangat berguna dan fleksibel yang dibuat oleh Guido van Rossum. Python juga merupakan aplikasi pada Raspberry Pi yang menginterpretasikan kode yang Anda tulis menjadi sesuatu yang dapat dipahami dan digunakan oleh Raspberry Pi. Pada y
