
Daftar Isi:
- Perlengkapan
- Langkah 1: Mempersiapkan Segalanya
- Langkah 2: Menyiapkan RPi
- Langkah 3: Menghubungkan Sensor dan Menambahkan Kode
- Langkah 4: Mendesain UI Web
- Langkah 5: Membuat Basis Data
- Langkah 6: Mengkodekan Situs Web: Frontend (html Css)
- Langkah 7: Coding Website: Backend (eventlet) + Coding Frontend (javascript)
- Langkah 8: Membuat Casing
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Saat saya mencari proyek hebat untuk dibuat untuk proyek sekolah tahun pertama saya, saya memiliki banyak ide tentang apa yang harus dibuat tetapi tidak satupun yang saya anggap menantang.
Kemudian saya berpikir untuk membuat Weather Station yang memiliki sesuatu yang istimewa. Saya ingin dapat menyimpan semua data saya dan kemudian menggunakan ini untuk statistik. Proyek ini akan dibuat khusus untuk orang-orang yang memiliki minat pada meteorologi dan menginginkan stasiun cuaca buatan sendiri yang tidak memerlukan biaya sebanyak yang tersedia di pasar. Proyek ini juga dibuat untuk menjaga kemampuan menambah atau menghapus sensor setiap saat.
Saya sangat senang ketika saya melihat hasil akhir saya yang ternyata lebih baik dari yang diharapkan.
Itu terbuat dari Raspberry Pi 4 yang menjalankan linux.
- Situs Web Apache (html css js)
- Eventlet (situs web server backend)
- MariaDB (server basis data)
Perlengkapan
-
Raspberry Pi 4:
kartu sd (min 16gb)
-
Sensor:
- Sensor kecepatan angin QS-FS
- Sensor Angin Keluaran Sinyal Taman Paduan Aluminium Sensor Arah Angin Alat Ukur Kecepatan Baling-Baling Angin https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html?rmmds=myorder&cur_warehouse=CN
- DHT22 (kelembaban)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
- Catu Daya
- Catu daya 5v (RPi)
- Catu daya 9v (pada catu daya papan tempat memotong roti eksternal)
-
Papan tempat memotong roti (x2)
T-cobbler plus untuk RPi 4
- kabel jumper
-
IC
- MCP3008
- PCF8574AN
- Layar LCD 16x2
- LED (merah)
-
Casing (opsional)
- peti anggur
- tiang kayu (2m)
- papan kayu (1m)
Langkah 1: Mempersiapkan Segalanya
Itu selalu sangat penting untuk mendapatkan semua item yang Anda butuhkan sebelum Anda mulai mengerjakan suatu langkah. Ini akan menghemat banyak waktu Anda saat mengerjakannya.
Jadi pertama, Apa yang kamu butuhkan:
-
Raspberry Pi 4:
kartu sd (min 16gb)
-
Sensor:
- Sensor kecepatan angin QS-FS
- Sensor Angin Taman Output Sinyal Paduan Aluminium Sensor Arah Angin Alat Ukur Kecepatan Baling-Baling Angin
- DHT22 (kelembaban)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
- Catu Daya
- Catu daya 5v (RPi)
- Catu daya 9v (pada catu daya papan tempat memotong roti eksternal)
- Papan tempat memotong roti (x2)
- T-cobbler plus untuk RPi 4
- kabel jumper
-
IC
- MCP3008
- PCF8574AN
- Layar LCD 16x2
- LED (merah)
-
Casing (opsional)
- peti kayu anggur
- papan kayu (1m)
- tiang (2m)
Anda dapat menemukan semua tautan tempat saya membelinya di bagian persediaan di bawah intro.
Langkah 2: Menyiapkan RPi

Untuk proyek kami, kami memerlukan RPi dengan perangkat lunak yang diberikan diinstal.
- Situs Web Apache (html css js)
- Flask Socket-IO (situs web server backend)
- MariaDB (server basis data)
Sebelum menginstal selalu berguna untuk memastikan Anda memiliki perangkat lunak terbaru yang diinstal pada RPi Anda. Untuk melakukan ini cukup jalankan perintah berikut:
sudo apt update
Apache:
Pertama mari kita bicara tentang Apache. Apache adalah server web yang digunakan di seluruh dunia. Ini menjalankan situs web Anda dengan sempurna. Satu-satunya hal yang perlu Anda lakukan adalah menginstalnya dan meletakkan situs web Anda di folder yang tepat dan itu dia.
sudo apt install apache2 -y
Itu dia!
Untuk memastikan semuanya terpasang dengan benar, jelajahi alamat Ip raspberry pi Anda di browser Anda dan lihat apakah Anda mendapatkan situs web default. Jika Anda memiliki masalah tentang langkah ini, Anda dapat memeriksa situs web RPi di sini.
Acara:
Sekarang mari kita instal Eventlet. Ini akan menjalankan server backend kami dan akan membuat koneksi dari sensor kami ke situs web kami. Untuk itu kita membutuhkan beberapa paket.
Flask-socketIO:
pip3 menginstal flask-socketio
Acara:
acara instal pip3
Acara:
pip3 menginstal gevent
Mariadb:
Mariadb adalah database berbasis MySQL yang membuat database relasional. Ini sering digunakan pada RPi dan oleh karena itu ada banyak bantuan yang dapat Anda temukan di internet. Untuk info lebih lanjut Anda dapat pergi ke tautan ini.
apt instal mariadb-server
Langkah 3: Menghubungkan Sensor dan Menambahkan Kode



Untuk menghubungkan sensor ke RPi kami, kami dapat menggunakan T-Cobbler plus. Ini adalah alat kecil yang berguna yang memungkinkan untuk menggunakan semua pin Anda pada RPi Anda pada papan tempat memotong roti.
Dalam proyek saya, saya memiliki 5 sensor:
- Sensor kecepatan angin QS-FS
- Sensor Angin Taman Output Sinyal Paduan Aluminium Sensor Arah Angin Alat Ukur Kecepatan Baling-Baling Angin
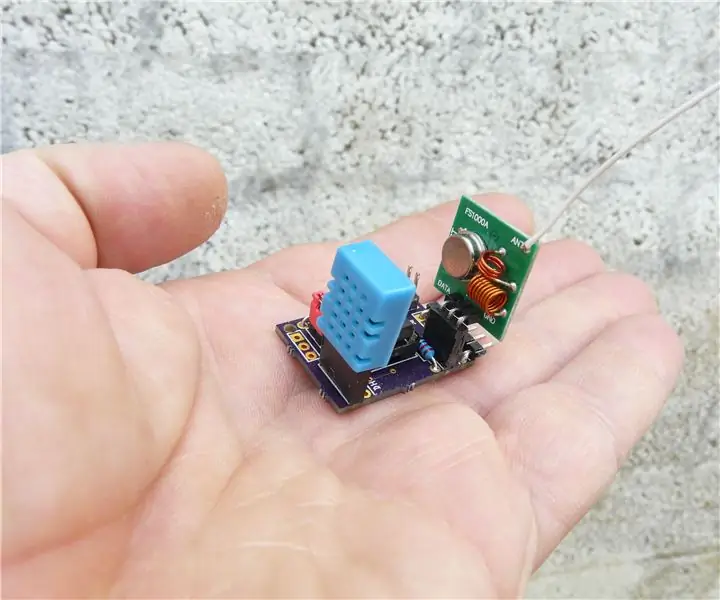
- DHT22 (kelembaban)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
Sensor kecepatan angin:
Pertama-tama saya mulai dengan sensor kecepatan angin karena saya sangat tertarik dengan sensor ini. Ini adalah sensor dengan sinyal analog output 0-5v dan membutuhkan tegangan minimal 7 volt untuk bekerja. Saya memilih adaptor 9 volt untuk menyalakannya.
Untuk membaca di sensor ini saya menggunakan MCP3008 yang merupakan IC untuk membaca sinyal Analog. IC dapat bekerja pada 3.3V atau 5V tetapi saya memilih 3.3V agar kompatibel dengan RPi. Ini berarti saya perlu mengubah tegangan output dari 5V ke 3.3V. Saya melakukan ini dengan menambahkan pembagi tegangan yang dibuat oleh 2 resistor (2k dan 1k ohm).
Sensor Arah Angin:
Arah angin sama pentingnya dengan kecepatan angin oleh karena itu saya akan menghubungkan ini selanjutnya.
Sensor ini memiliki spesifikasi yang sama dengan sensor kecepatan angin. Ini juga akan bekerja pada 9V dan memiliki tegangan output 5 volt. Juga sensor ini akan kita sambungkan ke MCP3008 melalui pembagi tegangan.
DHT22 (kelembaban):
DHT22 membaca kelembaban. Ini memberi Anda nilai dalam persentase dan nilainya dapat dibaca dengan menggunakan protokol I2C pada RPi. Oleh karena itu, Anda harus mengaktifkan port I2C di file Raspi-config. Info lebih lanjut di sini.
BMP280 (tekanan udara):
BMP280 digunakan untuk membaca tekanan udara. Nilainya dibaca melalui bus SPI di RPi. Protokol ini juga perlu diaktifkan di file Raspi-config. Untuk kode saya, saya menggunakan perpustakaan Adafruit.
DS18B20 (suhu):
Sensor terakhir mengukur suhu. sensor ini dari Dallas dan jika Anda memiliki sedikit pengalaman dengan Dallas, Anda mungkin sudah tahu bahwa mereka menggunakan bus 1Wire. Jangan heran jika saya mengatakan bahwa protokol ini juga perlu diaktifkan di file Raspi-config.
Bagaimana saya menghubungkan sensor:
Sebagai pdf saya mengunggah skema listrik dan papan tempat memotong roti untuk membuatnya sedikit lebih mudah.
Setelah berhasil menghubungkan sensor dan Anda menambahkan kode yang diperlukan untuk membaca semua sensor, Anda dapat melanjutkan dan melanjutkan ke langkah berikutnya. Jika Anda ingin meninggalkan sensor atau ingin menambahkan lebih banyak, Anda dapat melakukannya.
Langkah 4: Mendesain UI Web



Sekarang kami menghubungkan sensor, kami membutuhkan desain untuk situs web kami.
Kami ingin situs web membuat tampilan yang mudah sambil menampilkan semua data realtime dari sensor.
Kami juga ingin dapat melihat riwayat nilai terukur ini per interval waktu.
Jadi Pertama saya mulai mencari-cari di web untuk beberapa inspirasi. Kebanyakan dari semua tempat hanya situs info cuaca tanpa benar-benar desain yang saya cari. Stasiun cuaca yang sudah ada di pasar kemungkinan besar memiliki tampilan. Dan dari tampilan itu inspirasi saya datang. Sebagian besar tampilan memiliki desain dengan tampilan kotak. Ini memberi saya ide untuk membuat halaman beranda tempat semua sensor akan ditampilkan.
Tapi, saya juga mengatakan bahwa saya ingin membuat halaman di mana Anda dapat melihat sejarah setiap sensor nilainya.
Karena alasan itu saya juga membuat halaman ke-2 dalam desain saya yang berisi ini. Pada halaman ini saya dapat melihat beberapa informasi tambahan tentang sensor saya yang tidak akan ditampilkan di halaman depan saya dan tentunya bagian sejarah.
Setelah beberapa jam, desain lengkap saya berhasil!
Desain dibuat menggunakan Adobe XD.
Langkah 5: Membuat Basis Data

Untuk mendapatkan istirahat dari bagian mendesain saya mulai di database saya.
Basis data ini akan berisi semua sensor (5), semua aktuator (2) dan nilai yang dimiliki sensor tersebut.
Basis datanya cukup mudah dan memiliki beberapa relasi.
Anda dapat melihat model database di foto.
Langkah 6: Mengkodekan Situs Web: Frontend (html Css)
Kembali ke Situs Web!
Sekarang saya memiliki desain, saya dapat mulai mengkodekannya sebagai html css untuk benar-benar menggunakannya.
Di halaman rumah:
Saya mulai dengan mempertimbangkan setiap sensor sebagai elemen di situs web saya. Agar nanti saya bisa membiarkan bagian ini digenerate oleh kode Javascript saya.
Saya juga memasukkan kelas pemegang JS acak ke dalam elemen. Ini akan memungkinkan untuk mengubah konten elemen itu
Ini membutuhkan banyak waktu karena saya tidak begitu baik dalam bahasa tertentu.
Setelah melakukan beranda, saatnya untuk memulai di halaman riwayat.
Di halaman sejarah:
Halaman ini sedikit lebih mudah untuk dibuat ulang. Di halaman ini juga terdapat js-holder untuk mendapatkan info tentang sensor, slot nilai realtime dan untuk menampilkan tabel dengan semua nilai yang terukur.
Untuk membuat opsi tab di situs web saya untuk memilih antara Tabel atau Bagan, saya memang harus menambahkan sedikit Javascript untuk membuat elemen tidak ditampilkan atau ditampilkan.
Sekarang kami memiliki situs web yang menakjubkan tetapi tidak dapat menampilkan apa pun di dalamnya? Mari kita perbaiki itu.
Anda dapat menemukan kode saya di repositori github saya:
Langkah 7: Coding Website: Backend (eventlet) + Coding Frontend (javascript)
Bagian belakang:
Sementara server backend sudah terinstal, kami masih perlu mengimplementasikannya dalam proyek kami. Pertama kita perlu menambahkan beberapa impor untuk membuat semuanya bekerja dengan baik.
dari flask impor Flask, request, jsonify dari flask_socketio impor SocketIO dari flask_cors impor CORS
Untuk membuat server memulai, kita perlu menambahkan yang berikut:
socketio.run(aplikasi, debug=False, host='0.0.0.0')
Sekarang server sedang online tetapi tidak akan dapat berbicara dengan frontend.
Itu tidak menerima atau mengembalikan apa pun. Mari kita ubah itu.
Untuk meminta semua sensor dalam database, kami akan menambahkan rute:
@app.route(endpoint + '/sensors', methods=['GET']) def get_sensors(): if request.method == 'GET': s = DataRepository.get_sensors() return jsonify(sensors=s), 200
Kode ini menggunakan kelas yang disebut DataRepository dan berbicara ke database. Ini memberi kita kembali sensor yang kita minta.
Kami juga membutuhkan rute untuk menanyakan info tentang 1 sensor tertentu dan satu lagi untuk nilai sensor yang diberikan.
Ini semua adalah rute tetapi untuk memungkinkan data waktu nyata. Kita perlu mengirim setiap interval data yang baru saja dibaca oleh sensor. Untuk melakukan ini, kami menggunakan koneksi Socket-IO. Ini adalah koneksi yang dibuat sejak seseorang memuat situs web dengan JS dan itu membuat koneksi ini tetap terbuka. Ini adalah koneksi dupleks penuh yang berarti ini adalah koneksi yang bekerja dengan dua cara (mengirim dan menerima) secara bersamaan. Untuk menggunakan ini kita perlu menambahkan kode berikut.
@socketio.on('connect') def initial_connection(): print('A new client connect') socketio.send("U bent geconnecteerd") # # Kirim ke klien!
Kedamaian kode ini dijalankan ketika klien terhubung.
Untuk mendapatkan pesan apa pun dari frontend, Anda dapat menggunakan kode ini.
@socketio.on('pesan') def message_recieved(): lulus
Anda juga dapat mengirim pesan. Ini dilakukan dengan cara berikut.
socketio.emit('Update_RTD', dict_results, broadcast=True)
Argumen pertama yang diberikan dapat berupa apa pun yang Anda inginkan tetapi akan sesuai dengan apa yang Anda masukkan ke dalam JS Anda dan Anda juga dapat mengirim objek dengannya. Ini opsional.
Javascript:
Penting untuk menambahkan sedikit JS agar server terhubung dengan server backend untuk dapat menampilkan data saat ini dan mendapatkan info dari database.
Kami akan memanggil fungsi socketIO yang kami buat untuk menerima dan mengirim data.
Ketika kami menerima data sebagai Objek Json, kami akan membongkarnya untuk mendapatkan informasi yang kami inginkan dan kemudian memasukkannya ke dalam pemegang JS yang kami masukkan ke situs web kami.
Anda dapat menemukan kode saya di repositori github saya:
Langkah 8: Membuat Casing




Casing membutuhkan banyak pekerjaan dan dapat dilakukan dengan cara apa pun yang Anda inginkan. Ini adalah bagaimana saya melakukannya.
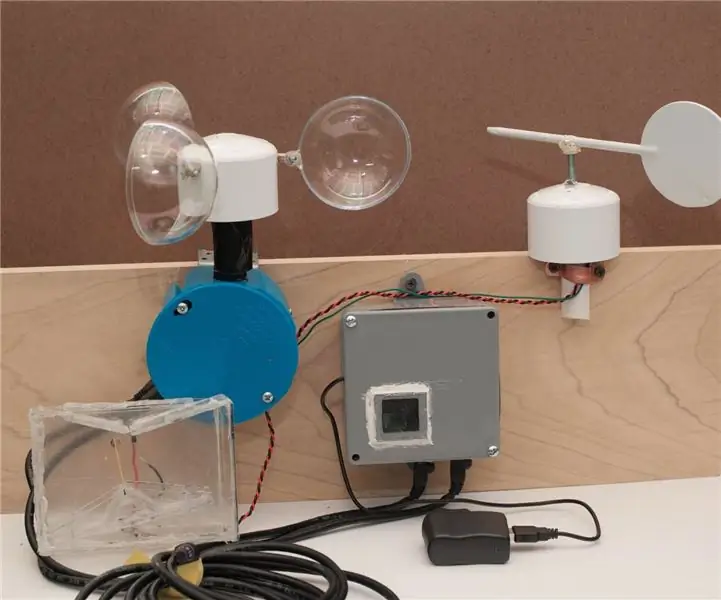
Saya mengambil beberapa Peti Anggur.
Salah satunya saya gunakan sebagai kotak untuk menampung RPi saya dan sebagian besar sensor saya.
Sensor kecepatan angin dan sensor arah angin tentunya tidak ditempatkan di dalam melainkan di atas mistar gawang yang diletakkan di atas tiang. Di tiang ini saya menggantung peti anggur tempat saya juga membuat pintunya.
Anda dapat melihat bagaimana saya menyelesaikan proyek saya dengan melihat foto.
Ini tentu saja contoh bagaimana Anda bisa melakukannya. Anda dapat melakukannya dengan apa pun yang Anda inginkan.
Direkomendasikan:
Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Dilakukan dengan Cara yang Benar: 8 Langkah (dengan Gambar)

Stasiun Cuaca NaTaLia: Stasiun Cuaca Bertenaga Surya Arduino Selesai dengan Cara yang Benar: Setelah 1 tahun beroperasi dengan sukses di 2 lokasi berbeda, saya membagikan rencana proyek stasiun cuaca bertenaga surya saya dan menjelaskan bagaimana hal itu berkembang menjadi sistem yang benar-benar dapat bertahan lama periode dari tenaga surya. Jika Anda mengikuti
Stasiun Cuaca DIY & Stasiun Sensor WiFi: 7 Langkah (dengan Gambar)

Stasiun Cuaca DIY & Stasiun Sensor WiFi: Dalam proyek ini saya akan menunjukkan cara membuat stasiun cuaca bersama dengan stasiun sensor WiFi. Stasiun sensor mengukur data suhu dan kelembaban lokal dan mengirimkannya, melalui WiFi, ke stasiun cuaca. Stasiun cuaca kemudian menampilkan
Stasiun Cuaca Raspberry Pi DIY Lengkap Dengan Perangkat Lunak: 7 Langkah (dengan Gambar)

Stasiun Cuaca Raspberry Pi Lengkap DIY Dengan Perangkat Lunak: Kembali pada akhir Februari saya melihat posting ini di situs Raspberry Pi. http://www.raspberrypi.org/school-weather-station-…Mereka telah membuat Stasiun Cuaca Raspberry Pi untuk Sekolah. Saya benar-benar menginginkannya! Tetapi pada saat itu (dan saya percaya masih seperti yang ditulis
Stasiun Cuaca Mini Dengan Attiny85: 6 Langkah (dengan Gambar)

Stasiun Cuaca Mini Dengan Attiny85: Dalam instruksi terbaru Indigod0g menggambarkan stasiun cuaca mini yang bekerja cukup baik, menggunakan dua Arduino. Mungkin tidak semua orang ingin mengorbankan 2 Arduino untuk mendapatkan kelembaban dan pembacaan suhu dan saya berkomentar bahwa itu mungkin untuk
Stasiun Cuaca 5 in 1 Acurite Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca lain Kompatibel): 5 Langkah (dengan Gambar)

Stasiun Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stasiun Cuaca Lainnya Kompatibel): Ketika saya membeli stasiun cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya saat saya pergi. Ketika saya sampai di rumah dan memasangnya, saya menyadari bahwa saya harus menghubungkan layar ke komputer atau membeli hub pintar mereka
