
Daftar Isi:
- Perlengkapan
- Langkah 1: Pengantar Scratch
- Langkah 2: Beberapa Informasi Tambahan
- Langkah 3: Membuat Garis Tengah
- Langkah 4: Postingan Tujuan
- Langkah 5: Pengkodean
- Langkah 6: Membuat Pemain Pertama
- Langkah 7: Kode, dan Pemain 2
- Langkah 8: Menjaga Skor
- Langkah 9: Menangkan Kondisi
- Langkah 10: Bola Bagian 1: Mulai
- Langkah 11: Bola Bagian 2: Gerakan
- Langkah 12: Bagian Bola 3: Kontak Pemain
- Langkah 13: Bola Bagian 4: Skor
- Langkah 14: Bola Bagian 5: Menyalin
- Langkah 15: Kode Terakhir untuk Bola
- Langkah 16: SELAMAT
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Proyek ini akan memberi Anda langkah-langkah untuk membuat ulang Pong, salah satu video game pertama, di Program Scratch.
Perlengkapan
Persediaan sangat sederhana, yang Anda butuhkan hanyalah akses internet, perangkat yang dapat mengakses internet, dan akun untuk Scratch, situs yang digunakan dalam rangkaian instruksi ini.
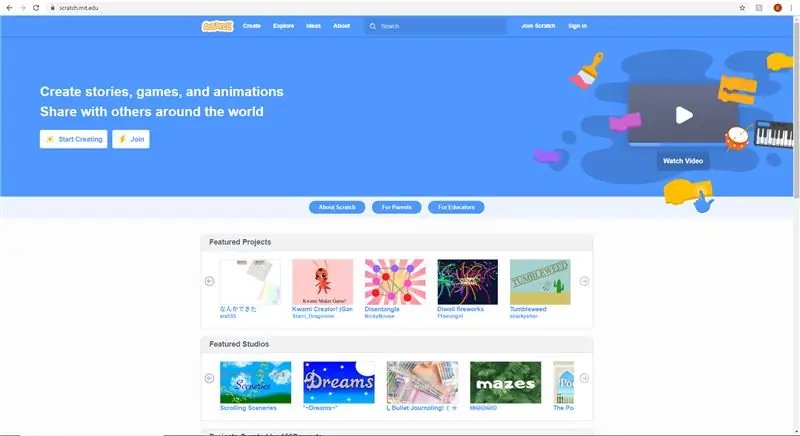
Langkah 1: Pengantar Scratch


Hal pertama yang harus Anda lakukan adalah mengakses situs web yang ada di scratch.mit.edu. sekali di situs, gunakan opsi Gabung Scratch untuk membuat akun. Setelah ini selesai, gunakan opsi buat di sisi kiri atas jendela untuk membuat proyek. Di sinilah kesenangan dimulai. Sebagai catatan tambahan, Scratch bisa menjadi program yang sangat rewel, dan mungkin menjadi tidak responsif, jadi sering-seringlah menyimpannya.
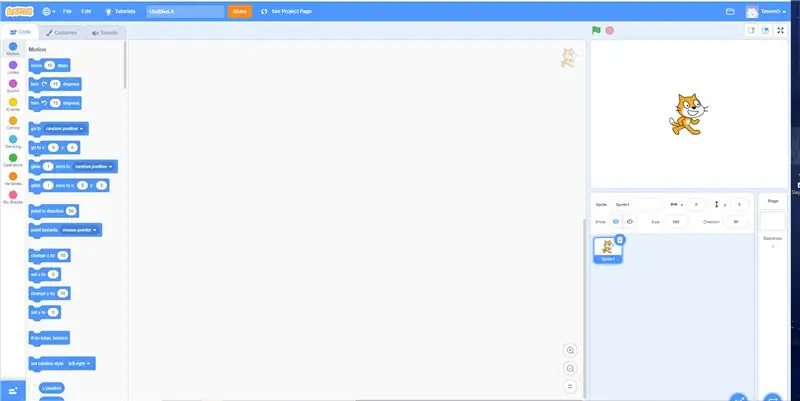
Langkah 2: Beberapa Informasi Tambahan

Saat membuat sprite baru, selalu temukan titik tengah untuk area pembuatan, yang ditandai dengan titik tengah. ini akan menjadi dasar dari proses pembuatan sprite, dan semua nilai X dan Y akan mengasumsikan sprite yang akan dibuat pada saat ini. jika titik pusat ini tidak digunakan, nilai yang diberikan tidak akan berfungsi, dan Anda harus mencari tahu lokasi yang tepat.
Sekarang, ke penciptaan.
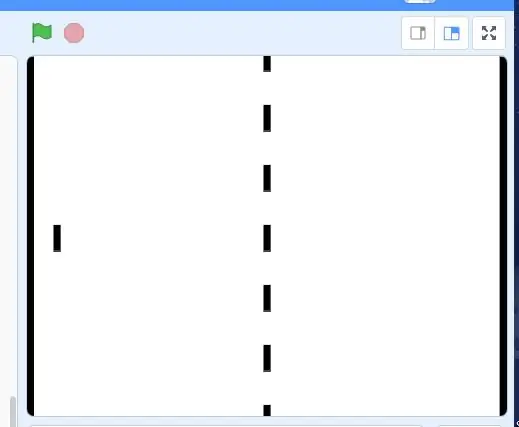
Langkah 3: Membuat Garis Tengah

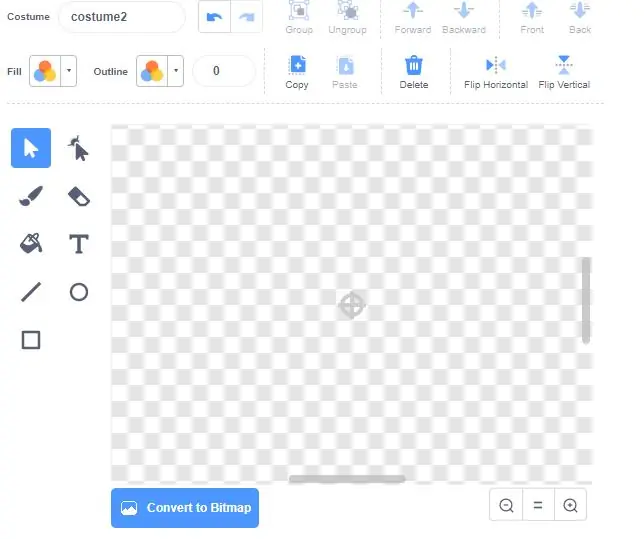
Untuk membuat sprite pertama Anda, arahkan kursor ke ikon kucing di sudut kanan bawah layar, ini akan memberi Anda empat opsi. Klik "cat".
Menggunakan alat persegi panjang menggambar persegi panjang hitam vertikal kecil. Ini akan menjadi blok bangunan untuk garis tengah.
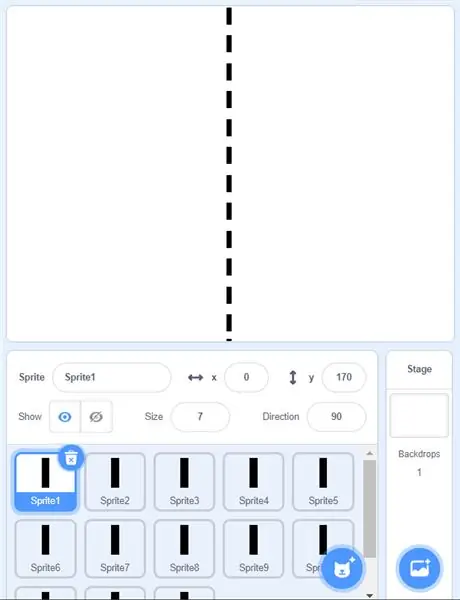
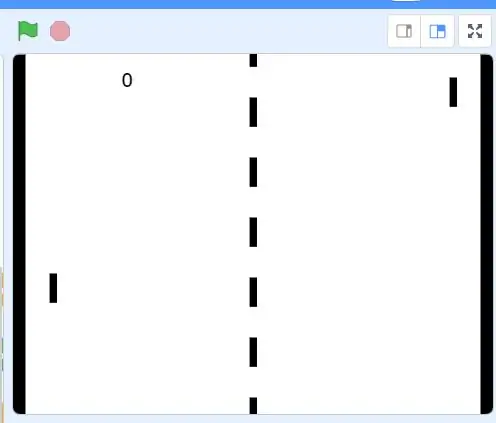
Atur nilai x sprite1 ke 0 dan nilai y ke 0. Persegi panjang harus berada di tengah atas area bermain.
Klik kanan pada ikon “Sprite1” dan klik “duplikat” Atur nilai x sprite baru menjadi 0 dan y menjadi 30 kurang (-30).
Ulangi langkah 5 dan 6 sampai Anda memiliki garis tengah putus-putus yang memisahkan area bermain menjadi 2 zona.
Langkah 4: Postingan Tujuan

Dalam langkah sederhana ini, Anda akan membuat dua tiang gawang.
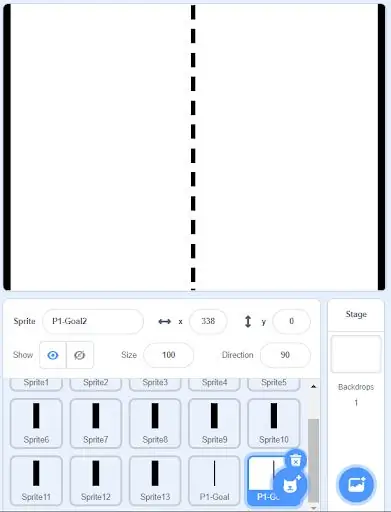
Buat sprite baru dari persegi panjang tinggi yang membentang di seluruh ketinggian area bermain. Ubah nama sprite ini menjadi "P1-Goal". Atur nilai x ke -240 dan nilai y ke 0.
Duplikat “P1-Goal”, beri nama “P2-Goal”, atur nilai x menjadi 240 dan nilai y menjadi 0.
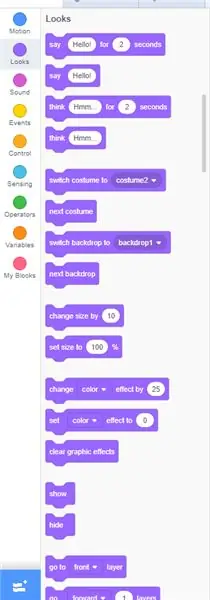
Langkah 5: Pengkodean



Dari sini, Anda perlu menggunakan tab coding di kiri atas halaman, tepat di bawah ikon Scratch. ada total 9 jenis kode, tetapi hanya menggunakan 7 di antaranya dalam proyek ini.
Langkah 6: Membuat Pemain Pertama

Mulailah langkah ini dengan menyalin salah satu garis tengah dan mengatur nilai X menjadi 210, dan Y menjadi 0. Ubah nama sprite menjadi Player1
Setelah ini selesai, pengkodean dimulai. Pastikan Anda berada di tab coding sprite di kiri atas.
Klik icon sprite “Player1”, di pojok kiri atas klik tab “Code”
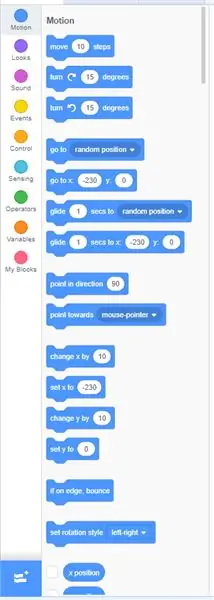
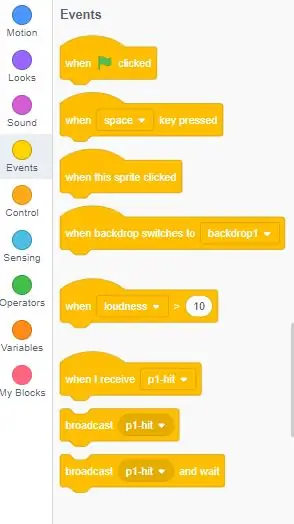
Di bawah "Acara" seret blok "ketika (bendera hijau) diklik" ke dalam lingkungan pengembangan terintegrasi (IDE).
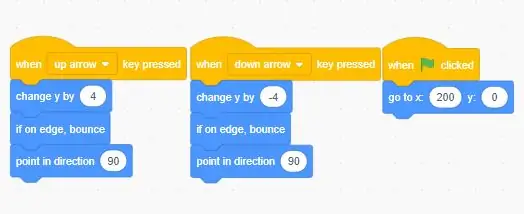
Juga di bawah "Acara" seret blok "ketika tombol ditekan" ke dalam IDE. Di bawah "Motion" ambil blok "pergi ke x: posisi y: posisi" dan serang di bawah blok "ketika (bendera hijau) diklik" Atur posisi go ke x ke -215 dan posisi y ke 0
Di bawah "Gerakan" lampirkan "ubah y dengan" ke tombol saat ditekan dan berikan nilai 4
Di bawah "Gerakan" "jika di tepi, terpental" lampirkan saat tombol ditekan
Di bawah blok "Gerakan" "arahkan arah" ke tombol "saat tombol ditekan".
Gandakan enitre "ketika tombol ditekan" dan ubah "ubah y" menjadi -4
Atur penekanan tombol yang diinginkan untuk gerakan ke "saat tombol ditekan blok"
Langkah 7: Kode, dan Pemain 2

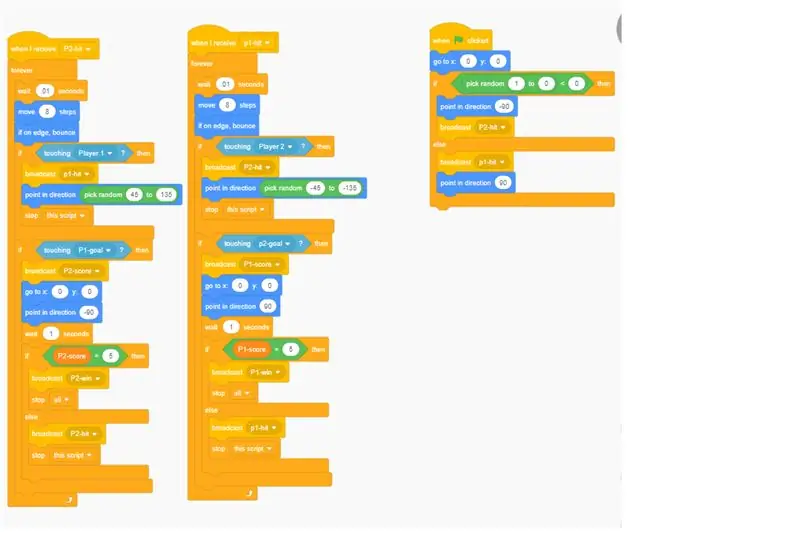
Di atas adalah seperti apa seharusnya kode itu.
Di kanan bawah, di mana semua sprite berada, klik kanan pemutar dan salin.
Ubah namanya menjadi Player2. Setelah ini selesai, masuk ke kode Player2 dan ubah tombol gerakan, dan gerakan "Greenflag" menjadi X:-210 Y:0
Langkah 8: Menjaga Skor


Buat sprite baru di kiri bawah, dan beri nama "P1-Score"
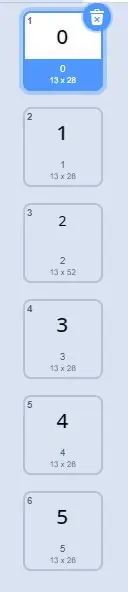
Di tab kostum, gunakan fitur kotak teks untuk membuat 0 di titik tengah. Salin kostum ini 5 kali.
Ubah kostum lainnya sehingga mereka diberi nomor 0-5 secara berurutan.
Klik pada sprite "P1-Score".
Pilih "Kode" di kiri atas
Ambil blok "ketika (bendera hijau) diklik" dan blok "ketika saya menerima (pesan)", atur pesan ke "P1-Score".
Di bawah "ketika (bendera hijau) diklik" lampirkan blok "ganti kostum ke (nilai)", atur nilainya ke 0.
Di bawah "ketika saya menerima ("P1-Score")" lampirkan blok "kostum berikutnya".
Salin sprite "P1-Score" dan ganti namanya menjadi "P2-score"
Ubah pesan yang diterima menjadi "P2-score"
Atur nilai X "P1-Score" ke -130 dan "P2-Score" ke 130, dan Y ke 150 untuk keduanya.
Dalam variabel, buat 2 variabel "P1-score" dan "P2-score"
Di bawah blok "ketika (bendera hijau) diklik" untuk setiap pemain, tambahkan "set (variabel) ke ()" dan setel nilainya ke 0.
Di bawah "ketika Saya Menerima ()" untuk masing-masing, tambahkan "Ubah (variabel) dengan ()" dan atur nilainya menjadi 1 dan variabel ke pemain yang sesuai.
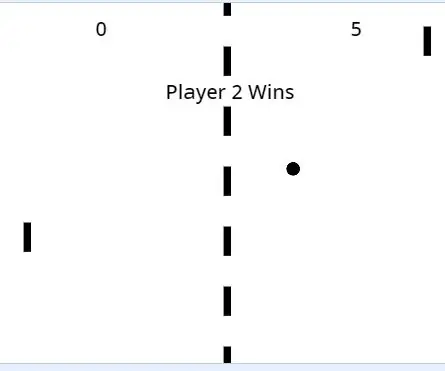
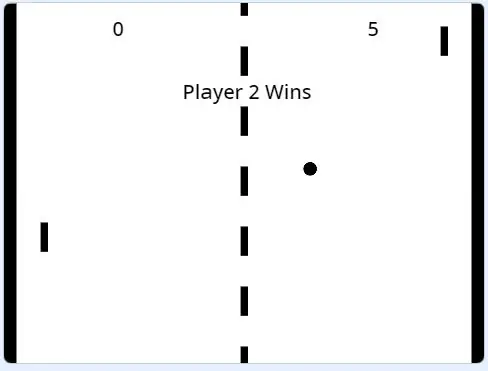
Langkah 9: Menangkan Kondisi

Buat sprite baru bernama "WinCondition"
Gunakan text tool tulis “Player 1 Wins”, beri nama kostum “P1-Win”
Tambahkan kostum kedua
Gunakan text tool tulis “Player 2 Wins”, beri nama kostum “P2-Win”
Dalam kode
Mulailah dengan blok "ketika (bendera hijau) diklik", dan lampirkan blok "sembunyikan" (dalam tampilan)
Selanjutnya ambil blok "ketika saya menerima (pesan)", atur pesan ke "P1-Menang", untuk ini lampirkan blok "tampilkan"
Lampirkan blok "beralih kostum ke (opsi)", atur opsi ke "P1-Menang" Sekarang pasang blok "berhenti (opsi)", atur opsi ke semua.
Klik kanan pada blok "ketika saya menerima ("P1-Win")" dan duplikat. Ubah apapun yang berhubungan dengan pemain 1 menjadi pemain 2.
Langkah 10: Bola Bagian 1: Mulai
Buat sprite melingkar, dan beri nama "bola".
Mulailah dengan blok "kapan (bendera hijau) diklik"
Untuk itu pasang blok gerak “pergi ke x: (posisi) y: (posisi)”, atur kedua nilai ke 0
Selanjutnya lampirkan “jika (operasi) maka …. lain” blok.
Dalam nilai "jika" terbuka, lampirkan blok "pilih acak (nilai) ke (nilai) = (nilai)" dan atur nilainya masing-masing menjadi 1, 0, dan 0.
Di bawah bagian blok "jika" lampirkan blok "siaran (pesan)"
Klik menu tarik-turun, klik "pesan baru", beri nama ini "P2-Hit"
Di bawah bagian lain dari jika (operasi) maka …. blok lain” lampirkan blok “siaran (pesan)”.
Buat pesan baru "P1-Hit"
Langkah 11: Bola Bagian 2: Gerakan
Mulai blok kode baru dengan blok "ketika saya menerima (pesan)", atur pesan ke "P2-Hit"
Selanjutnya lampirkan blok "selamanya" kecuali jika dinyatakan lain, semuanya dari sini akan berada di dalam blok "selamanya".
Lampirkan blok "tunggu (nilai) detik", atur nilainya menjadi 0,01 Lampirkan
blok "pindahkan (nilai) langkah" mengatur nilai ke 8
Lampirkan blok "jika di tepi, pantul"
Langkah 12: Bagian Bola 3: Kontak Pemain
Selanjutnya ambil blok "jika (operasi) lalu", letakkan "menyentuh (variabel)?" blok di bagian operasi pernyataan if, atur variabel ke "Pemain 1".
Di dalam pernyataan if lampirkan blok “broadcast (message)”, “point in direction (value)”, dan “stop (option)”.
Atur pesan ke "P1-Hit" Tempatkan blok "pilih acak (nilai) ke (nilai)" di bawah operator dan tempatkan ke "arah (nilai)" dan atur rentang nilai acak dari 45 hingga 135.
Setel opsi di blok "stop (option)" ke "script ini".
Langkah 13: Bola Bagian 4: Skor
Mulai blok "jika (operasi) lalu" baru, isi operasi dengan "menyentuh (variabel)?" blok, atur variabel ke "P1-Goal"
Lampirkan “broadcast (message)”, atur pesan ke “P2-Score”
Selanjutnya lampirkan “go to x: (position) y: (position)”, atur kedua posisi menjadi 0. Lampirkan “point in direction (value)”, atur nilainya menjadi -90.
Lampirkan blok "tunggu (nilai) detik", setel nilai ke 1.
Selanjutnya lampirkan blok “broadcast (message)”, atur pesan ke “P2-Hit”.
Langsung di bawah "siaran (pesan)" lampirkan "jika (operasi) maka"
Atur operasi ke blok “(variabel) = (nilai)”, atur variabel ke “P2-score” dan nilai ke 5.
Dalam pernyataan if ini, lampirkan blok "siaran (pesan)" dan "stop (opsi)"
Atur pesan ke “P2- Win”, dan opsi stop ke “all”
Di bawah pernyataan if ini, lampirkan blok "stop (opsi)", atur opsi ke "skrip ini"
Langkah 14: Bola Bagian 5: Menyalin
Klik kanan pada blok "ketika saya menerima ("P2-Hit")" dan pilih duplikat, klik di mana saja di dalam IDE untuk melepaskan blok kode baru ini.
Di blok kode baru, ubah apa pun yang berkaitan dengan pemain 1 ke pemain 2 dan sebaliknya, juga ubah "nilai titik arah" dari positif ke negatif, yang lainnya bisa tetap sama.
Langkah 15: Kode Terakhir untuk Bola

Langkah 16: SELAMAT
jika semuanya berjalan sesuai dengan desain, Anda harus memiliki game Pong yang berfungsi, dibuat seluruhnya dari awal.
Direkomendasikan:
Game Corona di Awal: 4 Langkah

Game Corona di Gores: Hai teman-teman, saya telah membuat Game di awal untuk memberi tahu pentingnya menggunakan pembersih dan masker dalam hal ini" Normal Baru" dengan cara yang menyenangkan dan belajar. Sprite yang digunakan: EarthDoctorCoronavirusBotol pembersihMasker
Buat Game di Awal!!: 4 Langkah

Buat Game di Scratch!!: tonton video atau baca langkah-langkahnya (saya lebih suka video) halaman web awal: https://scratch.mit.edu/dan ini game saya https://scratch.mit.edu/ proyek/451732519
Jadikan Diri Anda Halaman Awal yang Kustom dan Minimalis!: 10 Langkah

Jadikan Diri Anda Halaman Awal yang Kustom dan Minimalis!: Apakah Anda harus beralih ke sebagian besar pekerjaan jarak jauh sejak COVID-19 menjadi sesuatu? Sama!Bekerja dari rumah dengan komputer kita dan melalui Internet sering kali berarti kita harus melacak banyak situs web untuk bekerja, sekolah, atau bahkan…untuk bersenang-senang!Bookmark
Lukisan Cahaya Awal (tanpa Photoshop): 5 Langkah (dengan Gambar)

Lukisan Cahaya Awal (tanpa Photoshop): Saya baru saja membeli kamera baru dan sedang menyelidiki beberapa fiturnya ketika saya menemukan lukisan cahaya, atau fotografi eksposur panjang, di internet. Sebagian besar dari kita pasti pernah melihat bentuk dasar lightpainting dengan foto di kota dengan jalan
Buat Aplikasi Dasar "Hello World" Dari Awal di Flutter: 7 Langkah

Buat Aplikasi Dasar "Hello World" Dari Awal di Flutter: Halo teman-teman, saya telah membuat Tutorial Flutter untuk Pemula. Jika Anda ingin memulai pengembangan flutter sekarang, ini akan membantu Anda Tutorial Flutter untuk Pemula
