
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Hai semuanya, Hari ini saya akan menunjukkan kepada Anda tiruan dasar flappy bird yang saya buat, dan bagaimana Anda bisa membuat game serupa. Pada dasarnya saya akan menjalankan kode saya dengan Anda dan menjelaskan cara kerjanya di setiap langkah. Game ini dibuat untuk berjalan pada ATtiny85 dengan clock 1MHz, dengan layar OLED I2C. Maju!
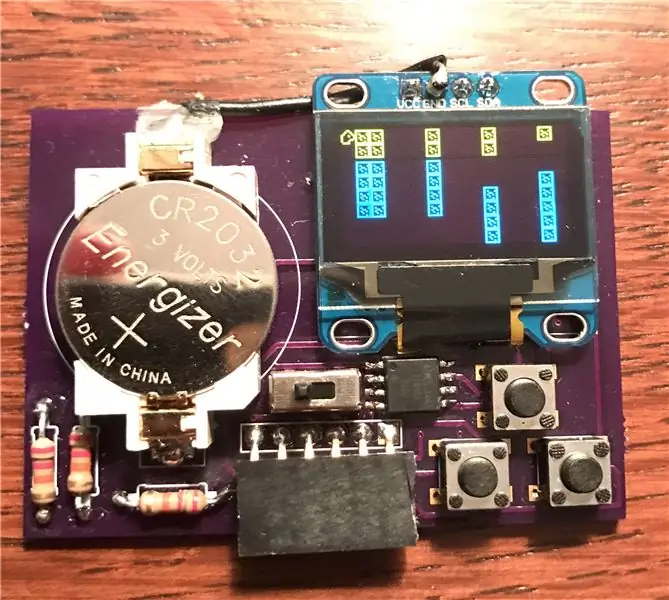
Langkah 1: Perangkat Keras
Jika Anda tidak tertarik untuk benar-benar membangun sirkuit untuk gim ini tetapi memahami teori di baliknya, Anda dapat melewati langkah ini.
Game saya membutuhkan dua tombol, ATtiny85, layar I2C OLED 128x64px, dan beberapa sumber daya. Kartu Bisnis/Konsol Game Saya yang Dapat Diinstruksikan: ATtiny85 dan Layar OLED menunjukkan kepada Anda cara membuat papan yang memiliki semua yang Anda butuhkan! Jika Anda tidak tertarik untuk membuat papan saya, keluarkan papan tempat memotong roti Anda dan saya akan memberi tahu Anda spesifikasinya. Anda dapat menggunakan varian ATtiny85 apa pun. Saya merekomendasikan tampilan OLED seperti ini.
- Hubungkan satu sisi dari dua tombol tekan ke pin 2 dan 3 pada ATtiny85 Anda. Pada kabel ini, tambahkan juga resistor 10k ohm yang terhubung ke ground (resistor pull-down).
- Hubungkan sisi lain dari tombol-tombol ini ke tegangan. Saat tombol tidak ditekan, status pin akan rendah. Saat ditekan, status pin akan menjadi tinggi.
- Hubungkan pin 7 ke pin SCL di layar Anda, dan pin 5 ke pin SDA di layar Anda. Pasang pin daya (VCC dan GND) pada layar dengan benar.
- Terakhir, sambungkan pin 4 pada ATtiny ke ground dan pin 8 ke tegangan.
Langkah 2: Perangkat Lunak

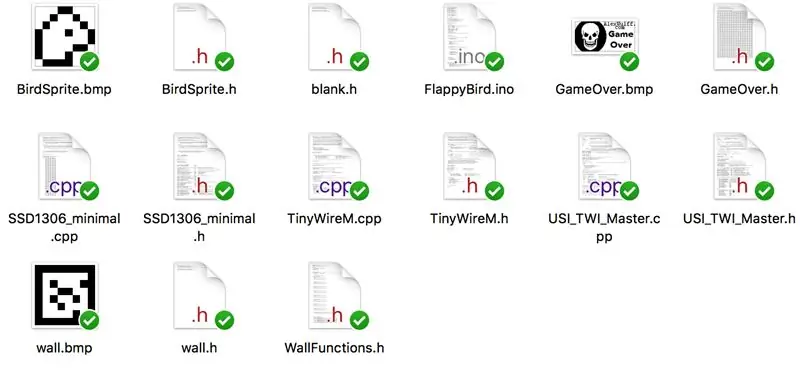
Terlampir di sini adalah folder dengan semua file yang Anda butuhkan untuk menjalankan game. Dua file, FlappyBird.ino dan WallFunctions.h, dikomentari dengan sangat baik untuk kesenangan membaca Anda. Anda dapat mengunggah sketsa FlappyBird.ino ke ATtiny85 Anda (pada 1MHz), dan mainkan! Jika mempelajari teori di balik game ini menarik minat Anda, atau Anda ingin membuat game sendiri, baca terus!
Masih ada beberapa masalah dengan permainan saya. I2C bukan cara terbaik untuk mengirimkan data dengan cara apa pun. Menurut posting ini, layar hanya dapat menerima data sekitar 100KHz, jadi meskipun kita menaikkan kecepatan clock ATtiny ke 8MHz, saluran I2C masih akan menjadi hambatan. Layar dapat menghasilkan sekitar 10fps maksimum. Semakin banyak gambar terpisah yang perlu digambar oleh layar, semakin lambat seluruh prosesnya. Jadi, permainan saya cukup mudah karena Anda tidak bisa membuat dinding bergerak sangat cepat di layar! Di bawah ini adalah beberapa tantangan untuk Anda jika Anda merasa siap untuk tugas itu:
- Untuk membuat permainan lebih sulit, lihat apakah Anda bisa mendapatkan jarak antara dinding menjadi 2 bukannya 4. Seharusnya tidak terlalu sulit setelah Anda memahami cara kerja program saya:). Silakan posting di komentar jika Anda bisa membuatnya bekerja!
- Hal lain yang kurang dari permainan saya adalah sistem skor dan cara menampilkan skor dan menyimpannya. Lihat apakah Anda dapat menerapkannya!
- Terakhir, daripada membuat dinding bergerak satu kolom pada satu waktu, cobalah membuat setiap dinding bergerak satu piksel pada satu waktu untuk gerakan yang lebih halus.
Langkah 3: Flappy Bird ATtiny85: Teori

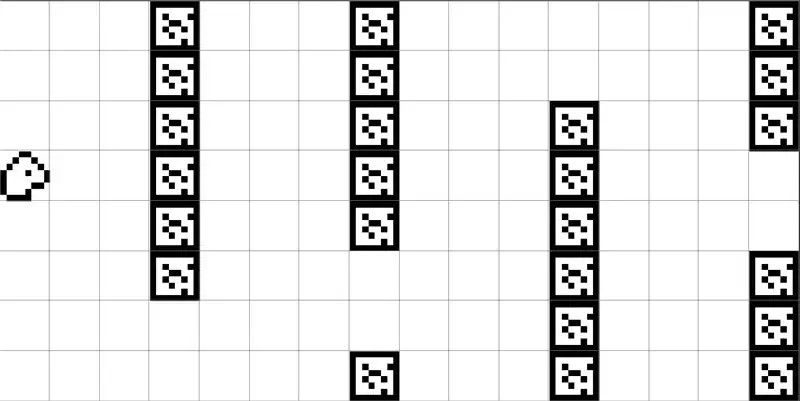
Meskipun tampilan yang kami gunakan memiliki tinggi 64 piksel untuk digunakan untuk game, itu hanya memungkinkan untuk memposisikan elemen dalam blok 8 piksel. Jadi, hanya ada 8 kemungkinan koordinat y. Untuk mempermudah, dalam perangkat lunak saya membagi seluruh layar dengan cara ini, membuat kotak 16 blok dengan 8 blok, di mana setiap blok berukuran 8x8 piksel. Untuk mengisi setiap blok, setiap sprite dalam game berukuran 8x8 piksel. Hal ini membuat segalanya JAUH lebih mudah untuk mengelola. Jika Anda melihat gambar di atas, Anda dapat melihat bagaimana saya membagi layar. Setiap dinding terdiri dari 6 balok, dengan lubang setinggi 2 balok, sehingga total tinggi setiap dinding 8 balok.
Dalam program, setiap dinding direpresentasikan sebagai sebuah struct, yang disebut Dinding. Setiap struct Dinding memiliki dua properti - holePosition dan kolom. 'holePosition' adalah angka 0-6, karena hanya ada 7 kemungkinan posisi di dinding 8 blok untuk lubang setinggi 2 blok. 'kolom' adalah angka 0-15, karena ada 16 kolom blok yang mungkin ada di layar.
Direkomendasikan:
Flappy Bird Bertenaga Otot: 9 Langkah (dengan Gambar)

Flappy Bird Bertenaga Otot: Anda mungkin ingat ketika Flappy Bird menggemparkan dunia, akhirnya menjadi sangat populer sehingga pembuatnya menghapusnya dari toko aplikasi untuk menghindari publisitas yang tidak diinginkan. Ini Flappy Bird yang belum pernah Anda lihat sebelumnya; dengan menggabungkan beberapa komposisi dari rak
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 Langkah

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird adalah game yang terlalu populer di sana dalam beberapa tahun dan banyak orang membuatnya dengan cara mereka sendiri, begitu pula saya, saya membuat flappy bird versi saya dengan Arduino dan TFT 2.4" yang murah Layar sentuh SPFD5408, Jadi mari kita mulai
Flappy Bird Menggunakan Arduino dan Pemrosesan: 5 Langkah

Flappy Bird Menggunakan Arduino dan Pemrosesan: Halo semuanya!!! Selamat datang di proyek berbasis Arduino baru. Kita semua pernah sekali dalam hidup kita memainkan permainan burung flappy. Bagaimana jika kita memainkannya di PC kita dan mengontrolnya menggunakan Arduino kita?? Ikuti semua langkah yang diberikan di bawah ini dan pada akhir tutorial ini
Mainkan Game PONG Dengan Arduino Uno dan OLED 0.96 SSD1306 Tampilan: 6 Langkah

Main Game PONG Dengan Arduino Uno dan OLED 0.96 SSD1306 Display : Hai guys hari ini kita akan membuat Game PONG dengan Arduino. Kami akan menggunakan layar 0,96 oled adafruit untuk menampilkan game & tekan tombol untuk mengontrol permainan
Grafik pada Layar SSD1306 I2C OLED 128x64 Dengan CircuitPython Menggunakan Itsybitsy M4 Express: 13 Langkah (dengan Gambar)

Grafik pada Layar SSD1306 I2C OLED 128x64 Dengan CircuitPython Menggunakan Itsybitsy M4 Express: Layar OLED SSD1306 berukuran kecil (0,96"), murah, tersedia secara luas, I2C, tampilan grafis monokrom dengan 128x64 piksel, yang mudah dihubungkan (hanya 4 kabel) ke papan pengembangan mikroprosesor seperti Raspberry Pi, Arduino atau
