
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Dalam Instruksi ini, saya akan memandu Anda dalam membuat lampu LED yang terhubung ke internet yang fungsional dan bergaya.
Objek desain yang funky ini dapat dikontrol dengan aplikasi web atau layanan online IFTTT. Yang terakhir memungkinkan untuk menghubungkan lampu ke semua jenis layanan eksternal seperti Asisten Google, Alexa, Notifikasi Android, Waktu & Tanggal, Prakiraan cuaca, dll. Proyek ini mengasumsikan pengetahuan dasar tentang ESP8266 dan editor Arduino.
Langkah 1: Kumpulkan Elektronik


Untuk proyek ini, Anda memerlukan yang berikut:
- NodeMCU atau mikrokontroler ESP8266 lainnya
- Neopixel/WS2812B LED-strip (1m 60LED/m)
- Pemindah Level*
- Kabel lompat (Pria-ke-Wanita)
- Kabel micro-USB
- Steker Dinding USB (5V)
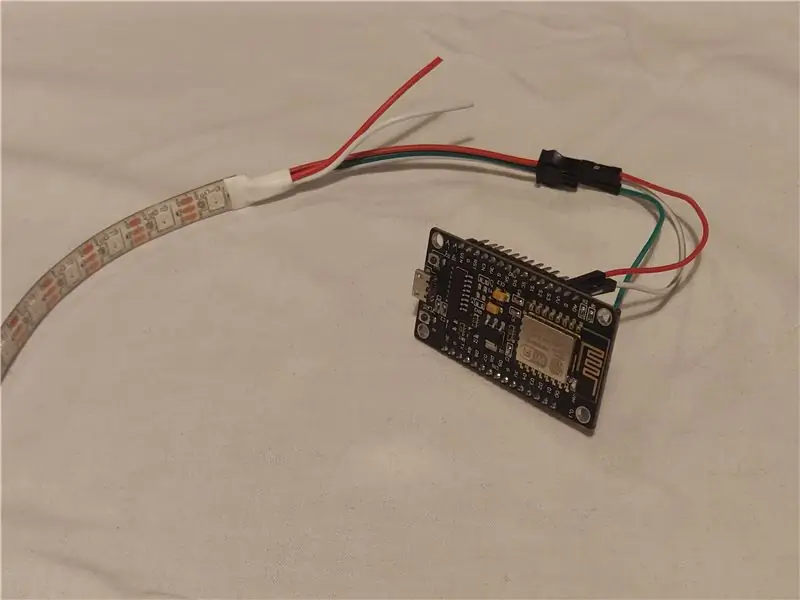
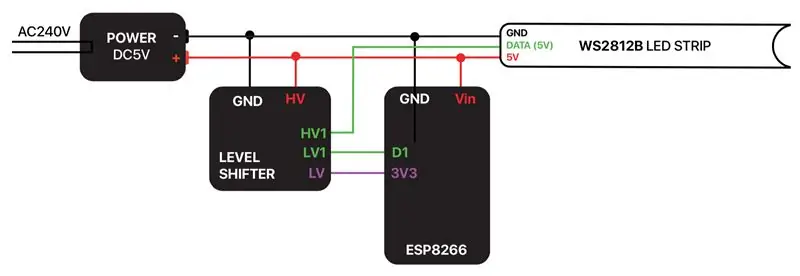
Strip LED memiliki tiga kabel: 5V in (merah), GND (putih) dan DATA in (hijau). ESP8266 beroperasi pada 3.3V tetapi memiliki pin VU. Pin ini terhubung langsung ke daya USB, jadi jika Anda memberi daya pada papan Anda dengan 5V melalui USB, tegangan ini juga akan tersedia pada pin VU. Kami akan menggunakan pin ini untuk memberi daya pada strip LED. Jadi, singkatnya:
- Hubungkan Ground ke Ground (GND TO G)
- Hubungkan 5V+ ke Vu
- Hubungkan Din ke D2
* = Tergantung pada perangkat keras khusus Anda, kabel ini mungkin tidak berfungsi. Karena ESP8266 beroperasi pada 3.3V, sinyal data yang diberikannya juga akan berada di 3.3V. Karena WS2812B ditenagai dengan 5V, sinyal data mungkin terlalu lemah untuk diterima dengan benar oleh strip. Jika kabel di atas tidak berfungsi, Anda akan memerlukan Penggeser Level yang menggeser sinyal data dari 3.3V ke 5V. Lihat skema kabel terlampir.
Catatan! Beberapa LED-Strip lebih rentan pecah daripada yang lain. Jika Anda belum pernah bekerja dengan strip ini, saya sangat menyarankan untuk membaca berguide Neopixel untuk tips tentang menghubungkan strip LED Neopixel dengan aman.
Langkah 2: LED Cepat

Untuk mengontrol LED kita dapat menggunakan perpustakaan FastLED. Jika Anda belum melakukannya, tambahkan perpustakaan ini ke lingkungan Arduino Anda (Sketsa > Sertakan Perpustakaan > Kelola perpustakaan > 'FastLED').
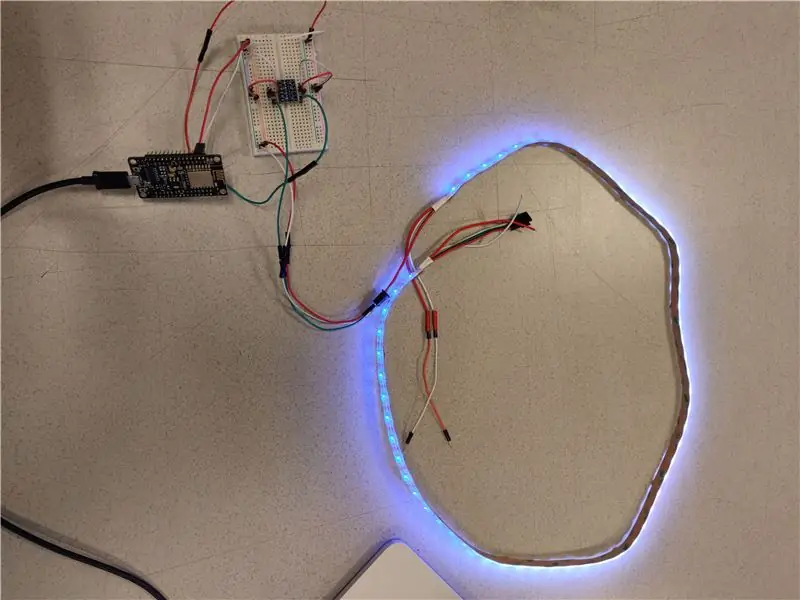
Untuk memastikan kabel Anda berfungsi, Anda mungkin ingin mencoba salah satu dari banyak contoh yang disertakan dengan perpustakaan FastLED (File > Contoh > FastLED). Pastikan untuk mengubah pengaturan di setiap contoh (jumlah LED = 60, Pin data = 2), sebelum mengunggahnya ke papan Anda.
Hati-hati dengan mengatur LED terlalu terang saat papan terhubung ke komputer Anda. Saat menggambar lebih dari 500mA, komputer Anda mungkin mematikan port. Jika Anda ingin menggunakan strip dengan kecerahan penuh, nyalakan dengan steker dinding USB yang dapat memasok arus listrik yang cukup tinggi.
Langkah 3: Perangkat Lunak

Sekarang saatnya untuk perangkat lunak kustom. Perangkat lunak ini tersedia di GitHub:
github.com/dpkn/lamp/tree/master/software
Unduh file perangkat lunak, unzip, dan buka file software.ino di editor Arduino Anda. Pastikan bahwa Anda memiliki semua perpustakaan yang disebutkan dalam file ini terinstal.
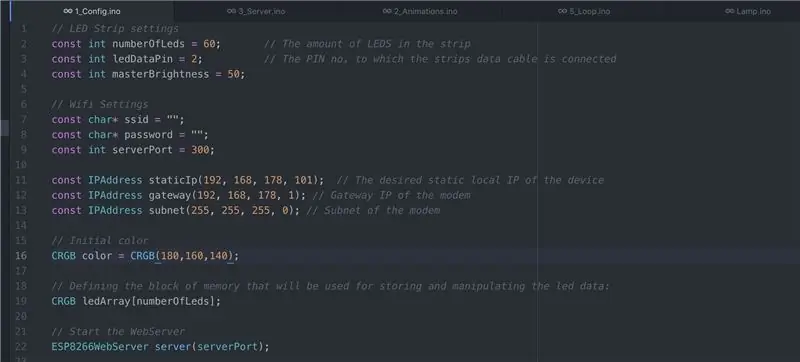
Buka tab Config dan tambahkan nama jaringan dan kata sandi WiFi Anda ke baris ini:
const char*ssid = "";
const char* kata sandi = "";
Anda mungkin juga perlu mengubah hal berikut, tergantung pada router Anda:
const IPAddress staticIp(192, 168, 178, 101); // IP lokal statis perangkat yang diinginkan
const gateway alamat IP (192, 168, 178, 1); // Gateway IP dari router constIPAddress subnet(255, 255, 255, 0); // Subnet dari router
Di MacOS, Anda dapat menemukan pengaturan ini di System Preferences > Network > Advanced > TCP/IP
Unggah file ke papan Anda. Jika semuanya berjalan dengan baik, strip akan menyala putih saat terhubung ke jaringan WiFi Anda. Buka Serial Monitor pada baud 115200 untuk memeriksa informasi tambahan.
Langkah 4: Mengontrolnya Secara Lokal
Untuk mendemonstrasikan cara kerja lampu, saya membuat sedikit web-app yang tersedia di https://lamp-app.surge.sh (sumber di Codepen). Aplikasi ini mengirimkan permintaan JSON langsung ke ESP8266, yang pada gilirannya memperbarui LED.
Hal di atas hanya akan berfungsi jika lampu dan telepon Anda terhubung ke jaringan WiFi yang sama karena Anda menangani lampu dengan alamat IP lokalnya. Untuk dapat mengontrol lampu dari mana saja, Anda harus menggali pengaturan router Anda.
Langkah 5: Mengontrolnya Dari Mana Saja
Untuk membuka lampu Anda ke hal ajaib yaitu World Wide Web, kita perlu melakukan sesuatu yang disebut penerusan porta. Pada dasarnya, ini akan mengarahkan permintaan yang ditujukan pada alamat IP publik Anda (yang disediakan oleh ISP Anda) dan nomor port (dalam contoh ini secara sewenang-wenang diatur ke 300) ke alamat IP lokal internal ESP8266 Anda yang dapat dialamatkan.
Proses ini berbeda untuk setiap perangkat, jadi jika Anda tidak tahu cara melakukannya di router khusus Anda, pastikan untuk google 'port forwarding' + nama router Anda. Ini adalah pengaturan yang Anda perlukan:
Port Mulai/Akhir Eksternal: 300
Port Awal/Akhir Internal: 300
Alamat IP Internal: 192.168.178.101 (alamat yang ditampilkan di Serial Monitor)
Protokol: TCP/UDP
Peringatan! Setelah melakukan ini, lampu Anda dapat dikontrol oleh siapa saja yang mengetahui IP publik Anda dan port tempat lampu menyala. Jika menurut Anda itu bukan ide yang bagus, disarankan untuk menerapkan beberapa lapisan keamanan
Untuk menguji apakah semuanya sudah diatur dengan benar, masukkan yang berikut ini ke browser Anda: (jika Anda tidak tahu alamat IP Publik Anda, kunjungi situs web ini.)
[IP PUBLIK ANDA]:300
Anda akan melihat pesan konfirmasi JSON. Anda sekarang dapat mencoba menggunakan aplikasi dengan alamat IP publik Anda.
Langkah 6: IFTTT




Di sinilah kesenangan yang sebenarnya dimulai. Sekarang setelah lampu kita terhubung ke ~~ internet ~~, kita dapat menggunakan situs web IFTTT untuk menghubungkannya ke semua jenis layanan yang berbeda.
Dalam contoh ini, kami akan menyiapkan perintah Asisten Google yang mengubah lampu menjadi merah, tetapi Anda dapat memilih layanan lain yang memicu imajinasi Anda.
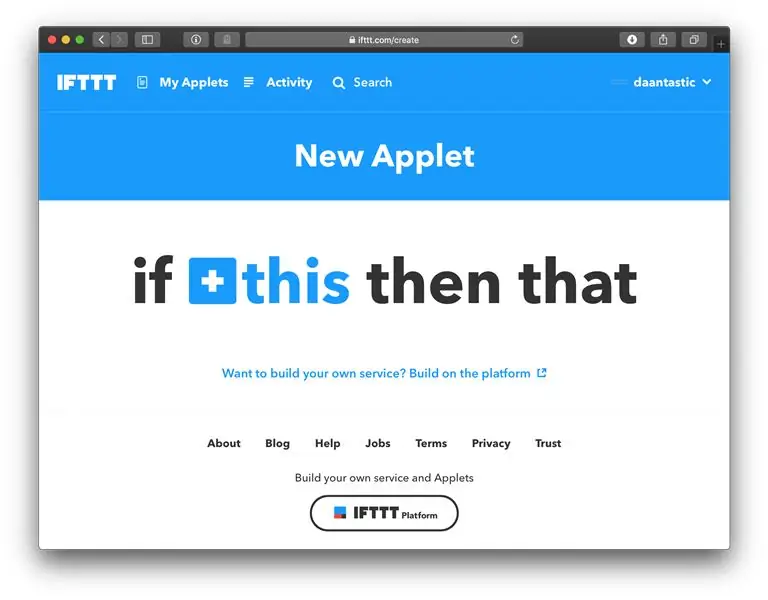
- Buka IFTTT.com dan buat akun jika Anda belum melakukannya
- Arahkan ke 'Applet Saya' > 'Applet Baru'
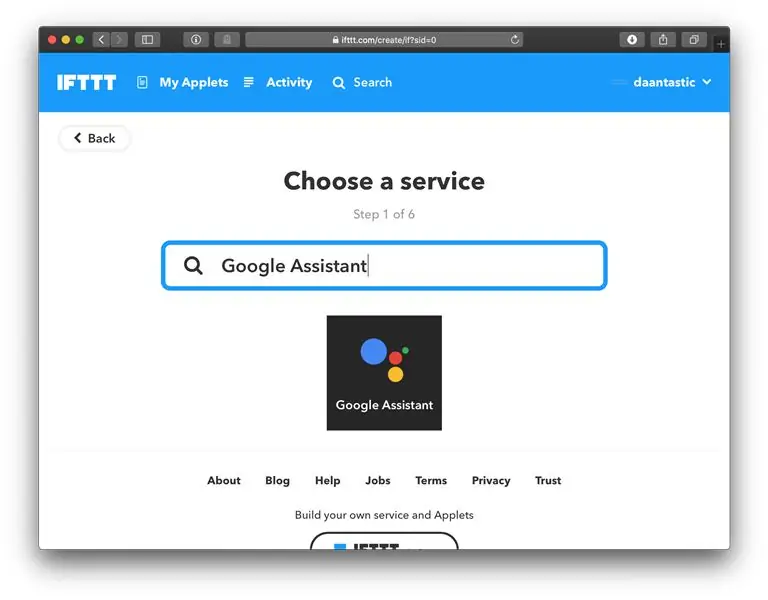
- Untuk layanan pemicu, cari 'Asisten Google'
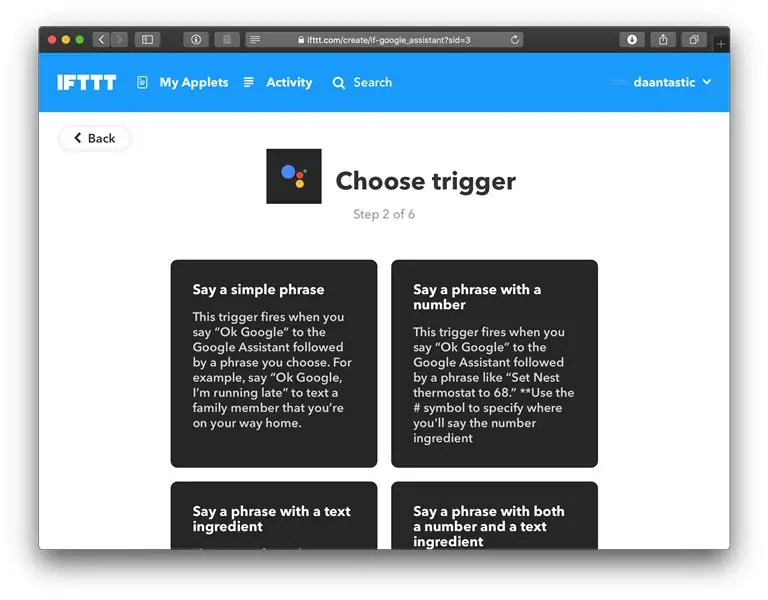
- Pilih 'Katakan Frasa Sederhana'
- Munculkan beberapa frasa unik
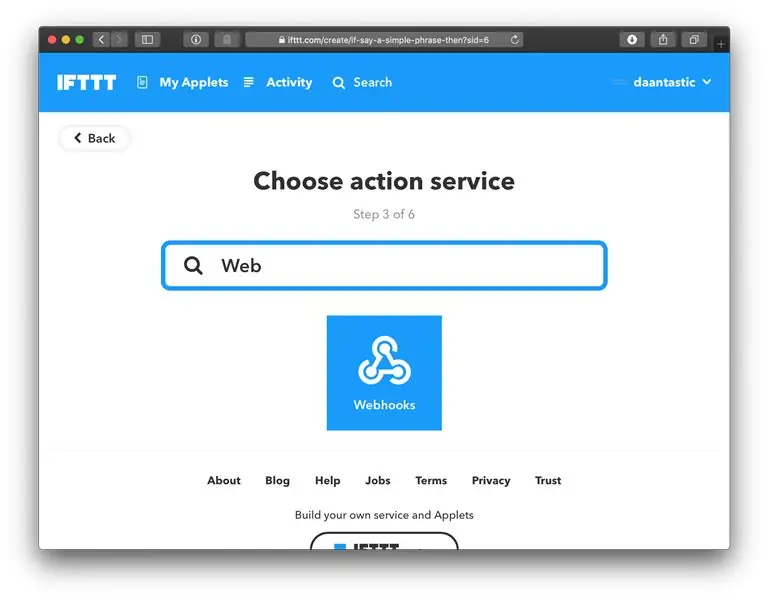
- Untuk layanan tindakan, cari 'Webhooks'
- Gunakan pengaturan berikut:
URL:
Metode: POST Jenis Konten: application/json
Dan untuk Tubuh:
{ "kecerahan":120, "negara":4, "warna":"merah" }
Sekarang ketika kita mengucapkan kalimat yang kita pilih, Asisten Google akan membuat permintaan ke IFTTT, yang pada gilirannya akan mengirimkan permintaan JSON lampu kita. Pastikan untuk mencobanya! Selami kode untuk melihat apa lagi yang bisa Anda lakukan dengan strip.
Langkah 7: Membuatnya Cantik



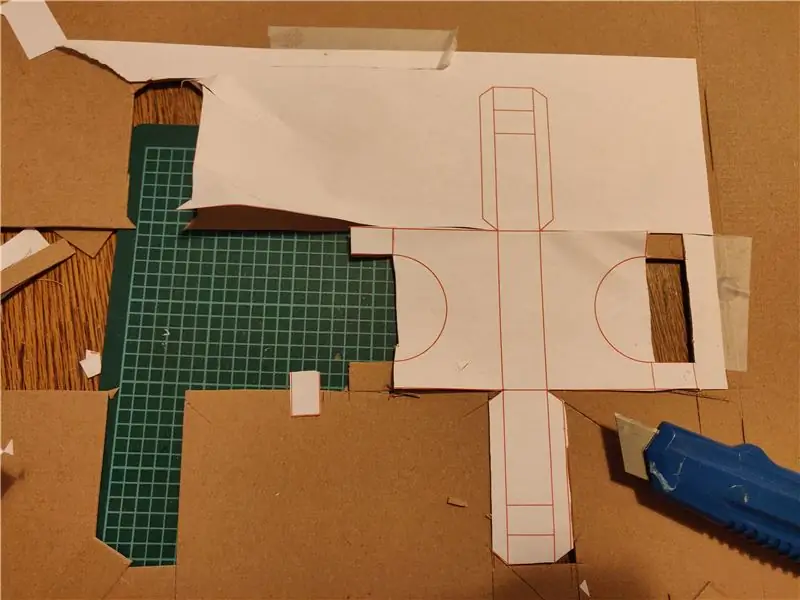
Bagian paling mahal dari proyek ini adalah casing yang menampung strip LED. Jika Anda hanya ingin mencoba proyek ini tanpa menghabiskan terlalu banyak uang untuk itu, Anda juga dapat mempertimbangkan bentuk lain atau hanya membuat tabung dari kertas printer putih. Terlampir Anda akan menemukan bingkai gambar yang dapat Anda cetak di atas kertas untuk melipat beberapa dudukan untuk tabung, seperti yang ditunjukkan pada gambar di atas.
Untuk casing yang lebih kokoh saya menggunakan item berikut:
- Tabung akrilik buram (panjang = 1160mm, diameter = 40mm, ketebalan dinding = 2mm)
- 2x Tutup Plastik
- 20x2x30mm balok kayu lunak
- 10x1160x2mm strip logam
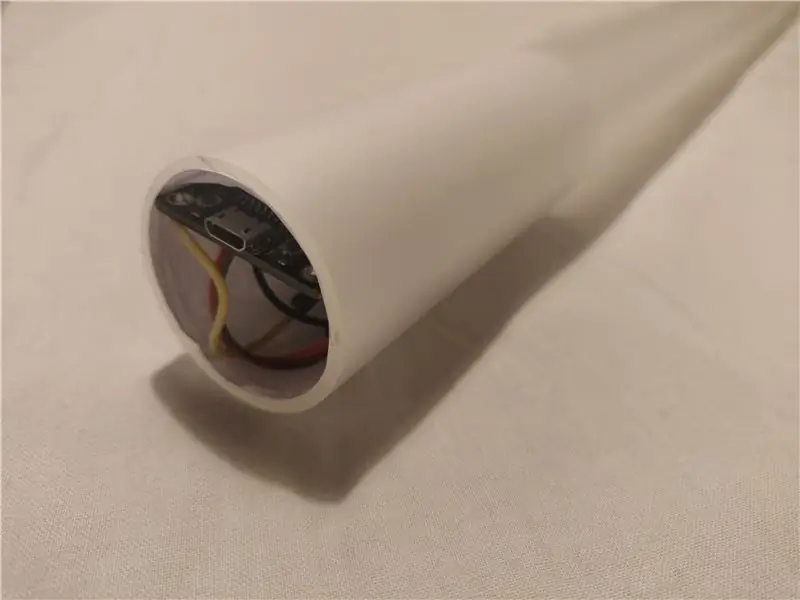
Strip LED itu sendiri adalah 1000mm, menyisakan 80mm di kedua ujung tabung untuk menyembunyikan elektronik. Saya menggunakan kertas printer yang digulung ke dalam tabung di kedua ujungnya agar tidak transparan. Untuk mempermudah penyisipan, saya merekatkan strip LED ke strip logam panjang
Saya menggiling tegakan dari balok kayu lunak. Jika Anda ingin melakukan hal yang sama, file.stl disediakan di bawah ini. Anda juga dapat mempertimbangkan untuk mencetak dudukan 3D.
Direkomendasikan:
Lampu Malam Bertenaga USB dengan Cadangan Baterai (Dua Desain): 3 Langkah

Lampu Malam Bertenaga USB dengan Cadangan Baterai (Dua Desain): Beberapa waktu lalu, saya menemukan kebutuhan akan lampu malam bertenaga baterai untuk kamar saya. Idenya adalah bahwa saya tidak ingin bangun dari tempat tidur setiap kali saya ingin mematikan lampu untuk pergi tidur. Saya juga membutuhkan cahaya yang tidak seterang lampu kamar saya
Desain Akuarium Dengan Kontrol Otomatis Parameter Dasar: 4 Langkah (dengan Gambar)

Desain Akuarium Dengan Kontrol Otomatis Parameter Dasar: Pendahuluan Saat ini, perawatan akuarium laut tersedia untuk setiap aquarist. Masalah mendapatkan akuarium tidak sulit. Tetapi untuk mendukung kehidupan penuh penduduk, perlindungan dari kegagalan teknis, perawatan dan perawatan yang mudah dan cepat
Desain PCB Dengan Langkah Sederhana dan Mudah: 30 Langkah (dengan Gambar)

Desain PCB Dengan Langkah Sederhana dan Mudah: HELLO FRIENDS Tutorialnya sangat bermanfaat dan mudah bagi yang ingin belajar desain PCB ayo kita mulai
Membuat PCB Hobi Dengan Alat CAD Profesional dengan Memodifikasi "Aturan Desain": 15 Langkah (dengan Gambar)

Membuat PCB Hobi Dengan Alat CAD Profesional dengan Memodifikasi "Aturan Desain": Sangat menyenangkan bahwa ada beberapa alat papan sirkuit profesional yang tersedia untuk para penggemar. Berikut adalah beberapa tip untuk menggunakannya pada papan desain yang tidak memerlukan perakit profesional untuk benar-benar MEMBUATnya
Baterai Lemon Mungil, dan Desain Lain untuk Listrik Tanpa Biaya dan Lampu Led Tanpa Baterai: 18 Langkah (dengan Gambar)

Baterai Lemon Mungil, dan Desain Lain untuk Listrik Tanpa Biaya dan Lampu Led Tanpa Baterai: Hai, Anda mungkin sudah tahu tentang baterai lemon atau baterai bio. Mereka biasanya digunakan untuk tujuan pendidikan dan mereka menggunakan reaksi elektrokimia yang menghasilkan tegangan rendah, biasanya ditunjukkan dalam bentuk led atau bola lampu yang bersinar. Ini
