
Daftar Isi:
- Langkah 1: Mengapa Bingkai Foto OSD?
- Langkah 2: Mengapa Sadar Wajah?
- Langkah 3: Desain 2-tingkat
- Langkah 4: Atur Server Foto Opsi 1: Gambar Docker
- Langkah 5: Atur Server Foto Opsi 2: Bangun Dari Sumber
- Langkah 6: Opsi Klien 1: Browser Web
- Langkah 7: Opsi Klien 2: ESP32 + LCD
- Langkah 8: ESP32 + Perakitan LCD
- Langkah 9: Perangkat Lunak ESP32 + LCD
- Langkah 10: Nikmati Foto
- Langkah 11: Apa Selanjutnya?
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.




Instruksi ini menunjukkan cara membuat bingkai foto dengan tampilan On Screen (OSD) yang sadar wajah.
OSD dapat menampilkan waktu, cuaca, atau informasi internet lainnya yang Anda inginkan.
Langkah 1: Mengapa Bingkai Foto OSD?


Saya memiliki 2 proyek jam foto di Instructables sebelumnya:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Keduanya mengambil foto dengan keindahan dan papan waktu dari Internet setiap menit dan ditampilkan di LCD.
Menampilkan keindahan itu baik, tetapi mereka semua asing bagiku. Bagaimana dengan menggunakan foto favorit pribadi dan menambahkan waktu saat ini dan informasi instan selanjutnya?
Proyek ini sedang menjajaki cara membuatnya.
Langkah 2: Mengapa Sadar Wajah?




Mari kita periksa cara menambahkan OSD informasi instan ke foto terlebih dahulu:
- Pilih foto secara acak dari folder tertentu
- Ambil waktu
- Ambil informasi instan dari Internet
- waktu menggambar dan informasi instan pada foto
Langkah 1-3 lurus ke depan; Langkah 4 juga terlihat sederhana, tetapi menentukan di mana menggambar teks tidak begitu mudah.
Jika ukuran teks terlalu kecil, sulit dibaca dalam jarak yang wajar; Jika ukuran teks terlalu besar, kemungkinan besar menutupi objek foto. Apalagi jika itu adalah foto potret, teks menutupi wajah tidak disukai.
Karena posisi wajah untuk setiap foto tidak sama, untuk menghindari wajah tertutup OSD diperlukan proses pendeteksian wajah terlebih dahulu. Kemudian kita dapat menemukan area tanpa wajah untuk menggambar teks.
Langkah 3: Desain 2-tingkat

Proses pendeteksian wajah memerlukan beberapa kekuatan pemrosesan, sebaliknya, bingkai foto bisa sangat ringan. Jadi saya membaginya menjadi 2 tingkatan:
Server
Mesin foto sadar wajah adalah server aplikasi Node.js. Untuk setiap permintaan HTTP, ini akan:
- Pilih foto dari folder foto secara acak
- Deteksi wajah
- tentukan tidak ada wajah atau paling sedikit area wajah
- Sementara itu, ambil informasi cuaca atau informasi instan berguna lainnya dari Internet setiap periode tertentu
- Gambar waktu dan informasi instan pada foto
- Kembalikan foto dengan OSD dalam format JPEG sebagai respons
Klien
Klien dapat berupa browser web, applet, atau perangkat IoT.
Misalnya. sebuah dev boasrd ESP32 dengan LCD 2-4 inci sangat pas untuk ditempatkan di desktop sebagai bingkai foto mungil.
Langkah 4: Atur Server Foto Opsi 1: Gambar Docker


Untuk kenyamanan, saya telah membuat gambar Docker untuk server aplikasi OSD Node.js foto sadar wajah.
Jika Anda belum menyiapkan Docker, ikuti panduan Memulai Docker:
www.docker.com/get-started
Kemudian jalankan perintah berikut: (ganti /path/to/photo ke jalur foto Anda sendiri)
docker run -p 8080:8080 -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Uji dengan menelusuri ke
Anda mungkin menemukan waktu tampilan tidak dalam zona waktu Anda:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Jika Anda tinggal di Hong Kong seperti saya, Anda dapat menambahkan informasi cuaca Hong Kong:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Jika Anda ingin mengembangkan informasi OSD Anda sendiri:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -e DEBUG= Y -v /path/to/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js:/app/app.js moononournation/face-aware-photo-osd:1.0. 1
Ubah fungsi update_osd() di app.js untuk menyesuaikan informasi OSD Anda sendiri. Setelah pengembangan, cukup hapus lingkungan DEBUG=Y dari perintah buruh pelabuhan.
Langkah 5: Atur Server Foto Opsi 2: Bangun Dari Sumber
Jika Anda terbiasa dengan Node.js, Anda dapat membangun server aplikasi dari sumber.
Dapatkan sumbernya:
git clone
Instal paket:
cd face-aware-photo-osd
instal npm
Buat folder foto dan salin foto Anda sendiri ke folder tersebut.
Jalankan server aplikasi:
simpul app.js
Langkah 6: Opsi Klien 1: Browser Web

Cukup browser ke
Halaman ini ditulis secara otomatis memuat gambar ukuran halaman yang pas setiap menit.
P. S. Jika Anda menjelajah dari komputer lain yang tidak menjalankan server aplikasi, ingatlah untuk mengubah localhost ke nama host server aplikasi atau alamat IP.
Langkah 7: Opsi Klien 2: ESP32 + LCD




Klien bingkai foto bisa sesederhana papan dev ESP32 dan LCD.
Berikut adalah perangkat keras yang dibutuhkan:
Papan Pengembang ESP32
Papan dev ESP32 apa pun seharusnya baik-baik saja, kali ini saya menggunakan papan yang disebut MH-ET LIVE.
Layar LCD
Setiap LCD yang didukung Arduino_GFX, Anda mungkin menemukan tampilan yang saat ini didukung di GitHub readme:
github.com/moononournation/Arduino_GFX
Kawat jumper
Beberapa Kabel Jumper, tergantung pada papan dev dan tata letak pin LCD. Dalam kebanyakan kasus, 6-9 kabel jumper wanita ke wanita sudah cukup.
Dudukan LCD
Beberapa dukungan membantu LCD berdiri tegak, kali ini saya menggunakan dudukan dudukan kartu.
Langkah 8: ESP32 + Perakitan LCD



ESP32 dengan pin header di sisi atas lebih disukai. Jika pin header di sisi bawah, cukup letakkan papan terbalik;>
Hubungkan ESP32 dan LCD dengan kabel jumper, lalu pasang ke dudukannya.
Berikut adalah contoh ringkasan koneksi:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (jika tersedia) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (opsional) GPIO 22 -> LED (jika tersedia) GPIO 23 -> MOSI / SDA
Langkah 9: Perangkat Lunak ESP32 + LCD

Arduino IDE
Unduh dan instal Arduino IDE jika Anda belum melakukannya:
www.arduino.cc/en/main/software
Dukungan ESP32
Ikuti Petunjuk Instalasi untuk menambahkan dukungan ESP32 jika Anda belum melakukannya:
github.com/espressif/arduino-esp32
Perpustakaan Arduino_GFX
Unduh perpustakaan Arduino_GFX terbaru: (tekan "Klon atau Unduh" -> "Unduh ZIP")
github.com/moononournation/Arduino_GFX
Impor perpustakaan di Arduino IDE. (Menu "Sketsa" Arduino IDE -> "Sertakan Perpustakaan" -> "Tambahkan Perpustakaan. ZIP" -> pilih file ZIP yang diunduh)
Kompilasi & Unggah
- Buka Arduino IDE
- Buka kode sampel ESP32PhotoFrame ("File" -> "Contoh" -> "Perpustakaan GFX untuk Arduino" -> "WiFiPhotoFrame")
- Isi pengaturan WiFi AP Anda ke SSID_NAME dan SSID_PASSWORD
- Ganti nama host atau IP server Anda dan port di HTTP_HOST dan
- Tekan tombol "Unggah" Arduino IDE
- Jika Anda menemukan orientasi tidak benar, ubah nilai "rotasi" (0-3) dalam kode kelas baru
Langkah 10: Nikmati Foto

Saatnya memasang bingkai foto IoT di desktop Anda dan nikmatilah!
Langkah 11: Apa Selanjutnya?
- Tambahkan informasi instan Anda sendiri
- Sesuaikan ukuran foto sumber untuk akurasi deteksi wajah yang lebih baik
- Tugas otomatis untuk menempatkan foto terbaru ke folder foto server
- Ambil lebih banyak foto;>
Direkomendasikan:
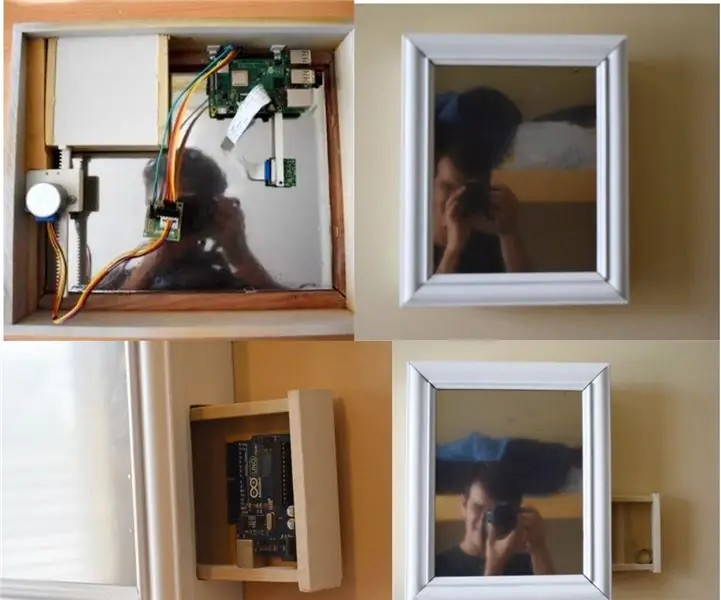
Cermin Pengenalan Wajah Dengan Kompartemen Rahasia: 15 Langkah (dengan Gambar)

Cermin Pengenalan Wajah Dengan Kompartemen Rahasia: Saya selalu tertarik dengan kompartemen rahasia yang selalu kreatif yang digunakan dalam cerita, film, dan sejenisnya. Jadi, ketika saya melihat Kontes Kompartemen Rahasia, saya memutuskan untuk bereksperimen dengan ide itu sendiri dan membuat cermin biasa yang membuka
Pengenalan dan Identifikasi Wajah - ID Wajah Arduino Menggunakan OpenCV Python dan Arduino.: 6 Langkah

Pengenalan dan Identifikasi Wajah | ID Wajah Arduino Menggunakan OpenCV Python dan Arduino.: Pengenalan wajah AKA ID wajah adalah salah satu fitur terpenting di ponsel saat ini. Jadi, saya punya pertanyaan "bisakah saya memiliki id wajah untuk proyek Arduino saya" dan jawabannya adalah ya… Perjalanan saya dimulai sebagai berikut: Langkah 1: Akses ke kami
Bingkai Foto Foto Digital, Terhubung WiFi – Raspberry Pi: 4 Langkah (dengan Gambar)

Bingkai Foto Foto Digital, Terhubung dengan WiFi – Raspberry Pi: Ini adalah rute yang sangat mudah dan murah ke bingkai foto digital – dengan keuntungan menambahkan / menghapus foto melalui WiFi melalui 'klik dan seret' menggunakan program transfer file (gratis) . Ini dapat ditenagai oleh Pi Zero kecil £ 4,50. Anda juga dapat mentransfer
55 inci, Tampilan Bingkai Foto Digital 4K dengan Harga Sekitar $400: 7 Langkah (dengan Gambar)

55 inci, Tampilan Bingkai Foto Digital 4K dengan Harga Sekitar $400: ada banyak tutorial tentang cara membuat bingkai foto digital yang mengagumkan dengan raspberry pi. sayangnya rpi tidak mendukung resolusi 4K. Odroid C2 dapat dengan mudah menangani resolusi 4K tetapi tidak ada tutorial rpi yang berfungsi untuk unit C2. butuh
Bingkai Foto Digital Daur Ulang Dengan Asisten Virtual: 7 Langkah (dengan Gambar)

Bingkai Foto Digital Daur Ulang Dengan Asisten Virtual: Hai semuanya! Instruksi ini lahir dari laptop yang terbelah dua, dibeli dari seorang teman. Upaya pertama dari proyek semacam itu adalah Bingkai Foto Digital Lego saya, namun, sebagai pengguna Siri dan Google Now yang antusias, saya memutuskan untuk membawanya ke
