
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Saya membuat recycle bin ini bersama dengan Yeting Bao dan Yuni Xie. Terima kasih atas pengabdian Anda pada proyek ini:).
Gunakan alat pembelajaran mesin yang mudah digunakan untuk membuat tempat sampah botol intelektual untuk departemen daur ulang di dekat tempat Anda: setelah Anda menjatuhkan botol ke tempat sampah khusus, layar di sampingnya akan menampilkan materinya.
Perlengkapan
Yang kami butuhkan adalah kotak untuk botol yang ingin Anda daur ulang, sirkuit foton dengan mikrofon, PC dengan koneksi ke Internet, dan tombol (yang kami gunakan iPad).
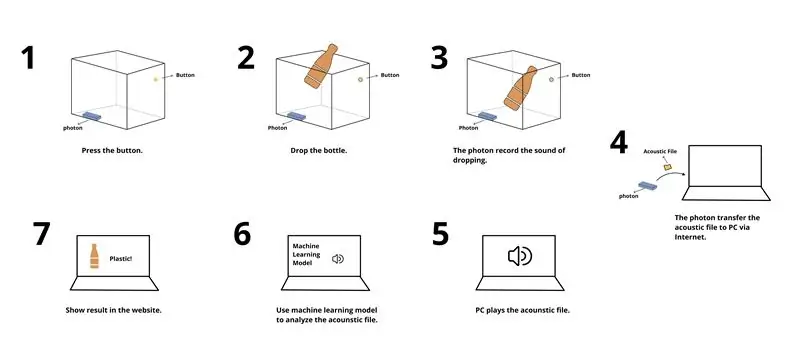
Langkah 1: Lihatlah Cara Kerjanya

Langkah 2: Buat Kotak

Di sini kami menggunakan empat papan akrilik dan satu papan kayu untuk membentuk kotak. Anda dapat menggunakan bahan apa pun yang Anda inginkan, tetapi pastikan bahan tersebut cukup kuat untuk menahan ribuan kali jatuhnya botol, dan, tentu saja, bahan tersebut harus mengeluarkan suara.
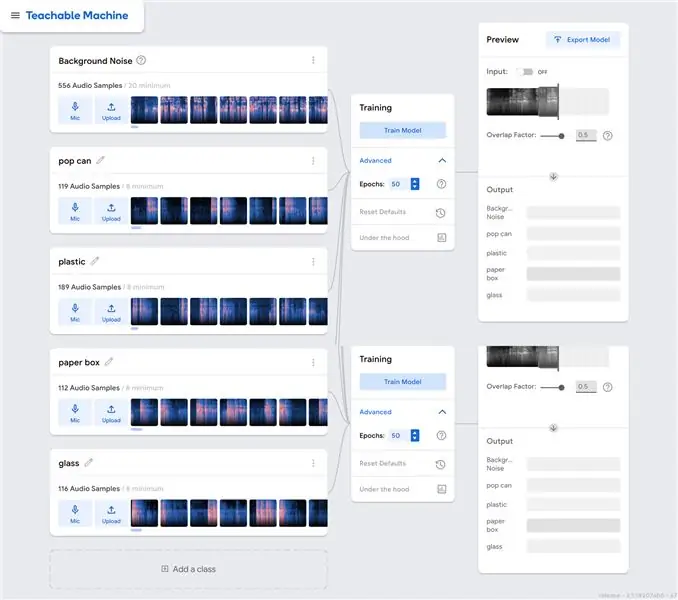
Langkah 3: Latih Model Pembelajaran Mesin Akustik Anda

Di sini, kami menggunakan prototipe tempat sampah daur ulang untuk mensimulasikan membuang berbagai jenis botol ke tempat sampah. Dengan menggunakan mesin yang dapat diajarkan di situs web, kami merekam berbagai jenis suara jatuh dan mengekstrak sampel suara. Dan kemudian menggunakan Model Kereta untuk melatih komputer mengenali berbagai jenis suara ini. Jangan lupa untuk mengekspor modelnya agar dapat digunakan di situs web Anda.
Dalam proses ini, kami mengumpulkan suara jatuh yang dibuat oleh empat jenis botol (botol plastik, kaleng, kotak kertas, gelas) yang sering digunakan dalam kehidupan sehari-hari.
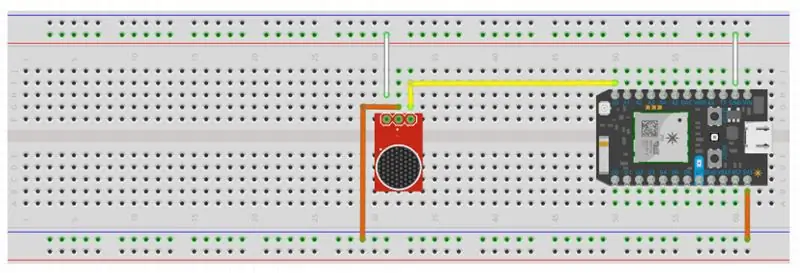
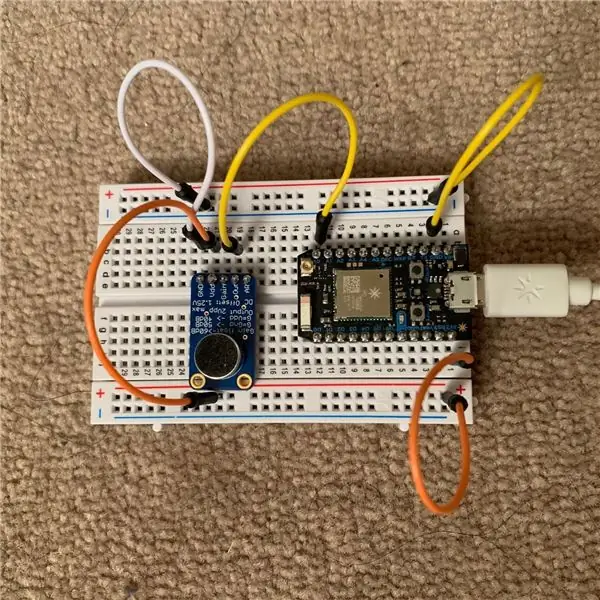
Langkah 4: Bangun Sirkuit Foton Anda


Gunakan mikrofon dan speaker untuk menghubungkan rangkaian foton, lihat gambar di atas. Jangan lupa hubungkan ke listrik.
Waktu Pemecahan Masalah
Jika Anda menggunakan versi lain dari foton atau sirkuit Arduino, Anda mungkin dapat menerapkan perpustakaan pembelajaran mesin "TensorFlowLite" ke Foton. Namun, foton versi kami tidak berfungsi seperti itu. Sebagai gantinya, kami menggunakan pustaka javascript alat pembelajaran mesin.
Sementara itu, foton versi kami tidak dapat mengirim audio ke komputer dan menganalisisnya secara real-time. Oleh karena itu, kami menggunakan paket npm “Speaker” untuk memutar audio dan menganalisisnya di browser.
Jika Anda memiliki versi lain dari foton atau Arduino, Anda dapat mencoba beberapa cara yang lebih mudah untuk mengirim audio ke komputer atau menerapkan perpustakaan pembelajaran mesin ke sirkuit Anda.
Langkah 5: Sajikan Kode Anda di Komputer
Gunakan Node.js untuk menyajikan kode untuk menerima audio dan memutar secara otomatis. Kamu bisa
Anda dapat menemukannya di Github.
Berikut adalah kode utama yang kami gunakan dalam langkah ini.
…// Simpan file wav secara lokal dan mainkan ketika transfer selesai
socket.on('data', function (data) { // Kami menerima data pada koneksi ini. writer.write(data, 'hex'); });
socket.on('end', function() { console.log('transmisi selesai, disimpan ke ' + outPath); writer.end(); var file = fs.createReadStream(outPath); var reader = new wav. Reader (); // event "format" dimunculkan di akhir pembaca header WAVE.on('format', function() { // header WAVE dihapus dari output reader reader.pipe(Speaker baru) (wavOpts)); }); // menyalurkan file WAVE ke file instance Reader.pipe(reader); }); }).listen(dataPort); …
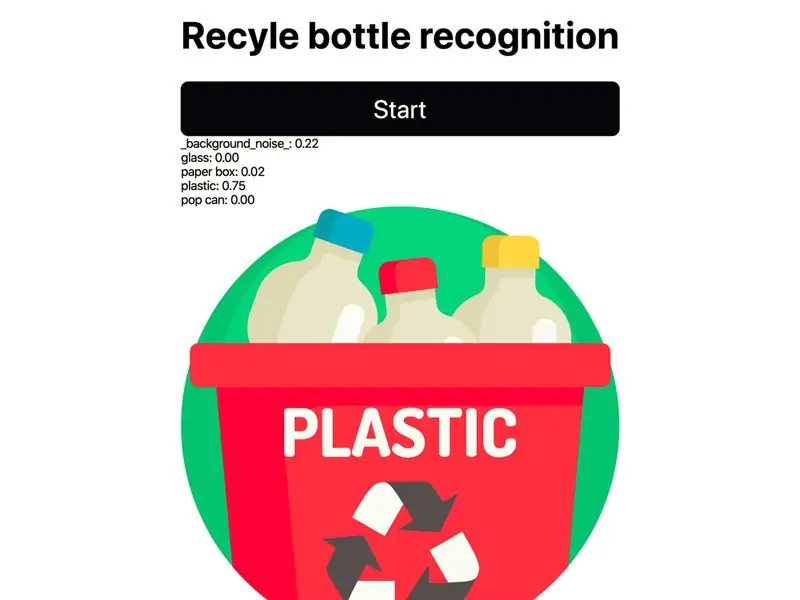
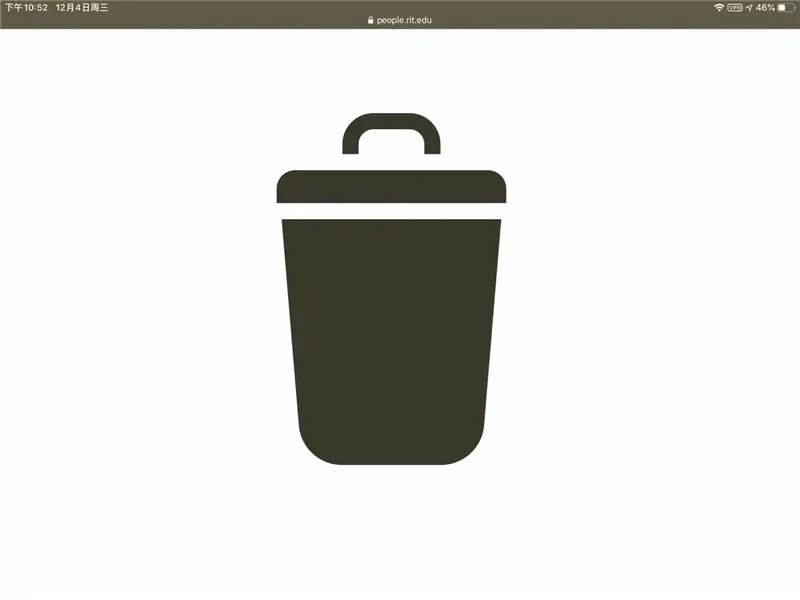
Langkah 6: Kembangkan Visualisasi Anda


Gunakan javascript untuk mengirim permintaan AJAX ke partikel dan mengontrol fungsi "terbuka". Saat fungsi "buka" dipanggil dan nilainya disetel ke "1", mikrofon pada foton akan dihidupkan dan merekam selama 3 detik. Audio yang direkam akan dikirim ke komputer dan diputar secara otomatis.
Setelah komputer menerima audio, pengenalan akan muncul di halaman.
Direkomendasikan:
Tempat Sampah Cerdas Menggunakan Arduino, Sensor Ultrasonik & Motor Servo: 3 Langkah

Tempat Sampah Pintar Menggunakan Arduino, Sensor Ultrasonik & Motor Servo: Pada project kali ini saya akan menunjukkan Cara Membuat Tempat Sampah Pintar menggunakan Arduino, dimana tutup tempat sampah akan otomatis terbuka saat anda mendekat dengan sampah. Komponen penting lainnya yang digunakan untuk membuat tempat sampah Smart ini adalah Sensor Ultrasonik HC-04
TEMPAT SAMPAH OTOMATIS ATAU BIN. UNTUK MENYELAMATKAN PLANET.: 19 Langkah (dengan Gambar)

TEMPAT SAMPAH OTOMATIS ATAU BIN. UNTUK MENYELAMATKAN PLANET.: Sebelum kita mulai, saya sarankan Anda menonton video pertama sebelum membaca ini karena sangat berguna. HI, nama saya Jacob dan saya tinggal di Inggris. Daur ulang adalah masalah besar di tempat saya tinggal. Saya melihat banyak sampah di ladang dan itu bisa berbahaya. NS
Tempat Sampah Cerdas: 6 Langkah

Tempat Sampah Pintar: Hai guys!!! Saya Vedaansh Verdhan. Dan hari ini saya akan menunjukkan kepada Anda cara membuat Tempat Sampah Cerdas Anda sendiri. Ikuti saya di Instagram untuk mendapatkan informasi tentang proyek saya berikutnya. Mari kita mulai !!!!Akun Instagram:--- robotics_08
Tempat Sampah Cerdas Dari Magicbit: 5 Langkah

Smart Dustbin From Magicbit: Dalam tutorial ini kita akan belajar tentang cara membuat Smart dustbin menggunakan Magicbit dev. papan dengan Arduino IDE. Mari kita mulai
BATU SAMPAH -- Hilangkan Sampah yang Tidak Dapat Didaur Ulang: 8 Langkah

BATU SAMPAH -- Singkirkan Sampah yang Tidak Dapat Didaur Ulang: Untuk membuat batu sampah, pertama-tama karung dijahit dari jala. Itu diisi dengan sampah dan diplester dengan semen. Kerang yang dihasilkan memiliki bentuk yang unik dan terlihat sangat alami. Batuan sampah secara estetis dan konstruktif
