
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.



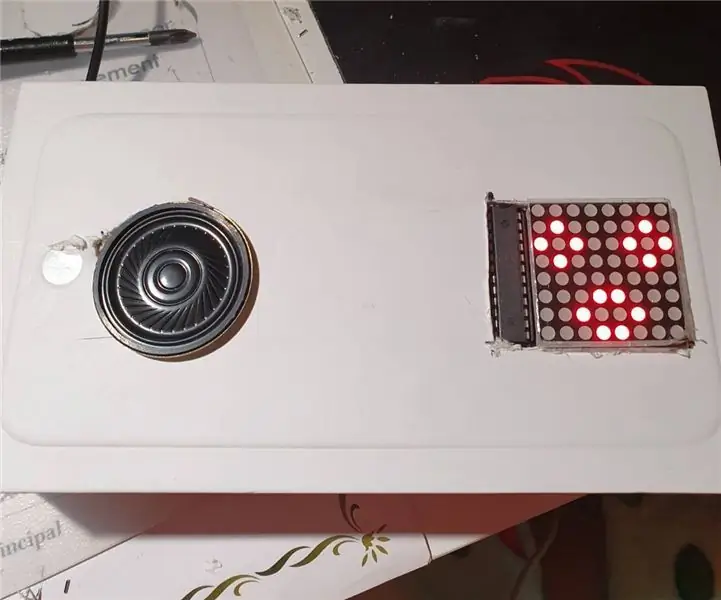
Ini adalah proyek Arduino yang saya buat untuk memamerkan tangki COBI saya "Maus." Tautan asli hanya memiliki modul teks gulir LCD. Untuk saya, saya telah berimprovisasi jadi saya telah menemukan penggunaan untuk teks bergulir. Saya menutupi LCD saya dengan lego agar terlihat seperti tampilan set lego saya!
Kode berasal dari CarterW16. Namun, saya telah menambahkan kode saya sendiri agar Arduino saya sesuai dengan kebutuhan saya. Di bawah, akan ada instruksi tentang cara membuat proyek saya!
Saya telah mengganti kecepatan kata slide
Kecerahan Layar
kecerahan maksimum
Din, CS, SCK
Kata-kata yang akan ditampilkan di LCD saya
Penundaan ketika setiap baris muncul
Langkah 1: Langkah 1: Bahan
- Arduino UNO/Leonardo
- 1 atau lebih modul matriks MAX7219
- 5 kabel jumper
- 5 atau lebih kabel jumper (opsional)
- Papan tempat memotong roti tanpa solder
- Penutup Lego (opsional)
- Kotak untuk menutupi Arduino Anda
- Lem
- Satu set Lego atau Lego untuk ditampilkan
Saya membeli semua materi saya dari Jin Hua, tetapi ada rekan lain di Amazon yang dapat Anda temukan!
Berikut adalah link ke toko yang saya kunjungi dan Mr. Gold Store
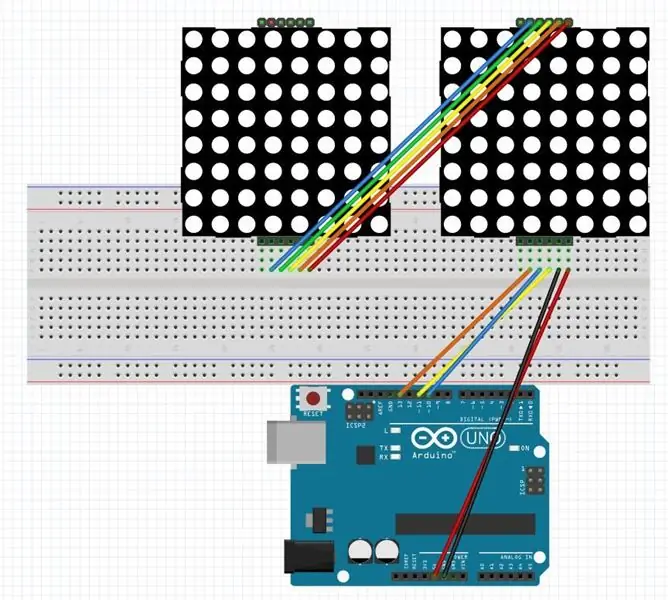
Langkah 2: Langkah 2: Pengkabelan


- Hubungkan 5V pada arduino ke VCC pada matriks
- Hubungkan GND ke GND
- Hubungkan input5 ke CS
- Hubungkan input6 ke DIN
- Hubungkan input7 ke CLK
Untuk semua input, Anda dapat mengubah pengkabelan pada arduino dan juga pada kode agar dapat berfungsi. Anda tidak harus menggunakan CS, DIN, dan CLK yang sama dengan yang saya pilih untuk digunakan dalam proyek arduino saya!
Gambar gambar kabel dalam gambar itu didapat dari CarterW16 jadi saya tidak memiliki kredit untuk itu.
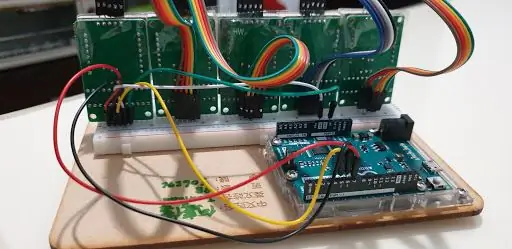
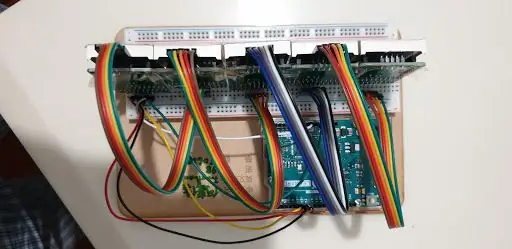
Langkah 3: Langkah 3: Menambahkan Lebih Banyak Matriks 8x8

Untuk melakukannya, Anda perlu menghubungkan VCC, GND, DIN, CS, CLK ke posisi yang sama dengan 8x8 yang akan Anda sambungkan. Dengan menghubungkannya, kata-kata akan melewati semua panel. Membuat kata tampak lebih panjang, dan kata-kata tidak akan keluar batas secepat jika Anda hanya memiliki 1 matriks LCD 8x8 di papan tempat memotong roti Anda. Anda dapat menambahkan hingga lebih dari 5 papan, selama Anda mengubah nomor atau papan dalam kode. Jika Anda lupa menambahkan jumlah LCD yang Anda gunakan. Teks akan dipotong menjadi 4 LCD bahkan jika Anda mendapat 5 LCD di papan tempat memotong roti. Ini adalah kesalahan mudah yang akan dilakukan orang, yang menambahkan papan tetapi mereka tidak mengubah kode sehingga jumlah total LCD tidak akan menampilkan teks!
Langkah 4: Langkah 4: Kode



- Pertama, Anda perlu mengunduh perpustakaan untuk MaxMatrix dalam kode Anda. Perpustakaan dapat ditemukan di sini MaxMatrix.
- Ini adalah kode yang telah saya ubah dari pembuat asli CarterW16. Berikut ini tautan ke kode saya Kode Tampilan Lego.
- Ada kode di tautan yang dapat diubah pengguna dari preferensi mereka sendiri.
- Pada gambar satu, kodenya adalah untuk menghubungkan perpustakaan MaxMatrix Anda ke arduino Anda. Demikianlah apa yang dimaksud dengan code. Anda dapat menambahkan perpustakaan dengan masuk ke pengaturan komputer Anda dan mendapatkan aplikasi, dan menemukan Arduino. Jika Anda menggunakan komputer Window, Anda dapat menemukannya di Program File x86. Atau Anda bisa membuka file di Arduino Anda dan menemukan opsi untuk menambahkan folder. Ketika Anda mengklik folder, Anda memiliki opsi untuk menambahkan folder MaxMatrix yang telah Anda unduh ke komputer Anda.
- Untuk gambar kedua, ini adalah opsi yang dapat Anda ubah dalam kode Arduino Anda. Tampilan maksimum dalam kode dapat diubah agar sesuai dengan jumlah tampilan yang telah Anda sambungkan. DIN, CS, dan CLK dapat diubah selama Anda menghubungkan LCD dengan Arduino UNO/LEONARDO dengan Pin D berikut.
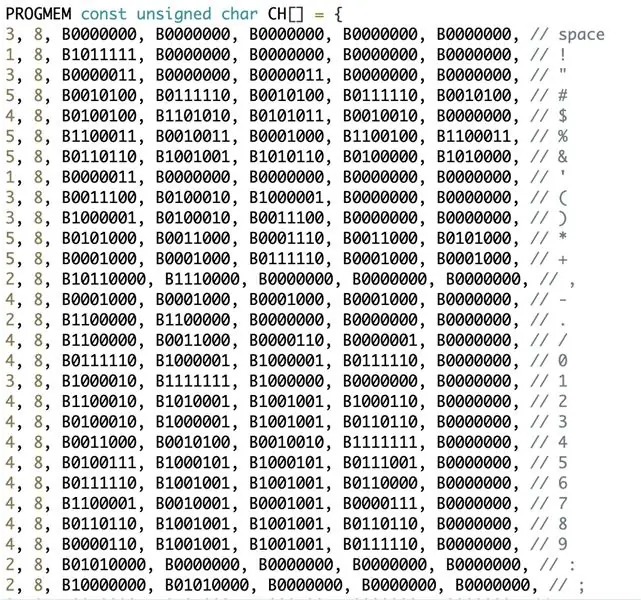
- Gambar 3~5 adalah kode yang memungkinkan layar Anda menampilkan kata-kata. Ini adalah kombinasi titik-titik yang menghasilkan huruf, angka yang akan Anda gunakan di Arduino Anda!
- Gambar ke-6 menunjukkan perubahan intensitas cahaya. Ini berarti kecerahan layar Anda. Jika Anda ingin layar Anda menjadi lebih cerah, Anda perlu mengubah jumlah kode menjadi lebih besar.
- Gambar ke-7 menunjukkan perubahan kata yang ingin ditampilkan di layar. Ubah kata dalam kurung "Jerman". Ini akan memungkinkan kata apa pun yang Anda ketik untuk ditampilkan di layar. Namun, kata-kata yang dapat Anda ketik adalah bahasa Inggris dan angka. Jika Anda ingin menambahkan lebih banyak karakter, Anda harus mengubah gambar 3~5!
- Gambar terakhir menggambarkan bahwa Anda dapat mengubah waktu yang ditunjukkan baris berikutnya. Misalnya jika Anda menundanya menjadi 1000. Artinya baris berikutnya akan muncul setelah 1 detik baris pertama. Anda harus mengubah tanda kurung "(1000)", nomor di dalamnya. Yang berikutnya yang dapat Anda ubah adalah kecepatan seberapa cepat kata-kata bergulir melalui LCD "(string, 50). Anda harus mengubah 50 untuk membuatnya lebih cepat atau lebih lambat. Angka yang lebih tinggi berarti lebih cepat.
Langkah 5: Langkah 5: Pengujian

Uji Arduino Anda dengan menghubungkannya dengan kabel USB ke port listrik. Jika Arduino Anda tidak berfungsi atau berfungsi dengan baik. Berikut adalah beberapa hal untuk memeriksa kesalahan
- Kode Anda mungkin berbeda dari yang Anda sambungkan
- Sirkuit Anda mungkin terhubung ke port yang berbeda
- Anda telah menggunakan kabel yang berbeda untuk terhubung
- Anda telah menambahkan karakter, huruf yang tidak termasuk dalam kode Anda
Setelah memastikan bahwa Anda memiliki semua 4 hal ini. Anda kemungkinan besar dapat memperbaiki 99% dari masalah yang Anda hadapi, karena ini adalah masalah umum yang saya hadapi selama saya membangun!
Langkah 6: Langkah 6: Dekorasi


Anda dapat menutupi Arduino Anda dengan kotak atau Lego. Saya telah membuat kotak menggunakan Lego dan menutupi kabelnya dengan itu. Namun, saya telah menghapus beberapa bagian kiri, karena saya harus menghubungkannya dengan port USD dengan Arduino saya.
Langkah 7: Video

Berikut adalah link ke video saya dan bagaimana saya membuat video saya yang Anda bisa melihat tugas akhir! Maus Haus
Direkomendasikan:
4 Digit 7 Segmen Menampilkan 14 Pin Dengan Arduino: 3 Langkah

Tampilan 4 Digit 7 Segmen 14 Pin Dengan Arduino: Selalu merupakan ide yang baik untuk menguji apakah suatu perangkat berfungsi dengan baik atau tidak jika komponen tersebut memiliki jumlah pin yang sangat banyak. Dalam proyek ini, saya telah menguji tampilan 4 digit 7 segmen 14 pin saya. Semua 7 segmen akan menampilkan 0 hingga 9 secara bersamaan
DIY Menampilkan Suhu di Layar LCD Menggunakan Arduino: 10 Langkah

DIY Menampilkan Suhu di Layar LCD Menggunakan Arduino: Dalam proyek ini, kita akan membuat rangkaian menggunakan beberapa komponen seperti Arduino, sensor suhu, dll. Dalam rangkaian ini derajat akan dilihat terus menerus di LCD, ada penundaan 100 milidetik antara tampilan gelar baru di
Memprogram Arduino Menggunakan Arduino Lain untuk Menampilkan Teks Bergulir Tanpa Perpustakaan: 5 Langkah

Memprogram Arduino Menggunakan Arduino Lain untuk Menampilkan Teks Bergulir Tanpa Perpustakaan: Sony Spresense atau Arduino Uno tidak terlalu mahal dan tidak memerlukan banyak daya. Namun, jika proyek Anda memiliki keterbatasan daya, ruang, atau bahkan anggaran, Anda mungkin ingin mempertimbangkan untuk menggunakan Arduino Pro Mini. Tidak seperti Arduino Pro Micro, Arduino Pro Mi
Arduino Matrix Menampilkan Wajah Emosional: 4 Langkah

Tampilan Matriks Arduino Wajah Emosional: Hari ini kami membuat wajah yang berbeda dengan Arduino dan Tampilan Matriks 8 x 8
7-segmen untuk Menampilkan Nilai ADC #Arduino, #Arduino: 4 Langkah

7-segment untuk Menampilkan Nilai ADC #Arduino, #Arduino : Pada artikel kali ini saya akan membuat project yang masih berhubungan dengan artikel sebelumnya. Yaitu mengolah data ADC sehingga tidak memerlukan serial monitor untuk melihat nilai dari data adc tersebut. pada artikel kali ini saya akan membuat tampilan ADC Value viewer. jadi kamu tidak
