
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

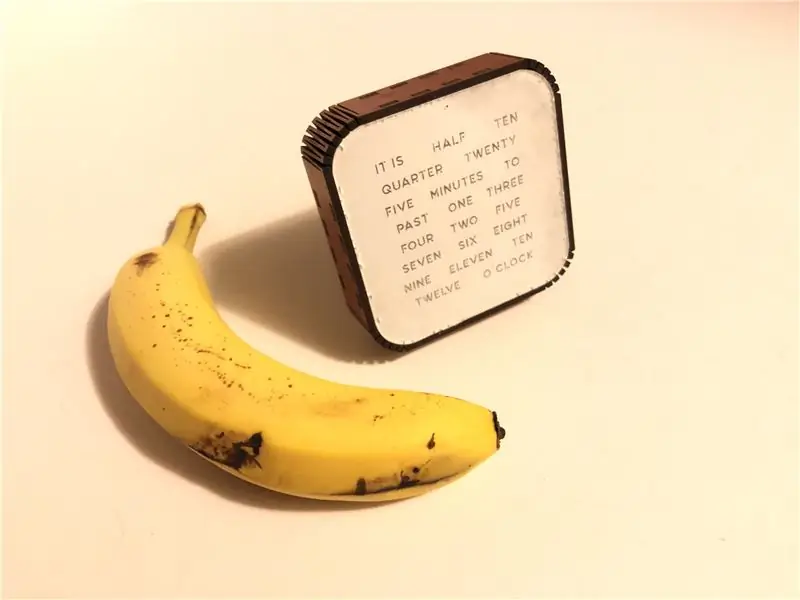
Lupakan angka, RGB LED Word Clock menampilkan waktu sebagai teks! Alih-alih dua tangan atau tampilan digital, Jam Word menunjukkan waktu saat ini sebagai kata-kata dalam lampu LED terang menggunakan matriks LED 8x8 standar. Misalnya, jika waktunya 10:50 jam LED akan mengatakan ITU SEPULUH MENIT KE ELEVEN. Pada 10:30 itu akan mengatakan ITU SETENGAH MELEWATI SEPULUH.
Perlengkapan
Komponen perangkat keras:
WS2812 LED 5050 RGB 8x8 64 LED Matrix untuk Arduino
Wemos D1 Mini Pro
Baut Sekrup Soket Hex M3 x 12mm
Aplikasi perangkat lunak dan layanan online: Arduino IDE
Perkakas tangan dan mesin fabrikasi:
Glowforge - Pemotong Laser atau layanan pemotongan laser.
Langkah 1: Bukan Yang Pertama


Saya telah melihat jam Word jenis ini sebelumnya dan jam ESP8622, tetapi tidak ada yang sesederhana itu. Saya menemukan instruksi oleh neotrace. Itu sangat dekat dengan apa yang saya butuhkan. Sebenarnya saya akan membuatnya sampai saya menemukan grid matriks 8x8 ini di aliexpress. Saya menggunakan kode dan memodifikasinya sedikit agar sesuai dengan tata letak saya.
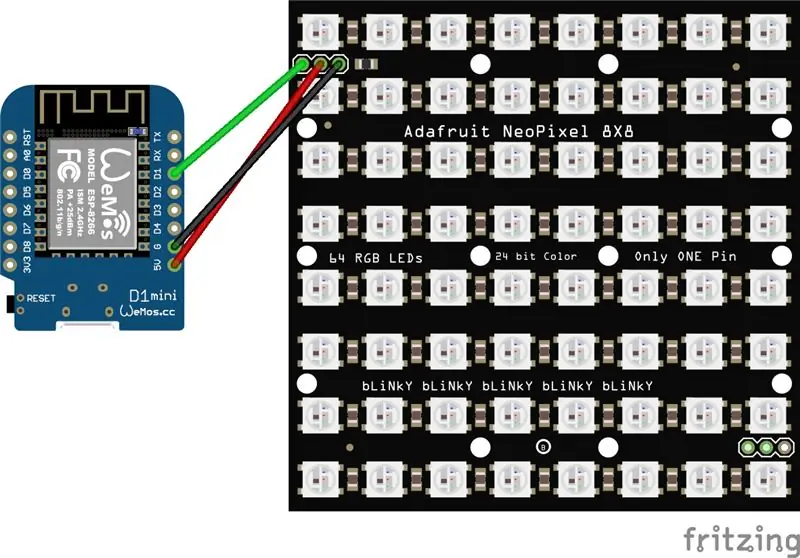
Langkah 2: Menghubungkan Matriks LED RGB

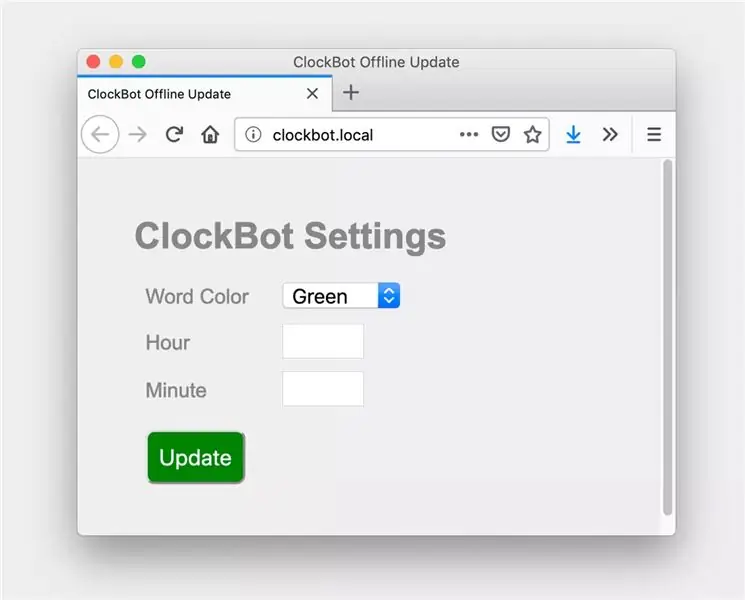
Sirkuit adalah bagian yang paling mudah. Cukup sambungkan +5v, ground, dan data. Unggah kode di file selesai Anda. Saya punya masalah dengan IOS dan wifi, jadi ketika waktu habis itu akan mengatur jalur akses dan menyajikan halamannya sendiri untuk memperbarui pengaturan. Ini tidak akan seakurat tanpa RTC, tetapi lebih banyak seni daripada jam.
Langkah 3: Merancang Enklosur


Saya cukup beruntung memiliki laser yang tersedia, yang membuat pembuatan enklosur menjadi lebih mudah. Saya menggunakan generator kotak svg bagus Boxes.py untuk membuat struktur awal. Saya membalikkan tutupnya untuk membuat "wajah" lebih besar. Ini memberikan sudut pandang yang lebih baik untuk jam.
Langkah 4: Membangun Kandang

Saya sarankan Anda membuat file Anda sendiri untuk enklosur Anda. Itu akan tergantung pada ketebalan bahan Anda. Saya telah menyertakan cutfile SVG untuk referensi. Saya menyemprotkan cat akrilik bening tipis dan kemudian mengukir cat dengan laser dan memotongnya.
Langkah 5: Kode

Saya memotong dan menempelkan kode dari berbagai bagian, tidak yakin seberapa efisien atau elegannya, tetapi berhasil. Membacanya cukup mudah. Tapi saya akan senang untuk setiap penambahan atau perbaikan kode.
Saya akan terus bekerja di dalam dan di luar proyek ini. Adapun kode, itu cukup bagus untuk saya tahu. Jika ada yang ingin berkontribusi, silakan tambahkan ke proyek github.
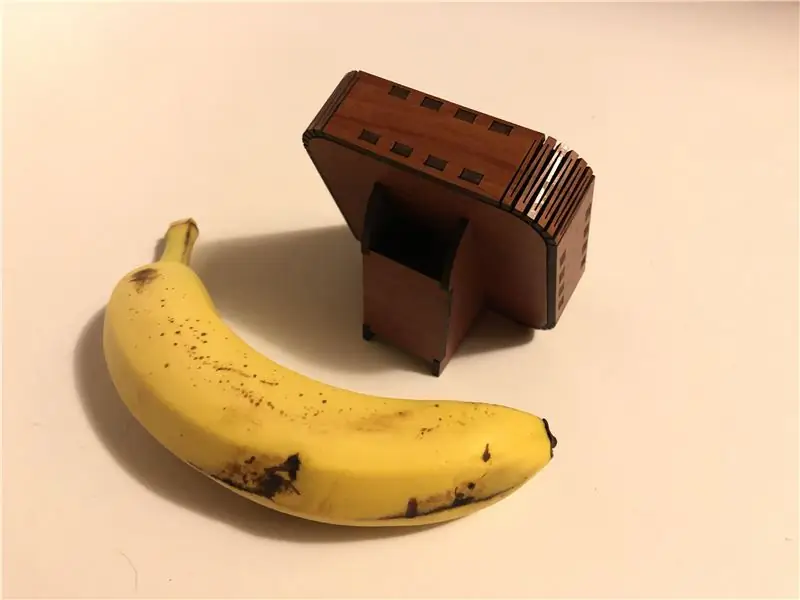
Langkah 6: Kandang Alternatif


Saya membuat kandang lain, yang ini bahkan lebih kecil. Seperti yang Anda lihat, ada banyak cara untuk menampilkan jam.
Direkomendasikan:
Anggaran Arduino RGB Word Clock!: 7 Langkah (dengan Gambar)

Anggaran Arduino RGB Word Clock!: Halo semuanya, ini panduan saya tentang cara membuat & jam kata murah!Alat yang Anda perlukan untuk proyek ini Besi Solder & Kabel Solder (Idealnya setidaknya 3 warna berbeda) Printer 3D (Atau akses ke salah satu, Anda juga dapat m
IoT Smart Clock Dot Matrix Gunakan Wemos ESP8266 - ESP Matrix: 12 Langkah (dengan Gambar)

Jam Pintar IoT Dot Matrix Gunakan Wemos ESP8266 - Matriks ESP: Buat Jam Pintar IoT Anda sendiri yang dapat: Menampilkan Jam dengan ikon animasi yang indah Tampilan Pengingat-1 hingga Pengingat-5 Tampilan Kalender Tampilan Waktu Sholat Muslim Tampilan Informasi cuaca Tampilan Berita Tampilan Tampilan Saran Tampilan tingkat Bitcoin
O-R-A RGB Led Matrix Wall Clock dan Lainnya **diperbarui Juli 2019**: 6 Langkah (dengan Gambar)

O-R-A RGB Led Matrix Wall Clock dan Lainnya **diperbarui Juli 2019**: Halo. Di sini saya dengan proyek baru bernama O-R-AIIni adalah jam dinding Matriks LED RGB yang menampilkan: jam: menit suhu kelembaban ikon kondisi cuaca saat ini Acara Google Kalender dan pemberitahuan pengingat 1 jam pada waktu tertentu itu menunjukkan:
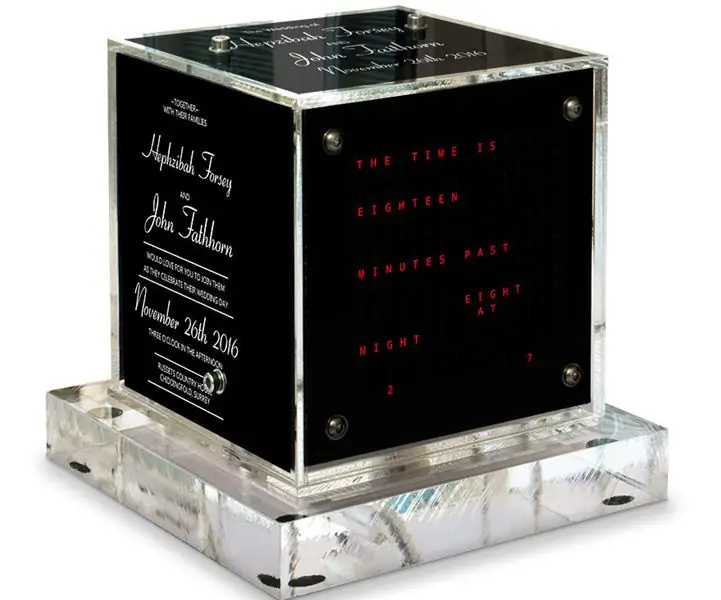
Arduino Word Clock Mini: 20 Langkah (dengan Gambar)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary ClockRelatif mudah untuk membuat Word Clock menggunakan Arduino Nano dan empat Modul Tampilan Dot Matrix MAX7219 32mmPilihan gaya, bingkai foto, atau kubus Perspex dengan berbagai opsi dasar. Spesifikasi Mini Arduino Word Clo
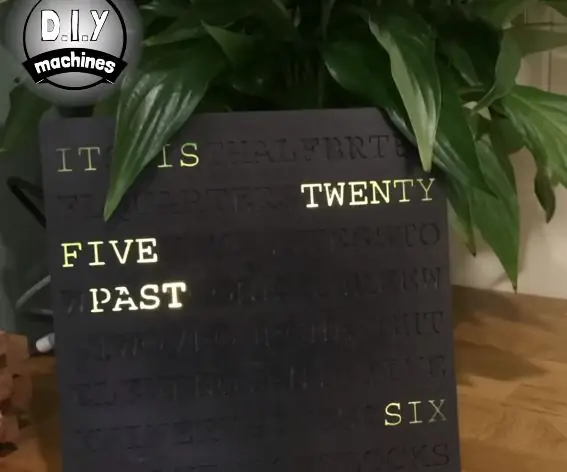
Arduino Word Clock - Dapat Disesuaikan dan Mudah Dibangun: 15 Langkah (dengan Gambar)

Arduino Word Clock - Dapat Disesuaikan dan Mudah Dibuat: Pasangan saya melihat jam di toko yang memberi tahu Anda waktu dengan menyalakan kata-kata untuk menulis kalimat tertulis lengkap dari apa yang tampak seperti tumpukan huruf acak. Kami menyukai jamnya, tetapi bukan harganya - jadi kami memutuskan untuk membuat salah satu desain kami sendiriWajah
