
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Di sini saya akan menunjukkan cara membuat alat kecil untuk membantu Anda bekerja di Photoshop lebih cepat!
Keyboard yang dibuat khusus untuk PS bukanlah hal baru, tetapi mereka tidak benar-benar menawarkan apa yang saya butuhkan. Sebagai seorang pelukis, sebagian besar waktu saya di Photoshop dihabiskan untuk menyesuaikan pengaturan kuas, dan saya pikir tombol pintasan sederhana tidak memberi saya kontrol untuk menyesuaikan alur kerja saya. Jadi saya memutuskan untuk membuat keyboard saya sendiri, yang kecil, tidak mencolok, dan memiliki tombol untuk memberi saya interaksi analog yang selalu saya inginkan.
Cara kerjanya sederhana: untuk membuat mikrokontroler berinteraksi dengan Photoshop, kami memanfaatkan pintasan default. Dengan papan yang dapat dibaca komputer sebagai keyboard/mouse, yang harus kita lakukan adalah menggunakan beberapa baris kode sederhana untuk memberi tahu komputer agar membaca setiap input sebagai kombinasi penekanan tombol. Sekarang tombol undo hanya dengan menekan tombol!
Mari kita mulai! Untuk proyek ini, Anda memerlukan:
- 1 Sparkfun ProMicro (atau Arduino Leonardo, tidak disarankan)
- 1 adaptor micro-USB
- 6 tombol (atau nomor apa pun yang Anda suka)
- Resistor 10k Ohm (1 untuk setiap tombol)
- 1 potensiometer
- 1 rotary encoder
- kabel, papan tempat memotong roti, papan perf, solder, pin header, dll.
Anda dapat menggunakan Arduino Leonardo untuk proyek ini, tetapi ProMicro adalah alternatif yang jauh lebih murah yang menggunakan chip atmega32u4 yang sama, memiliki lebih banyak pin dan hadir dalam bentuk yang jauh lebih kecil, sehingga sempurna untuk keyboard.
Untuk memprogram ProMicro di Arduino IDE, Anda mungkin perlu mengatur beberapa hal terlebih dahulu. Anda dapat membaca lebih lanjut tentangnya di panduan SparkFun:
Jika komputer Anda kesulitan menemukan perangkat, pastikan micro-USB yang Anda gunakan tidak hanya untuk daya dan mendukung transfer data.
Ini adalah proyek Arduino pertama saya, dan cocok untuk pemula.
Langkah 1: Membuat Prototipe Panel Kontrol

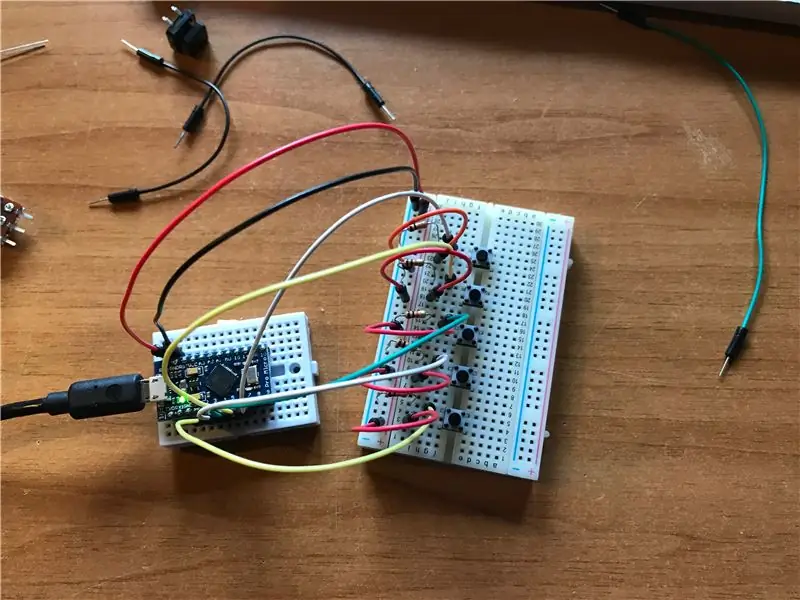
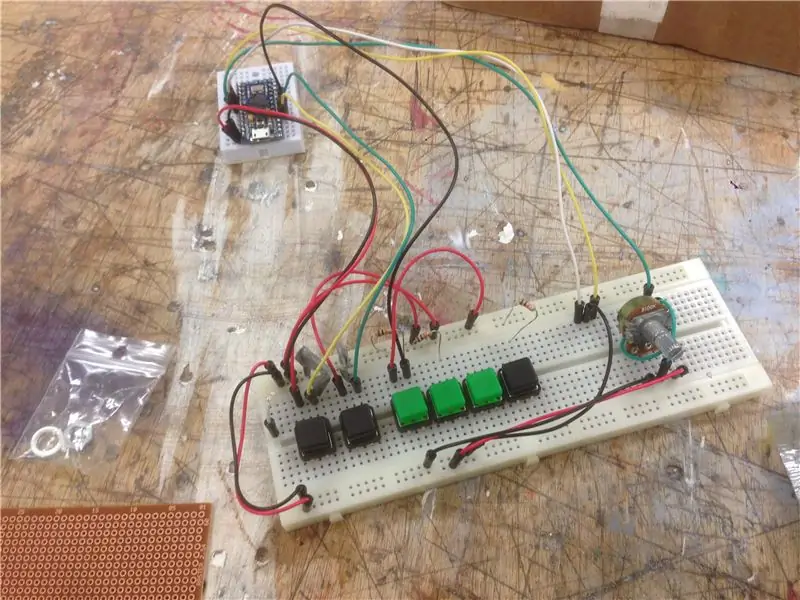
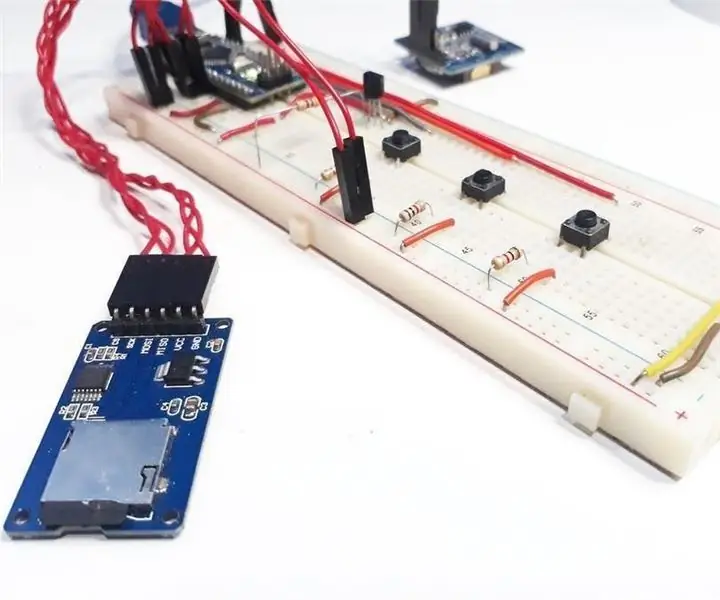
Saya sarankan Anda menguji program Anda di papan tempat memotong roti terlebih dahulu sebelum Anda mulai menyolder.
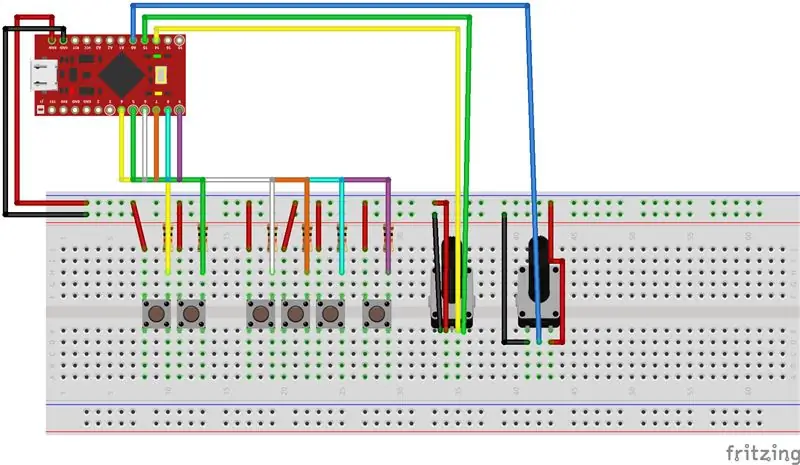
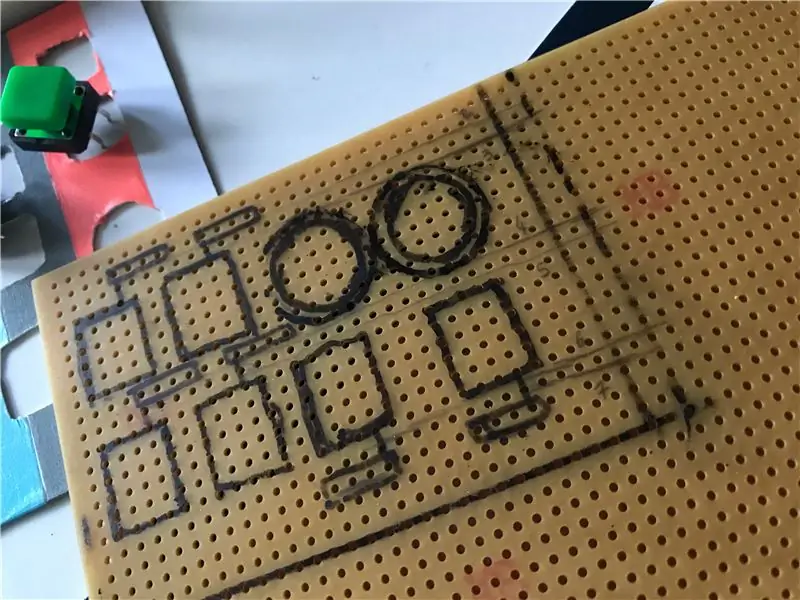
Di sini Anda dapat melihat skema saya.
Tombol 1 dan 2 akan Undo dan Redo, 3 sampai 5 adalah untuk alat Brush, Eraser dan Lasso, tombol 6 adalah tombol Simpan cepat. Encoder dan potmeter masing-masing mengontrol Ukuran dan Opacity.
Perhatikan bahwa saya kidal dan merancang tata letak dengan cara yang paling nyaman untuk saya gunakan. Lihat saat Anda menggunakan papan tempat memotong roti sebagai kesempatan untuk memikirkan fungsi apa yang Anda ingin pengontrol Anda miliki, apa yang paling cocok untuk Anda dan akhirnya jika Anda memerlukan bagian tambahan untuk membuatnya.
Langkah 2: Tekan Tombol

Tombol adalah yang paling sederhana untuk diterapkan. Mari kita lihat kodenya:
#termasuk
const int tombol = {2, 3, 4, 5, 6, 7, 8, 9}; // larik semua pin tombol char ctrlKey = KEY_LEFT_GUI; // gunakan opsi ini untuk Windows dan Linux: //char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup() { // letakkan kode setup Anda di sini, untuk dijalankan sekali: Serial.begin(9600); Keyboard.mulai(); //Tombol -- loop melalui array dan periksa penekanan untuk(int i = tombol[0]; i < (sizeof(buttons)/sizeof(buttons[0]))+buttons[0]; ++i) { pinMode(i, INPUT); } } boolean readButton(int pin) { // periksa dan debounce tombol if (digitalRead(pin) == HIGH) { delay(10); if (digitalRead(pin) == HIGH) { mengembalikan true; } } mengembalikan salah; } void doAction(int pin) { // melakukan task switch (pin) { // ----Shortcuts---- //Undo case 4: Keyboard.press(ctrlKey); Keyboard.print('z'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; //Ulangi kasus 5: Keyboard.press(ctrlKey); Keyboard.print('y'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; //Kasus kuas 6: Keyboard.press('b'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; //Kasus penghapus 7: Keyboard.press('e'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; //kasus Lasso 8: Keyboard.press('l'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; //Simpan kasus 9: Keyboard.press(ctrlKey); Keyboard.print('s'); Serial.print("masukan"); Serial.println(pin); penundaan (200); Keyboard.releaseAll(); merusak; default: Keyboard.releaseAll(); merusak; } }
lingkaran kosong() {
// letakkan kode utama Anda di sini, untuk dijalankan berulang kali:
for(int i = tombol[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { if (readButton(i)) { doAction(i); } } //Reset pengubah Keyboard.releaseAll();
}
Mereka cukup mudah. Agar komputer mengenali penekanan tombol sebagai penekanan tombol, kita cukup menggunakan fungsi Keyboard.press(). Jadi untuk mengaktifkan shortcut Undo(ctrl+z), kita cukup menggunakan Keyboard.press(ctrlKey) lalu Keyboard.press('z'). Ingat Anda harus menyertakan Keyboard.h, dan inisialisasi keyboard untuk mengakses fungsi-fungsi ini.
Pin input disimpan dalam array, sehingga Anda dapat dengan mudah mengulang semuanya dalam fungsi loop(). Salah satu cara mudah untuk mengakses dan panjang array di c++ dengan membagi ukuran keseluruhan array dengan elemen array, ditambah satu elemen. Kami mengulang semua tombol untuk memeriksa apakah ada yang ditekan.
Untuk menjaga semuanya tetap teratur, saya menyimpan semua tindakan tombol saya dalam pernyataan sakelar fungsi yang menggunakan nomor pin sebagai argumen.
Jika Anda ingin tombol Anda melakukan hal yang berbeda, atau ingin menambahkan lebih banyak tombol, cukup edit konten fungsi doAction!
Karena cara kerja tombol fisik, kita perlu melakukan debounce. Ini untuk mencegah program membaca penekanan yang tidak diinginkan yang disebabkan oleh pegas tombol. Ada banyak cara untuk melakukan ini, tetapi saya menambahkan fungsi readButton() sederhana yang menanganinya.
Cukup sambungkan tombol Anda dengan beberapa resistor 10k, dan Anda akan menjadi emas!
Langkah 3: Potensiometer

Sekarang ke potmeter:
#termasuk
int panggil0 = 0; void setup() { // letakkan kode setup Anda di sini, untuk dijalankan sekali: Serial.begin(9600); Keyboard.mulai(); //Panggil dial0= analogRead(0); dial0= peta(panggil0, 0, 1023, 1, 20); } void dialAction(int dial, int newVal, int lastVal) { switch (dial) { //Opacity case 0: delay(200); if (newVal!=lastVal) { int decim = ((newVal*5)/10); int satuan = ((Val baru *5)% 10); if (newVal==20) { Keyboard.write(48+0); Keyboard.tulis(48+0); Serial.println("panggilan maks 1"); } else { decim=constrain(decim, 0, 9); unit=kendala(satuan, 0, 9); Serial.println(Val baru*2); Keyboard.write(48+decim); Keyboard.tulis(48+unit); } } dial0=Val baru; merusak; default: istirahat; } } //------------------LOOP UTAMA------------------------- void loop() { // letakkan kode utama Anda di sini, untuk dijalankan berulang kali: //Opacity //delay(500); int val0 = analogRead(0); val0 = peta(val0, 0, 1023, 1, 20); //Serial.print("dial0: "); //Serial.println(val0); if (val0!=dial0) { //Lakukan sesuatu dialAction(0, val0, dial0); } }
Potmeter mengikuti logika yang sama, tetapi sedikit lebih rumit.
Pertama mari kita lihat cara kerjanya: Photoshop memiliki beberapa pintasan praktis untuk mengubah opasitas kuas. Jika Anda menekan sembarang tombol angka, opacity akan sama dengan angka*10. Tetapi jika Anda menekan dua angka, itu akan membaca angka kedua sebagai satu unit, memberi Anda kontrol yang lebih tepat.
Jadi kami ingin potmeter kami memetakan rotasinya ke persentase, tetapi kami tidak ingin melakukannya sepanjang waktu karena itu akan konyol. Kami hanya ingin mengubah opacity ketika potmeter diputar. Jadi kami menyimpan nilai tambahan yang kami bandingkan dengan nilai analogRead() dan hanya menjalankan skrip tindakan jika ada perbedaan.
Masalah lain yang akan kita hadapi adalah bagaimana kita mengubah int kembalian analogRead sebagai input. Karena tidak ada cara mudah untuk mengubah int menjadi string, kita harus menggunakan int itu sendiri. Namun, jika Anda hanya menulis Keyboard.press(int) Anda akan melihat bahwa input tidak akan seperti yang Anda inginkan, dan sebagai gantinya tombol lain akan ditekan.
Ini karena tombol keyboard Anda semuanya dikodekan sebagai bilangan bulat, setiap tombol memiliki indeksnya sendiri. Untuk menggunakan kunci num dengan benar, Anda harus mencari indeksnya di tabel ASCII:
Seperti yang Anda lihat, tombol num dimulai dari indeks 48. Jadi untuk menekan tombol yang benar, yang harus kita lakukan adalah menambahkan nilai dial ke 48. Nilai desimal dan satuan adalah penekanan yang terpisah.
Akhirnya, kita membutuhkan cara untuk menjaga nilai agar tidak melompat-lompat. Karena jika Anda mencoba menggunakan dial dengan map(val0, 0, 1023, 0, 100), Anda akan menemukan hasilnya sangat gelisah. Sama halnya dengan cara kami melepaskan tombol, kami akan memperbaikinya dengan mengorbankan beberapa akurasi. Saya menemukan bahwa memetakannya menjadi 1-20 dan kemudian mengalikan nilai argumen dengan 5 menjadi kompromi yang dapat diterima.
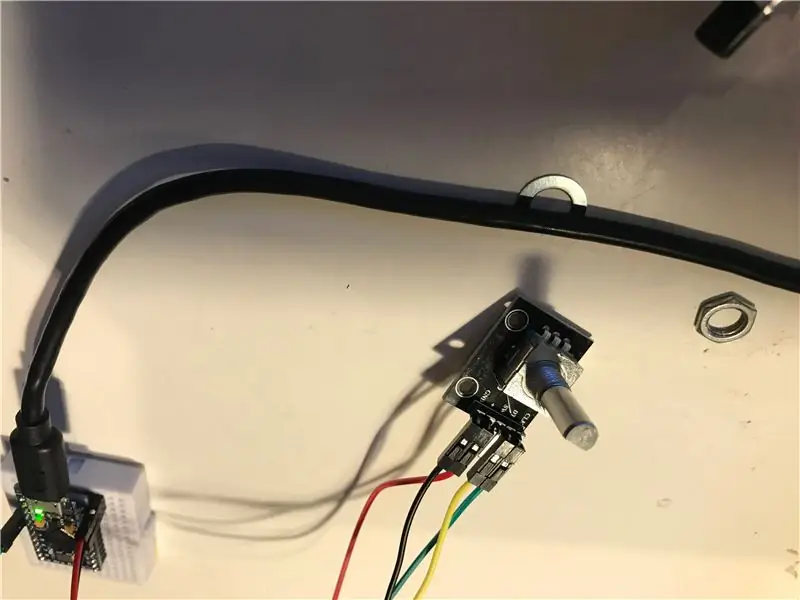
Untuk menghubungkan potensiometer, cukup sambungkan kabel 5V, kabel ground dan kabel input analog dan seharusnya tidak ada masalah.
Fakta menyenangkan: jika Anda menggunakan pintasan ini saat alat seperti Lasso dipilih, itu akan mengubah opacity Layer sebagai gantinya. Sesuatu yang perlu diperhatikan.
Langkah 4: Rotary Encoder

Rotary encoder sedikit mirip dengan potensiometer, tetapi tanpa batasan seberapa banyak mereka dapat berputar. Alih-alih nilai analog, kita akan melihat arah putaran encoder secara digital. Saya tidak akan membahas lebih detail tentang cara kerjanya, tetapi yang perlu Anda ketahui adalah ia menggunakan dua pin input pada arduino untuk mengetahui ke arah mana ia diputar. Rotary encoder mungkin lebih sulit untuk digunakan, encoder yang berbeda mungkin memerlukan pengaturan yang berbeda. Untuk mempermudah, saya membeli satu dengan PCB, yang siap disambungkan dengan pin wanita. Sekarang, kodenya:
#termasuk
//Rotary encoder #define outputA 15 #define outputB 14 int counter = 0; int Negara; int aLastState; void setup() { // letakkan kode setup Anda di sini, untuk dijalankan sekali: //Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Membaca status awal dari outputA aLastState = digitalRead(outputA); } void rotaryAction(int dir) { if (dir>0) { Keyboard.press(']'); } else { Keyboard.tekan('['); } Keyboard.releaseAll(); } //------------------MAIN LOOP------------------------- void loop () { // letakkan kode utama Anda di sini, untuk dijalankan berulang kali: //Size aState = digitalRead(outputA); if (aState != aLastState){ if (digitalRead(outputB) != aState) { //counter ++; aksi putar(1); } else { //penghitung --; rotaryAction(-1); } //Serial.print("Posisi: "); //Serial.println(penghitung); } aLastState = aState; }
Secara default, pintasan] dan [Photoshop menambah dan mengurangi ukuran kuas. Sama seperti sebelumnya, kami ingin memasukkannya sebagai penekanan tombol. Encoder mengirimkan sejumlah input per putaran (yang tergantung pada model), dan kami ingin menambah/mengurangi ukuran kuas untuk setiap input ini, sehingga Anda dapat memutar tombol naik atau turun dengan sangat cepat, tetapi juga dapat mengontrolnya perlahan dengan presisi tinggi.
Sama seperti potmeter, kita hanya ingin menjalankan aksi saat tombol diputar. Berbeda dengan potmeter, seperti yang saya jelaskan sebelumnya, rotary encoder memiliki dua input bolak-balik. Kami melihat yang mana dari ini yang telah berubah untuk menetapkan arah putaran dial.
Kemudian tergantung pada arahnya, kami menekan tombol yang benar.
Selama Anda tidak memiliki masalah kontak, itu akan berfungsi.
Langkah 5: Menyatukan Semuanya



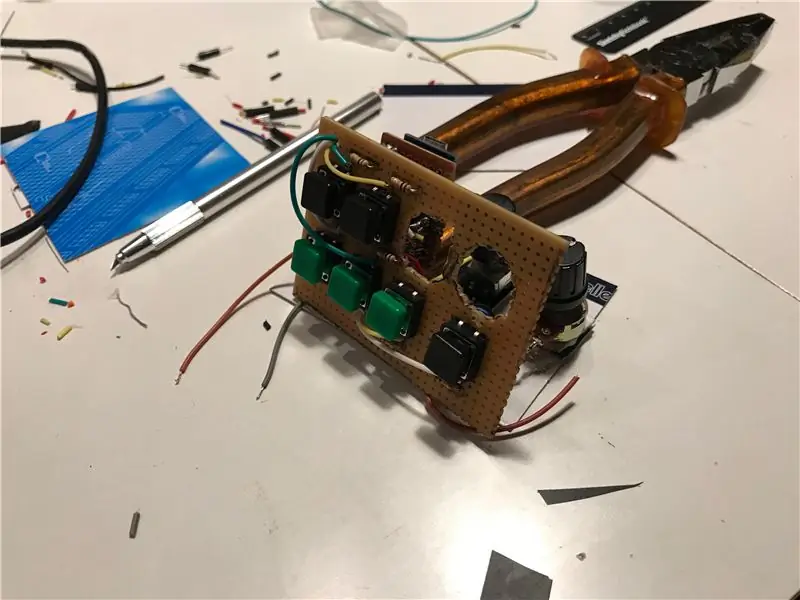
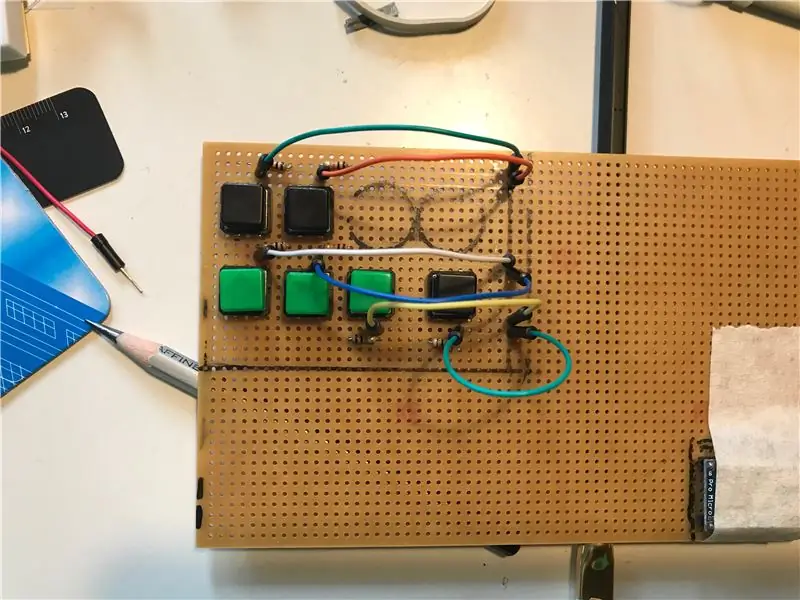
Sekarang ke solder. Pertama, kami mengebor dua lubang ke perfboard agar sesuai dengan dua tombol. kami menyolder tombol dan resistornya masing-masing. Saya mengebor dua lubang ekstra kecil untuk membiarkan kabel input lewat di atas untuk menghemat ruang di bawahnya, tetapi ini tidak perlu. Tidak banyak kabel input sehingga kabel GND dan 5V berjalan secara paralel, tetapi jika Anda merasa licik, Anda mungkin ingin membuat matriks. Saya menyolder mikrokontroler ke perfboard lain yang lebih kecil, yang pas di bawahnya di samping encoder dan potmeter. Sekarang saya menyolder semua kabel ke ProMicro. Tidak perlu menjadi kreatif, saya hanya harus mengikuti skema yang sama seperti yang ada di papan tempat memotong roti, tetapi menyolder di tempat sekecil itu bisa jadi membosankan. Jangan seperti saya, gunakan stripper kawat dan solder yang bagus!
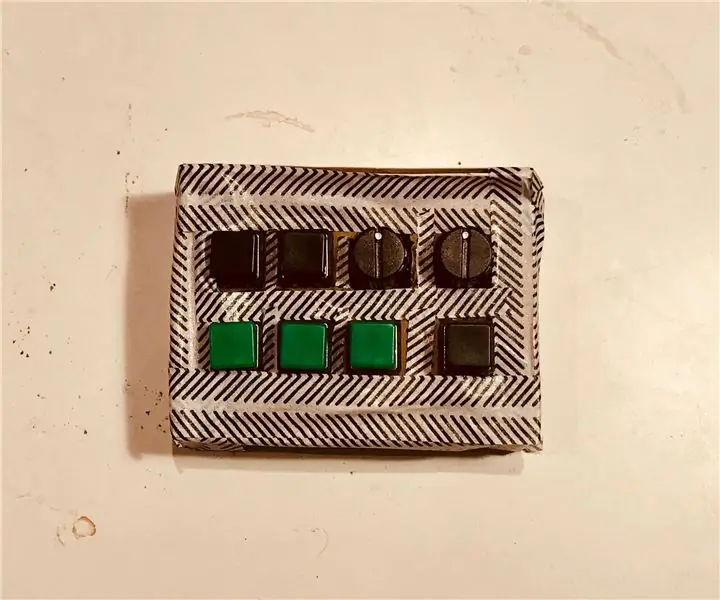
Akhirnya, Anda mungkin ingin membuat kasus yang bagus untuk teman Photoshop baru Anda. Satu lebih baik dari saya, setidaknya!
Tetapi jika Anda ingin mencobanya, gunakan beberapa karton dan selotip dan colokkan micro-USB Anda.
Langkah 6: Kode + Demonstrasi


Pastikan untuk menguji program panel kontrol saat Anda bergerak dalam proyek untuk menghindari kejutan!
Berikut kode lengkapnya:
Terima kasih banyak telah membaca!
Direkomendasikan:
[2020] Menggunakan IPhone atau IPad dan Aplikasi Game Pad Micro:bit untuk Mengontrol Mobil RC: 23 Langkah
![[2020] Menggunakan IPhone atau IPad dan Aplikasi Game Pad Micro:bit untuk Mengontrol Mobil RC: 23 Langkah [2020] Menggunakan IPhone atau IPad dan Aplikasi Game Pad Micro:bit untuk Mengontrol Mobil RC: 23 Langkah](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Menggunakan iPhone atau iPad dan Aplikasi Game Pad Micro:bit untuk Mengontrol Mobil RC: Pernahkah Anda berpikir untuk menggunakan iPhone atau iPad Anda untuk mengontrol mikro:bit Anda? Tahukah Anda bahwa Micro:bit Educational Foundation menyediakan aplikasi iOS di Toko aplikasi? Telusuri "mikro:bit" di App store dan Anda dapat mengunduh aplikasi secara gratis. NS
Sensor Suhu untuk Arduino Diterapkan untuk COVID 19: 12 Langkah (dengan Gambar)

Sensor Suhu untuk Arduino Diterapkan untuk COVID 19: Sensor suhu untuk Arduino adalah elemen mendasar ketika kita ingin mengukur suhu prosesor tubuh manusia. Sensor suhu dengan Arduino harus bersentuhan atau dekat untuk menerima dan mengukur tingkat panas. Begitulah cara
Pengontrol Pintasan Genggam (untuk Photoshop + Lainnya) [Arduino]: 4 Langkah
![Pengontrol Pintasan Genggam (untuk Photoshop + Lainnya) [Arduino]: 4 Langkah Pengontrol Pintasan Genggam (untuk Photoshop + Lainnya) [Arduino]: 4 Langkah](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Pengontrol Pintasan Genggam (untuk Photoshop + Lainnya) [Arduino]: Terakhir kali saya membuat panel kontrol kecil untuk digunakan di Photoshop. Ini bekerja dengan sangat baik, dan saya masih menggunakannya! Tapi itu juga agak terbatas, hanya dengan lima tombol dan tombol ukuran dan opacity yang berguna. Saya masih menemukan diri saya banyak meraih keyboard … Jadi
Yakinkan Diri Anda untuk Hanya Menggunakan Inverter 12V-ke-AC-line untuk Senar Lampu LED Alih-alih Menghubungkannya untuk 12V.: 3 Langkah

Yakinkan Diri Anda untuk Hanya Menggunakan Inverter 12V-ke-AC-line untuk Senar Lampu LED Alih-alih Menghubungkan Ulang Mereka untuk 12V.: Rencana saya sederhana. Saya ingin memotong seutas tali lampu LED bertenaga dinding menjadi beberapa bagian lalu menyambungkannya kembali menjadi 12 volt. Alternatifnya adalah menggunakan power inverter, tetapi kita semua tahu bahwa itu sangat tidak efisien, bukan? Benar? Atau apakah mereka?
Pembuatan Pre-Viz dan Photoshop untuk Kartu Liburan: 19 Langkah

Pre-Viz dan Photoshop Compositing untuk Kartu Liburan: Layer dan layer mask Photoshop membuat pembuatan ilustrasi foto digital lebih mudah dari sebelumnya. Tapi, itu masih membutuhkan sedikit latihan, beberapa trial and error, sedikit melirik manual atau tutorial dan waktu. Namun, kunci sebenarnya adalah pra-visualisasi
