
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.


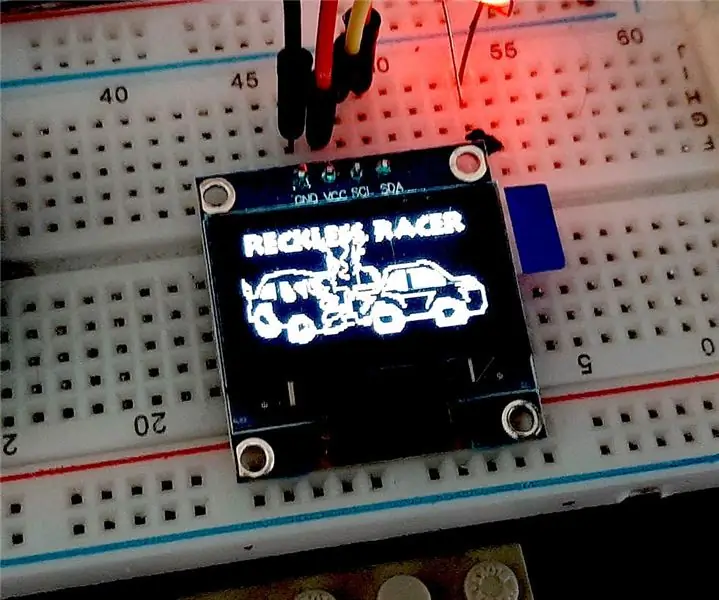
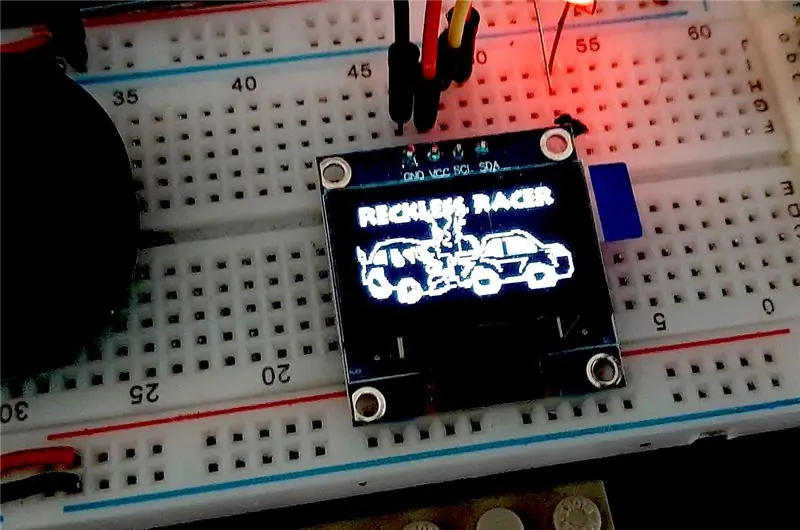
Dalam tutorial ini kita akan melihat bagaimana menggunakan bitmap menggunakan library Adafruit_GFX.c sebagai semacam sprite dalam sebuah game. Gim paling sederhana yang dapat kami pikirkan adalah gim mobil pengubah jalur gulir samping, pada akhirnya penguji beta dan asisten pembuat kode kami memutuskan "Reckless Racer" sebagai nama, karena cukup sembrono untuk mengemudi dengan cara yang salah di jalan tol!!.
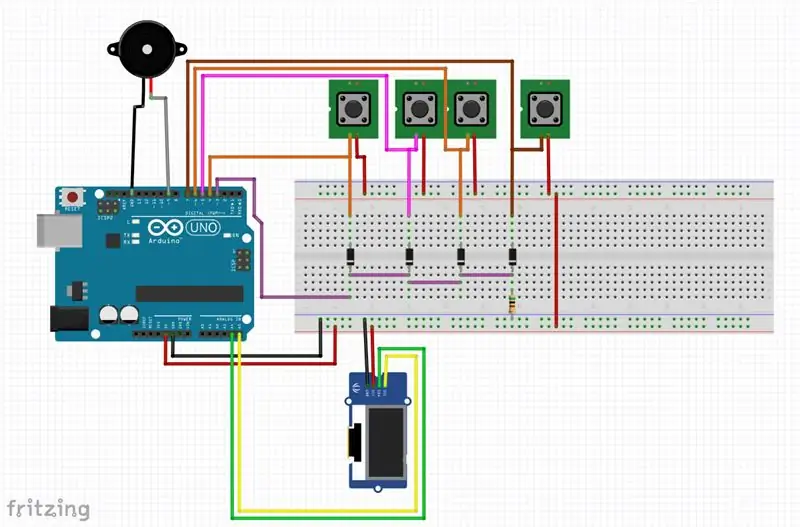
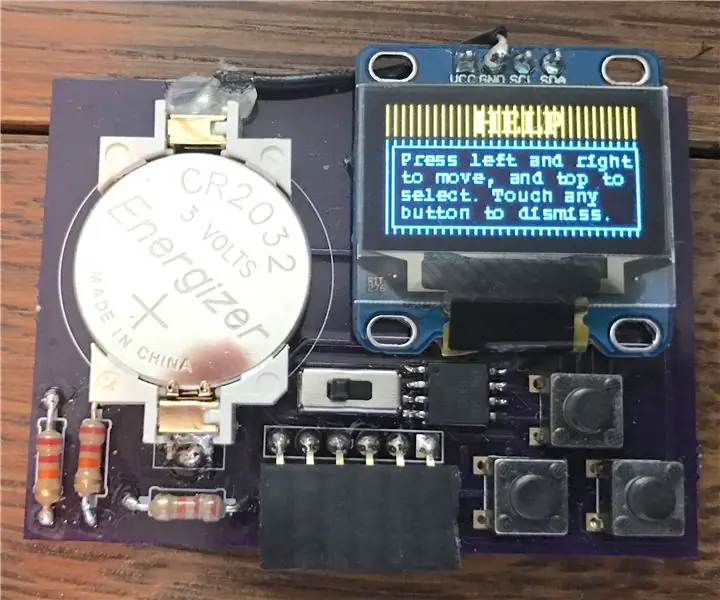
Desain sirkuit kami ada dalam gambar yang disertakan di atas dan dirinci dalam proyek/tutorial terakhir kami di sini Snake Instructables yang menjelaskan cara kerja sirkuit.
kami akan membutuhkan
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
dan silakan lihat tutorial Snake untuk peralatan lainnya.
Perlengkapan
Permainan Ular
Langkah 1: Menginstal Paint.net



Kami menggunakan paint.net karena perangkat lunaknya gratis sehingga sepenuhnya gratis untuk digunakan, Anda dapat mengunduh Paint. Net di sini.
Untuk menginstall paint.net klik dua kali program yang diunduh dan jawab positif seperti selanjutnya ya, ok, saya setuju dan gambar di atas akan memberi Anda petunjuk.
Langkah 2: Menggambar Layar Splash Sederhana



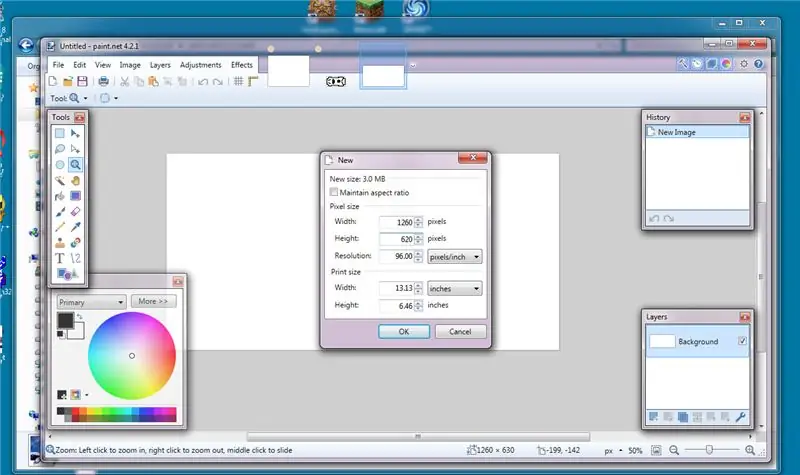
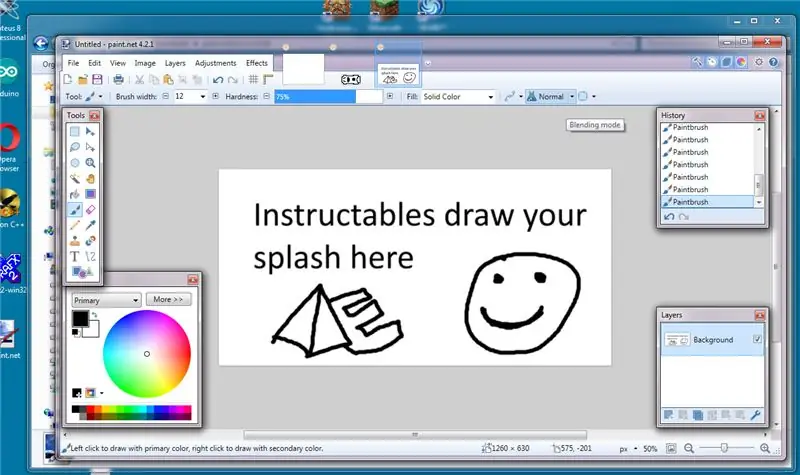
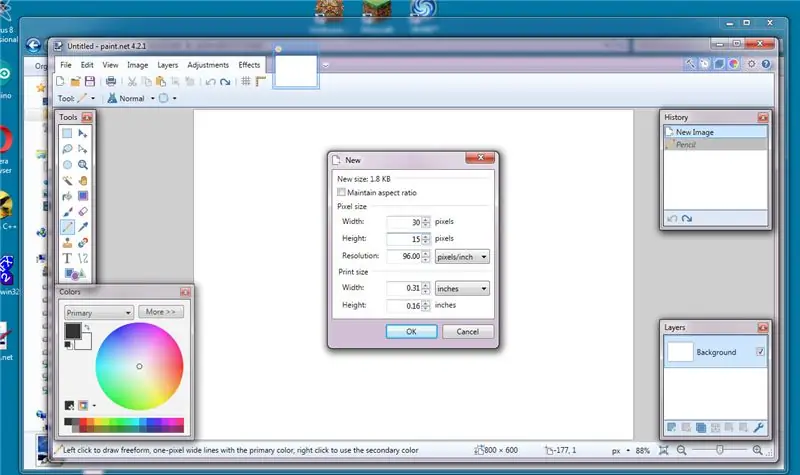
Ketika Anda berada di paint.net buat gambar baru dengan mengklik File lalu baru, atur ukuran gambar menjadi 1260x620 (lihat gambar pertama) klik ok ketika Anda memiliki halaman baru menggambar layar splash hanya menggunakan 2 warna hitam dan putih menggunakan pensil alat (gambar2), ketika Anda telah menggambar (atau menempelkan) gambar layar splash Anda, klik pada gambar lalu ubah ukuran (gambar4), di pop up ubah ukuran dari 1260x620 menjadi 126x62 (2 piksel lebih kecil dari tampilan Anda) (gambar5) Klik OK.
selanjutnya klik menu File lalu save as (pic6).
ketika pop up muncul di menu drop down tipe file pilih BMP (bitmap). (pic7), ketik nama file dan klik simpan, ketika muncul pop up set dithering ke 0 dan set ke 8 bit, klik ok (pic8).
Langkah 3: Mengonversi File BMP ke C Bitmap




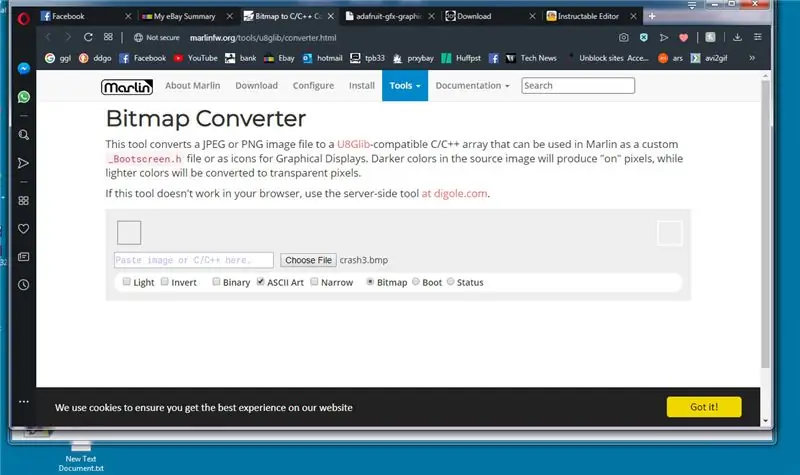
Sekarang kita perlu mengonversi gambar kita ke format yang dapat dipahami arduino. Ada banyak alat yang tersedia untuk melakukan ini, tetapi tempat "pergi ke" saya adalah alat pengonversi bitmap situs web marlin …
marlinfw.org/tools/u8glib/converter.html
Jadi kami memulai bagian ini dengan menggunakan tautan di atas untuk membuka situs web yang ditunjukkan pada gambar1
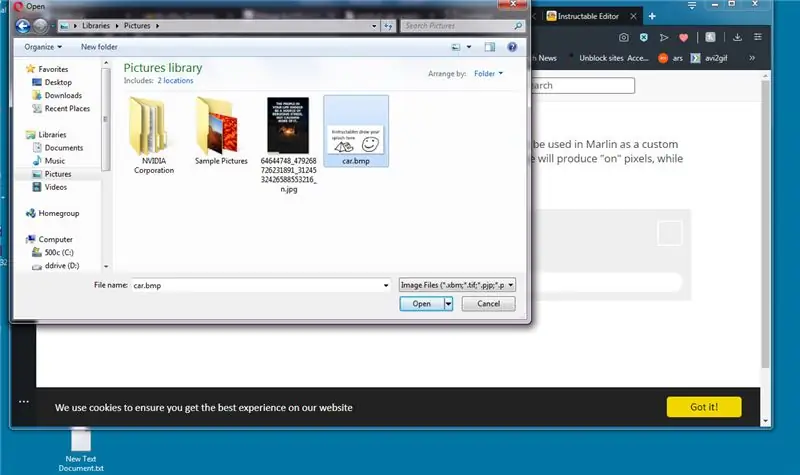
klik pilih file dan pilih bitmap yang Anda buat sebelumnya (pic2)
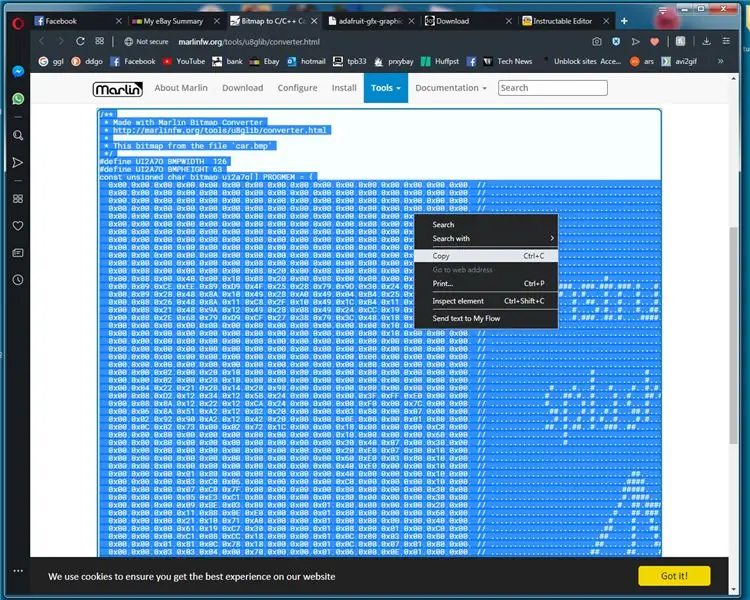
marlin bitmap converter akan secara otomatis mengubah gambar Anda menjadi kode c klik kiri dua kali kode yang harus menyorot kode, lalu klik kanan dan klik salin (pic3)
selanjutnya Kami membuat klik kanan dan membuat dokumen teks baru (pic4)
klik dua kali dokumen baru, ketika dibuka klik kanan dan rekatkan kode (pic5)
selanjutnya kita harus menambahkan baris di dekat bagian atas kode #include ini memungkinkan kita untuk menyimpan data bitmap ke memori flash di arduino, lalu kita ganti nama #define width, height dan name menjadi sesuatu yang lebih mudah digunakan ini disorot di gambar 6, kami mengganti nama mereka dari karakter yang dihasilkan secara acak, kami mengganti namanya menjadi contoh yang digarisbawahi di bawah ini
#tentukan LOGOWIDTH
#definisikan LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
selanjutnya klik file lalu save as, simpan file sebagai logo.c tutup notepad, klik kanan pada logo.c dan klik copy.
Langkah 4: Menampilkan LOGO Menggunakan DrawBitmap



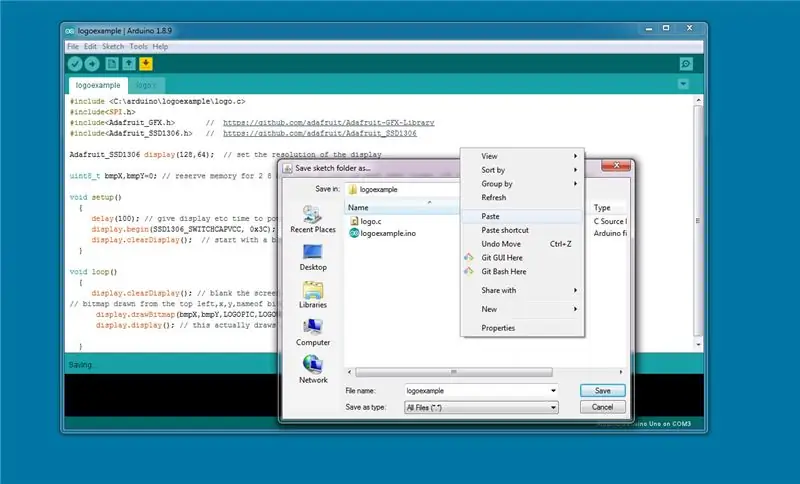
Sekarang kita load arduino IDE dan buat sketch baru dan simpan dengan nama logoexample.ino, selanjutnya sebagai cheat di arduino ide klik menu file lalu save as, kembali ke folder project klik kanan dan paste di file.c (pic2) lalu klik batal, ini menghemat Anda harus menelusuri folder untuk menempel di file.
ketik kode berikut ke dalam arduino IDE atau unduh di ino.
(sebaiknya mengetik daripada menyalin dan menempel atau menggunakan file di bawah ini adalah cara terbaik untuk belajar)
#include /* ini akan bervariasi tergantung di mana Anda menyimpan
ino biasanya ada di folder C:\Users\~username\Documents\Arduino\project~name
dan ini adalah bagaimana kami menautkan ke bitmap kami */
#termasuk
#termasuk
uint8_t bmpX, bmpY=0; /* cadangan memori untuk bilangan bulat 2 X 8 bit, kita hanya perlu 8 bit int
karena nilainya tidak pernah lebih tinggi dari 128 (piksel) sehingga kami dapat menghemat ruang menggunakan 8 bit int (yang memiliki nilai maksimum 255) */
batalkan pengaturan()
{ penundaan(100); // beri waktu tampilan dll untuk menghidupkan display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // ini untuk menginisialisasi tampilan display.clearDisplay(); // mulai dengan layar kosong }
/* harap dicatat bahwa Anda tidak perlu mengetikkan komentar ini untuk referensi…………..
perintah yang akan kita fokuskan adalah tampilan.drawBitmap, inilah yang menggambar layar splash kita. (bmpX, adalah nilai sumbu X di layar tempat titik jangkar X bitmap akan berada dan bmpX dan bmpY adalah nilai yang kita minati untuk membuat gerakan (bmpY, adalah nilai sumbu Y pada layar tempat jangkar Y titik bitmap akan kita mendapatkan nama referensi seperti yang kita definisikan di logo.c (LOGOPIC, adalah nama bitmap dalam #termasuk file logo.c (LOGOWIDTH, adalah berapa banyak piksel di seberang (X) untuk menggambar bitmap dari titik jangkar (LOGOHEIGHT, adalah berapa banyak piksel ke bawah (Y) untuk menggambar bitmap dari titik jangkar titik X dan Y piksel dapat dimasukkan secara manual tetapi lebih mudah untuk menggunakan yang telah ditentukan daripada mengingat semuanya (1, nilai terakhir adalah warna sebagai layar mono 0 hitam 1 putih oke mulai mengetik dari baris berikutnya:¬D lol*/ void loop() { display.clearDisplay(); // kosongkan layar // bitmap diambil dari kiri atas, x, y, nama bitmap, lebar X, tinggi Y, tampilan warna.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // ini benar-benar menarik buffer ke tampilan yang pernah ada }
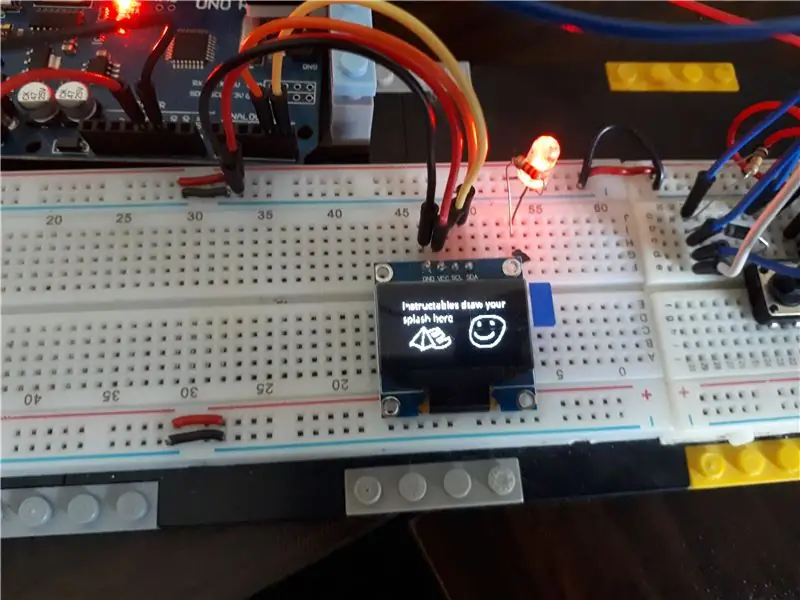
unggah kode Anda arduino dan konfirmasikan bahwa itu berfungsi (gambar 3).
Langkah 5: Memindahkan Sprite Bitmap




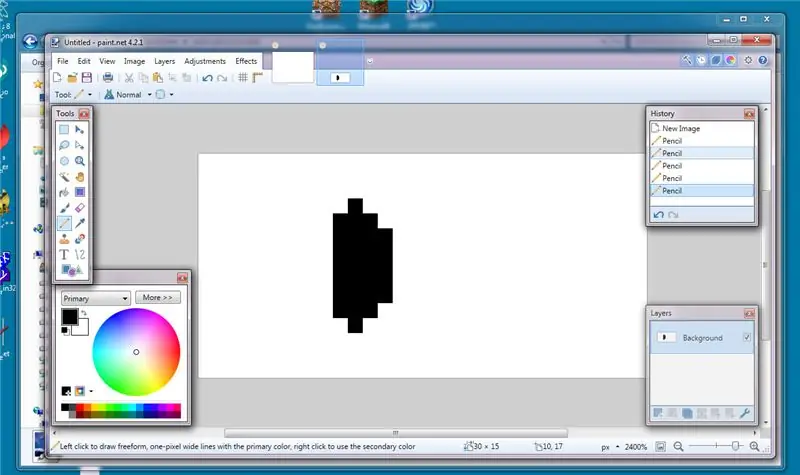
menggunakan instruksi sebelumnya gunakan paint.net dan buat file baru membuatnya menjadi 30x15 piksel (gambar1) dan menggambar mobil kasar desainer muda kami memulai dengan kaca depan terlebih dahulu (gambar 2&3).
simpan lagi sebagai file bmp windows (seperti pada langkah2), konversikan ke bitmap C (langkah3) dan letakkan file car.c (atau apa pun yang Anda putuskan) di folder yang sama dengan arduino ino (sketsa) yang baru dibuat mengajukan.
(p.s. ingat untuk menambahkan baris #include di car.c yang dulu sering membuat kita ketahuan)
Tautkan pertama yang setara dengan car.c
#termasuk
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Tampilan Adafruit_SSD1306(128, 64); // mengatur resolusi tampilan
/* bmpX/bmpY kita perlu ini menjadi variabel saat mengubah nilai-nilai ini dan menggambar ulang
layar adalah bagaimana kita membuat efek animasi gerakan. hitSide dan hitTop adalah bagaimana kita menjaga sprite di layar */ uint8_t bmpX, bmpY=0; // cadangan memori untuk 2 8 bit int (0-255) kita tidak perlu lebih besar 128 akan menjadi jumlah terbesar yang digunakan bool hitSide=0; bool hitTop=0;
batalkan pengaturan()
{ penundaan(100); // beri waktu tampilan dll untuk menghidupkan display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // ini untuk menginisialisasi tampilan display.clearDisplay(); // mulai dengan layar kosong
}
lingkaran kosong()
{ tampilan.clearDisplay(); // kosongkan layar // bitmap digambar dari kiri atas, x, y, nama bitmap, lebar X, tinggi Y, tampilan warna.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // tampilan.tampilan(); // ini benar-benar menarik buffer ke tampilan /* ini adalah cara kami melacak tepi layar dan memutuskan apakah akan menambahkan piksel bergerak dari atas ke bawah) atau menghapus piksel (pindah dari bawah ke atas) */ beralih (hitSide) // ini memilih arah mobil berdasarkan boole { case 0: bmpX++; merusak;
kasus 1:
bmpX--; merusak; } // 2 pernyataan if ini menyetel bool ke true atau false if(bmpX==0) { hitSide=0; } if(bmpX==96) // lebar layar dikurangi mobil { hitSide=1; } // sama seperti di atas untuk sumbu Y if(bmpY==0) { hitTop=0; } if(bmpY==49) // tinggi layar dikurangi tinggi mobil { hitTop=1; } beralih (hitTop) { kasus 0: bmpY++; merusak; kasus 1: bmpY--; merusak; }
}
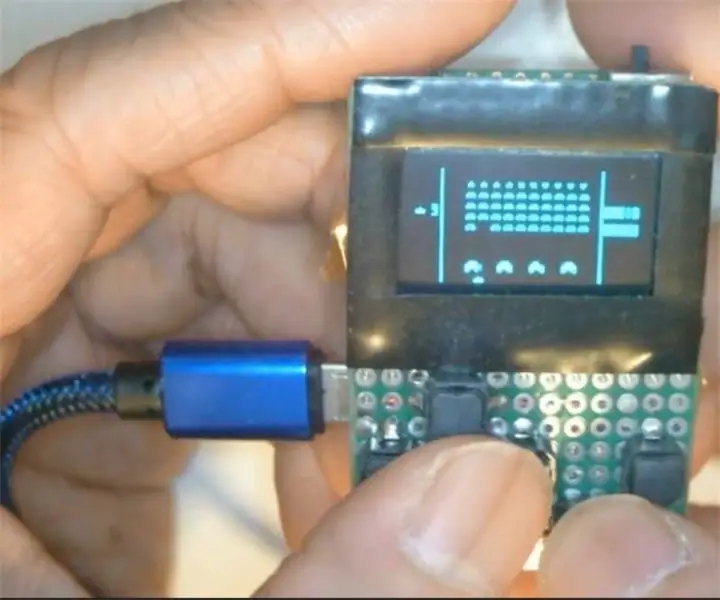
Anda dapat melihat program bekerja di video terlampir
Langkah 6: Membuat Game Mengemudi


Pertama Kita mulai dengan menggambar beberapa mobil atau rintangan yang berbeda seperti pada tahap awal tutorial membuatnya menjadi 30x15 piksel. Kemudian kami mengonversinya menjadi c bitmap dan menautkannya dalam kode.
#include // jalur ini harus berubah tergantung
// di mana Anda menyimpan file //edit: saya baru tahu jika Anda mengganti // dengan " " Anda tidak memerlukan path lengkap //dengan perpustakaan Anda sendiri #include
#termasuk
#sertakan #sertakan
#termasuk
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Tampilan Adafruit_SSD1306(128, 64); // tentukan parameter tampilan
tentukan variabel dan nilai tetap
// tentukan pin input ini adalah pin pada arduino yang tidak pernah berubah jadi #define#define INTPIN 3 // hanya pin 2 dan 3 yang dapat menjadi pin interupt pada UNO #define UPPIN 4 // ini adalah pin yang terhubung tp sakelar yang relevan #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // tentukan arah
#define DIRUP 1 // nilai-nilai ini adalah apa yang "ular" lihat untuk diputuskan-
#define DIRDOWN 2 // arah yang akan dilalui ular #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // nilai untuk mendaftarkan arah untuk memindahkan pin mana yang tinggi
// boolean menyimpan pin mana yang tinggi
bool BUTUP =0; BOOL BUTDWN=0; BUTLFT=0; bool BUTRHT=0; // vars untuk posisi mobil uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // membutuhkan nilai untuk mengubah array
uint8_t lanePosArr={0, 16, 32, 48}; // larik untuk menyimpan di mana setiap jalur berada
uint8_t carPosYCnt =0; uint8_t mobilYTmp=0; // variabel untuk garis di jalan uint8_t roadLineX1=51; // ini sudah ditentukan di awal kemudian garis muncul mulus uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// ini adalah berapa banyak piksel area bermain bergerak pada suatu waktu
uint8_t drawSpeed = 4;
// vars untuk musuh0
uint8_t musuh0PosX=255; uint8_t musuh0PosY=0; uint8_t musuh1PosX=255; uint8_t musuh1PosY=0; uint8_t musuh2PosX=255; uint8_t musuh2PosY=0;
// variabel menjadi acak menetapkan nomor jalur ke rintangan
uint8_t laneGen=0;
uint8_t laneGen0=0; uint8_t laneGen1=0; uint8_t laneGen2=0;
// penghitung skor
skor panjang=0; // ini skornya:/ lol long compare=0; // ini menyimpan skor di level terakhir untuk membandingkan kembali dengan highScore=25; uint8_t meterCnt=0;
di sinilah kita memulai fungsinya
// ini adalah kumpulan perintah jika interupsi diaktifkan void interupsi() { delay(150); updateDirection(); } // perbarui nilai yang ada di arah var dengan memeriksa DIR bools //-------------------------- UPDATE DIRECTION (player) - ------------------------- void updateDirection() { //Serial.println("updateDirection Called"); TAPI = digitalRead(UPPIN); BUTDWN=digitalRead(DWNPIN); BUTLFT=digitalRead(LFTPIN); BUTRHT=digitalRead(RHTPIN); if(BUTUP==true) { dirPressed=DIRUP; } if(BUTDWN==true) { dirPressed=DIRDOWN; } if(BUTLFT==true) { dirPressed=DIRLEFT; } if(BUTRHT==true) { dirPressed=DIRRIGHT; }
}
//------------------------------- PINDAHKAN MOBIL --------------- -------------------------
// ini akan memperbarui layar penggerak sprite mobil
batal bergerakMobil()
{ switch (dirPressed) { case DIRUP: carPosYCnt--; carPosY[carPosYCnt]; nada (SND, 100, 100); if (carPosYCnt ==255) { carPosYCnt=0; } carYTmp=carPosY[carPosYCnt]; dirPressed=0; // Serial.println("carPosY naik"); // Serial.println(carPosYCnt); merusak; kasus DIRDOWN: carPosYCnt++; nada (SND, 100, 100); if(carPosYCnt==4) { carPosYCnt=3; } // Serial.println("carPosY"); // Serial.println(carPosYCnt); carYTmp=carPosY[carPosYCnt]; dirPressed=0; merusak; // berkomentar mobil bisa bergerak ke kiri dan kanan deteksi tabrakan belum begitu bagus /* case DIRLEFT: carPosX--; if(carPosX==0) { carPosX=1; } // Serial.println("carPosX"); // Serial.println(carPosX); dirPressed=0; merusak; */ case DIRRIGHT: // iseng-iseng saja kalau tekan kanan game akan mengeluarkan suara bising(SND, 100, 50); // mobilPosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println("carPosX"); // Serial.println(carPosX); // dirTekan=0; merusak; } perbarui Tampilan(); }
//--------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX() // 2 rutinitas ini hanya menghasilkan posisi acak untuk rintangan
{ uint8_t posValTmp=0; posValTmp= acak(129, 230); //Serial.println("x acak"); //Serial.println(posValTmp); kembali(posValTmp); }
//--------------------------- RANDOM POS Y------------------ ------------------
uint8_t randomPosY()
{ uint8_t laneVal =0; laneVal= acak(0, 4); // tambahkan jalur ekstra untuk keacakan yaitu tidak ada objek di layar saat berada di jalur itu //Serial.println("RandomY"); //Serial.println(lanePosArr[laneVal]); return(lanePosArr[laneVal]); }//-------------------------------- SET KECEPATAN GAME-------------- -------------- void setGameSpeed() // ini menghentikan level yang lebih tinggi dari 20 membuat game tidak dapat dimainkan {if(drawSpeed<21) { drawSpeed=drawSpeed+2; } }//----------------------------------- DETEKSI CRASH---------- ----------------------- void detectCrash() {
if(enemy0PosX=0&&enemy0PosY==carYTmp)
{ // Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD ke Traffic 0"); tamat(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD ke traffic 1"); tamat(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD ke traffic 2"); tamat(); } }
ini adalah rutinitas yang menarik tampilan.
//------------------------------- GAMBAR JALAN--------------- --------------------- void drawRoad() // X, Y, length, width { display.fillRect(roadLineX1, 15, 30, 4, WHITE); display.fillRect(roadLineX1, 30, 30, 4, WHITE); display.fillRect(roadLineX1, 45, 30, 4, WHITE); display.fillRect(roadLineX2, 15, 30, 4, WHITE); display.fillRect(roadLineX2, 30, 30, 4, WHITE); display.fillRect(roadLineX2, 45, 30, 4, WHITE); display.fillRect(roadLineX3, 15, 30, 4, WHITE); display.fillRect(roadLineX3, 30, 30, 4, WHITE); display.fillRect(roadLineX3, 45, 30, 4, WHITE); display.fillRect(roadLineX4, 15, 30, 4, WHITE); display.fillRect(roadLineX4, 30, 30, 4, WHITE); display.fillRect(roadLineX4, 45, 30, 4, WHITE); display.fillRect(roadLineX5, 15, 30, 4, WHITE); display.fillRect(roadLineX5, 30, 30, 4, WHITE); display.fillRect(roadLineX5, 45, 30, 4, WHITE);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-drawSpeed; roadLineX3=roadLineX3-drawSpeed; roadLineX4=roadLineX4-drawSpeed; roadLineX5=roadLineX5-drawSpeed; tampilan.tampilan(); } //-------------------------------------------- DRAW musuh ---- --------------------------------------- batalkan musuhDraw() { // X, Y, nama bmp, lebar, tinggi, tampilan warna.drawBitmap(musuh0PosX, musuh0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); musuh0PosX=musuh0PosX-drawSpeed; display.drawBitmap(enemy1PosX, musuh1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); musuh1PosX=musuh1PosX-drawSpeed; display.drawBitmap(enemy2PosX, musuh2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); musuh2PosX=musuh2PosX-drawSpeed; tampilan.tampilan(); if(enemy0PosX>231&&enemy0PosX231&&enemy1PosX<255) { musuh1PosX=randomPosX(); musuh1PosY=randomPosY(); periksaDuplikat(); }
if(enemy2PosX>231&&enemy2PosX<255) { musuh2PosX=randomPosX(); musuh2PosY=randomPosY(); } } //------------------------------------ PERBARUI TAMPILAN-------- ---------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(carPosX, carPosY[carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, HITAM); display.setCursor(100, 0); display.setTextColor(PUTIH, HITAM); display.println(skor); tampilan.tampilan();
}
//--------------tunggu press loop ------------------- ------
// ini adalah kode layar awal void waitForPress() { splashScreen(); bool menunggu=0; // loop berakhir jika ini benar display.clearDisplay(); sementara(menunggu==0) {
display.fillRect(19, 20, 90, 32, HITAM); // latar belakang kosong untuk teks
display.setTextColor(PUTIH); display.setCursor(23, 24); tampilan.setTextSize(0); display.println("Cepat"); display.setCursor(36, 34); display.println("Pembalap"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect(19, 20, 90, 33, WHITE); // kotak perbatasan - 3 display.setCursor(25, 43); tampilan.setTextSize(0); // font kembali ke tampilan normal.println("tekan sembarang tombol"); display.fillRect(0, 0, 127, 8, HITAM); display.setCursor(10, 0); display.print("Nilai Tinggi:"); // menampilkan skor tinggi display.print(highScore); tampilan.tampilan(); menunggu = digitalRead(INTPIN); // periksa untuk melihat apakah tombol menunggu yang ditekan akan berubah menjadi 1 berakhir saat dirPressed=0; // tekan tombol reset tanpa arah } } //-------------------------------------- -----PERBARUI GAME------------------------------------------ batalkan pembaruan Game () { mobil bergerak(); drawRoad(); musuhDraw(); //enemy1Draw(); // musuh2Draw(); meterCnt++; mendeteksiCrash(); if(metreCnt==5)// menambahkan satu poin untuk setiap 10 siklus untuk mencatat skor { meterCnt=0; skor++; } if(score==compare+5) // mempercepat permainan setiap 5 poin hingga maksimum 20 kecepatan { compare=score; setGameSpeed(); } tidakNada(SND); perbarui Tampilan();
}
// ------------------------------ TAMAT---------------- ------------------------------
// rutinitas ini menarik garis di sekitar mobil pahlawan yang mati lalu menampilkan layar permainan di atas
batalkan gameOver()
{ nada(SND, 200, 200); // memutar suara uint8_t linePosX, linePosY, pixwidth, pixheight=0; // setel vars untuk menggambar kotak di sekitar car linePosX=carPosY; linePosY=mobilYTmp; lebar piksel=30; tinggi pix=15; display.drawRect(linePosX, linePosY, Pixwidth, Pixheight, WHITE); tampilan.tampilan(); for(int i=0;i<=26;i++) // ini mengelilingi mobil berbentuk persegi panjang yang mensimulasikan ledakan { linePosX=linePosX-2; linePosY=barisPosY-2; pixwidth = lebar pix+4; tinggi pix=tinggi pix+4; display.drawRect(linePosX, linePosY, pixwidth, pixheight, HITAM); display.drawRect(linePosX, linePosY, Pixwidth, Pixheight, WHITE); tampilan.tampilan(); nada(SND, i*20, 50); penundaan (10); } tampilan.setTextSize(2); display.setTextColor(PUTIH, HITAM); display.setCursor(10, 23); nada (SND, 50, 500); display.print("PERTANDINGAN"); tampilan.tampilan(); penundaan (500); nada (SND, 40, 500); display.print("LEBIH"); tampilan.setTextSize(0); tampilan.tampilan(); penundaan(3000); mulai ulang Permainan(); tungguUntukTekan(); }
//---------------------------------------- MULAI ULANG PERMAINAN ----- -------------------------------------------------- -----
void restartGame() // ini menyalin skor tinggi dan mengatur ulang semua statistik dan menghasilkan posisi acak
{ if(score>=highScore) //periksa untuk melihat apakah skor lebih tinggi dari skor tinggi { highScore=score; //pernyataan if tunggal untuk memperbarui skor tinggi }
skor=0;
drawSpeed=4; meterCnt=0; mobilPosYCnt=0; musuh0PosX=randomPosX(); musuh0PosY=randomPosY(); musuh1PosX=randomPosX(); musuh1PosY=randomPosY(); musuh2PosX=randomPosX(); musuh2PosY=randomPosY(); tidakNada(SND);
periksaDuplikat();
}
//------------------------------------------------ - PERIKSA DUPLIKAT ------------------------------------------------------- ------ void checkDuplicate() // ini memeriksa untuk melihat apakah rintangan menempati ruang permainan yang sama { // Serial.println("duplikat dicentang"); if(enemy2PosX>230&&enemy2PosX<255) { while(enemy2PosY==enemy1PosY||enemy2PosY==enemy0PosY) { musuh2PosY=randomPosY(); } }
if(enemy0PosX>230&&enemy0PosX230&&enemy2PosXenemy1PosX&&enemy2PosX230&&enemy0PosXenemy1PosX&&enemy0PosX
//-------------------------------------------- LAYAR SPLASH --- --------------------------------
batalkan splashScreen()
{ tampilan.clearDisplay(); display.drawBitmap(0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); tampilan.tampilan(); penundaan (2000); } //----------------------------------------------- MEMPERSIAPKAN ------------------------------------------------- ----------- void setup() { delay(100); // biarkan semuanya berjalan // Serial.begin(9600); // batalkan komentar ini dan semua Serial. perintah untuk kesalahan diag display.begin(SSD1306_SWITCHCAPVCC, 0x3C); tampilan.clearDisplay(); display.setTextColor(PUTIH, HITAM); display.setTextWrap(salah); tampilan.dim(0); pinMode(INTPIN, INPUT); pinMode(UPPIN, INPUT); pinMode(DWNPIN, INPUT); pinMode(LFTPIN, INPUT); pinMode(RHTPIN, INPUT);
attachInterrupt(digitalPinToInterrupt(INTPIN), interupsi, NAIK);
// tempatkan penghalang secara acak musuh0PosX=randomPosX(); musuh0PosY=randomPosY(); musuh1PosX=randomPosX(); musuh1PosY=randomPosY(); musuh2PosX=randomPosX(); musuh2PosY=randomPosY(); periksaDuplikat(); // periksa lokasi duplikat // Serial.println("setup Complete"); splashScreen(); tungguUntukTekan(); } //----------------------------------------------- ----- LINGKARAN -------------------------------------------- ----------
lingkaran kosong()
{ updateGame(); }
dan itu saja, modifikasi dan umpan balik apa pun akan diterima. Masalah yang kita perlukan untuk mengatasi kedipan layar, kita perlu mencari cara untuk menguranginya dan mobil musuh masih dapat menempati ruang yang sama.
Direkomendasikan:
Roda Kemudi dan Pedal PC DIY Dari Karton! (Umpan Balik, Penggeser Dayung, Tampilan) untuk Simulator Balap dan Game: 9 Langkah

Roda Kemudi dan Pedal PC DIY Dari Karton! (Umpan Balik, Penggeser Dayung, Tampilan) untuk Simulator dan Game Balap: Hai semuanya! Selama masa-masa yang membosankan ini, kita semua bermalas-malasan mencari sesuatu untuk dilakukan. Acara balap kehidupan nyata telah dibatalkan dan telah diganti dengan simulator. Saya telah memutuskan untuk membuat simulator murah yang bekerja dengan sempurna, asalkan
Menghubungkan Pemrosesan dan Arduino dan Membuat Pengontrol GUI 7 Segmen dan Servo: 4 Langkah

Menghubungkan Pemrosesan dan Arduino dan Membuat 7 Segmen dan Pengontrol GUI Servo: Untuk beberapa proyek yang Anda buat perlu menggunakan Arduino karena menyediakan platform prototyping yang mudah tetapi menampilkan grafik di monitor serial Arduino bisa memakan waktu cukup lama dan bahkan sulit dilakukan. Anda dapat menampilkan grafik pada Arduino Serial Monitor bu
Mainkan Game PONG Dengan Arduino Uno dan OLED 0.96 SSD1306 Tampilan: 6 Langkah

Main Game PONG Dengan Arduino Uno dan OLED 0.96 SSD1306 Display : Hai guys hari ini kita akan membuat Game PONG dengan Arduino. Kami akan menggunakan layar 0,96 oled adafruit untuk menampilkan game & tekan tombol untuk mengontrol permainan
Cara Mengunggah Game ke Arduboy dan 500 Game ke Flash-cart: 8 Langkah

Cara Mengunggah Game ke Arduboy dan 500 Game ke Flash-cart: Saya membuat Arduboy buatan sendiri dengan memori Flash Serial yang dapat menyimpan maksimal 500 game untuk dimainkan di jalan. Saya berharap dapat membagikan cara memuat game ke dalamnya, termasuk cara menyimpan game ke dalam memori flash serial dan membuat paket game gabungan Anda sendiri
Kartu Nama/Konsol Game: ATtiny85 dan Layar OLED: 5 Langkah (dengan Gambar)

Kartu Bisnis/Konsol Game: ATtiny85 dan Layar OLED: Hai semuanya! Hari ini saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat kartu bisnis/konsol game/apa pun yang dapat Anda bayangkan yang menampilkan layar OLED I2C dengan lampu latar dan Mikroprosesor ATtiny85. Dalam Instructable ini saya akan memberi tahu Anda bagaimana PCB yang saya rancang
